Creating a collection/lang-ja: Difference between revisions
m (→概要) |
mNo edit summary |
||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
|version = 59109 |
|version = 59109 |
||
|lang = ja |
|lang = ja |
||
|source = Creating a |
|source = Creating a collection}} |
||
{{Ongoing Translation}} |
{{Ongoing Translation}} |
||
''[[ |
''[[Creating an activity/lang-ja|Activityを作る]]''も参照ください。 |
||
{{anchor|Overview}} |
{{anchor|Overview}} |
||
| Line 19: | Line 19: | ||
Content bundles unpack into a directory under /home/olpc/Library. |
Content bundles unpack into a directory under /home/olpc/Library. |
||
|display = |
|display = none}} |
||
{{anchor|Feedback}} |
{{anchor|Feedback}} |
||
Latest revision as of 19:09, 16 May 2008
- This is an on-going translation
Activityを作るも参照ください。
概要
OLPCライブラリはコンテンツと学習素材(コアOSに含まれず、XOラップトップとスクールサーバと一緒に出荷されるActivitiesです)を集めたものです。このリポジトリにあなたのコンテンツを加えるためには、あなたのコンテンツを自己内蔵型バンドルにせねばなりません。このページはコンテンツバンドルを選定し、書式を整え、パッケージ化するために必要な情報を提供し、その仕様を示すためのものです。
ノート:これらの手順はOLPCライブラリのための閲覧可能なコンテンツのパッケージ化方法について説明しています。BrowseではなくActivityで走らせることができるこのコンテンツバンドル内の学習素材はBrowseから起動できるようBrowseアクティビティに登録されているmime-typeを含む必要があります。Activitiesは同様に、読むことのできるサンプルコードの例としてコンテンツパッケージの一部です。;詳しくはよくある質問と答えへ進んでください。
コンテンツバンドルは/home/olpc/Library以下のディレクトリに展開されています。
フィードバック
As you create your bundle, please note any puzzles or problems you encounter, and any thoughts for improvement you might have. The process and format is a new one, and feedback helps improve it. One place to do that is on the Talk:Creating a content bundle page.
コンテンツを選定する
The first step to creating your content bundle is to determine what content should be included. In some cases, this is easy: everything! In other cases, however, there are additional considerations:
- Size
- How big is your collection? If the size of your entire collection is between 5-20MB, you're all set. Otherwise, you'll need to make two bundles-- one bundle of 5-20MB for use on individual laptops, and a second bundle of unlimited (but reasonable) size for inclusion on each school's library server.
- Quality
- Does your collection have a rating system in place? If so, consider including only top-rated material in your content bundle. Otherwise, think about "curating" a selection of high quality material to be included in your bundle (or bundles).
- Relevance
- Is your entire collection relevant to children? If so, terrific! If not, consider including only material that will help children learn, explore, and expand their worlds.
- Language issues
- Does your collection contain material in multiple languages? We hope it does! To the greatest extent possible, please give preference to materials that exist in multiple languages, or that can be easily translated by our localization team.
- Licensing issues
- What kind of copyright exists on the material in your collection? Do you have legal permission to archive and distribute it? Please be sure to review the licensing terms of your collection. For guidance on licensing, see licenses.
コンテンツの書式を整える
- Add explanatory info about the browser and how content is viewed on the XO...
Once you've determined the material you'd like to include in your content bundle (or, again, bundles-- since in many cases, you'll have to make two), you'll need to format it for use on the XO.
ファイルフォーマットの統一
The first step of this process is to make sure that your collection is formatted in a file format that is supported by the library. (Other file formats may be supported on the XO, but not within the library). The following is a list of file formats supported by the library:
- Text
- .txt, .doc, .abw - These formats can be read by AbiWord and will launch it from the browser. AbiWord will write .abw files.
- .pdf - This can be ready by xbook, which launches automatically from the browser when following a link to a pdf.
- Multimedia document with layout
- .html - Parsed by the browser. Source will soon be viewable.
- .pdf - Read by xbook.
- Formatted text
- .xml, .rss - Read by the browser and by penguinTV (as feeds).
- Images
- .jpeg, .gif, .png - These can be viewed by many applications, including the browser.
- .svg - 99% supported.
- Music
- .csound - This will be playable by TamTam... currently its XO build doesn't provide a way to save or load sound files, however.
- .ogg - See other common audio formats below; can be played by Helix or Gstreamer, not part of the current build.
- .mp3, .wav - These can be played by Helix or Gstreamer, standalone or as a browser plugin, when they are installed.
- .rm, .ra - This can be played by the Helix plugin when installed with a RealAudio codec.
- Currently, audio files selected in the browser will launch a player if it is present.
- Video
- .ogg - Can be played by Helix or Gstreamer, standalone or as a plugin. A Helix activity is now in the build. can now be downloaded in a few steps. To play video, please download this activity along with some videos (see for instance this video).
- .mpeg, .mov, .wmv, .rm - See above.
- Helix
- The Helix Media Activity has more information about media activity
- Python
- The Develop activity will provide one way to view python files; the 'view source key' another.
- Javascript
- This will viewable the same way page source can be viewed through the browser.
- Etoys projects
- .pr files automatically launch etoys from the browser.
If you have a question about a file format that is not listed above, ask it on the talk page.
視覚的な書式の統一
The second step of the formatting process is to make sure that your collection displays correctly on the XO. (The small screen can sometimes lead to unexpected formatting and display issues).
The easiest way to test the visual display of your material is to view it on an XO. If you don't have access to an XO-- or to another person who has one-- you can install and run the Sugar emulator on your computer. Emulating the XO has installation instructions.
ディスクの利用方法
The XO's filesystem invisibly compresses files (poorly) to save space. So you may be using less disk space than you think. Text files are compressed about 50%. Other media are basically unchanged. If you are curious, there are somewhat difficulty to apply instructions in JFFS2 to measure likely disk usage.
コンテンツをパッケージに纏める
Once you've selected and formatted your content, the last thing to do is to package it as a bundle.
バンドルのためのの構造


A content bundle is a directory compressed as a .zip file, renamed to end in .xol. Each content bundle must contain an index page called index.html, as well as a subdirectory called library that contains certain configuration files. Here is an example of a content bundle for a collection called "Dictionary":
Dictionary.xol/
A/
aardvark.html
abacus.html
acacia.html
B/
balloon.html
C/
...
library/
library.info
library-dictionary.jpg
library.xml
library.css
contents
contents.sig
index.html
- Dictionary.xol/
- This is the "content" directory. It contains the content of the collection, as well as the library folder and the (optional) index.html file. See below for additional information about the index.html file.
- library/
- This directory contains all the metadata associated with the collection. It includes several configuration files which are discussed below in configuration files. The
contentsandcontents.sigare manifest and credential files for the entire bundle contents (excepting thecontentsandcontents.sigfiles themselves), as described by the Manifest Specification.
- index.html (optional)
- This is the top-level navigation page for the collection. The index.html page is the page that is displayed in the main frame of the reader when a child selects the collection from the library sidebar. If library.xml is present, the index page is automatically generated from that file. Otherwise, a static index.html page must be provided.
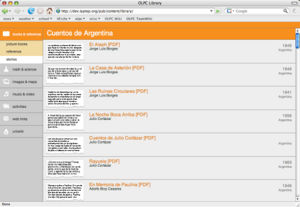
- At right are two examples of index.html pages. The first is a standard index page auto-generated from a library.xml file using the default library style sheet. The second is an index page adapted from a pre-existing digital collection that uses its own organization scheme and style sheets. For additional examples of index pages, visit the online version of the OLPC Library. For information about various configurations of index pages, xml files, and style sheets, keep on reading!
- Note: XML automation is not yet in place, so for now, content bundles MUST provide a static index.html page.
設定ファイル
The "library" directory contains all the metadata associated with the collection. It includes the following files:
- library.info
- The library.info file is a text file that follows a key/value pair format. It contains information about the source, version, language, and subject of the collection (among other things). Sample library.info file is an example. Library.info is the generic version, with information about required and optional entries.
- library-dictionary.jpg (optional)
- This is the icon that represents the collection in the library navigation sidebar. The icon should have the same name as the collection's .xol file, except with library- at the front. The icon can be in any number of supported file formats, including SVG, JPEG, PNG, and GIF. See Choosing image formats for more information.
- Note: This may not need to exist, since icons appear at the category level, not the level of individual collections.
- library.xml (optional)
- If you choose not to provide a customized index.html page for your collection, you must provide this file. Sample library.xml file is an example. Library.xml is the generic version, with information about various elements and attributes.
- library.css (optional)
- If you choose not to provide a customized index.html page for your collection but would still like to customize the look and feel of your collection, you can include a library.css file in your content bundle. Sample library.css file is an example. Library.css is the generic version, with information about customizable classes and IDs.
- Note: If you do not provide your own style sheet, the default values will be used.
言語とローカライズ
Library localization is still in development. At this point, just indicate the language(s) of your collection in the locale field of the library.info file.
パッケージ作成手順
Here is a step-by-step guide to packaging your content bundle:
1. Look at your content, and make sure that no top-level directories are named library/.
2. Make a directory for your content, with the name you want to give your bundle. (Let's call it dictionary/ for the sake of example.)
3. Copy your content files (with any folder structure you like) into dictionary/.
4. Within dictionary/, make a second directory called library/.
5. Within library/, create a text file called library.info and give it content as in the sample library.info file.
6. If you would like to supply an icon for your content bundle (see configuration files above), copy this icon (.svg, .jpg, .gif, or .png) into the library/ directory and rename it library-dictionary (with the appropriate format suffix).
7. Decide whether:
- You want to use standard OLPC formatting (possibly with minor changes to colors and styles) in displaying your content on the XO.
- You want to customize the display children see when using the XO to view your content.
8a. If you want to use standard OLPC formatting:
- 1. Create a text file library.xml within library/.
- 2. For every item in your content bundle that you want displayed to students, include items in your library.xml file that mirror those in the example Library.xml file.
- 3. If you want to change the colors and styles of the OLPC formatting, create a text file library.css within library/that gives your preferred css.
8b. If you want to use your own customized formatting:
- 1. Create a text file index.html in dictionary/.
- 2. In index.html, write html code providing links to all your content items.
9. Then zip dictionary/, with all its subdirectories into a .zip file with the same name as your bundle (eg dictionary.zip).
10. Rename the zip file as a .xol file (e.g. dictionary.xol).
Voila! The .xol file is your content bundle.
よくある質問と答え
Can I package an activity as a content bundle?
Yes! Content bundles are designed to coexist with activity bundles. To package your activity as a content bundle, you just need to add the index.html page and the library directory (including relevant configuration files) to your existing activity bundle. Then, rename it as a .xol file and you should be all set.