User:Ndoiron/SocialCalc
Charting additions to the SocialCalc Activity.
Test the code with a Firefox browser here
Pie and line charts are produced with the same steps as bar charts in the current version.
This page serves as a guide/lesson plan for producing different types of charts.
Contents
Bar Charts
The current version of SocialCalc supports bar charts. You can use a bar chart to compare different values to each other.
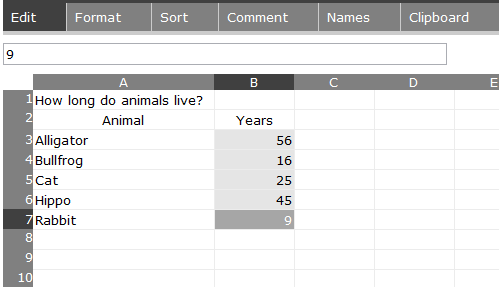
For example, you can make a bar chart that compares the lifespan of different animals.
- 1) Make a list of animals
- 2) To the right, make a list of animals' lifespans
- 3) Click and drag to highlight the list of numbers
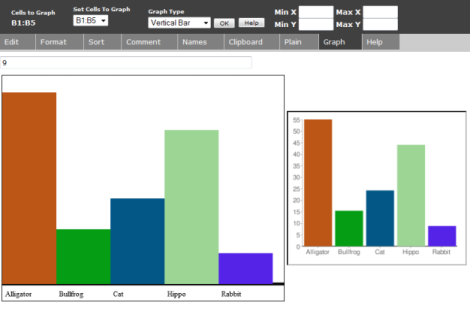
Click the Graph tab to see the bar chart
Click the Graph tab again to change the colors used in the chart
Pie Charts
You can use a pie chart to compare fractions making up the whole.
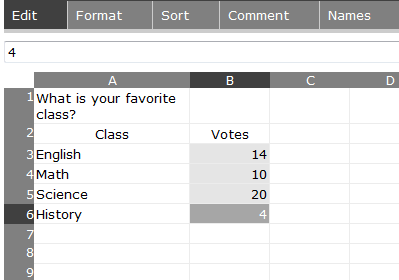
For example, you can make a pie chart that shows how people divided for a vote on their favorite class.
- 1) Make a list of classes
- 2) To the right, put a count of how many people voted for that class
- 3) Click and drag to highlight the list of numbers
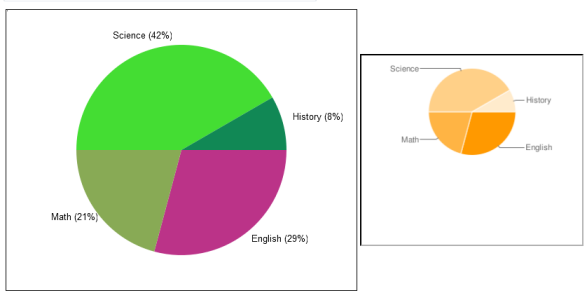
Click the Pie tab to see the pie chart - if you are connected to the Internet you can view the second chart (generated by Google).
Click the Pie tab again if you want to change the colors of the pie pieces.
Line Charts
You can use a line chart to see a value change over time, compare multiple values over time, or show the relationship between any two variables.
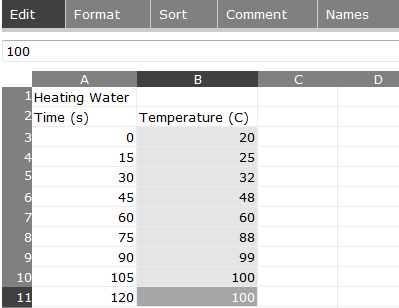
For example, you can make a line chart showing how temperature of water changes as it is heated.
- 1) Make a list of times (they do not need to be equally spaced)
- 2) To the right, make a list of temperatures
- 3) Click and drag to highlight the list of numbers in the right column
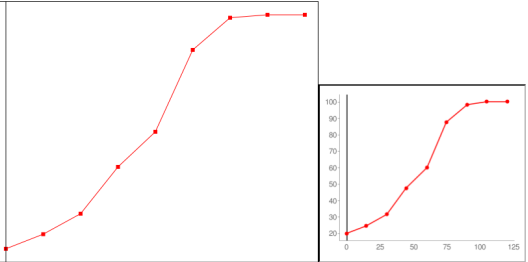
Click the Line tab to see the line chart - if you are connected to the Internet you can view the second chart (generated by Google).
Without a list of x-values in the left column, the chart will make the values as evenly-spaced.
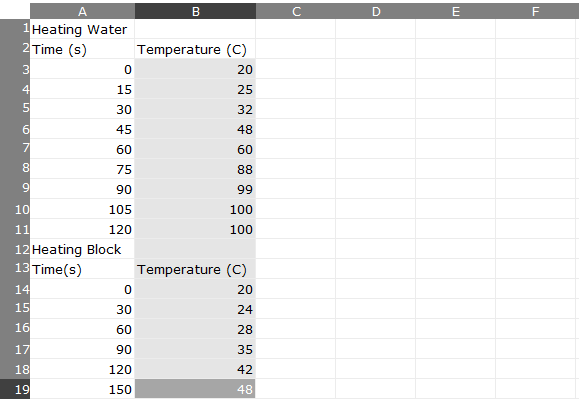
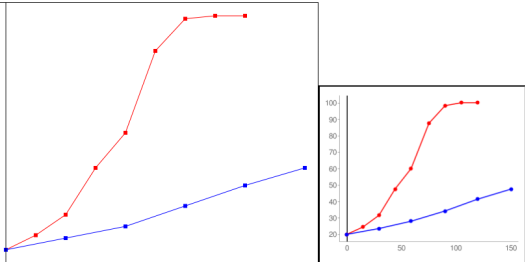
You can also make a line chart with more than one line (more than one data set). Click on the Edit tab and add a second list of numbers below the first list.
This example shows the temperature of a block over time. The experiment with this block takes longer and is measured at different intervals.
Click the Line tab to see the new line chart. Both the larger chart and the Google image chart show the second line as blue.
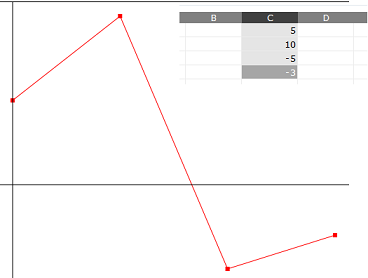
Why does SocialCalc know to make two lines? It looks in the left column, and if the next number down in the list is a lesser number, it starts a new line. If you are making two lines with a horizontal gap between them, make sure to list the right-most line's values first.
Dimensions: The line chart automatically makes the best fit for your data. You can set the window dimensions (minX, maxX, minY, maxY) by changing the values in the textboxes below the chart. For example, you may want to set minY to zero so that the x-axis is visible in your chart.
Using Charts in Reports
Now that you have a chart, you can use either chart in Write, Paint, or other activities.
Google Charts
- 1) Press the Frame button to make it appear
- 2) Click and drag the chart image, then drop it in the lower-left corner
- 3) Click and drag the image out of the frame and into Write, Paint, or another activity
Other Charts
- 1) Press the alt and 1 keys
- 2) Go to the Journal activity and put your mouse over the Screenshot image entry
- 3) Select Copy
- 4) Click and drag the image out of the frame and into Write, Paint, or another activity
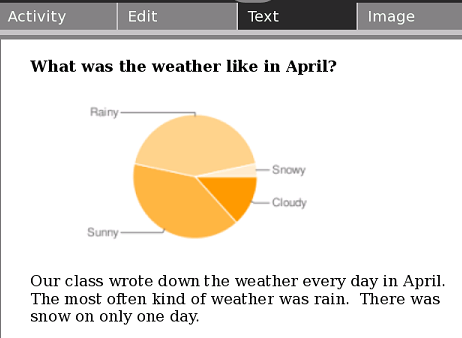
Here you have a chart included in a report about a class project:
Which Chart Type Do I Use?
When you are working on a report, think about what type of chart is good for the data.
For example, the ages of animals works well in the bar chart example. You could make a pie chart with the same numbers, but there is no reason to include ages of different animals in the same circle. Only make a pie chart if you are comparing parts of the whole.
Votes can be compared to each other in a bar chart or a pie chart. The pie chart shows values with fractions, while the bar chart shows values stacked next to each other.
Line charts are good for showing change over time - the changing data can be a number like population, temperature, heart rate, or speed. Time can be on the y-axis for some experiments. For example, you could measure the time for a pendulum to swing for several different lengths of the pendulum. You would put the lengths of pendulums in the left column and the times on the right side. The numbers on the right column should depend on changes in the left column's value.
Lesson Ideas
- Ask students to write down the day's weather (sun, clouds, rain, snow) for 7-30 days. At the end, help students include a bar chart or pie chart in their results.
- Complete an experiment measuring the temperature of water as it cools or heats. Use a line chart to measure the change in temperature over time
- Have students exercise until their heart is beating quickly, then sit down. Use a heart rate monitor or have the student count the number of beats in a 10-second period to measure heart rate as they relax, until their heart is beating normally. Plot 3 students' results on the same line chart.
- Find census records with population of your city, state, or country. Use a line graph to measure the change in population over several years.
- Have students each cast a vote for favorite singers, sports, or games. Have them create a pie chart showing the results.
- Ask students to compare the population of several countries with a bar chart. You could also compare the numbers of pages in different books, the lengths of dinosaurs, or the weight of different objects.
Programming Notes
All necessary changes are made in the JavaScript of SocialCalcActivity.activity/web/index.html - download from here
The chart is generated twice, using the HTML Canvas element and the Google Charts API. This allows users to view charts while offline, with the more professional chart images possible with an internet connection.
When programming the Canvas element, use deprecated Mozilla-specific code such as mozDrawText and mozTextStyle - newer methods like fillText are not supported by the laptop.
The Google Charts API produces a professional chart image, but has some quirks. Scatter plots or other charts could also be implemented with the Google Charts API.