Browse: Difference between revisions
(add migration, fix obx broken by prior edit) |
|||
| (140 intermediate revisions by 69 users not shown) | |||
| Line 1: | Line 1: | ||
{{Activity migrated to sl.o |
|||
| download=http://activities.sugarlabs.org/en-US/sugar/addon/4024 |
|||
| homepage=http://wiki.sugarlabs.org/go/Activities/Browse |
|||
| git=http://git.sugarlabs.org/projects/browse |
|||
}} |
|||
{{OLPC}} |
{{OLPC}} |
||
{{Translations}} |
{{Translations}} |
||
| Line 6: | Line 11: | ||
{{ OBX test |[[Tests/Browse|Browse]]<!--|2007-09-18--> }} |
{{ OBX test |[[Tests/Browse|Browse]]<!--|2007-09-18--> }} |
||
{{ OBX devtickets |browse-activity}} |
{{ OBX devtickets |browse-activity}} |
||
{{ OBX pootle|1=http://dev.laptop.org/git?p=web-activity;a=blob_plain;f=po/Web.pot;hb=HEAD|2= |
{{ OBX pootle|1=http://dev.laptop.org/git?p=web-activity;a=blob_plain;f=po/Web.pot;hb=HEAD|2=fructose}} |
||
{{ OBX team |[[user:mpg|Marco]]...}} |
{{ OBX team |[[user:mpg|Marco]], [[user:Erikos|Erikos]]...}} |
||
{{ OBX mimetypes |application|ogg|text|html }} |
{{ OBX mimetypes |application|ogg|text|html }} |
||
<small>see more [[:Category:OBX templates|templates]] or [[OBX proposals|propose new]]</small> |
<small>see more [[:Category:OBX templates|templates]] or [[OBX proposals|propose new]]</small> |
||
{{Olpcboxbottom}} |
{{Olpcboxbottom}} |
||
=Description & Goals= |
==Description & Goals== |
||
[[Image:activity_browse.jpg|right|400px|thumb|Browse activity]] |
[[Image:activity_browse.jpg|right|400px|thumb|Browse activity]] |
||
| Line 19: | Line 24: | ||
===Summary=== |
===Summary=== |
||
The [[Browse]] activity uses the [[HulaHop]] library to embed a web browser. The library provides Python access to the [[XULRunner]] core code from Mozilla, and thus uses the same [[Gecko]] rendering engine and [[JavaScript]] language support as [[Firefox]]. However, our browser is simpler than Firefox and is not directly compatible with Firefox add-ons. An alternate, more complex browser for the OLPC is [[Opera]], also [[Firefox]] itself. |
|||
[[Browse]] can |
|||
===Goals=== |
|||
* display web pages |
|||
* display several [[Image file formats]] such as PNG and SVG files |
|||
* displaying of web pages |
|||
* access local files, and remote files using the HTTP/HTTPS/FTP protocols |
|||
* display images like for example png |
|||
* download files to the [[Journal]] |
|||
* place for sharing browsable information |
|||
* display the OLPC [[Library]] of local content on its home page |
|||
* run certain [[:Category:Browser plugins|browser plug-ins]], depending on configuration |
|||
====Web Sessions==== |
|||
* run much of the latest "HTML 5" web technologies such as the <canvas> tag, interactive [[SVG]], and [[wikipedia:AJAX|AJAX]] JavaScript used on rich web sites. |
|||
* provide a place to share browsable information |
|||
The laptops employ an entirely new approach to Activities and Objects, as evidenced by the [[OLPC Human Interface Guidelines/The Laptop Experience/The Journal| Journal ]]. For this reason, we must rethink the basic browsing model and consider "browsing sessions" as the basic Object format. These sessions should work similarly to the way session restore features work in some modern browsers, such as Firefox, only each instance of the Browse activity will maintain its own session data within the Journal. For instance, a child may create one stored session containing tabs for each page she visits daily, and another session containing tabs related to research on her science report. This alternative approach to sessions also goes hand in hand with the collaborative aspects of the Browse activity, since her daily reads session may remain private, while her research session can be shared with the classmates in her study group. Sessions provide a level of organization above what most browsers now provide, separating recreation and work, private and shared. |
|||
{{Developers}} |
|||
====Smart Caching==== |
|||
Since we will deploy the laptops in many areas that don't have persistent connectivity, we will create full local caches of the pages opened within a session, saving the associated data within the session's entry in the Journal. This would allow a child to load several pages that will assist her with homework, and others that she intends to use for a school project, while still at school where a stronger and more reliable network exists. Upon returning home, where no connection exists at all, she may resume those sessions and view all of the pages she loaded previously in full. |
|||
When these sessions resume, the Browse activity will alert her that the page she is viewing was "last updated 3 hours ago," for example. It will also provide the options to continue reading the cached version, or reload the page. Before providing this message, the Browse activity will attempt to locate the servers of the pages presently displayed. If it cannot locate a connection to these servers, it will provide the alert as usual, but it will also indicate to the child that she may not reload at present. |
|||
Of course, when a child views cached versions of pages within the Browse activity, links will not function properly. Therefore the activity will intercept these events, notifying her that they cannot be followed. In all cases, the browser will store the most recently loaded version of the page. |
|||
{{Users}} |
|||
====Powerful History==== |
|||
Despite the core focus on sessions (or perhaps more importantly because of them), the Browse activity will support cross-session history and bookmarks. This extensive and easily searchable history will span the gap between various sessions, allowing children to share links they found in a private session with their friends later on. |
|||
=====History Entries===== |
|||
Each entry within the history will have a title, a list of associated tags, and a thumbnail for visual recognition. Additionally, each entry will preserve its creation date and creator. The creation date will have the form "n units ago" (eg. "11 minutes ago", "5 days ago", "7 months ago"), thus maintaining a logarithmic temporal granularity just as the Journal itself does. This relative measure will function in parallel to the children's memories, proving far more useful than a more discrete yet less meaningful date. |
|||
In addition to these common features, each entry will have a specific type which indicates both where it came from and its importance. Entry types include: bookmarks, shared links, unshared links, and searches. Shared links and bookmarks are always placed in the shared link tray for the browser session, and take on the color of the child who posted it. These colors carry over into the histories, providing visual clues about all of the links and bookmarks that your friends have shared with you and vice versa. |
|||
Finally, the presentation of the title will also depend upon how an entry was created. Search entries, for instance, will be labeled with the quoted search string. Pages loaded via explicitly typing a URL will likewise have the quoted URL for a title. On the other hand, entries shared by a friend, or browsed to via hyperlinks, will have their actual page titles preserved in the history, since the URL information needn't be exposed and wouldn't likely be remembered anyway. |
|||
=====Grouping===== |
|||
<font color=red>'''Future Feature'''</font> |
|||
A primary reason for the uselessness of many browser histories is the shear number of entries that fill it up all too quickly due to most of our browsing habits. While sessions and tabs should, in theory, limit this phenomenon, a better approach is needed. For this reason, the history will support smart grouping of entries. All pages visited in succession within a single top-level domain will be grouped together in collapsed form within the history, making quick scans for any given entry much quicker. Of course, a child may expand any of these groups to reveal the individual pages visited within the domain as well. |
|||
=====Searching & Filtering===== |
|||
A searching and filtering system will allow children to quickly locate entries by name, tags, date, type and creator. By specifying any combination of these parameters, the results list will update to reveal all matching entries. |
|||
===Collaboration=== |
===Collaboration=== |
||
The web-activity does feature collaboration. To share your session you select the scope in the Activity tab of the web-activity. The icon will be visible in the mesh view and the session can be joined by others. What is shared in the case of the web-activity are links and their information. To share a link you have to hit the 'star button' in the Browse tab right to the entry for the |
The web-activity does feature collaboration. To share your session you select the scope in the Activity tab of the web-activity. The icon will be visible in the mesh view and the session can be joined by others. What is shared in the case of the web-activity are links and their information. To share a link you have to hit the 'star button' in the Browse tab right to the entry for the URL. This will generate a link from the currently visited URL, creates a thumbnail of the visible page and add it to a tray at the bottom of the page. The link contains the thumbnail the title of the page and the owner of the link which is displayed in the palette visible when you hover over the link. The same information will be visible to the other members of this shared session. They can then decide whether they want to follow the link (browse to the web-page associated with it) or not. |
||
We decided to implement the friends or trust model. This means that any member of the shared session can add a link. This is different |
We decided to implement the friends or trust model. This means that any member of the shared session can add a link. This is different than a possible teachers model, where the owner of the shared activity browse links and the members of the session have to follow these actions. The issue of someone adding garbage or undesired information to the session has been taken care of by displaying information about the creator of a link, so we make this a social problem. The name and the XO colors are displayed with the link in the tray. You can remove a link from your tray as well. This happens locally since we want to avoid someone removing links from all the members in the session. |
||
Since bundle version 42 you can hide and show the tray to not use so much space from the actual canvas. This can be toggled with the ctrl+v keystroke. Since |
Since bundle version 42, you can hide and show the tray to not use so much space from the actual canvas. This can be toggled with the ctrl+v keystroke. Since image 581, a button to show and hide the tray of the shared links has been added as well. |
||
With bundle version 47 we are introducing the syncing of the shared links when members leave and rejoin (with possible changes in their set of links). Member A might add links when member B is not around and B might do the same. When both then come together again a syncing of their state needs to be done. When you delete a link from your tray it will not be added when you meet with another member where this link is still present in his tray. Below we describe scenarios which should work by now. |
With bundle version 47 we are introducing the syncing of the shared links when members leave and rejoin (with possible changes in their set of links). Member A might add links when member B is not around and B might do the same. When both then come together again a syncing of their state needs to be done. When you delete a link from your tray it will not be added when you meet with another member where this link is still present in his tray. Below we describe scenarios which should work by now. |
||
| Line 127: | Line 99: | ||
This simple interaction mechanism will provide an entirely new collaborative browsing experience. It could be useful in a classroom setting, allowing a teacher to simply share the links for the day's lessons instead of writing long and complicated URLs on the board. It can also provide a valuable resource for group projects, where each child researches various aspects of a topic and shares the most relevant links with the group. All of the shared links within a session will be preserved with that session. Essentially, any shared link becomes a bookmark unique to that session. |
This simple interaction mechanism will provide an entirely new collaborative browsing experience. It could be useful in a classroom setting, allowing a teacher to simply share the links for the day's lessons instead of writing long and complicated URLs on the board. It can also provide a valuable resource for group projects, where each child researches various aspects of a topic and shares the most relevant links with the group. All of the shared links within a session will be preserved with that session. Essentially, any shared link becomes a bookmark unique to that session. |
||
Maintenance for this particular web browser is easily accessed through its settings. If one wishes to change a certain something, they simply click on the browser's name above the page. They can find the settings for it by clicking on Preferences. |
|||
===View Source=== |
|||
You can show the [http://de.wikipedia.org/wiki/Hypertext_Markup_Language HTML] source code of the current document in the Browse activity. The source will not be displayed in Browse directly - [http://wiki.laptop.org/go/Write Write] will be used instead. This has the advantage that you can edit the source, save the document with the changes made and use Browse again to interpret the code. This is meant to be a simple introduction to 'programming' and looking under the hood. |
|||
Load the page you want to have a look at the source code and press either 'fn+space' or 'ctrl+u'. The source of the currently loaded document is saved to the datastore. The entry of this object in the journal will be displayed. The title of the entry is in the form: "Source: [Title]". You can use Write to resume this entry. |
|||
{|style="border: solid 1px gray; margin: 1em auto 1em; auto" |
|||
|- |
|||
| valign="top"| |
|||
[[Image:Source_a.png|200px|thumb|center|loaded page]] |
|||
| valign="top"| |
|||
[[Image:Source_a_entry.png|200px|thumb|center|journal entry of the source object]] |
|||
| valign="top"| |
|||
[[Image:Source_b_resume.png|200px|thumb|center|resume journal entry with Write]] |
|||
|- |
|||
|} |
|||
====Edit Source==== |
|||
After resuming the source entry in Write you are now able to edit this document. For example an easy to recognize change is the modification of the document's title. Locate the string surrounded by the tags <title> and </title>. Change this string, close Write and resume the entry in Browse. If everything worked out fine you will see now the changes you made. Note that only the source will be saved not the images included in a page. So your modified page will likely look slightly different than the one you see when you load it from the Internet. |
|||
{|style="border: solid 1px gray; margin: 1em auto 1em; auto" |
|||
|- |
|||
| valign="top"| |
|||
[[Image:Source_c_write.png|200px|thumb|center|the source viewed in Write]] |
|||
| valign="top"| |
|||
[[Image:Source_e_resume.png|200px|thumb|center|resume modified source code with Browse]] |
|||
| valign="top"| |
|||
[[Image:Source_f_result.png|200px|thumb|center|the modified page interpreted in Browse]] |
|||
|- |
|||
|} |
|||
===Downloads=== |
|||
====Download the file==== |
|||
Click on the link that is specified for the download of the file. You will be presented with a dialog, we refer to them as alerts, see [[Specifications/Dialogs]]. The first alert will provide you with the information that the download has started. It contains as well the information of which file you have chosen to download. The alert has a 'Cancel' and a 'Continue' button. If you select 'Cancel', the download will be stopped. You can continue the download by hitting the 'Continue' button. If you do not choose any of the choices, the alert will timeout after 10 seconds and the default choice 'Continue' will be used. |
|||
A second alert will be displayed when the download has been completed. The options here are 'Ok', which will dismiss the alert, and 'Open', which will display the entry that has been created in the Journal. You can choose the activity with which you want to resume the object. |
|||
{|style="border: solid 1px gray; margin: 1em auto 1em; auto" |
|||
|- |
|||
| valign="top"| |
|||
[[Image:download_1_start.png|200px|thumb|center|download has been started]] |
|||
| valign="top"| |
|||
[[Image:download_2_completed.png|200px|thumb|center|download has been completed]] |
|||
| valign="top"| |
|||
[[Image:download_3_resume.png|200px|thumb|center|resume the downloaded object]] |
|||
|- |
|||
|} |
|||
====Monitor the download progress==== |
|||
You can check how much of the download has been completed in the journal. Note: a quick way to switch to the journal is hitting the [http://wiki.laptop.org/images/f/f1/Key_search.jpg search key]. The journal entry of the object currently downloading will have a progression bar indicating the completeness. |
|||
{|style="border: solid 1px gray; margin: 1em auto 1em; auto" |
|||
|- |
|||
| valign="top"| |
|||
[[Image:download_monitor.png|200px|thumb|center|monitor a download in progress in the journal]] |
|||
|- |
|||
|} |
|||
====Cancel a download==== |
|||
You can cancel an ongoing download as well. Switch to the journal and hit the 'x' at the right of the journal entry you want to stop. This will cancel the download and cleanup the disk space that has been used. |
|||
Since the download is bound to the Browse instance, stopping Browse will stop downloads in progress as well. In such a case you will be alerted with a dialog if you really want to quit Browse. Clicking 'Cancel' will dismiss the closing of Browse and will continue the downloads. Hitting 'Stop' will cancel all the downloads in progress and quit Browse. |
|||
{|style="border: solid 1px gray; margin: 1em auto 1em; auto" |
|||
|- |
|||
| valign="top"| |
|||
[[Image:downloads.png|200px|thumb|center|cancel a download in progress]] |
|||
| valign="top"| |
|||
[[Image:download_in_progress.png|200px|thumb|center|alert if you try to quit Browse when downloads are in progress]] |
|||
|- |
|||
|} |
|||
====Resuming a download==== |
|||
This has not been implemented yet in the curent version. |
|||
===Install an activity=== |
|||
Find the activity bundle (a .xo file) you like to install and click on the link that is specified for the download. You can find a detailed description about how to do a download in [[#Downloads]] |
|||
{|style="border: solid 1px gray; margin: 1em auto 1em; auto" |
|||
|- |
|||
| valign="top"| |
|||
[[Image:install_0_find.png|200px|thumb|center|select the activity bundle to download]] |
|||
| valign="top"| |
|||
[[Image:install_1_start.png|200px|thumb|center|download has been started]] |
|||
| valign="top"| |
|||
[[Image:install_2_completed.png|200px|thumb|center|download has been completed]] |
|||
|- |
|||
|} |
|||
When the download is completed a journal entry will be created. An object in the datastore will be created as well. In the case of a bundled activity the object will be recognized as being an activity and the activity will be installed. An icon for the activity that has been installed is added to the activity tray in the frame. |
|||
{|style="border: solid 1px gray; margin: 1em auto 1em; auto" |
|||
|- |
|||
| valign="top"| |
|||
[[Image:install_3_journal_detail.png|200px|thumb|center|journal detail view of downloaded object]] |
|||
| valign="top"| |
|||
[[Image:install_4_resume.png|200px|thumb|center|start the activity from the journal]] |
|||
| valign="top"| |
|||
[[Image:install_5_resume_home.png|200px|thumb|center|start the activity from the home view]] |
|||
|- |
|||
|} |
|||
You can use the start option in the detailed view of the journal entry or the activity icon in the frame to launch the activity . The entry in the journal for the installed activity will be in the colors black and white. This indicates the template of this activity and helps to differentiate from the instances of the activity that will get created in your colors when using the activity. |
|||
{|style="border: solid 1px gray; margin: 1em auto 1em; auto" |
|||
|- |
|||
| valign="top"| |
|||
[[Image:install_6_donut.png|200px|thumb|center|newly installed activity is launching]] |
|||
| valign="top"| |
|||
[[Image:install_7_activity.png|200px|thumb|center|activity launched successfully]] |
|||
| valign="top"| |
|||
[[Image:install_3_journal_list.png|200px|thumb|center|activity template entry in the journal]] |
|||
|- |
|||
|} |
|||
===Handheld Mode=== |
===Handheld Mode=== |
||
=====Button Mapping===== |
=====Button Mapping===== |
||
<font color='red'>As of build 650, scrolling buttons work, but the sharing link and select link buttons are not implemented.</font> |
|||
{|border=1 cellpadding=3 cellspacing=0 style="border: 1px #666666 solid; border-collapse: collapse; background: #f9f9f9;" |
{|border=1 cellpadding=3 cellspacing=0 style="border: 1px #666666 solid; border-collapse: collapse; background: #f9f9f9;" |
||
| Line 153: | Line 243: | ||
LEFT, RIGHT, UP, DOWN are the keypad to the left hand side of the screen. |
LEFT, RIGHT, UP, DOWN are the keypad to the left hand side of the screen. |
||
<br> NORTH, SOUTH, EAST, WEST are the buttons on the right hand side of the screen. |
<br> NORTH, SOUTH, EAST, WEST are the buttons on the right hand side of the screen. |
||
<BR>My 656 Build behaves as follows.<P>The LRUD Rocker works as a 4 direction scroll. The NSEW Buttons act as PgUp PgDn Home and End<P>No press and hold features seem to be enabled. Specifically, no link or navigation features seem to work at this time |
|||
=====Hold overlay===== |
|||
In the table above, the overlays activated by holding are navigable using the arrow buttons in two different ways. The first button can be held while the option is chosen with the arrow keys; when the first button is released, the option is activated. Alternatively, the first button can be held down until the overlay appears, then released. The arrows are then used to choose an option and any of the NSWE buttons select that option. |
|||
=====Basic Navigation===== |
=====Basic Navigation===== |
||
| Line 160: | Line 255: | ||
=====Panning===== |
=====Panning===== |
||
Due to the small size of the display, |
Due to the small size of the display, some pages will inevitably require horizontal scrolling. Since the LEFT and RIGHT buttons map to link selection, another means of spatial navigation is required. The SOUTH button, which has no immediate action on press, will activate a panning mode when held. A visual indication of up, down, left and right arrows on the screen will indicate that the child may use these buttons to scroll in each of these directions. When the SOUTH button is pressed momentarily, a short overlay message will appear briefly, informing her that she may hold the button to scroll in all directions. |
||
=====Advanced Navigation===== |
=====Advanced Navigation===== |
||
| Line 172: | Line 267: | ||
===Explore=== |
===Explore=== |
||
A main feature in the OLPC project is the possibility to explore the laptop. For Trial-3 the possibility to show the source of a web page has been added. When the desired page is displayed use the ctrl+u or fn+space shortcut to display the source. This will open a |
A main feature in the OLPC project is the possibility to explore the laptop. For Trial-3 the possibility to show the source of a web page has been added. When the desired page is displayed use the ctrl+u or fn+space shortcut to display the source. This will open a write activity and display the content. This generates an item in the journal as well, which allows use of another activity to display the plain text content. (Added since image 575) |
||
===Navigation=== |
===Navigation=== |
||
There are some shortcuts to facilitate |
There are some shortcuts to facilitate navigation in Browse. Please note that the bookmarks tray will only appear when there are bookmarks to display. |
||
{| border=1 cellspacing=0 |
{| border=1 cellspacing=0 |
||
|- |
|- |
||
| Add a |
| Add a bookmark || <tt>ctrl+d</tt> |
||
|- |
|- |
||
| |
| Focus the address entry || <tt>ctrl+l</tt> |
||
|- |
|- |
||
| |
| Find in page || <tt>ctrl+f</tt> |
||
|- |
|||
| Toggle the visibility of the shared link tray || <tt>alt+space</tt> (this is a global keystroke that works in other activities as well) |
|||
|- |
|||
| Show the source || <tt>ctrl+u</tt> ''or'' <tt>fn+space</tt> |
|||
|- |
|||
| View > Fullscreen/Return from Fullscreen || <tt>alt+enter</tt> |
|||
|- |
|||
| View > Show/Hide bookmarks tray || <tt>alt+space</tt> |
|||
|- |
|- |
||
| Show the source || <tt>fn+space</tt> |
|||
|} |
|} |
||
=Visual Design= |
==Visual Design== |
||
===Media=== |
===Media=== |
||
| Line 223: | Line 325: | ||
|} |
|} |
||
=Development= |
==Development== |
||
=== Discussion === |
=== [[Browse/Discussion|Discussion]] === |
||
===[[Browse/Versions|Version History]]=== |
|||
===[http://dev.laptop.org/query?component=browse-activity&order=priority Known Bugs]=== |
|||
===== View Source ===== |
|||
* google search fails |
|||
Now implemented via '''Ctrl-U'''. This is a key binding currently unique to Browse, as of November 2007. |
|||
With build 767, the initial browse activity page suggests a google search or an olpc wiki search. |
|||
The google search makes a request for google.com instead of www.google.com, resulting in a failed DNS resolution here. Language set to Italian. |
|||
* Crash on resizing text |
|||
===== Supporting Firefox extensions ===== |
|||
On two or three of occasions I went to the regular BBC news page , and the page loaded properly. Pressing the + icon once caused the text size to increase properly. After waiting briefly for resized page to stabilize, pressing the + icon a second time caused the broswer activity to spontaneously quit. This problem appears to be repeatable on demand. |
|||
This problem does not occur when viewing Wikipedia pages, so it may be particular to BBC News, or it may occur in cases where pages have excessive graphical content. I consider this a potentially significant problem since if the font size is too small to be readable, the resulting frustration may discourage reading in general or dampen curiosity to explore. |
|||
Specifically wanted: a way to get google gears to work in Browse, as a broadly useful open source project that has been well received and that is being used for many new applications online to make them fast |
|||
offline. |
|||
: ''people managed to get firefox extensions which doesn't modify the xul UI to run under epiphany/galeon in the past. I don't know exactly how they did that but something similar should also work |
|||
for Browse... Christian (chpe@gnome.org) should know about it.'' - marco |
|||
(Submitted by: G510, not a registered user, but one of the first to order an XO via G1G1) |
|||
===== Launching to specific sites from the taskbar ===== |
|||
In Google Docs, the cursor is invisible when using using the word processor. |
|||
It would be convenient to use the taskbar as a means to launch directly to some favorite sites, such as gmail. This could be achieved either by exposing the Journal entries from the taskbar—so you could resume a gmail session without having to open the Journal and search for it—or by having separate start pages associated with different icons, as per the gmail-activity. The latter is a lot of overhead, but having the icon on the taskbar is quite convenient. But the latter will create a new entry in the Journal each time, when we probably just want to update the existing one—something to revisit when we review the Journal/DataStore API. |
|||
: (The "known bugs" link was broken by the activity name change—I've fixed it.) The bug you describe appears to have been already found and fixed, but thanks for reporting it: [http://dev.laptop.org/ticket/5639 Trac ticket 5639]. The fix should be present in the big software update coming early next year. —[[User:Leejc|Joe]] 18:24, 31 December 2007 (EST) |
|||
===== Flash in the default web browser ===== |
|||
I've had three problems with Browse: |
|||
To install flash player plugin 9 for the gecko/xulrunner web browser, do the following: |
|||
1. When I hit the back button, sometimes Browse spontaneously quits. This error does not happen every time I hit the back button, however. |
|||
{| border=1 cellspacing=0 |
|||
|- valign=top |
|||
| width="50%" | Open a terminal as root |
|||
|- valign=top |
|||
| Download the plugin file: |
|||
| <tt><nowiki>wget http://fpdownload.macromedia.com/get/flashplayer/current/install_flash_player_9_linux.tar.gz</nowiki></tt> |
|||
|- valign=top |
|||
| Unpack it: |
|||
| <tt>tar xzvf install_flash_player_9_linux.tar.gz</tt> |
|||
|- valign=top |
|||
| Run the flashplayer-installer and follow instructions (the install folder is /usr/lib/xulrunner-XXXXX/): |
|||
| <tt>./flashplayer-installer</tt> |
|||
|} |
|||
2. I have also had the browser quit when I tried to resize a page. |
|||
====[[Talk:Browse#Implementation Discussion|Implementation Discussion]]==== |
|||
3. Sometimes Browse takes almost 5 minutes to start up (most of the time it is much faster). |
|||
Possible alternatives |
|||
No alt text when I hover the mouse. |
|||
; WebKit : Dan Winship did a quick and dirty build and port of webkit to use in the web browser activity. It did work but the upstream support for Gtk is in its relative infancy and it was clear due to crashes and other symptoms that it will be a long time before WebKit is ready for primetime for our project. It was, however, a good bit faster and smaller. But not an order of magnitude. |
|||
* Browse on Ubuntu |
|||
; Dillo : The small web browser capable of running in an embedded environment |
|||
On Ubuntu Hardy, Browse fails due to a problem with hulahop. Recompiling from source will build against a corrected version of xulrunner. Similarly, on Intrepid, recompile sugar-hulahop. (Ubuntu [https://bugs.launchpad.net/bugs/263173 bug 263173]) |
|||
: [http://www.dillo.org Dillo website] |
|||
{{cleanup}} |
|||
===RPMs=== |
|||
; [[Opera]] : has been successfully installed. |
|||
none available |
|||
===User-Agent=== |
|||
; Firefox 2.0 : It is also possible to install [[Firefox2]] |
|||
[[Browse]] identifies itself (in the [[wikipedia:user agent|user agent]] header that it transmits to web sites) as a Mozilla [[X11]] Linux Firefox Gecko browser, using typical conventions to identify the version of each. For example, in [[Release notes/8.2.1|release 8.2.1]], |
|||
For the exact string it transmits in a particular software release, visit a site that echoes the User-Agent header, such as http://www.microsystools.com/serices/http-user-agent/. |
|||
====[[Browse/Versions|Version History]]==== |
|||
===Problem Sites=== |
|||
====[http://dev.laptop.org/query?component=web+browser&order=priority Known Bugs]==== |
|||
please see [[Browse/ProblemSites]] to report any sites with problems |
|||
===Source=== |
|||
http://dev.laptop.org/git.do?p=web-activity |
|||
===RPMs=== |
|||
none available |
|||
===Resources=== |
===Resources=== |
||
==Functional Test== |
|||
[[Category:Sugar]] |
|||
[[Category:Software]] |
|||
=Functional Test= |
|||
[[Browse Activity Test Plan]] |
|||
[[Browse_Activity_Test_Plan]] |
|||
[[Category:Web browsers]] |
|||
View source : currently via '''Ctrl-U''' |
|||
{{Activity page |
|||
|icon=Image:web.png |
|||
|genre=General Search and Discovery |
|||
|activity group=Activities/G1G1, Activities/Peru |
|||
|short description=A web browser. |
|||
|long description=Currently, the Web browser is built on Xulrunner and thus uses the same Gecko rendering engine as Firefox. However, our browser is simpler than Firefox and is not directly compatible with Firefox add-ons. Applications can also use xulrunner which includes Javascript capability. An alternate, more complex browser for the OLPC is Opera. |
|||
|contact person=user:Erikos |
|||
|activity source=http://dev.laptop.org/git?p=web-activity |
|||
|language=English, Spanish |
|||
|team=user:mpg |
|||
|bundle URL=http://dev.laptop.org/~erikos/bundles/0.82.1/Browse-98.xo |
|||
|activity version=98 |
|||
|devel status=4. Beta |
|||
}} |
|||
Latest revision as of 02:24, 26 June 2014
| ?Sugar icon}} | This activity is now hosted at the Sugar Activity Library. The information here is likely to be out-of-date. Consult the new pages for "Browse" first: |
see more templates or propose new |
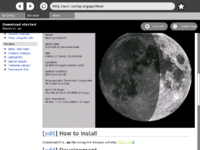
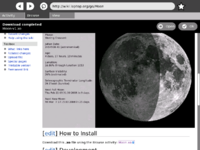
Description & Goals
Summary
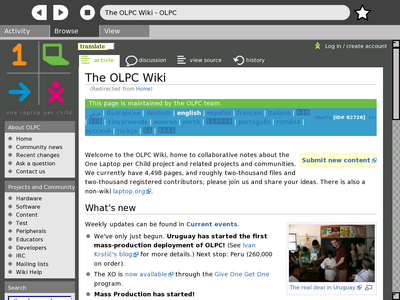
The Browse activity uses the HulaHop library to embed a web browser. The library provides Python access to the XULRunner core code from Mozilla, and thus uses the same Gecko rendering engine and JavaScript language support as Firefox. However, our browser is simpler than Firefox and is not directly compatible with Firefox add-ons. An alternate, more complex browser for the OLPC is Opera, also Firefox itself.
Browse can
- display web pages
- display several Image file formats such as PNG and SVG files
- access local files, and remote files using the HTTP/HTTPS/FTP protocols
- download files to the Journal
- display the OLPC Library of local content on its home page
- run certain browser plug-ins, depending on configuration
- run much of the latest "HTML 5" web technologies such as the <canvas> tag, interactive SVG, and AJAX JavaScript used on rich web sites.
- provide a place to share browsable information
Collaboration
The web-activity does feature collaboration. To share your session you select the scope in the Activity tab of the web-activity. The icon will be visible in the mesh view and the session can be joined by others. What is shared in the case of the web-activity are links and their information. To share a link you have to hit the 'star button' in the Browse tab right to the entry for the URL. This will generate a link from the currently visited URL, creates a thumbnail of the visible page and add it to a tray at the bottom of the page. The link contains the thumbnail the title of the page and the owner of the link which is displayed in the palette visible when you hover over the link. The same information will be visible to the other members of this shared session. They can then decide whether they want to follow the link (browse to the web-page associated with it) or not.
We decided to implement the friends or trust model. This means that any member of the shared session can add a link. This is different than a possible teachers model, where the owner of the shared activity browse links and the members of the session have to follow these actions. The issue of someone adding garbage or undesired information to the session has been taken care of by displaying information about the creator of a link, so we make this a social problem. The name and the XO colors are displayed with the link in the tray. You can remove a link from your tray as well. This happens locally since we want to avoid someone removing links from all the members in the session.
Since bundle version 42, you can hide and show the tray to not use so much space from the actual canvas. This can be toggled with the ctrl+v keystroke. Since image 581, a button to show and hide the tray of the shared links has been added as well.
With bundle version 47 we are introducing the syncing of the shared links when members leave and rejoin (with possible changes in their set of links). Member A might add links when member B is not around and B might do the same. When both then come together again a syncing of their state needs to be done. When you delete a link from your tray it will not be added when you meet with another member where this link is still present in his tray. Below we describe scenarios which should work by now.
Scenarios
- a)
- A opens an instance and shares it
- B joins this instance
- they share information A<->B
- B quits
- A changes his information
- B resumes from journal (A's mesh view instance is still available)
- ---> B joins and gets synced
- b)
- A opens an instance and shares it
- B joins this instance
- they share information A<->B
- B quits
- B resumes from journal (A's mesh view instance is not available anymore)
- ---> B will share his instance, C joins and gets synced
- c)
- A opens an instance and shares it
- B joins this instance
- they share information A<->B
- A quits (modifies his version)
- B quits (modifies his version)
- A and B resumes from journal and they get synced
A check based on a hash key generated from the url allows us to deny to add a link twice. This does not include if you have deleted a link from the tray once. This link can be added again.
These screenshots show the sharing feature. When you share a link it will be added to the tray at the bottom of the page. Your shared links are saved to the journal as well. You can resume the shared session and it will be synced with the other members of the session.Link Sharing
Each browsing session will have a tray at the bottom for shared links. This tray will be shared among all of the participants of the activity, and anything shared through it will automatically appear within their histories. Every bookmark that a child makes (with the star button) will automatically be added to the shared links tray; Children may also share links (with the globe button) )that they don't wish to bookmark.
This simple interaction mechanism will provide an entirely new collaborative browsing experience. It could be useful in a classroom setting, allowing a teacher to simply share the links for the day's lessons instead of writing long and complicated URLs on the board. It can also provide a valuable resource for group projects, where each child researches various aspects of a topic and shares the most relevant links with the group. All of the shared links within a session will be preserved with that session. Essentially, any shared link becomes a bookmark unique to that session.
Maintenance for this particular web browser is easily accessed through its settings. If one wishes to change a certain something, they simply click on the browser's name above the page. They can find the settings for it by clicking on Preferences.
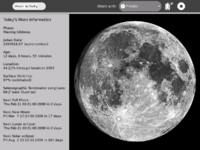
View Source
You can show the HTML source code of the current document in the Browse activity. The source will not be displayed in Browse directly - Write will be used instead. This has the advantage that you can edit the source, save the document with the changes made and use Browse again to interpret the code. This is meant to be a simple introduction to 'programming' and looking under the hood.
Load the page you want to have a look at the source code and press either 'fn+space' or 'ctrl+u'. The source of the currently loaded document is saved to the datastore. The entry of this object in the journal will be displayed. The title of the entry is in the form: "Source: [Title]". You can use Write to resume this entry.
Edit Source
After resuming the source entry in Write you are now able to edit this document. For example an easy to recognize change is the modification of the document's title. Locate the string surrounded by the tags <title> and </title>. Change this string, close Write and resume the entry in Browse. If everything worked out fine you will see now the changes you made. Note that only the source will be saved not the images included in a page. So your modified page will likely look slightly different than the one you see when you load it from the Internet.
Downloads
Download the file
Click on the link that is specified for the download of the file. You will be presented with a dialog, we refer to them as alerts, see Specifications/Dialogs. The first alert will provide you with the information that the download has started. It contains as well the information of which file you have chosen to download. The alert has a 'Cancel' and a 'Continue' button. If you select 'Cancel', the download will be stopped. You can continue the download by hitting the 'Continue' button. If you do not choose any of the choices, the alert will timeout after 10 seconds and the default choice 'Continue' will be used.
A second alert will be displayed when the download has been completed. The options here are 'Ok', which will dismiss the alert, and 'Open', which will display the entry that has been created in the Journal. You can choose the activity with which you want to resume the object.
Monitor the download progress
You can check how much of the download has been completed in the journal. Note: a quick way to switch to the journal is hitting the search key. The journal entry of the object currently downloading will have a progression bar indicating the completeness.
Cancel a download
You can cancel an ongoing download as well. Switch to the journal and hit the 'x' at the right of the journal entry you want to stop. This will cancel the download and cleanup the disk space that has been used.
Since the download is bound to the Browse instance, stopping Browse will stop downloads in progress as well. In such a case you will be alerted with a dialog if you really want to quit Browse. Clicking 'Cancel' will dismiss the closing of Browse and will continue the downloads. Hitting 'Stop' will cancel all the downloads in progress and quit Browse.
Resuming a download
This has not been implemented yet in the curent version.
Install an activity
Find the activity bundle (a .xo file) you like to install and click on the link that is specified for the download. You can find a detailed description about how to do a download in #Downloads
When the download is completed a journal entry will be created. An object in the datastore will be created as well. In the case of a bundled activity the object will be recognized as being an activity and the activity will be installed. An icon for the activity that has been installed is added to the activity tray in the frame.
You can use the start option in the detailed view of the journal entry or the activity icon in the frame to launch the activity . The entry in the journal for the installed activity will be in the colors black and white. This indicates the template of this activity and helps to differentiate from the instances of the activity that will get created in your colors when using the activity.
Handheld Mode
Button Mapping
As of build 650, scrolling buttons work, but the sharing link and select link buttons are not implemented.
| Button | Press | Hold |
|---|---|---|
| LEFT | focus previous link | focus previous link |
| RIGHT | focus next link | focus next link |
| UP | page up | scroll up |
| DOWN | page down | scroll down |
| NORTH | share link | shared link overlay |
| SOUTH | panning overlay | |
| EAST | select link | TOC overlay |
| WEST | back | navigation overlay |
LEFT, RIGHT, UP, DOWN are the keypad to the left hand side of the screen.
NORTH, SOUTH, EAST, WEST are the buttons on the right hand side of the screen.
My 656 Build behaves as follows.
The LRUD Rocker works as a 4 direction scroll. The NSEW Buttons act as PgUp PgDn Home and End
No press and hold features seem to be enabled. Specifically, no link or navigation features seem to work at this time
Hold overlay
In the table above, the overlays activated by holding are navigable using the arrow buttons in two different ways. The first button can be held while the option is chosen with the arrow keys; when the first button is released, the option is activated. Alternatively, the first button can be held down until the overlay appears, then released. The arrows are then used to choose an option and any of the NSWE buttons select that option.
Basic navigation of a page is supported by the directional buttons in conjunction with the EAST and WEST buttons. UP and DOWN buttons page or scroll the view vertically — the primary direction of scroll — and the RIGHT & LEFT buttons jump to the next and previous links on the page, respectively. Note that the selection focus should remain visible on screen at all times; When the focused link scrolls off of the page, the last or first selectable link in the viewable area should be selected automatically, when scrolling/paging up and down, respectively. The EAST button will follow the currently focused link, while the WEST button will navigate backward. Note that this configuration lacks an explicit forward functionality. In practice, the forward button is used much less than the back button; Here we also make the assumption that a child may navigate forward by selecting the same link again. In order to facilitate this, the scroll position and focused link state will be stored in the navigation stack, such that the link she selected will be auto-focused when she navigates backward. Thus, in effect, the EAST and WEST buttons will function just like forward and back buttons when no intermediate navigational keys are pressed in between.
Panning
Due to the small size of the display, some pages will inevitably require horizontal scrolling. Since the LEFT and RIGHT buttons map to link selection, another means of spatial navigation is required. The SOUTH button, which has no immediate action on press, will activate a panning mode when held. A visual indication of up, down, left and right arrows on the screen will indicate that the child may use these buttons to scroll in each of these directions. When the SOUTH button is pressed momentarily, a short overlay message will appear briefly, informing her that she may hold the button to scroll in all directions.
The EAST and WEST buttons also have overlays when held down. These overlays always act as modifiers for the directional buttons, allowing selections from menus that appear on screen. Since these buttons both serve navigational functions, so too do their overlays. The EAST button, associated with following the selected link, will provide a dynamically generated table of contents (based upon the semantic definitions provided within the HTML) for the active page. Essentially, this will provide a list of anchor links which may or may not actually exist within the page itself, or may exist at the very top, far from the current visible portion of the page. While many pages may not have support for this at all, it will prove invaluable in many instances, such as reading long wikipedia articles. The WEST button, otherwise associated with backward navigation, will provide a navigation overlay. This overlay will operate in two dimensions. Vertically, a list of visited pages in the forward/back queue will appear, with the current page selected at the center. Horizontally, a child may navigate left and right to switch the currently selected tab, allowing them to switch easily between several documents or pages without exiting Handheld Mode.
Link Sharing
Finally, the NORTH button associates with the sharing functionality. Pressing the button will share the link for the currently selected page, effectively bookmarking it within the current Browse session. Since the keyboard is inaccessible in this mode, bookmarks cannot be created. Of course, once shared, any important pages will remain in the shared link bar and can be bookmarked once out of Handheld mode. Holding the NORTH button down will reveal the shared link overlay. This list of all links will indicate visually who posted them and their Title, and allow selection of them at any time during the browsing session.
Explore
A main feature in the OLPC project is the possibility to explore the laptop. For Trial-3 the possibility to show the source of a web page has been added. When the desired page is displayed use the ctrl+u or fn+space shortcut to display the source. This will open a write activity and display the content. This generates an item in the journal as well, which allows use of another activity to display the plain text content. (Added since image 575)
There are some shortcuts to facilitate navigation in Browse. Please note that the bookmarks tray will only appear when there are bookmarks to display.
| Add a bookmark | ctrl+d |
| Focus the address entry | ctrl+l |
| Find in page | ctrl+f |
| Toggle the visibility of the shared link tray | alt+space (this is a global keystroke that works in other activities as well) |
| Show the source | ctrl+u or fn+space |
| View > Fullscreen/Return from Fullscreen | alt+enter |
| View > Show/Hide bookmarks tray | alt+space |
Visual Design
Media
| Document | Description |
|---|---|
| Activity Mockup (216KB) history | Adobe Illustrator file containing mockups for each toolbar |
Screenshots
Development
Discussion
Version History
Known Bugs
- google search fails
With build 767, the initial browse activity page suggests a google search or an olpc wiki search. The google search makes a request for google.com instead of www.google.com, resulting in a failed DNS resolution here. Language set to Italian.
- Crash on resizing text
On two or three of occasions I went to the regular BBC news page , and the page loaded properly. Pressing the + icon once caused the text size to increase properly. After waiting briefly for resized page to stabilize, pressing the + icon a second time caused the broswer activity to spontaneously quit. This problem appears to be repeatable on demand.
This problem does not occur when viewing Wikipedia pages, so it may be particular to BBC News, or it may occur in cases where pages have excessive graphical content. I consider this a potentially significant problem since if the font size is too small to be readable, the resulting frustration may discourage reading in general or dampen curiosity to explore.
(Submitted by: G510, not a registered user, but one of the first to order an XO via G1G1)
In Google Docs, the cursor is invisible when using using the word processor.
- (The "known bugs" link was broken by the activity name change—I've fixed it.) The bug you describe appears to have been already found and fixed, but thanks for reporting it: Trac ticket 5639. The fix should be present in the big software update coming early next year. —Joe 18:24, 31 December 2007 (EST)
I've had three problems with Browse:
1. When I hit the back button, sometimes Browse spontaneously quits. This error does not happen every time I hit the back button, however.
2. I have also had the browser quit when I tried to resize a page.
3. Sometimes Browse takes almost 5 minutes to start up (most of the time it is much faster).
No alt text when I hover the mouse.
- Browse on Ubuntu
On Ubuntu Hardy, Browse fails due to a problem with hulahop. Recompiling from source will build against a corrected version of xulrunner. Similarly, on Intrepid, recompile sugar-hulahop. (Ubuntu bug 263173)
RPMs
none available
User-Agent
Browse identifies itself (in the user agent header that it transmits to web sites) as a Mozilla X11 Linux Firefox Gecko browser, using typical conventions to identify the version of each. For example, in release 8.2.1,
For the exact string it transmits in a particular software release, visit a site that echoes the User-Agent header, such as http://www.microsystools.com/serices/http-user-agent/.
Problem Sites
please see Browse/ProblemSites to report any sites with problems
Resources
Functional Test
Activity Summary
| Icon: | Sugar icon::Image:web.png |
| Genre: | Activity genre::General Search and Discovery |
| Activity group: | ,|x|Activity group::x}} |
| Short description: | Short description::A web browser. |
| Description: | [[Description::Currently, the Web browser is built on Xulrunner and thus uses the same Gecko rendering engine as Firefox. However, our browser is simpler than Firefox and is not directly compatible with Firefox add-ons. Applications can also use xulrunner which includes Javascript capability. An alternate, more complex browser for the OLPC is Opera.]] |
| Maintainers: | ,|x|Contact person::x}} |
| Repository URL: | Source code::http://dev.laptop.org/git?p=web-activity |
| Available languages: | ,|x|Available languages::x}} |
| Available languages (codes): | ,|x|Language code::x}} |
| Pootle URL: | |
| Related projects: | Related projects,|x|Related projects::x}} |
| Contributors: | ,|x|Team member::x}} |
| URL from which to download the latest .xo bundle | Activity bundle::http://dev.laptop.org/~erikos/bundles/0.82.1/Browse-98.xo |
| Last tested version number: | Activity version::98 |
| The releases with which this version of the activity has been tested. | ,|x|Software release::x}} |
| Development status: | Devel status::4. Beta |
| Ready for testing (development has progressed to the point where testers should try it out): | ,|x|Ready for testing::x}} |
| smoke tested : | |
| test plan available : | |
| test plan executed : | |
| developer response to testing : |