Paint act: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 1: | Line 1: | ||
{{Translations |
{{Translations |
||
| [[Drawing Activity|english]] / [[Oficina de Desenho|português]] |
|||
=Description & Goals= |
|||
}} |
|||
{{Status box |
{{Status box |
||
|icon= |
|||
|activity=Draw |
|||
|activity=Drawing Activity |
|||
|icon= |
|||
|status= |
|status=Demonstration |
||
|version= |
|version=Alpha |
||
|base= |
|base=None |
||
|source=[http://code.google.com/p/oficina here] |
|||
|source=unknown |
|||
|contributors= |
|contributors=[[NATE-LSI]] |
||
}} |
}} |
||
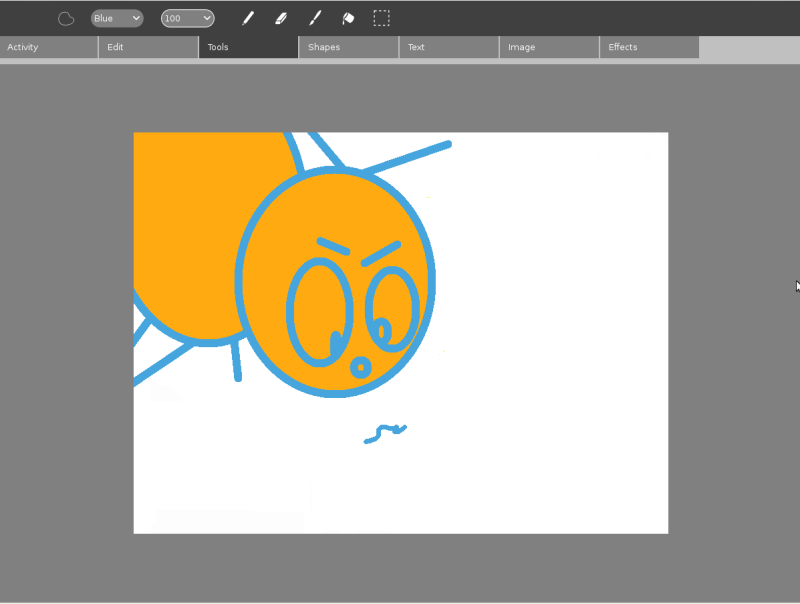
[[Image:activity_paint_tools.jpg|right|500px|thumb|Draw activity]] |
|||
===Summary=== |
|||
The Draw activity will provide a canvas for an individual or a group of children to express themselves creatively through drawing. |
|||
===Goals=== |
|||
====Powerful Drawing Tools==== |
|||
=====Drawing===== |
|||
The paintbrush and the pencil will be the primary freeform drawing tools. The eraser will also come in handy as well. Brush and eraser sizes, shapes, and parameters may be adjusted via their secondary palettes. |
|||
=====Selection===== |
|||
The Draw activity will support various selection styles. The simplest of these are the square and circular selection tools, whose behavior follows from their description. A unique approach to freeform selection will take the place of both the lasso and the polygon select tools we are familiar with. While in freeform selection mode, single clicks will create new points in the freeform shape, just as a polygon selection tool would. However, when the mouse button is held down, a freeform curve will be created. These two techniques can be used independently or in conjunction for creating complex selections shapes. Finally, we will support a very simple smart selection tool, akin to the magic wand in Photoshop. |
|||
=====Shapes===== |
|||
The Draw activity escalates the idea of shapes to a level that most other drawing applications don't. Instead of a supporting a few shapes hidden among the other tools, the Draw activity will have a toolbar dedicated to them. By clicking and dragging, a child can create an instance of the currently selected shape at any size she chooses. The interactive placement system makes the shape too even more powerful. Additionally, each shape will have a secondary palette which allows various parameters to be set, such as the number of edges on a polygon, the number of points on a star, or the angles of a triangle. |
|||
=====Text===== |
|||
Simple text support will allow children to include typographic language within their drawings. This support will include fonts, colors, size, and placement of the type. |
|||
=====Image===== |
|||
Children may import images into their drawing as well. They will have the option to paste an image and place it interactively, or turn the image into a stamp. As a stamp, it is effectively a brush that they can paint with as they please. |
|||
====Interactive Placement==== |
|||
Although the Draw activity will be in raster format in its early iterations, it will have a powerful interactive placement system which prevents this from limiting creative output. Whenever a shape, image, textbox, or pasted graphic is created, it will live within a layer above the drawing. Here it will sport manipulation handles, allowing the child to resize it, rotate it, and move it around before committing it (destructively) to the raster image below. This second step will become part of the undo stack, so that the child can easily pluck the shape back out of the image and reposition it without having to draw it again. |
|||
To understand the usefulness of this feature, consider attempting to draw an ice cream cone. You can select a triangle shape, but by default the triangle is equilateral and sits on its base. With interactive placement mode, a child may create the triangle, rotate it 180 degrees, stretch it vertically, and then proceed to draw some spherical scoops of ice cream on top. |
|||
====Tablet Support==== |
|||
The resistive tablet feature distinguishes our laptops from many others. We aim to take full advantage of this within the Draw activity. A single touch to the tablet area with a stylus will reveal an outline on screen mapping the tablet to the drawing canvas with absolute positioning. This outline will remain visible while drawing in order to provide visual feedback. When the stylus leaves the tablet, the outline will dim, becoming mostly transparent, allowing the child to view their new strokes as part of the bigger whole while hinting at position so that she may resume drawing again at the point she desires. After a period of time without any tablet input, this guide will disappear completely, eliminating the distraction when the trackpad (or mouse) resumes control. |
|||
====Behavior Brushes, Shapes, and Filters==== |
|||
Behavior tools are an extensible feature which allow children to create and share their own individual brushes, shapes and filters. When viewing a behavior palette, a child will see the name of the selected behavior, its parameters, and a script window that defines the behavior in code. She may adjust the parameters as with any other tool, but she may also add new parameters, edit the script, or create new behaviors from scratch. The activity will automatically expose the appropriate events for the various behaviors (such as start, draw, stop - roughly mapping to mouseDown, enterFrame, mouseUp), including timer events for behaviors that require continuous input. In addition to these events, a list of exposed properties (such as mouse position and velocity) and methods (such as drawing tools) would also be available. |
|||
As an example, a "Mirror" behavior may be a standard behavior brush. It might have a parameters defining the angle at which to mirror. The start event would then set up the axis at the specified angle through the cursor's position. Subsequent draw events would then draw lines as usual, but also mirror them across this axis. This would make drawing all nature of symmetric shapes a breeze. |
|||
These behaviors would be treated as objects within the Journal, and would be passed around and modified. This feature will not make it into the early iterations of Draw, but we hope to add it later. |
|||
===Collaboration=== |
|||
=Visual Design= |
|||
===Media=== |
|||
{|border=1 cellpadding=3 cellspacing=0 style="border: 1px #666666 solid; border-collapse: collapse; background: #f9f9f9;" |
|||
!style="background:#cccccc;"|Document!!style="background:#cccccc;"|Description |
|||
|- |
|||
|[[Media:activity_paint.ai.zip|Activity Mockup (196KB)]] [[:image:activity_paint.ai.zip| <font color='gray'>history</font>]]||Adobe Illustrator file containing mockups for each toolbar |
|||
|} |
|||
<br clear='all'> |
|||
===Screenshots=== |
|||
{|style="border: solid 1px gray; margin: 1em auto 1em; auto" |
|||
|- |
|||
| valign="top"| |
|||
[[Image:activity_paint_edit.jpg|300px|thumb|center|Editing commands]] |
|||
| valign="top"| |
|||
[[Image:activity_paint_tools.jpg|300px|thumb|center|Drawing tools]] |
|||
| valign="top"| |
|||
[[Image:activity_paint_shapes_polygon.jpg|300px|thumb|center|Creating shapes]] |
|||
|- |
|||
| valign="top"| |
|||
[[Image:activity_paint_text.jpg|300px|thumb|center|Inserting text]] |
|||
| valign="top"| |
|||
[[Image:activity_paint_image.jpg|300px|thumb|center|Manipulating images]] |
|||
|} |
|||
=Development= |
|||
== Drawing Activity: A space for creation == |
|||
=====[[Talk:Draw#Feature Requests|Feature Requests]]===== |
|||
=====[[Talk:Draw#Implementation Discussion|Implementation Discussion]]===== |
|||
=====[[Draw/Versions|Version History]]===== |
|||
Está sendo desenvolvida e adaptada ao OLPC:Python por uma equipe formada pelo [[LSI]] (Laboratório de Sistemas Integráveis) da Escola Politécnica da USP. |
|||
===Source=== |
|||
== Interface Gráfica == |
|||
http://dev.laptop.org/git.do?p=projects/rgbpaint |
|||
[[Image:Oficina.jpg]] |
|||
== Características == |
|||
===RPMs=== |
|||
* Através do envio simultâneo de mensagens, permite que usuários em diferentes computadores desenhem em conjunto. |
|||
* Permite integrar desenho e textos em um mesmo espaço físico. |
|||
= NATE LSI-USP = |
|||
*none available |
|||
===Resources=== |
|||
== Links Relacionados == |
|||
=Functional Test= |
|||
* [[LSI]] |
|||
* [[FACIL]] |
|||
* [[Editor Musical]] |
|||
* [[Oficina de Desenho]] |
|||
* [[LíNGUO]] |
|||
* [[Quebra-Cabeca Musical]] |
|||
* [[Jogo do Piano]] |
|||
* [[Quimera]] |
|||
== Source Codes e Projetos em Desenvolvimento == |
|||
[[Paint_Activity_Test_Plan]] |
|||
* [http://code.google.com/p/facilhtml Fácil] |
|||
* [http://code.google.com/p/editor-musical Editor Musical] |
|||
* [http://code.google.com/p/oficina Oficina de Desenho Colaborativa] |
|||
* [http://code.google.com/p/qcmusical/ Quebra Cabeça Musical] |
|||
* [http://code.google.com/p/jogodopiano Jogo do Piano] |
|||
[[Category: |
[[Category:Software ideas]] |
||
[[Category:OLPC Brazil]] |
|||
Revision as of 03:44, 12 July 2007
| Drawing Activity | |
| [[Image:|center]] | |
| Status: | Demonstration |
| Version: | Alpha |
| Base: | None |
| Source: | here |
| l10n: | missing |
| Contributors | |
| NATE-LSI | |
Drawing Activity: A space for creation
Está sendo desenvolvida e adaptada ao OLPC:Python por uma equipe formada pelo LSI (Laboratório de Sistemas Integráveis) da Escola Politécnica da USP.
Interface Gráfica
Características
- Através do envio simultâneo de mensagens, permite que usuários em diferentes computadores desenhem em conjunto.
- Permite integrar desenho e textos em um mesmo espaço físico.