Browse/lang-ko: Difference between revisions
(New page: {{OLPC}} {{Translation | lang = ko | source = Browse | version = 41709}} {{Status box |icon= |activity=Browse |status=unknown |version=unknown |base=Yes |source=unknown |contributors=unkn...) |
No edit summary |
||
| Line 50: | Line 50: | ||
====링크 공유==== |
====링크 공유==== |
||
각각의 브라우징 세션은 공유된 링크를 위한 트레이를 바닥에 가지며, 이 트레이는 해당 액티비티에 참여하는 모든 이들 사이에 공유됩니다. 이것을 통해 공유되는 것은 자동적으로 그것들의 히스토리 내에 나타납니다. 한 어린이가 별모양 버튼으로 만드는 각각의 북마크는 자동적으로 공유되는 링크 트레이에 추가됩니다; 어린이들은 북마크하지 않는 링크들 역시 공유할 수 있습니다 (글로브 버튼을 이용). |
|||
이러한 단순한 소통 매커니즘을 통해, 완전히 새로운 협업 브라우징 경험을 할 수 ㅇ있습니다. 이것은 교실 환경에서도 유용한데, 교사들은 흑판에 길고 복잡한 URL을 적을 필요없이, 그 날 수업에 필요한 링크를 학생들과 쉽게 공유할 수 있습니다. 또한, 그룹 프로젝트에 값진 자원을 제공하는데, 각 어린이는 어떤 주제의 다양한 측면들을 연구하고, 그룹과 가장 적절한 링크를 공유할 수 있습니다. 어느 한 세션 내의 모든 공유 링크들은 해당 세션에 보관되며, 모든 공유 링크들은 해당 세션에 고유한 북마크가 됩니다. |
|||
Each browsing session will have a tray at the bottom for shared links. This tray will be shared among all of the participants of the activity, and anything shared through it will automatically appear within their histories. Every bookmark that a child makes (with the star button) will automatically be added to the shared links tray; Children may also share links (with the globe button) )that they don't wish to bookmark. |
|||
===핸드핼드 모드=== |
|||
This simple interaction mechanism will provide an entirely new collaborative browsing experience. It could be useful in a classroom setting, allowing a teacher to simply share the links for the day's lessons instead of writing long and complicated URLs on the board. It can also provide a valuable resource for group projects, where each child researches various aspects of a topic and shares the most relevant links with the group. All of the shared links within a session will be preserved with that session. Essentially, any shared link becomes a bookmark unique to that session. |
|||
=== |
=====버튼 매핑===== |
||
=====Button Mapping===== |
|||
{|border=1 cellpadding=3 cellspacing=0 style="border: 1px #666666 solid; border-collapse: collapse; background: #f9f9f9;" |
{|border=1 cellpadding=3 cellspacing=0 style="border: 1px #666666 solid; border-collapse: collapse; background: #f9f9f9;" |
||
!style="background:#cccccc;"|Button!!style="background:#cccccc;"|Press!!style="background:#cccccc;"|Hold |
!style="background:#cccccc;"|Button!!style="background:#cccccc;"|Press!!style="background:#cccccc;"|Hold |
||
|- |
|- |
||
|왼쪽||이전 링크에 초점||이전 링크에 초점 |
|||
|LEFT||focus previous link||focus previous link |
|||
|- |
|- |
||
|오른쪽||다음 링크에 초점||다음 링크에 초점 |
|||
|RIGHT||focus next link||focus next link |
|||
|- |
|- |
||
| |
|업||페이지 업||스크롤 업 |
||
|- |
|- |
||
|다운||페이지 다운||스크롤 다운 |
|||
|DOWN||page down||scroll down |
|||
|- |
|- |
||
|북||링크 공유||공유된 링크 오버레이 |
|||
|NORTH||share link||shared link overlay |
|||
|- |
|- |
||
| |
|남||||panning 오버레이 |
||
|- |
|- |
||
| |
|동||링크 선택||TOC 오버레이 |
||
|- |
|- |
||
|서||뒤로||네비게이션 오버레이 |
|||
|WEST||back||navigation overlay |
|||
|} |
|} |
||
왼쪽, 오른쪽, 업, 다운은 스크린의 왼쪽 키패드입니다. |
|||
LEFT, RIGHT, UP, DOWN are the keypad to the left hand side of the screen. |
|||
<br> 동서남북은 스크린의 오른쪽 버튼들입니다. |
|||
<br> NORTH, SOUTH, EAST, WEST are the buttons on the right hand side of the screen. |
|||
===== |
=====기본적인 네비게이션===== |
||
기본적인 페이지 네비게이션은 이스트 및 웨스트 버튼과 더불어 방향 버튼으로 지원됩니다. 업 및 다운 버튼은 페이지를 수직으로 이동합니다;좌우 버튼은 다음 페이지 또는 이전 페이지로 이동하게 합니다. 주의할 점은 선택 초점이 항상 스크린에 표시되어야 하는 점입니다; 초점 링크가 페이지를 벗어나면, 페이지를 아래 위로 스크롤할 때, 가시 면적 내에서 최종 또는 최초의 선택 가능한 링크가 자동적으로 선택되어야 합니다. 이스트 버튼은 현재 초점이 주어진 핑크를 따르며, 웨스트 버튼은 뒤로 돌아갑니다. 이 구성은 명시적인 포워드 기능이 없다는데 주의하십시오. 실제로는, 포워드 버튼이 백 버튼보다 훨씬 적게 이용됩니다; 여기서 우리는 어린이가 동일한 링크를 재차 선택함으로써 포워드할 것을 가정하고 있습니다. 이 측면을 살리기 위해, 스크롤 위치와 초점 링크 상태가 네비게이션 스택에 보관되며, 아이가 선택한 링크는 그 아이가 뒤로 돌아갈 때 자동적으로 처점을 받게 됩니다. 그러므로, 실제로는, 이스트 및 웨스트 버튼은 중간에 다른 네비게이션 키를 누르지 않는한, 마치 포워드 및 백 버튼처럼 동작하게 됩니다. |
|||
Basic navigation of a page is supported by the directional buttons in conjunction with the EAST and WEST buttons. UP and DOWN buttons page or scroll the view vertically — the primary direction of scroll — and the RIGHT & LEFT buttons jump to the next and previous links on the page, respectively. Note that the selection focus should remain visible on screen at all times; When the focused link scrolls off of the page, the last or first selectable link in the viewable area should be selected automatically, when scrolling/paging up and down, respectively. The EAST button will follow the currently focused link, while the WEST button will navigate backward. Note that this configuration lacks an explicit forward functionality. In practice, the forward button is used much less than the back button; Here we also make the assumption that a child may navigate forward by selecting the same link again. In order to facilitate this, the scroll position and focused link state will be stored in the navigation stack, such that the link she selected will be auto-focused when she navigates backward. Thus, in effect, the EAST and WEST buttons will function just like forward and back buttons when no intermediate navigational keys are pressed in between. |
|||
=====Panning===== |
=====패닝 Panning===== |
||
디스플레이의 사이즈가 작으므로, 일부 페이지는 수평 스크롤이 필요할 것입니다. 레프트 및 라이트 버튼이 링크 선택에 이용되므로, 별도의 공간 네비게이션 수단이 필요합니다. 사우스 버튼은 눌렀을 때 어떤 즉각적인 반응이 없으며, 누르고 있으면 패닝 모드를 개시합니다. 스크린 상에서 업, 다운, 레프트 및 라이트 화살표의 시각적 지시는 그 어린이가 이들 버튼들을 이용해 각 방향으로 스크롤 할 수 있음을 나타냅니다. 사우스 버튼이 잠시 눌러지면, 짧은 오버레이 메시지가 나타나며, 모든 방향으로 스크롤하기 위해서는 그 버튼을 누르고 있어야 함을 알려줍니다. |
|||
Due to the small size of the display, inevitably some pages will require horizontal scrolling. Since the LEFT and RIGHT buttons map to link selection, another means of spatial navigation is required. The SOUTH button, which has no immediate action on press, will activate a panning mode when held. A visual indication of a up, down, left and right arrows on the screen will indicate that the child may use these buttons to scroll in each of these directions. When the SOUTH button is pressed momentarily, a short overlay message will appear briefly, informing her that she may hold the button to scroll in all directions. |
|||
=====Advanced Navigation===== |
=====Advanced Navigation===== |
||
Revision as of 06:06, 11 June 2007
| Browse | |
| [[Image:|center]] | |
| Status: | unknown |
| Version: | unknown |
| Base: | Yes |
| Source: | unknown |
| l10n: | missing |
| Contributors | |
| unknown | |
설명 & 목표
요약
목표
웹 세션
이 노트북은 저널로 대표되듯, 액티비티와 오브젝트에 대해 완전히 새롭게 접근합니다. 이 때문에, 우리는 기본적인 브라우징 모델을 재고하고, "브라우징 세션들"을 기본적인 오브젝트 포맷으로 간주해야 합니다. 이 세션들은 파이어폭스와 같은 현대 브라우저들에서와 마찬가지 방식으로 세션 복구기능을 제공해야 합니다. 브라우저 액티비티의 각 인스턴스만이 저널 내에서 그 자신의 세션 데이터를 유지합니다. 가령, 한 어린이가 그녀가 방문하는 각 페이지에 대한 탭들을 포함하는 저장 세션과 그녀의 과학 리포트 연구와 관련된 탭들을 보관하는 세션을 만든다고 가정합시다. 이 세션에 대한 대안적 접근 방식은 브라우즈 액티비티의 협업적 측면과 나란히 하는데, 그녀의 일상적인 읽기 세션이 프리이비트로 남아 있는 반면, 그녀의 리서치 세션은 스터디 그룹 내 급우들과 공유될 수 있기 때문입니다. 세션들은 대부분의 브라우저들이 제공하는 것 이상의 조직화 수준을 제공하며, 레크리에이션과 일, 프라이빗과 공유를 구분합니다.
스마트 캐싱
우리는 많은 지역에서 일관적인 연결을 유지할 수 없는 노트북을 가정하므로, 하나의 세션 내에서 열어본 페이지들에 대한 완전한 로컬 캐시를 만들어, 저널 내에서 해당 세션의 앤드리 내 관련 데이터를 저장할 것입니다. 이를 통해, 어린이는 보다 강력하고 신뢰할만한 네트워크가 존재하는 학교에 있으면서도, 숙제에 도움이 될 여러 페이지들과 학교 프로젝트에 이용할 페이지들을 로드할 수 있습니다. 아무런 연결이 없는 집으로 돌아가는 길에도, 그녀는 이전 세션을 재개함으로써, 이전에 로드했던 페이지들 온전히 다시 볼 수 있습니다.
이 세션들이 재개될 때, 브라우즈 액티비티는 그녀에게 그녀가 "세 시간 전에 마지막으로 갱신된" 페이지를 보고 있음을 알려줍니다. 또한, 캐시된 버전을 계속 볼 지 아니며, 새로운 페이지를 다시 로드할 지 선택할 수 있도록 합니다. 이 메시지를 제공하기 전에, 브라우즈 액티비티는 현재 전개되고 있는 페이지의 서버 위치를 찾으려 시도합니다. 이 서버들에 대한 연결을 찾을 수 없으면, 현재로서는 다시 로드할 수 없음을 알려 줍니다.
물론, 어린이가 브라우즈 액티비티 내에서 캐시된 페이지 버전들을 볼 때, 링크는 정상적으로 작동하지 않습니다. 그러므로, 이 액티비티는 이러한 이벤트들을 인터셉터하여, 링크가 작동하지 않음을 알려줍니다. 어떤 경우에도, 브라우저는 해당 페이지의 가장 최근에 로드된 버전을 저장합니다.
강력한 히스토리
세션에 대한 핵심적인 집중에도 불구하고 (또는 그것들 때문에 더 중요한), 브라우즈 액티비티는 크로스 세션 히스토리와 북마크를 지원합니다. 이러한 포괄적이고 쉽게 검색 가능한 히스토리는 여러 세션들 간의 갭을 줄이고, 어린이들이 각자 프라이빗 세션에서 발견한 링크들을 나중에 친구들과 공유할 수 있게 합니다.
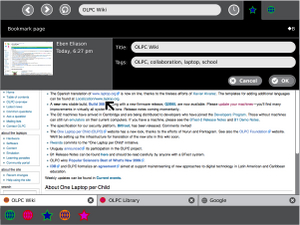
히스토리 엔트리
히스토리 내의 각 엔트리는 타이틀, 관련 태그 목록, 그리고 시각적 인식을 위한 썸네일을 가집니다. 또한, 각 엔트리는 만들어진 날짜와 만든이를 보관합니다. 만든 날짜는 "n units ago" (eg. "11 분 전", "5 일 전", "7 개월 전"), 형식으로 표시되므로, 저널 그자체와 마찬가지로 logarithmic temporal granularity를 유지합니다. 이러한 상대적 방식은 아이들의 기억과 양립하며, 분명하긴 해도 의미가 적은 날짜 방식보다 훨씬 유용합니다.
이러한 공통 기능들 외에도, 각 엔트리는 그것의 출신과 중요도를 나타내는 특정한 타입을 가집니다. 각 타입은; 북마크, 공유 링크, 비공유 링크, 그리고 검색을 포함합니다. 공유 링크와 북마크는 브라우저 세션 동안 공유 링크 트레이에 항상 위치하며, 그것을 게재한 어린이의 색깔을 띕니다. 이 색깔들은 히스토리 속으로 이어지며, 귀하의 친구가 귀하와 공유하는 링크와 북마크에 대한 시각적 단서를 제공합니다.
마지막으로, 타이틀 프리젠테이션은 또한 각 엔트리가 만들어진 방법에 의존합니다. 가령, 검색 엔트리는 인용된 검색 문자열로 라벨이 붙습니다. 명시적으로 URL을 입력하여 로드한 페이지는 해당 URL이 타이틀이 됩니다. 한편, 친구와 공유되는 엔트리나, 하이퍼링크를 거쳐 브라우저된 엔트리는 히스토리에 보관된 실제 페이지 타이틀을 표시하는데, URL 정보는 노출될 필요도, 기억되지도 않기 때문입니다.
그룹핑
많은 브라우저 히스토리의 유용성에 대한 주된 이유는 우리의 브라우징 습관에 기인하여 신속히 채워지는 엔트리 번호입니다. 이론적으로, 세션과 탭이 이 현상을 제한하지만, 보다 나은 접근법이 필요합니다. 이러한 이유로, 히스토리는 엔트리의 스마트 그룹핑을 지원합니다. 하나의 톱 레벨 도메인 내에서 연속적으로 방문된 모든 페이지들은 히스토리 내에서 그룹핑되어, 하나의 엔트리에 대한 스캔이 신속히 이뤄지도록 합니다. 물론, 어린이는 이러한 그룹들을 확장하여, 해당 도메인에서 방문한 모든 개별 페이지들을 표시할 수도 있습니다.
서칭 & 필터링
서칭과 필터링 시스템은 엔트리들을 이름, 태그, 날자, 유형 및 만든이에 따라 분류할 수 있도록 지원합니다. 이러한 파라미터들을 다양한 방식으로 조합함으로서, 모든 ㄱ일치하는 엔트리들을 나타내도록 갱신된 리스트를 만들 수 있습니다.
협동
링크 공유
각각의 브라우징 세션은 공유된 링크를 위한 트레이를 바닥에 가지며, 이 트레이는 해당 액티비티에 참여하는 모든 이들 사이에 공유됩니다. 이것을 통해 공유되는 것은 자동적으로 그것들의 히스토리 내에 나타납니다. 한 어린이가 별모양 버튼으로 만드는 각각의 북마크는 자동적으로 공유되는 링크 트레이에 추가됩니다; 어린이들은 북마크하지 않는 링크들 역시 공유할 수 있습니다 (글로브 버튼을 이용).
이러한 단순한 소통 매커니즘을 통해, 완전히 새로운 협업 브라우징 경험을 할 수 ㅇ있습니다. 이것은 교실 환경에서도 유용한데, 교사들은 흑판에 길고 복잡한 URL을 적을 필요없이, 그 날 수업에 필요한 링크를 학생들과 쉽게 공유할 수 있습니다. 또한, 그룹 프로젝트에 값진 자원을 제공하는데, 각 어린이는 어떤 주제의 다양한 측면들을 연구하고, 그룹과 가장 적절한 링크를 공유할 수 있습니다. 어느 한 세션 내의 모든 공유 링크들은 해당 세션에 보관되며, 모든 공유 링크들은 해당 세션에 고유한 북마크가 됩니다.
핸드핼드 모드
버튼 매핑
| Button | Press | Hold |
|---|---|---|
| 왼쪽 | 이전 링크에 초점 | 이전 링크에 초점 |
| 오른쪽 | 다음 링크에 초점 | 다음 링크에 초점 |
| 업 | 페이지 업 | 스크롤 업 |
| 다운 | 페이지 다운 | 스크롤 다운 |
| 북 | 링크 공유 | 공유된 링크 오버레이 |
| 남 | panning 오버레이 | |
| 동 | 링크 선택 | TOC 오버레이 |
| 서 | 뒤로 | 네비게이션 오버레이 |
왼쪽, 오른쪽, 업, 다운은 스크린의 왼쪽 키패드입니다.
동서남북은 스크린의 오른쪽 버튼들입니다.
기본적인 네비게이션
기본적인 페이지 네비게이션은 이스트 및 웨스트 버튼과 더불어 방향 버튼으로 지원됩니다. 업 및 다운 버튼은 페이지를 수직으로 이동합니다;좌우 버튼은 다음 페이지 또는 이전 페이지로 이동하게 합니다. 주의할 점은 선택 초점이 항상 스크린에 표시되어야 하는 점입니다; 초점 링크가 페이지를 벗어나면, 페이지를 아래 위로 스크롤할 때, 가시 면적 내에서 최종 또는 최초의 선택 가능한 링크가 자동적으로 선택되어야 합니다. 이스트 버튼은 현재 초점이 주어진 핑크를 따르며, 웨스트 버튼은 뒤로 돌아갑니다. 이 구성은 명시적인 포워드 기능이 없다는데 주의하십시오. 실제로는, 포워드 버튼이 백 버튼보다 훨씬 적게 이용됩니다; 여기서 우리는 어린이가 동일한 링크를 재차 선택함으로써 포워드할 것을 가정하고 있습니다. 이 측면을 살리기 위해, 스크롤 위치와 초점 링크 상태가 네비게이션 스택에 보관되며, 아이가 선택한 링크는 그 아이가 뒤로 돌아갈 때 자동적으로 처점을 받게 됩니다. 그러므로, 실제로는, 이스트 및 웨스트 버튼은 중간에 다른 네비게이션 키를 누르지 않는한, 마치 포워드 및 백 버튼처럼 동작하게 됩니다.
패닝 Panning
디스플레이의 사이즈가 작으므로, 일부 페이지는 수평 스크롤이 필요할 것입니다. 레프트 및 라이트 버튼이 링크 선택에 이용되므로, 별도의 공간 네비게이션 수단이 필요합니다. 사우스 버튼은 눌렀을 때 어떤 즉각적인 반응이 없으며, 누르고 있으면 패닝 모드를 개시합니다. 스크린 상에서 업, 다운, 레프트 및 라이트 화살표의 시각적 지시는 그 어린이가 이들 버튼들을 이용해 각 방향으로 스크롤 할 수 있음을 나타냅니다. 사우스 버튼이 잠시 눌러지면, 짧은 오버레이 메시지가 나타나며, 모든 방향으로 스크롤하기 위해서는 그 버튼을 누르고 있어야 함을 알려줍니다.
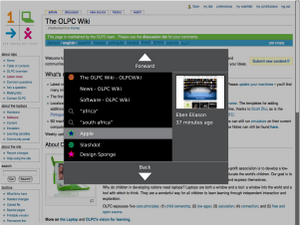
The EAST and WEST buttons also have overlays when held down. These overlays always act as modifiers for the directional buttons, allowing selections from menus that appear on screen. Since these buttons both serve navigational functions, so too do their overlays. The EAST button, associated with following the selected link, will provide a dynamically generated table of contents (based upon the semantic definitions provided within the HTML) for the active page. Essentially, this will provide a list of anchor links which may or may not actually exist within the page itself, or may exist at the very top, far from the current visible portion of the page. While many pages may not have support for this at all, it will prove invaluable in many instances, such as reading long wikipedia articles. The WEST button, otherwise associated with backward navigation, will provide a navigation overlay. This overlay will operate in two dimensions. Vertically, a list of visited pages in the forward/back queue will appear, with the current page selected at the center. Horizontally, a child may navigate left and right to switch the currently selected tab, allowing them to switch easily between several documents or pages without exiting Handheld Mode.
Link Sharing
Finally, the NORTH button associates with the sharing functionality. Pressing the button will share the link for the currently selected page, effectively bookmarking it within the current Browse session. Since the keyboard is inaccessible in this mode, bookmarks cannot be created. Of course, once shared, any important pages will remain in the shared link bar and can be bookmarked once out of Handheld mode. Holding the NORTH button down will reveal the shared link overlay. This list of all links will indicate visually who posted them and their Title, and allow selection of them at any time during the browsing session.
Visual Design
Media
| Document | Description |
|---|---|
| Activity Mockup (216KB) history | Adobe Illustrator file containing mockups for each toolbar |
Screenshots
Development
Feature Requests
Implementation Discussion
Version History
Known Bugs
Source
http://dev.laptop.org/git.do?p=web-activity
RPMs
- none available
Resources
Functional Test
Basic
- Open the web browser.
- If there is wireless internet connectivity, type 'google' into the browser URL and ensure that google search comes up. Type 'car' and click on 'images' to find and download an image from the browser window. Ensure that you can see this image.
- Go to a news site and make sure you can scroll using scroll keys as well as dragging with the mouse pad and hand key (not working as of 5/31/07)
- Close the web browser and make sure it closes properly.
Secondary
- Save an image in the clipboard.
- Ensure that you can download an XO activity from the browser and launch it.