Read: Difference between revisions
Jump to navigation
Jump to search
m (+category) |
(→Media) |
||
| Line 18: | Line 18: | ||
!style="background:#cccccc;"|Document!!style="background:#cccccc;"|Description |
!style="background:#cccccc;"|Document!!style="background:#cccccc;"|Description |
||
|- |
|- |
||
|[[Media:activity_read.ai.zip|Activity Mockup (2MB)]] [[:image:activity_read.ai.zip| <font color='gray'>history</font>]]||Adobe Illustrator file containing mockups for each toolbar |
|||
|No media||--- |
|||
|} |
|} |
||
Revision as of 21:59, 17 May 2007
Description & Goals
Summary
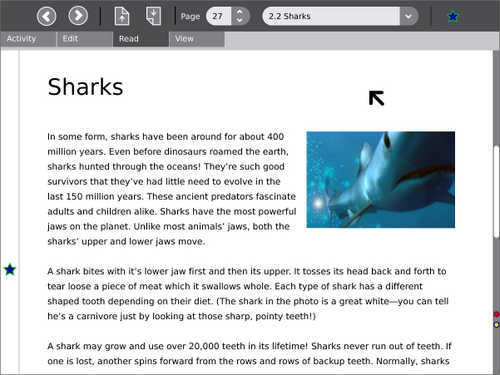
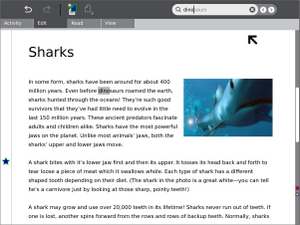
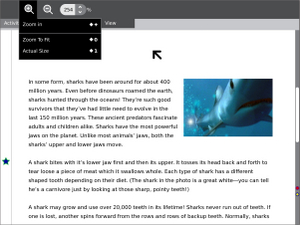
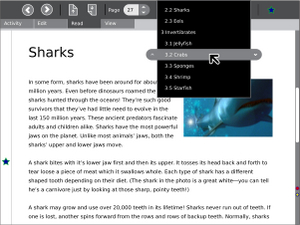
The Read activity will provide an intuitive, format-agnostic interface for viewing all kinds of text and image based book-like materials. It will have particular strengths in Handheld mode, with extremely low power consumption and simple navigation controls.
Goals
Collaboration
Visual Design
Media
| Document | Description |
|---|---|
| Activity Mockup (2MB) history | Adobe Illustrator file containing mockups for each toolbar |
Screenshots
Development
Feature Requests
Implementation Discussion
Version History
Source
http://dev.laptop.org/git.do?p=projects/xbook
RPMs
- none available
Resources
Functional Test
Start the Read activity.
Open a book from the library directory. Ensure that the file scrolls properly using the scroll keys and the up/down arrow keys. Ensure that the image rotates with the rotate button.
Close the activity; ensure that it closes properly.