Sugar design review 2
Goals
- Raise ideas about social presence
- Start figuring out our visual design and strategy
People
- Dan Williams
- Diana Fong
- Bryan Clark
- Marco Pesenti Gritti
Results
Social presence
To be present to each other buddies need to share a space. There are two kinds of spaces in sugar: rooms and shared documents.
Rooms
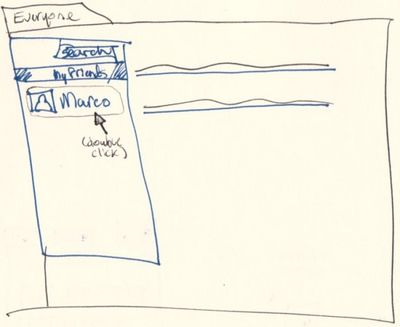
You can create a chat room by double clicking on a buddy from the presence pane.
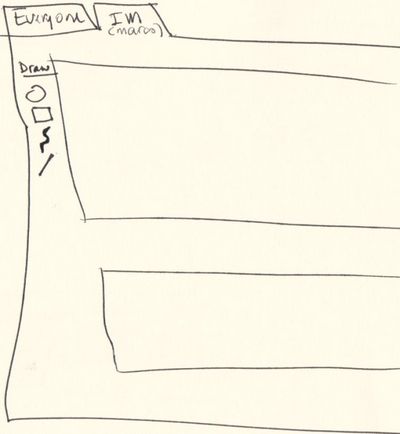
It will open a new tab where you can text chat with your buddy or send him sketches you have drawn.
The buttons at the bottom of the presence window allows to invite more people in the room.
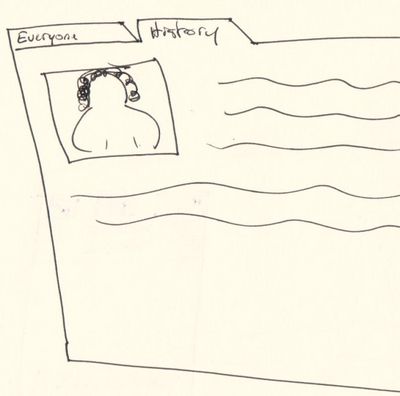
Shared documents can be web pages, drawing canvases, wiki pages.
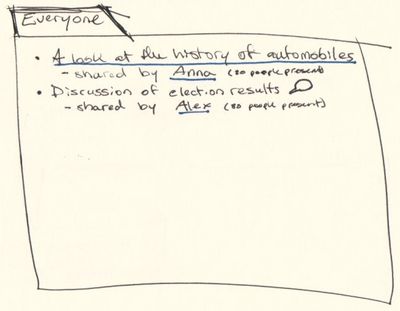
You can get a list of the documents buddies are sharing from the everyone page.
From there you can click the shared document descriptions to open them in new tabs.
The presence pane is available from the documents tabs too and allows you to invite more people to see the document. From the bottom it's possible to make a chat window slide in and talk with people that are currently viewing this document.
New components
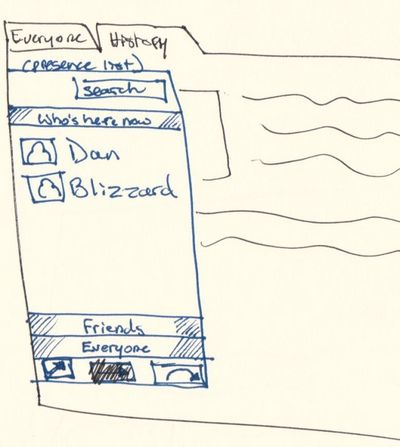
Presence pane
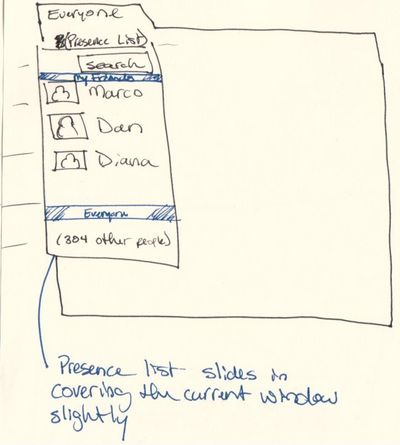
The presence pane is now a slide-in window globally available. His content is contextual to the currently activated tab.
It features:
- A list of people present on the active activity (being it a web page a chat room or...)
- A list of friends. We did'nt discuss how to build this list in detail. It could be automatic (serendipity), manual (you add and remove buddies from the list) or a mix of both (for example serendipity but still allow to add and remove).
- A searchable list of all available buddies.
- A button to invite other buddies on the activity (how is the invitation displayed?)
- A "Send to everyone" button (need to figure out what Bryan had in mind exactly here... Share? Send invitations to everyone?)
Everyone page
- Show a list of the shared documents and allow to open them
- Allow to search the shared documents and the web to replace the google search activity (?)
Chat window
Just like the old chat window but globally available (sliding in) and contextual to the activity.
Visual design
- Diana is working on mockups of the Sugar visual appeareance (yay!).
- We are going to need to evaluate this and see how much of it is doable within our current platform.
- The implementation is probably going to be a mix of custom (cairo drawn) and traditional widgets.