Browse: Difference between revisions
(Merging from Web Browser -- PLEASE REVIEW) |
m (highlighting the Browse link) |
||
| Line 1: | Line 1: | ||
{{deprecated|<big><center><br><br>This page has been '''merged into [[Browse]]'''</center></big>}} |
|||
{{OLPC}} |
|||
{{ |
{{-}} |
||
{{Olpcboxtop|toptext=[[{{PAGENAME}}|Web Browser]]}} |
|||
{{Status box |
|||
{{ OBX activity |[[Image:Web.png]]|core<!--|{{{text}}}--> }} |
|||
|icon=web.png |
|||
{{ OBX source dev|web-activity}} |
|||
|activity=Browser |
|||
{{ OBX test |[[Tests/Browse|Browse]]<!--|2007-09-18--> }} |
|||
|status=in the builds |
|||
{{ OBX devtickets |web_browser}} |
|||
|version=47 |
|||
{{ OBX pot |
|||
|base=Yes |
|||
| root = [http://translate.fedoraproject.org/module/olpc-web-activity fedora] |
|||
|source=[http://dev.laptop.org/git?p=web-activity] |
|||
|contributors=sugar developers |
|||
| po-root= http://translate.fedoraproject.org/POT/olpc-web-activity.master/ |
|||
<!-- explicit codes: am, ar, en, es, fr, ha, ig, ne, pt, ro, ru, rw, th, ur, yo // green countries --> |
|||
| ar = web-activity.master.ar.po |
|||
| es = web-activity.master.es.po |
|||
| fr = web-activity.master.fr.po |
|||
| pt = web-activity.master.pt.po |
|||
| others = [http://translate.fedoraproject.org/POT/olpc-web-activity.master/web-activity.master.de.po de], [http://translate.fedoraproject.org/POT/olpc-web-activity.master/web-activity.master.el.po el], [http://translate.fedoraproject.org/POT/olpc-web-activity.master/web-activity.master.mk.po mk], [http://translate.fedoraproject.org/POT/olpc-web-activity.master/web-activity.master.pt_BR.po pt_BR] |
|||
}} |
}} |
||
{{ OBX team |[[user:mpg|Marco]]...}} |
|||
{{ OBX mimetypes |application|ogg|text|html }} |
|||
<small>see more [[:Category:OBX templates|templates]] or [[OBX proposals|propose new]]</small> |
|||
{{Olpcboxbottom}} |
|||
=Description & Goals= |
=Description & Goals= |
||
=== Summary === |
|||
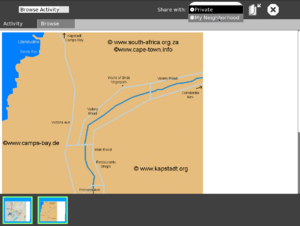
[[Image:activity_browse.jpg|right|400px|thumb|Browse activity]] |
|||
===Summary=== |
|||
Currently the Web browser is a simple application that uses the [[GECKO|Gecko]] browser engine that is also used by Firefox. Our browser is much simpler than Firefox and is not directly compatible with Firefox add-ins. Applications can also use [[xulrunner]] which includes [[Javascript]] capability. |
Currently the Web browser is a simple application that uses the [[GECKO|Gecko]] browser engine that is also used by Firefox. Our browser is much simpler than Firefox and is not directly compatible with Firefox add-ins. Applications can also use [[xulrunner]] which includes [[Javascript]] capability. |
||
===Goals=== |
===Goals=== |
||
- displaying of web pages |
|||
- display images like for example png |
|||
* displaying of web pages |
|||
- place for sharing browsable information |
|||
* display images like for example png |
|||
* place for sharing browsable information |
|||
====Web Sessions==== |
|||
The laptops employ an entirely new approach to Activities and Objects, as evidenced by the Journal. For this reason, we must rethink the basic browsing model and consider "browsing sessions" as the basic Object format. These sessions should work similarly to the way session restore features work in some modern browsers, such as Firefox, only each instance of the Browse activity will maintain its own session data within the Journal. For instance, a child may create one stored session containing tabs for each page she visits daily, and another session containing tabs related to research on her science report. This alternative approach to sessions also goes hand in hand with the collaborative aspects of the Browse activity, since her daily reads session may remain private, while her research session can be shared with the classmates in her study group. Sessions provide a level of organization above what most browsers now provide, separating recreation and work, private and shared. |
|||
====Smart Caching==== |
|||
Since we will deploy the laptops in many areas that don't have persistent connectivity, we will create full local caches of the pages opened within a session, saving the associated data within the session's entry in the Journal. This would allow a child to load several pages that will assist her with homework, and others that she intends to use for a school project, while still at school where a stronger and more reliable network exists. Upon returning home, where no connection exists at all, she may resume those sessions and view all of the pages she loaded previously in full. |
|||
When these sessions resume, the Browse activity will alert her that the page she is viewing was "last updated 3 hours ago," for example. It will also provide the options to continue reading the cached version, or reload the page. Before providing this message, the Browse activity will attempt to locate the servers of the pages presently displayed. If it cannot locate a connection to these servers, it will provide the alert as usual, but it will also indicate to the child that she may not reload at present. |
|||
Of course, when a child views cached versions of pages within the Browse activity, links will not function properly. Therefore the activity will intercept these events, notifying her that they cannot be followed. In all cases, the browser will store the most recently loaded version of the page. |
|||
====Powerful History==== |
|||
Despite the core focus on sessions (or perhaps more importantly because of them), the Browse activity will support cross-session history and bookmarks. This extensive and easily searchable history will span the gap between various sessions, allowing children to share links they found in a private session with their friends later on. |
|||
=====History Entries===== |
|||
Each entry within the history will have a title, a list of associated tags, and a thumbnail for visual recognition. Additionally, each entry will preserve its creation date and creator. The creation date will have the form "n units ago" (eg. "11 minutes ago", "5 days ago", "7 months ago"), thus maintaining a logarithmic temporal granularity just as the Journal itself does. This relative measure will function in parallel to the children's memories, proving far more useful than a more discrete yet less meaningful date. |
|||
In addition to these common features, each entry will have a specific type which indicates both where it came from and its importance. Entry types include: bookmarks, shared links, unshared links, and searches. Shared links and bookmarks are always placed in the shared link tray for the browser session, and take on the color of the child who posted it. These colors carry over into the histories, providing visual clues about all of the links and bookmarks that your friends have shared with you and vice versa. |
|||
Finally, the presentation of the title will also depend upon how an entry was created. Search entries, for instance, will be labeled with the quoted search string. Pages loaded via explicitly typing a URL will likewise have the quoted URL for a title. On the other hand, entries shared by a friend, or browsed to via hyperlinks, will have their actual page titles preserved in the history, since the URL information needn't be exposed and wouldn't likely be remembered anyway. |
|||
=====Grouping===== |
|||
A primary reason for the uselessness of many browser histories is the shear number of entries that fill it up all too quickly due to most of our browsing habits. While sessions and tabs should, in theory, limit this phenomenon, a better approach is needed. For this reason, the history will support smart grouping of entries. All pages visited in succession within a single top-level domain will be grouped together in collapsed form within the history, making quick scans for any given entry much quicker. Of course, a child may expand any of these groups to reveal the individual pages visited within the domain as well. |
|||
=====Searching & Filtering===== |
|||
A searching and filtering system will allow children to quickly locate entries by name, tags, date, type and creator. By specifying any combination of these parameters, the results list will update to reveal all matching entries. |
|||
===Collaboration=== |
===Collaboration=== |
||
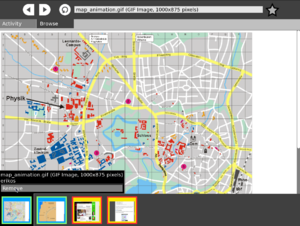
The web-activity does feature collaboration. To share your session you select the scope in the Activity tab of the web-activity. The icon will be visible in the mesh view and the session can be joined by others. What is shared in the case of the web-activity are links and their information. To share a link you have to hit the 'star button' in the Browse tab right to the entry for the url. This will generate a link from the currently visited url, creates a thumbnail of the visible page and add it to a tray at the bottom of the page. The link contains the thumbnail the title of the page and the owner of the link which is displayed in the palette visible when you hover over the link. The same information will be visible to the other members of this shared session. They can then decide whether they want to follow the link (browse to the web-page associated with it) or not. |
The web-activity does feature collaboration. To share your session you select the scope in the Activity tab of the web-activity. The icon will be visible in the mesh view and the session can be joined by others. What is shared in the case of the web-activity are links and their information. To share a link you have to hit the 'star button' in the Browse tab right to the entry for the url. This will generate a link from the currently visited url, creates a thumbnail of the visible page and add it to a tray at the bottom of the page. The link contains the thumbnail the title of the page and the owner of the link which is displayed in the palette visible when you hover over the link. The same information will be visible to the other members of this shared session. They can then decide whether they want to follow the link (browse to the web-page associated with it) or not. |
||
| Line 78: | Line 31: | ||
With bundle version 47 we are introducing the syncing of the shared links when members leave and rejoin (with possible changes in their set of links). Member A might add links when member B is not around and B might do the same. When both then come together again a syncing of their state needs to be done. When you delete a link from your tray it will not be added when you meet with another member where this link is still present in his tray. Below we describe scenarios which should work by now. |
With bundle version 47 we are introducing the syncing of the shared links when members leave and rejoin (with possible changes in their set of links). Member A might add links when member B is not around and B might do the same. When both then come together again a syncing of their state needs to be done. When you delete a link from your tray it will not be added when you meet with another member where this link is still present in his tray. Below we describe scenarios which should work by now. |
||
a) |
|||
==== Scenarios ==== |
|||
- A opens an instance and shares it |
|||
- B joins this instance |
|||
- they share information A<->B |
|||
- B quits |
|||
- A changes his information |
|||
- B resumes from journal (A's mesh view instance is still available) |
|||
---> B joins and gets synced |
|||
b) |
|||
- A opens an instance and shares it |
|||
- B joins this instance |
|||
- they share information A<->B |
|||
- B quits |
|||
- B resumes from journal (A's mesh view instance is not available anymore) |
|||
** A changes his information |
|||
---> B will share his instance, C joins and gets synced |
|||
** B resumes from journal (A's mesh view instance is still available) |
|||
:: ---> B joins and gets synced |
|||
c) |
|||
- A opens an instance and shares it |
|||
- B joins this instance |
|||
- they share information A<->B |
|||
- A quits (modifies his version) |
|||
- B quits (modifies his version) |
|||
** B resumes from journal (A's mesh view instance is not available anymore) |
|||
- A and B resumes from journal and they get synced |
|||
* c) |
|||
** A opens an instance and shares it |
|||
** B joins this instance |
|||
** they share information A<->B |
|||
** A quits (modifies his version) |
|||
** B quits (modifies his version) |
|||
** A and B resumes from journal and they get synced |
|||
A check based on a hash key generated from the url allows us to deny to add a link twice. This does not include if you have deleted a link from the tray once. This link can be added again. |
A check based on a hash key generated from the url allows us to deny to add a link twice. This does not include if you have deleted a link from the tray once. This link can be added again. |
||
| Line 111: | Line 62: | ||
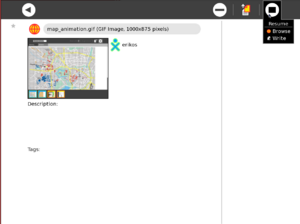
These screenshots show the sharing feature. When you share a link it will be added to the tray at the bottom of the page. Your shared links are saved to the journal as well. You can resume the shared session and it will be synced with the other members of the session. |
These screenshots show the sharing feature. When you share a link it will be added to the tray at the bottom of the page. Your shared links are saved to the journal as well. You can resume the shared session and it will be synced with the other members of the session. |
||
| valign="top"| |
| valign="top"| |
||
[[Image:Browse_share.png| |
[[Image:Browse_share.png|300px|thumb|center|share your browser session]] |
||
| valign="top"| |
| valign="top"| |
||
[[Image:Browse_join.png| |
[[Image:Browse_join.png|300px|thumb|center|join a shared browser session in the mesh view]] |
||
| valign="top"| |
| valign="top"| |
||
[[Image:Browse_add_link.png| |
[[Image:Browse_add_link.png|300px|thumb|center|add a link to to the shared session]] |
||
|- |
|- |
||
| valign="top"| |
| valign="top"| |
||
[[Image:Browse_select_link.png| |
[[Image:Browse_select_link.png|300px|thumb|center|select a link and display it in the browser]] |
||
| valign="top"| |
| valign="top"| |
||
[[Image:Browse_remove_link.png| |
[[Image:Browse_remove_link.png|300px|thumb|center|remove a link from your tray]] |
||
| valign="top"| |
| valign="top"| |
||
[[Image:Browse_resume_journal.png| |
[[Image:Browse_resume_journal.png|300px|thumb|center|resume the browser from the journal]] |
||
|- |
|- |
||
|} |
|} |
||
====Link Sharing==== |
|||
Each browsing session will have a tray at the bottom for shared links. This tray will be shared among all of the participants of the activity, and anything shared through it will automatically appear within their histories. Every bookmark that a child makes (with the star button) will automatically be added to the shared links tray; Children may also share links (with the globe button) )that they don't wish to bookmark. |
|||
This simple interaction mechanism will provide an entirely new collaborative browsing experience. It could be useful in a classroom setting, allowing a teacher to simply share the links for the day's lessons instead of writing long and complicated URLs on the board. It can also provide a valuable resource for group projects, where each child researches various aspects of a topic and shares the most relevant links with the group. All of the shared links within a session will be preserved with that session. Essentially, any shared link becomes a bookmark unique to that session. |
|||
===Handheld Mode=== |
|||
=====Button Mapping===== |
|||
{|border=1 cellpadding=3 cellspacing=0 style="border: 1px #666666 solid; border-collapse: collapse; background: #f9f9f9;" |
|||
!style="background:#cccccc;"|Button!!style="background:#cccccc;"|Press!!style="background:#cccccc;"|Hold |
|||
|- |
|||
|LEFT||focus previous link||focus previous link |
|||
|- |
|||
|RIGHT||focus next link||focus next link |
|||
|- |
|||
|UP||page up||scroll up |
|||
|- |
|||
|DOWN||page down||scroll down |
|||
|- |
|||
|NORTH||share link||shared link overlay |
|||
|- |
|||
|SOUTH||||panning overlay |
|||
|- |
|||
|EAST||select link||TOC overlay |
|||
|- |
|||
|WEST||back||navigation overlay |
|||
|} |
|||
LEFT, RIGHT, UP, DOWN are the keypad to the left hand side of the screen. |
|||
<br> NORTH, SOUTH, EAST, WEST are the buttons on the right hand side of the screen. |
|||
=====Basic Navigation===== |
|||
Basic navigation of a page is supported by the directional buttons in conjunction with the EAST and WEST buttons. UP and DOWN buttons page or scroll the view vertically — the primary direction of scroll — and the RIGHT & LEFT buttons jump to the next and previous links on the page, respectively. Note that the selection focus should remain visible on screen at all times; When the focused link scrolls off of the page, the last or first selectable link in the viewable area should be selected automatically, when scrolling/paging up and down, respectively. The EAST button will follow the currently focused link, while the WEST button will navigate backward. Note that this configuration lacks an explicit forward functionality. In practice, the forward button is used much less than the back button; Here we also make the assumption that a child may navigate forward by selecting the same link again. In order to facilitate this, the scroll position and focused link state will be stored in the navigation stack, such that the link she selected will be auto-focused when she navigates backward. Thus, in effect, the EAST and WEST buttons will function just like forward and back buttons when no intermediate navigational keys are pressed in between. |
|||
=====Panning===== |
|||
Due to the small size of the display, inevitably some pages will require horizontal scrolling. Since the LEFT and RIGHT buttons map to link selection, another means of spatial navigation is required. The SOUTH button, which has no immediate action on press, will activate a panning mode when held. A visual indication of a up, down, left and right arrows on the screen will indicate that the child may use these buttons to scroll in each of these directions. When the SOUTH button is pressed momentarily, a short overlay message will appear briefly, informing her that she may hold the button to scroll in all directions. |
|||
=====Advanced Navigation===== |
|||
The EAST and WEST buttons also have overlays when held down. These overlays always act as modifiers for the directional buttons, allowing selections from menus that appear on screen. Since these buttons both serve navigational functions, so too do their overlays. The EAST button, associated with following the selected link, will provide a dynamically generated table of contents (based upon the semantic definitions provided within the HTML) for the active page. Essentially, this will provide a list of anchor links which may or may not actually exist within the page itself, or may exist at the very top, far from the current visible portion of the page. While many pages may not have support for this at all, it will prove invaluable in many instances, such as reading long wikipedia articles. The WEST button, otherwise associated with backward navigation, will provide a navigation overlay. This overlay will operate in two dimensions. Vertically, a list of visited pages in the forward/back queue will appear, with the current page selected at the center. Horizontally, a child may navigate left and right to switch the currently selected tab, allowing them to switch easily between several documents or pages without exiting Handheld Mode. |
|||
=====Link Sharing===== |
|||
Finally, the NORTH button associates with the sharing functionality. Pressing the button will share the link for the currently selected page, effectively bookmarking it within the current Browse session. Since the keyboard is inaccessible in this mode, bookmarks cannot be created. Of course, once shared, any important pages will remain in the shared link bar and can be bookmarked once out of Handheld mode. Holding the NORTH button down will reveal the shared link overlay. This list of all links will indicate visually who posted them and their Title, and allow selection of them at any time during the browsing session. |
|||
===Explore=== |
===Explore=== |
||
A main feature in the OLPC project is the possibility to explore the laptop. For Trial-3 the possibility to show the source of a web page has been added. When the desired page is displayed use the ctrl+u or fn+space shortcut to display the source. This will open a the write activity and display the content. This generates an item in the journal as well, which allows to use another activity to display the plain text content. (Added since image 575) |
A main feature in the OLPC project is the possibility to explore the laptop. For Trial-3 the possibility to show the source of a web page has been added. When the desired page is displayed use the ctrl+u or fn+space shortcut to display the source. This will open a the write activity and display the content. This generates an item in the journal as well, which allows to use another activity to display the plain text content. (Added since image 575) |
||
===Navigation=== |
===Navigation=== |
||
There are some shortcuts to facilitate the navigation in the web-activity. |
There are some shortcuts to facilitate the navigation in the web-activity. |
||
- Add a link to the shared link tray ctrl+l |
|||
{| border=1 cellspacing=0 |
|||
- Toggle the visibility of the shared link tray ctrl+v |
|||
|- |
|||
- Show the source ctrl+u |
|||
| Add a link to the shared link tray || <tt>ctrl+l</tt> |
|||
- Show the source fn+space |
|||
|- |
|||
| Toggle the visibility of the shared link tray || <tt>ctrl+v</tt> |
|||
|- |
|||
| Show the source || <tt>ctrl+u</tt> |
|||
|- |
|||
| Show the source || <tt>fn+space</tt> |
|||
|} |
|||
=Visual Design= |
|||
= Flash in the default web browser = |
|||
===Media=== |
|||
{|border=1 cellpadding=3 cellspacing=0 style="border: 1px #666666 solid; border-collapse: collapse; background: #f9f9f9;" |
|||
!style="background:#cccccc;"|Document!!style="background:#cccccc;"|Description |
|||
|- |
|||
|[[Media:activity_browse.ai.zip|Activity Mockup (216KB)]] [[:image:activity_browse.ai.zip| <font color='gray'>history</font>]]||Adobe Illustrator file containing mockups for each toolbar |
|||
|} |
|||
<br clear='all'> |
|||
===Screenshots=== |
|||
{|style="border: solid 1px gray; margin: 1em auto 1em; auto" |
|||
|- |
|||
| valign="top"| |
|||
[[Image:activity_browse.jpg|200px|thumb|center|A browsing session]] |
|||
| valign="top"| |
|||
[[Image:activity_browse_url.jpg|200px|thumb|center|Entering a URL]] |
|||
| valign="top"| |
|||
[[Image:activity_browse_back.jpg|200px|thumb|center|Navigation]] |
|||
|- |
|||
| valign="top"| |
|||
[[Image:activity_browse_history.jpg|200px|thumb|center|Searching history]] |
|||
| valign="top"| |
|||
[[Image:activity_browse_alert.jpg|200px|thumb|center|Browser alerts]] |
|||
| valign="top"| |
|||
[[Image:activity_browse_bookmark.jpg|200px|thumb|center|Creating a bookmark]] |
|||
|- |
|||
| valign="top"| |
|||
[[Image:activity_browse_handheld_navigation.jpg|200px|thumb|center|Navigation overlay in Handheld mode]] |
|||
|} |
|||
=Development= |
|||
=== Discussion === |
|||
====[[Talk:Browse#Feature Requests|Feature Requests]]==== |
|||
===== Supporting Firefox extensions ===== |
|||
Specifically wanted: a way to get google gears to work in Browse, as a broadly useful open source project that has been well received and that is being used for many new applications online to make them fast |
|||
offline. |
|||
: ''people managed to get firefox extensions which doesn't modify the xul UI to run under epiphany/galeon in the past. I don't know exactly how they did that but something similar should also work |
|||
for Browse... Christian (chpe@gnome.org) should know about it.'' - marco |
|||
===== Flash in the default web browser ===== |
|||
To install flash player plugin 9 for the gecko/xulrunner web browser, do the following: |
To install flash player plugin 9 for the gecko/xulrunner web browser, do the following: |
||
* Open a terminal as root |
|||
{| border=1 cellspacing=0 |
|||
* Download the plugin file: |
|||
|- valign=top |
|||
wget http://fpdownload.macromedia.com/get/flashplayer/current/install_flash_player_9_linux.tar.gz |
|||
| width="50%" | Open a terminal as root |
|||
* Unpack it: |
|||
|- valign=top |
|||
tar xzvf install_flash_player_9_linux.tar.gz |
|||
| Download the plugin file: |
|||
* Run the flashplayer-installer and follow instructions (the install folder is /usr/lib/xulrunner-XXXXX/): |
|||
| <tt><nowiki>wget http://fpdownload.macromedia.com/get/flashplayer/current/install_flash_player_9_linux.tar.gz</nowiki></tt> |
|||
./flashplayer-installer |
|||
|- valign=top |
|||
| Unpack it: |
|||
| <tt>tar xzvf install_flash_player_9_linux.tar.gz</tt> |
|||
|- valign=top |
|||
| Run the flashplayer-installer and follow instructions (the install folder is /usr/lib/xulrunner-XXXXX/): |
|||
| <tt>./flashplayer-installer</tt> |
|||
|} |
|||
====[[Talk:Browse#Implementation Discussion|Implementation Discussion]]==== |
|||
Possible alternatives |
|||
; WebKit : Dan Winship did a quick and dirty build and port of webkit to use in the web browser activity. It did work but the upstream support for Gtk is in its relative infancy and it was clear due to crashes and other symptoms that it will be a long time before WebKit is ready for primetime for our project. It was, however, a good bit faster and smaller. But not an order of magnitude. |
|||
= Possible alternatives = |
|||
; Dillo : The small web browser capable of running in an embedded environment |
|||
: [http://www.dillo.org Dillo website] |
|||
=== WebKit === |
|||
; [[Opera]] : has been successfully installed. |
|||
Dan Winship did a quick and dirty build and port of webkit to use in the web browser activity. It did work but the upstream support for Gtk is in its relative infancy and it was clear due to crashes and other symptoms that it will be a long time before WebKit is ready for primetime for our project. It was, however, a good bit faster and smaller. But not an order of magnitude. |
|||
; Firefox 2.0 : It is also possible to install [[Firefox2]] |
|||
=== Dillo === |
|||
====[[Browse/Versions|Version History]]==== |
|||
The small web browser capable of running in an embedded environment |
|||
====[http://dev.laptop.org/query?component=web+browser&order=priority Known Bugs]==== |
|||
[http://www.dillo.org Dillo website] |
|||
===Source=== |
|||
=== Opera === |
|||
http://dev.laptop.org/git.do?p=web-activity |
|||
[[Opera]] has been successfully installed. |
|||
===RPMs=== |
|||
none available |
|||
=== |
=== Firefox 2.0 === |
||
It is also possible to install [[Firefox2]] |
|||
[[Category:Sugar]] |
|||
[[Category:Software]] |
|||
=Functional Test= |
|||
[[Category:Resources]] |
|||
[[Browse_Activity_Test_Plan]] |
|||
[[Category:Developers]] |
|||
Revision as of 15:09, 2 October 2007
This page has been merged into Browse
Description & GoalsSummaryCurrently the Web browser is a simple application that uses the Gecko browser engine that is also used by Firefox. Our browser is much simpler than Firefox and is not directly compatible with Firefox add-ins. Applications can also use xulrunner which includes Javascript capability. Goals- displaying of web pages - display images like for example png - place for sharing browsable information CollaborationThe web-activity does feature collaboration. To share your session you select the scope in the Activity tab of the web-activity. The icon will be visible in the mesh view and the session can be joined by others. What is shared in the case of the web-activity are links and their information. To share a link you have to hit the 'star button' in the Browse tab right to the entry for the url. This will generate a link from the currently visited url, creates a thumbnail of the visible page and add it to a tray at the bottom of the page. The link contains the thumbnail the title of the page and the owner of the link which is displayed in the palette visible when you hover over the link. The same information will be visible to the other members of this shared session. They can then decide whether they want to follow the link (browse to the web-page associated with it) or not. We decided to implement the friends or trust model. This means that any member of the shared session can add a link. This is different then a possible teachers model, where the owner of the shared activity browse links and the members of the session have to follow these actions. The issue of someone adding garbage or undesired information to the session has been taken care of by displaying information about the creator of a link, so we make this a social problem. The name and the XO colors are displayed with the link in the tray. You can remove a link from your tray as well. This happens locally since we want to avoid someone removing links from all the members in the session. Since bundle version 42 you can hide and show the tray to not use so much space from the actual canvas. This can be toggled with the ctrl+v keystroke. Since imgae 581 a button to show and hide the tray of the shared links has been added as well. With bundle version 47 we are introducing the syncing of the shared links when members leave and rejoin (with possible changes in their set of links). Member A might add links when member B is not around and B might do the same. When both then come together again a syncing of their state needs to be done. When you delete a link from your tray it will not be added when you meet with another member where this link is still present in his tray. Below we describe scenarios which should work by now. a) - A opens an instance and shares it - B joins this instance - they share information A<->B - B quits - A changes his information - B resumes from journal (A's mesh view instance is still available) ---> B joins and gets synced b) - A opens an instance and shares it - B joins this instance - they share information A<->B - B quits - B resumes from journal (A's mesh view instance is not available anymore) ---> B will share his instance, C joins and gets synced c) - A opens an instance and shares it - B joins this instance - they share information A<->B - A quits (modifies his version) - B quits (modifies his version) - A and B resumes from journal and they get synced A check based on a hash key generated from the url allows us to deny to add a link twice. This does not include if you have deleted a link from the tray once. This link can be added again. These screenshots show the sharing feature. When you share a link it will be added to the tray at the bottom of the page. Your shared links are saved to the journal as well. You can resume the shared session and it will be synced with the other members of the session.ExploreA main feature in the OLPC project is the possibility to explore the laptop. For Trial-3 the possibility to show the source of a web page has been added. When the desired page is displayed use the ctrl+u or fn+space shortcut to display the source. This will open a the write activity and display the content. This generates an item in the journal as well, which allows to use another activity to display the plain text content. (Added since image 575) There are some shortcuts to facilitate the navigation in the web-activity. - Add a link to the shared link tray ctrl+l - Toggle the visibility of the shared link tray ctrl+v - Show the source ctrl+u - Show the source fn+space
Flash in the default web browserTo install flash player plugin 9 for the gecko/xulrunner web browser, do the following:
wget http://fpdownload.macromedia.com/get/flashplayer/current/install_flash_player_9_linux.tar.gz
tar xzvf install_flash_player_9_linux.tar.gz
./flashplayer-installer Possible alternativesWebKitDan Winship did a quick and dirty build and port of webkit to use in the web browser activity. It did work but the upstream support for Gtk is in its relative infancy and it was clear due to crashes and other symptoms that it will be a long time before WebKit is ready for primetime for our project. It was, however, a good bit faster and smaller. But not an order of magnitude. DilloThe small web browser capable of running in an embedded environment OperaOpera has been successfully installed. Firefox 2.0It is also possible to install Firefox2 |
||||||||||||||||||||||||||