OLPC Human Interface Guidelines/The Sugar Interface/Layout Guidelines/lang-es
Lineamientos de Diagramación
La Grilla del Sistema
Manteniendo el aspecto visual llano y simple de la interfaz de Sugar, hemos diseñado todos los elementos de la interfaz directamente sobre una grilla. El sistema funciona básicamente como un plano el cual permite el posicionamiento ordenado dentro de sus bordes. La grilla consiste de una matriz de 16x12 celdas cuadradas.
In keeping with the simple, flat visual style of the Sugar interface, we have designed all of the interface elements on a straightforward grid system. The system functions like a basic floorplan which allows interface elements to tile neatly within its boundaries. The grid consists of a 16x12 array of square tiles.
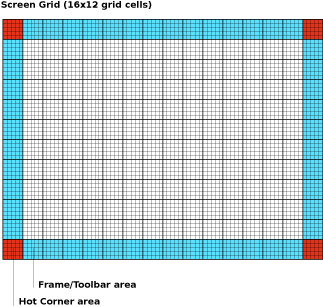
El siguiente diagrama muestra a la pantalla dividida en celdas. Aun más, las celdas marcadas en azul indican las áreas apropiadas para barras de herramientas. Nótese la exclusión de las esquinas, que son reservadas como esquinas activas para poder invocar al Marco. Con el objeto de evitar posibles invocaciones erróneas, ningún botón debe ser posicionado en estas posiciones. Si bien todos los bordes son apropiados para el posicionamiento de las barras de herramientas, recomendamos el uso del borde superior e izquierdo para dicho objetivo, a no ser que circunstancias específicas sugieran lo contrario. Siguiendo estos lineamientos no solo permitirá que el uso de una amplia variedad de actividades sea más homogéneo, sino que también reserva los bordes derechos e inferior para el uso de las barras de desplazamiento, permitiendo una navegación más simple (cuando esta sea necesaria) dentro del panel primario. Si bien la tecla de Agarrar provee el medio primario para desplazar, preservando este espacio para la barras de desplazamiento como un indicador visual aumentara la usabilidad.
The diagram below shows the screen dissected into cells. Furthermore, the cells highlighted in blue indicate the areas suitable for activity toolbars. Note the exclusion of the corners, which are reserved for the hot corners which invoke the frame. In order to prevent accidental invocation, no buttons should be placed in these locations. Though all edges of the screen are suitable for placing toolbars, we recommend that the top and left edges of the screen serve as the primary location for them unless circumstances specifically suggest an alternative. Conforming to these guidelines will both make the variety of activities supported on the laptop feel more consistent, and also reserves the right and bottom edges for scroll bars, making navigation (when required) within the primary pane much simpler. Though the grab key provides the primary means for panning, preserving these edges for scroll bars even as visual indicators will increase usability.
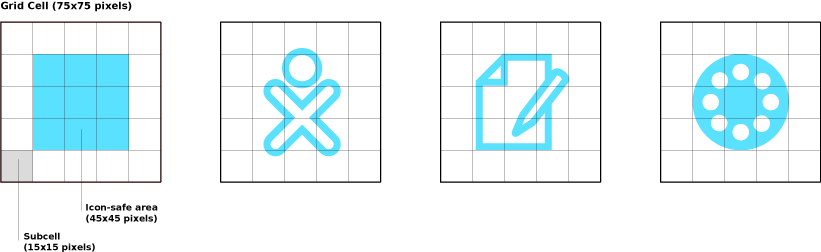
Considerando la pantalla en su máxima resolución de 1200x900 píxeles en modo iluminado (color), cada celda cuadrada es de 75x75 píxeles. Cada celda a su vez esta compuesta por una matriz de 5x5 de 15 píxeles cada sub-celda. Estas sub-celdas proveen los lineamientos para un mayor nivel de detalle. En general, el interior de una región de una celda de 3x3 es seguro para iconos.
Considering the screen at its maximum resolution of 1200x900 pixels in luminance mode, each square tile is 75x75 pixels in size. Each cell is comprised of a 5x5 array of 15 pixel subcells. These subcells provide layout guidelines at a finer level of detail. In general, the 3x3 subcell interior region is icon-safe.