OLPCities/TextBox
Jump to navigation
Jump to search
"TextBox" is a Class that is part of the DOM (Document Object Model). This "library" is referenced automaticaly by the browser of the OLPC station and you don't need to add anything in the program to use it.
To create an object of the Class you will use the tag INPUT defining a TYPE=TEXT, NAME and a SIZE . Eventually: VALUE. The default SIZE is 20 characters. The object will be used in a chain of objects. Something like this will work :
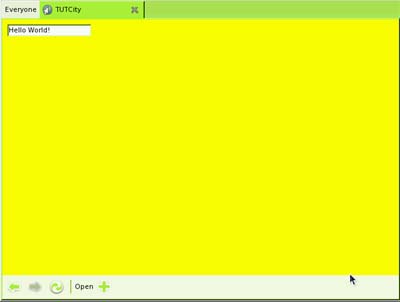
<html>
<head>
<form name="form1">
<input type=text name="tb1">
</form>
<script language="Javascript">
function init(){
document.form1.tb1.value ="Hello World!";
}
</script>
</head>
<title>TUTCity</title>
<center>
<body bgcolor="yellow" onload=init()>
</center>
</html>
Properties
value [=String] Is R/w .The String inside the text box.
By example: we can capture what was typed at a textbox with:
document.form1.tb1.value (or towrite it, like in the example)
size [=n]