EASE: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
chiace |
|||
{{Translations |
{{Translations |
||
| [[EASE|english]] / [[FACIL| |
| [[EASE|english]] / [[FACIL|português]] / [[FACIL/lang-ko|íêµì´]] |
||
}} |
}} |
||
| Line 17: | Line 18: | ||
FACIL is a webpage editor developed to be used by children.<br> |
FACIL is a webpage editor developed to be used by children.<br> |
||
It is being developed by a braziliam team created by [[LSI]] (Integrated Systems Laboratory) from USP ( |
It is being developed by a braziliam team created by [[LSI]] (Integrated Systems Laboratory) from USP (São Paulo University).<br> |
||
The idea is to make users able to create internet webpages with texts and images resources in a simple and intuitive way. |
The idea is to make users able to create internet webpages with texts and images resources in a simple and intuitive way. |
||
The users don't need to be specialists in HTML language, because the tool automatically previews the page visualization, such as in a WYSIWYG environment (What You See Is What You Get). |
The users don't need to be specialists in HTML language, because the tool automatically previews the page visualization, such as in a WYSIWYG environment (What You See Is What You Get). |
||
EASE was originally developed in [[Java]] by Alexandra Camargo Alves, integrating her Master Degree in [[Escola |
EASE was originally developed in [[Java]] by Alexandra Camargo Alves, integrating her Master Degree in [[Escola Politécnica]] da [[Universidade de São Paulo]]. |
||
== Screenshots == |
== Screenshots == |
||
| Line 40: | Line 41: | ||
* [[Editor Musical]] |
* [[Editor Musical]] |
||
* [[Oficina de Desenho]] |
* [[Oficina de Desenho]] |
||
* [[ |
* [[LÃNGUO]] |
||
* [[Quebra-Cabeca Musical]] |
* [[Quebra-Cabeca Musical]] |
||
* [[Jogo do Piano]] |
* [[Jogo do Piano]] |
||
| Line 46: | Line 47: | ||
== Source Codes and Projects in Development == |
== Source Codes and Projects in Development == |
||
* [http://code.google.com/p/facilhtml |
* [http://code.google.com/p/facilhtml Fácil] |
||
* [http://code.google.com/p/editor-musical Editor Musical] |
* [http://code.google.com/p/editor-musical Editor Musical] |
||
* [http://code.google.com/p/oficina Oficina de Desenho Colaborativa] |
* [http://code.google.com/p/oficina Oficina de Desenho Colaborativa] |
||
* [http://code.google.com/p/qcmusical/ Quebra |
* [http://code.google.com/p/qcmusical/ Quebra Cabeça Musical] |
||
* [http://code.google.com/p/jogodopiano Jogo do Piano] |
* [http://code.google.com/p/jogodopiano Jogo do Piano] |
||
Revision as of 19:21, 30 September 2007
chiace
| english / português / íêµì´ | HowTo [ID# 67644] |
| FACIL | |
| [[Image:|center]] | |
| Status: | |
| Version: | |
| Base: | None |
| Source: | here |
| l10n: | |
| Contributors | |
| NATE-LSI | |
The Software
FACIL is a webpage editor developed to be used by children.
It is being developed by a braziliam team created by LSI (Integrated Systems Laboratory) from USP (São Paulo University).
The idea is to make users able to create internet webpages with texts and images resources in a simple and intuitive way.
The users don't need to be specialists in HTML language, because the tool automatically previews the page visualization, such as in a WYSIWYG environment (What You See Is What You Get).
EASE was originally developed in Java by Alexandra Camargo Alves, integrating her Master Degree in Escola Politécnica da Universidade de São Paulo.
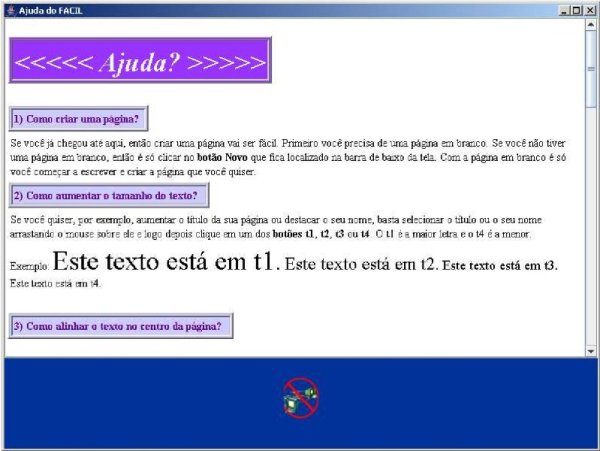
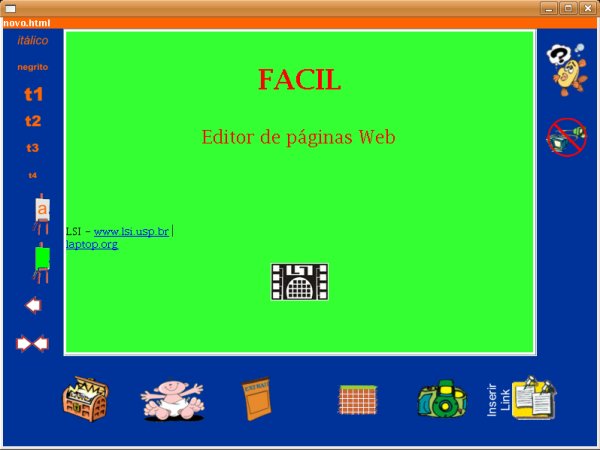
Screenshots

Work screen with a HTML example page, Java version.