OLPC Human Interface Guidelines/The Sugar Interface/Controls/lang-es: Difference between revisions
(sync'ed new controls (ID#31588)) |
(sync'ed images ID#31640 - finally I'll be able to see what I've been translating! :)) |
||
| Line 2: | Line 2: | ||
<noinclude> |
<noinclude> |
||
{{OLPC}} |
{{OLPC}} |
||
{{Translation | lang = es | source = OLPC Human Interface Guidelines/The Sugar Interface/Controls | version = |
{{Translation | lang = es | source = OLPC Human Interface Guidelines/The Sugar Interface/Controls | version = 31640 | source_display = OLPC-HIG-Controls}} |
||
</noinclude> |
</noinclude> |
||
{{hig-subnav-intra-lang | lang=es |
{{hig-subnav-intra-lang | lang=es |
||
| Line 53: | Line 53: | ||
<div id="Text Buttons"/> |
<div id="Text Buttons"/> |
||
=====Botón de Texto===== |
=====Botón de Texto===== |
||
[[Image:buttons_text.png]] |
|||
<div id="Text with Icon Buttons"/> |
<div id="Text with Icon Buttons"/> |
||
=====Botón con Texto e Icono===== |
=====Botón con Texto e Icono===== |
||
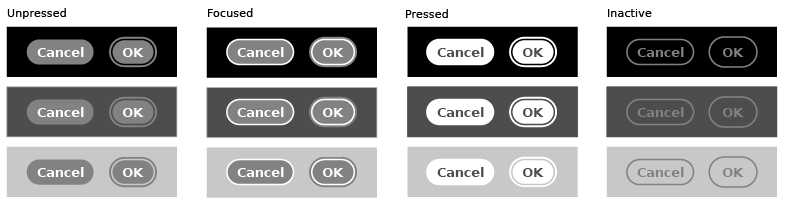
[[Image:buttons_icon-text.png]] |
|||
<div id="Icon Buttons"/> |
<div id="Icon Buttons"/> |
||
| Line 68: | Line 72: | ||
<div id="Checkboxes"/> |
<div id="Checkboxes"/> |
||
=====Checkboxes===== |
=====Checkboxes===== |
||
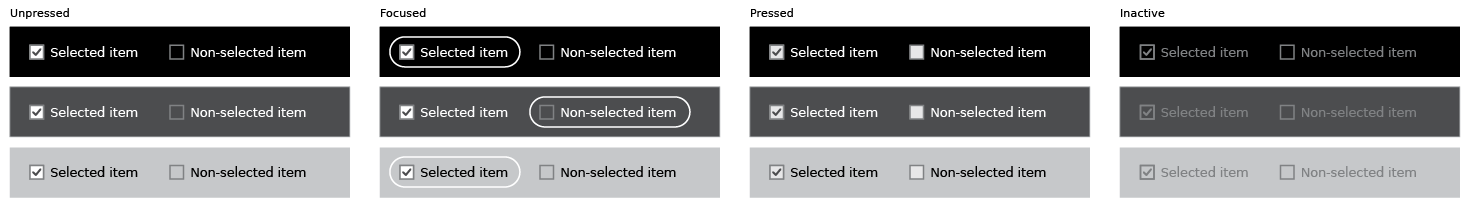
[[Image:checkbox.png]] |
|||
<div id="Radio Buttons"/> |
<div id="Radio Buttons"/> |
||
=====Botones Radio===== |
=====Botones Radio===== |
||
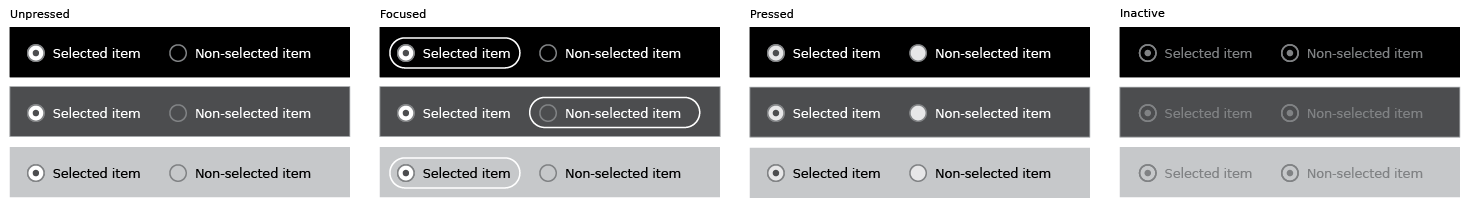
[[Image:radio.png]] |
|||
<div id="Popup Lists"/> |
<div id="Popup Lists"/> |
||
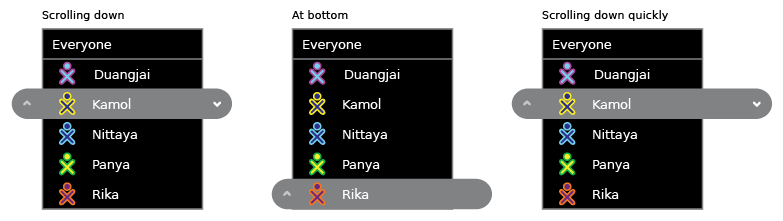
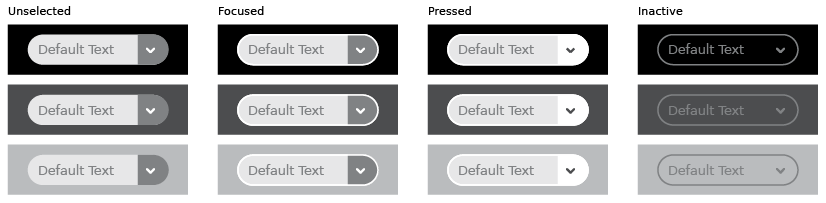
=====Listas ''Popup''===== |
=====Listas ''Popup''===== |
||
[[Image:popup_text.png]] |
|||
[[Image:popup_menu_text.png]] |
|||
[[Image:popup_menu_icon-text.png]] |
|||
[[Image:popup_icon.png]] |
|||
[[Image:popup_palette_icon.png]] |
|||
<div id="Combination Popup Lists"/> |
<div id="Combination Popup Lists"/> |
||
=====Listas ''Popup'' Combinadas===== |
=====Listas ''Popup'' Combinadas===== |
||
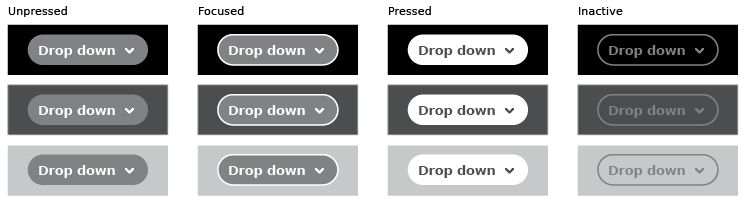
[[Image:combobox.png]] |
|||
<div id="Tokenized Combination Popup Lists"/> |
|||
=====Listas ''Popup'' Combinadas ''Tokenizadas''===== |
|||
<div id="Advanced Selection Controls"/> |
<div id="Advanced Selection Controls"/> |
||
| Line 104: | Line 119: | ||
<div id="Steppers"/> |
<div id="Steppers"/> |
||
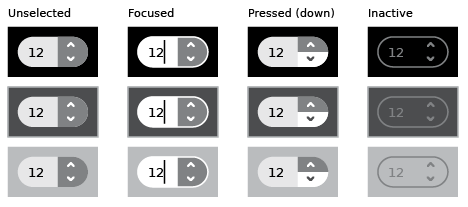
=====Paso-a-Paso===== |
=====Paso-a-Paso===== |
||
[[Image:stepper.png]] |
|||
<div id="Sliders"/> |
<div id="Sliders"/> |
||
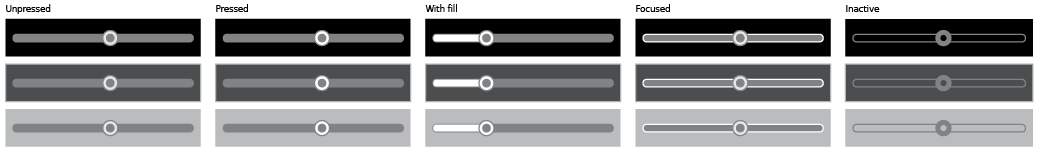
=====''Sliders''===== |
=====''Sliders''===== |
||
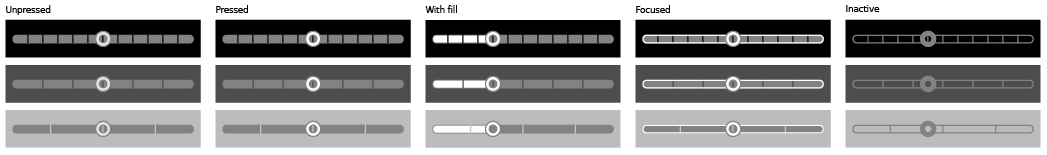
[[Image:sliders.png]] |
|||
[[Image:sliders_indication.png]] |
|||
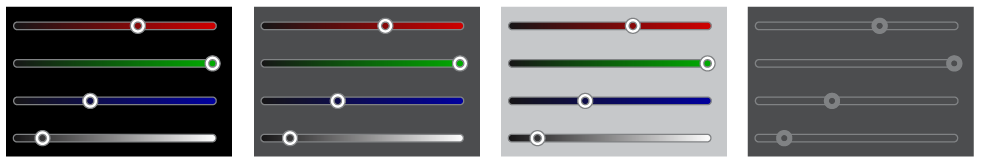
[[Image:sliders_color.png]] |
|||
<div id="Indicator Controls"/> |
<div id="Indicator Controls"/> |
||
| Line 113: | Line 136: | ||
<div id="Determinate Progress Indicator"/> |
<div id="Determinate Progress Indicator"/> |
||
=====Indicador de Progreso Predeterminado===== |
=====Indicador de Progreso Predeterminado===== |
||
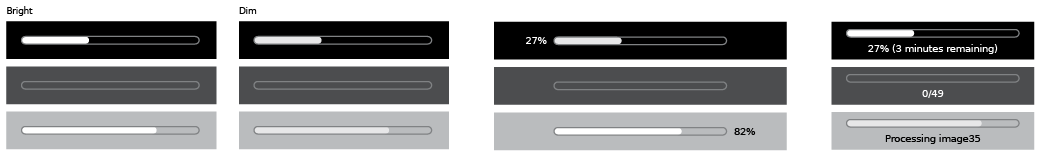
[[Image:progress_determinate.png]] |
|||
<div id="Indeterminate Progress Indicators"/> |
<div id="Indeterminate Progress Indicators"/> |
||
=====Indicador de Progreso Indeterminado===== |
=====Indicador de Progreso Indeterminado===== |
||
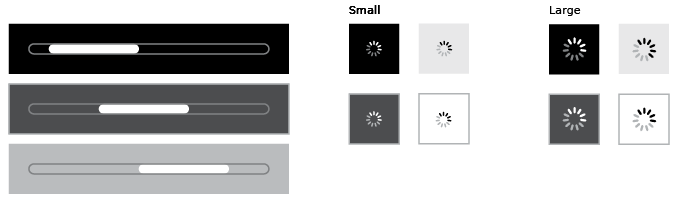
[[Image:progress_indeterminate.png]] |
|||
| ⚫ | |||
=====''Spinners''===== |
|||
<div id="Level Indicators"/> |
<div id="Level Indicators"/> |
||
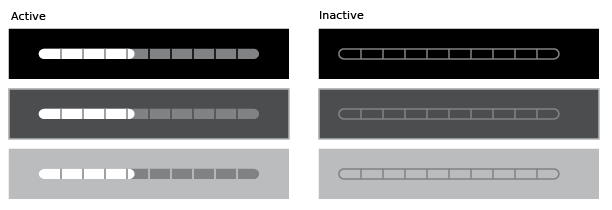
=====Indicadores de Nivel===== |
=====Indicadores de Nivel===== |
||
[[Image:indicator_level.png]] |
|||
<div id="Rating Indicators"/> |
<div id="Rating Indicators"/> |
||
| Line 134: | Line 160: | ||
<div id="Text Fields"/> |
<div id="Text Fields"/> |
||
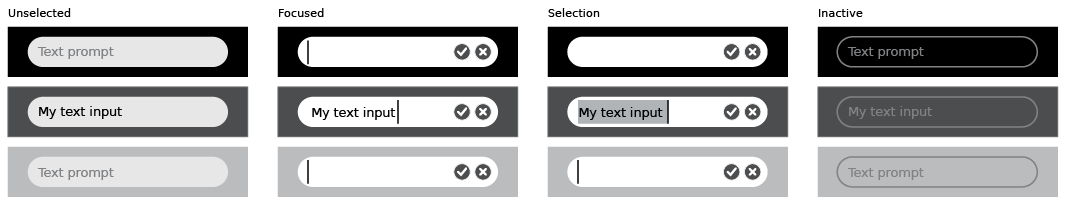
=====Campos de Texto===== |
=====Campos de Texto===== |
||
[[Image:textfield.png]] |
|||
<div id="Tokenized Texto Field"/> |
<div id="Tokenized Texto Field"/> |
||
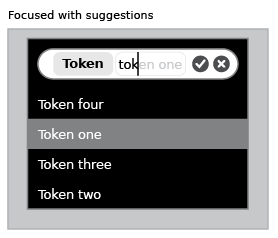
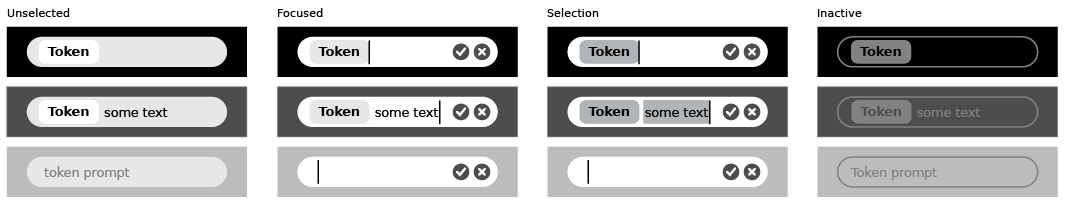
=====Campo de Texto ''Tokenizado''===== |
=====Campo de Texto ''Tokenizado''===== |
||
[[Image:textfield_suggestions.png]] |
|||
[[Image:textfield_tokenized.png]] |
|||
<div id="Search Fields"/> |
<div id="Search Fields"/> |
||
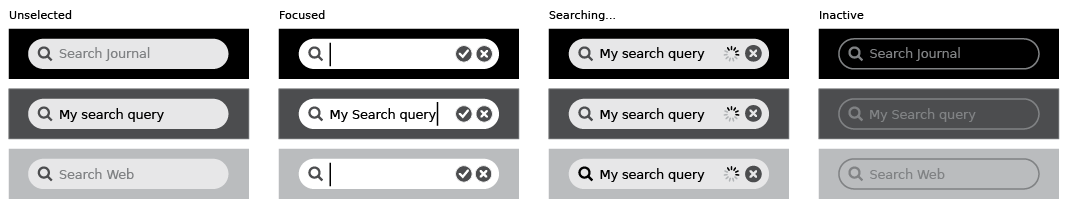
=====Campos de Búsqueda===== |
=====Campos de Búsqueda===== |
||
[[Image:searchfield.png]] |
|||
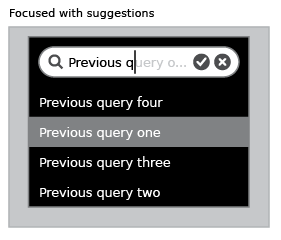
[[Image:searchfield_suggestions.png]] |
|||
<div id="Password Fields"/> |
<div id="Password Fields"/> |
||
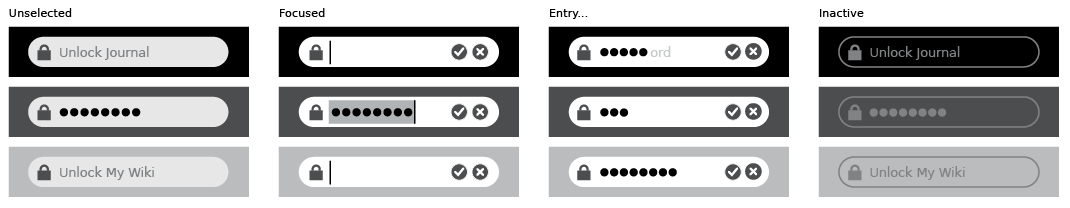
=====Campos de Claves===== |
=====Campos de Claves===== |
||
[[Image:passwordfield.png]] |
|||
<div id="Multiline Text Fields"/> |
<div id="Multiline Text Fields"/> |
||
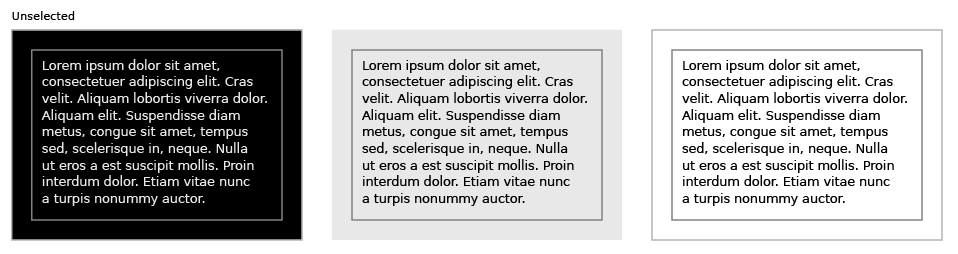
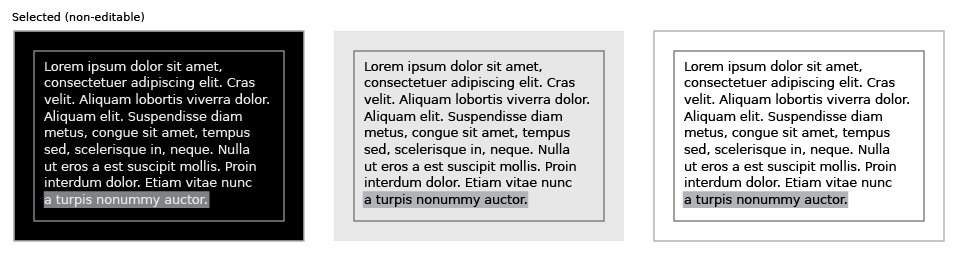
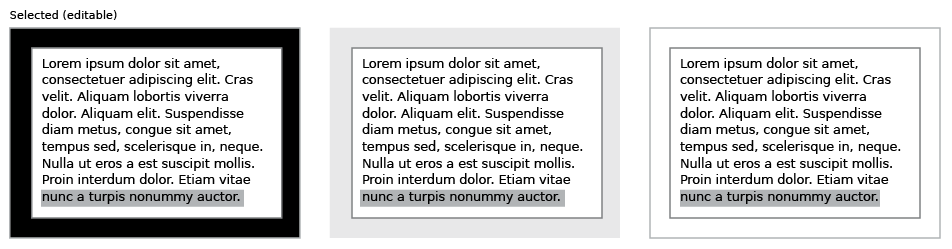
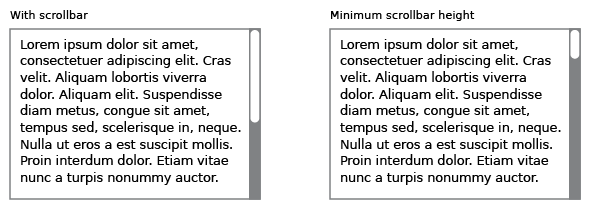
=====Campos de Texto Multilíneas===== |
=====Campos de Texto Multilíneas===== |
||
[[Image:textfield_multiline.png]] |
|||
[[Image:textfield_multiline_non-edit.png]] |
|||
[[Image:textfield_multiline_edit.png]] |
|||
[[Image:textfield_multiline_scrollbars.png]] |
|||
<div id="Separator Controls"/> |
<div id="Separator Controls"/> |
||
| Line 205: | Line 251: | ||
====Barras de Herramientas==== |
====Barras de Herramientas==== |
||
| ⚫ | |||
=====Tamañado de los Controles===== |
|||
:TRANSLATOR NOTE: The ''Rollovers and Palettes'' section has been removed, but iirc, there's a reference to it... yup, in the ''Panel'' section above... |
|||
<div id="Rollovers and Palettes"/> |
<div id="Rollovers and Palettes"/> |
||
====Marquesinas y Paletas==== |
====Marquesinas y Paletas==== |
||
Revision as of 00:02, 6 April 2007
Controles
Sugar define su propio conjunto de widgets de control que forman la interfaz de usuario en las laptops. Si bien la mayoría de los controles disponibles coinciden con las espectativas de los desarrolladores, hemos desarrollado nuevos y modificado el comportamiento de algunos con el fin de lograr una mejor experiencia por parte del usuario. Estos nuevos desarrollos implican un nuevo conjunto de lineamientos para su uso y posicionamiento con el fin de satisfacer tanto las metáforas y objetivos dentro de Sugar así como también ayudar al desarrollo de ambientes de usuarios colaborativos.
- Sugar defines its own set of control widgets that will create the user interface on the laptops. Though most of the available controls will match developers' expectations, we've also developed some new controls and altered behaviors of others to better suit the user experience on the machines. With these new developments comes a new set of guidelines for their usage and placement which both maintains the broader set of goals and metaphors setup within Sugar and aids in the development of collaborative user interface environments.
Zonas de Control
En Sugar, un conjunto de regiones de control predefinidos proveen las zonas en las cuales los controles pueden ser puestos. Limitando los colores de fondo de las regiones de control permite definir tanto un conjunto de reglas visuales consistentes para los tipos y estados de los varios controles manteniendo suficiente contraste aún ante la ausencia de color. A la derecha se puede ver las zonas básicas que son la Tela, el Panel, la Barra de Herramientas y la Paleta.
- In sugar, a predefined set of control regions provide the surfaces upon which controls may be placed. Limiting the background colors that the controls sit on allows for a consistent set of visual rules to define both the type and state of various controls while maintaining sufficient contrast even without the use of color. Shown to the right, the basic regions are the Canvas, Panel, Toolbar, and Palette.
- Tela
- La tela (o lienzo—canvas) es el espacio de "creación" multi-propósito dentro de una actividad—la región para dibujar, escribir, o trabajar de algún modo. Dado que la creación es muy importante para nuestros objetivos, esperamos que ésta sea el área dominante en la pantalla para la mayoría de las actividades. La zona de la tela es específica a la generación de contenido y 'no debería' tener ningún elemento de control sobre ella. Como tal, la tela puede ser de cualquier color que decida tanto la actividad como el usuario, aunque Sugar especifica tanto el blanco como el negro por defecto.
- Canvas: The canvas is the general purpose "creation" space within any activity — the region for drawing, writing, or otherwise working within it. Since creation ranks high among our goals, we also hope that this is the dominant region of the screen in most activities. The canvas region is specifically for generating content and 'should not' have any controls placed upon it. As such, the canvas may be any color the activity or the user desires, though Sugar specifies both white and black as the basic defaults.
- Barra de Herramientas
- Las barras de herramientas de una actividad son de un gris oscuro particular que las distingue de otras zonas de control. El Marco también hace uso de esta tonalidad de gris particular para indicar su propósito como una barra de herramienta omnipresente que el chico puede activar dentro de cualquier vista o actividad. Cada actividad tendrá su barra de herramientas en la parte superior de la pantalla, aunque de ser necesario, barras de herramientas adicionales pueden ser especificadas.
- Toolbars: Activity toolbars have a unique dark gray color which distinguishes them from the other control regions. The Frame also uses this unique shade of gray to indicate its purpose as an omnipresent toolbar that a child may activate from within any view or activity. Each activity will have a toolbar at the top of the screen, though when necessary additional toolbars may also be specified.
- Paneles
- De ser necesario, una actividad puede dedicar partes de la pantalla a elementos de control adicionales que tienen más sentido dentro del contexto general de la actividad que en la barra de herramientas. Los elementos de control en esta zona deben ser relevantes durante todo momento, sin importar el estado asociado de la actividad o el contexto de edición.
- Panels: When appropriate, an activity may devote a portion of the screen to additional controls which make more sense outside of the toolbar and within the global activity context. Controls placed in this region should always remain relevant at all times, regardless of any other state associated with the activity or editing context.
- Paletas
- Las paletas sirven como un elemento de control multipropósito que aparecen en varios contextos. En una interfaz sin ventanas y menús tradicionales, las paletas proveen una solución versatil en muchos aspectos de la interfaz de usuario como una segunda capa de elementos de control. Para una descripción detallada de su uso, vea la sección de Marquesinas y Paletas.
- Palettes: Palettes serve as multipurpose control regions which appear in several contexts. In an interface without traditional windows and menus, palettes step in to provide a versatile solution in many aspects of the user interface as the second layer of control. For a full description of their uses, please see the section on Palettes and Rollovers.
- Controles
- El resto de esta sección describe principalmente cada elemento de control especifico y sus lineamientos de uso dentro de la interfaz de usuario de la actividad. El diseño de todos los controles aquí presentados siguen un conjunto básico de reglas en lo referente a los colores, grosor de las lineas, y sus tamaños para cada uno de sus estados. Las decisiones de diseño generales sobre este tema son discutidas en la sección de controles personalizados.
- Controls: The remainder of this section focuses largely on the specific controls and guidelines for their usage within your activity's UI. The designs of all controls presented here follow a basic set of rules regarding colors, line weights, and sizing for each of its various states. More detail about these broader design decisions is discussed in the custom controls section.
Botones
Botón de Texto
Botón con Texto e Icono
Botón Icónico
Botón con Estado
Controles de Selección Básicos
Checkboxes
Botones Radio
Listas Popup
Listas Popup Combinadas
Controles Avanzados de Selección
Paleta de Colores
Selector de Fecha
Selector de Objeto
Paleta de Búsqueda
Destinos de Drop
Controles de Ajuste
Paso-a-Paso
Sliders
Controles Indicadores
Indicador de Progreso Predeterminado
Indicador de Progreso Indeterminado
Indicadores de Nivel
Indicadores de Puntuación
Indicadores de Relevancia
Controles de Texto
Campos de Texto
Campo de Texto Tokenizado
Campos de Búsqueda
Campos de Claves
Campos de Texto Multilíneas
Controles Separadores
Regla Horizontal
Regla Vertical
Agrupamiento Lógico
Controles de Vista
Barra de Ordenamiento Básico
Barra de Ordenamiento Avanzada
Control de Vista de Barra de Ordenamiento
Barra de Tabulado
Barra Secundaria de Tabulado
Triangulos de Muestra
- REVIEW CONCEPT / TRANSLATION
Controles Agrupadores
Separadores
Bandejas
Controles Personalizados
Cuando Usar Controles Personalizados
Colores Personalizados
Tamañado de Controles
Barras de Herramientas
Tamañado de los Controles
- TRANSLATOR NOTE: The Rollovers and Palettes section has been removed, but iirc, there's a reference to it... yup, in the Panel section above...