Sugar design review 2
Goals
- Experiment with ideas about social presence
- Experiment with ideas about how to chat and share information
- Start figuring out our visual design and strategy
People
- Dan Williams
- Diana Fong
- Bryan Clark
- Marco Pesenti Gritti
Results
Social presence
To be present to each other buddies need to share a space. There are two kinds of spaces in sugar: quick chats, and shared documents.
Quick Chats
You don't always want to have to create a shared document or some other context just to have a really quick chat with your friend Meike. So Sugar supports "quick chats" that aren't tied to any particular context. They don't stick around after you close them, and they probably won't be logged in any way. There should (eventually) be a way to create some sort of context around them after-the-fact, but we'll punt that for now.
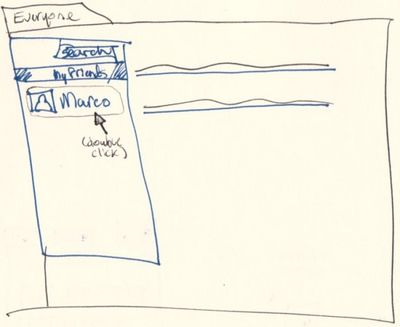
You can create a quick chat by double clicking on a buddy from the presence pane.
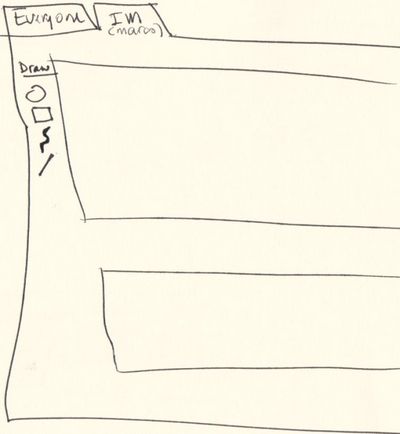
A new tab will open where you can text chat with your buddy and/or send sketches you have drawn.
The buttons at the bottom of the presence window allows to invite more friends into the chat.
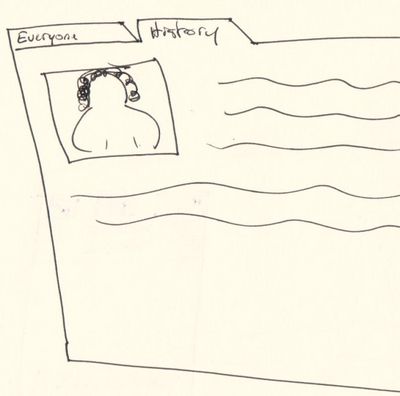
Shared documents can be web pages, drawing canvases, wiki pages. These are the starting point, and you can form topical chats around these shared documents as well. Imagine a "History Class" wiki page containing assignments, useful links, teacher's notes, etc. This class wiki page, like any shared document, can have a chat associated with it.
You find shared documents through a few means:
- A well-known location or name. Ideally not an actual URI, but a easily remembered named resource.
- Someone shares the location with you through chat
- The teacher writes the location on the classroom board or other writable surface
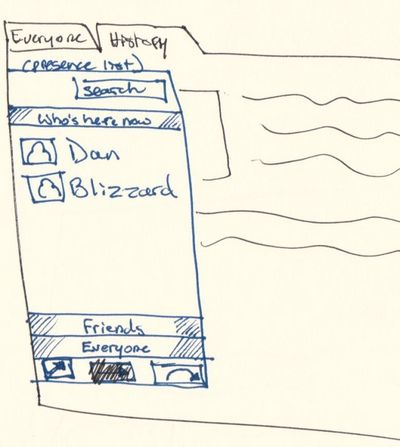
- Through the Everyone page's shared document list
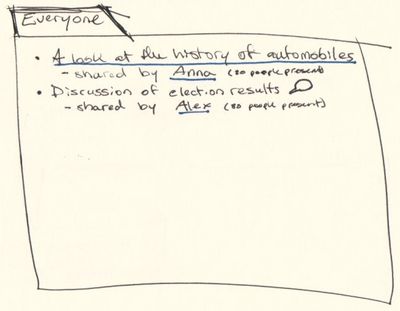
The Everyone page is like a homepage, and may in fact end up being your local wiki homepage at some point in the future. But for the moment, it contains a list of all the documents/links/whatever that people have shared with everyone. For example, if the teacher wishes the class to go to the "History Class" page, he/she shares the History Class page with everyone. Students then go to the Everyone page, and click the link that the teacher shared.
You can get a list of the documents buddies are sharing from the everyone page.
From there you can click the shared document descriptions to open them in new tabs.
The presence pane is available from the documents tabs too and allows you to invite more people to see the document. From the bottom it's possible to make a chat window slide in and talk with people that are currently viewing this document.
New components
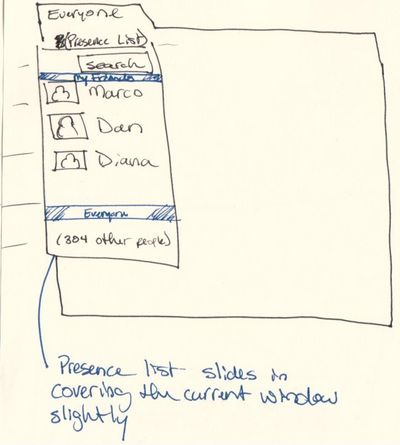
Presence pane
The presence pane is now a slide-in window globally available. His content is contextual to the currently activated tab.
It features:
- A list of people present on the active activity (being it a web page a chat room or...)
- A list of friends. We did'nt discuss how to build this list in detail. It could be automatic (serendipity), manual (you add and remove buddies from the list) or a mix of both (for example serendipity but still allow to add and remove).
- A searchable list of all available buddies.
- A button to invite other buddies on the activity (how is the invitation displayed?)
- A "Send to everyone" button (need to figure out what Bryan had in mind exactly here... Share? Send invitations to everyone?)
Everyone page
- Show a list of the shared documents and allow to open them
- Allow to search the shared documents and the web to replace the google search activity (?)
Chat window
Just like the old chat window but globally available (sliding in) and contextual to the activity.
Visual design
- Diana is working on mockups of the Sugar visual appeareance (yay!).
- We are going to need to evaluate this and see how much of it is doable within our current platform.
- The implementation is probably going to be a mix of custom (cairo drawn) and traditional widgets.