OLPC Human Interface Guidelines/The Sugar Interface/Controls/lang-ko
Jump to navigation
Jump to search
이 페이지는 OLPC 팀을 모니터링합니다.
| ← 롤오버 | 컨트롤 (discussion) | 커서 → |
컨트롤
슈가는 노트북 사용자 인터페이스를 만들기 위해 자체적인 컨트롤 위젯 세트를 정의합니다. 대부분의 가용한 컨트롤들이 개발자의 기대에 부응하겠지만, 우리는 일부 새로운 컨트롤을 도입하고 기존의 것들 중에 일부는 변경하였습니다. 협동적인 사용자 인터페이스 환경 개발에서, 슈가 내의 광범위한 목표와 메타포 세트를 유지하기 위한 새로운 가이드라인을 제시합니다.
- Sugar defines its own set of control widgets that will create the user interface on the laptops. Though most of the available controls will match developers' expectations, we've also developed some new controls and altered behaviors of others to better suit the user experience on the machines. With these new developments comes a new set of guidelines for their usage and placement which both maintains the broader set of goals and metaphors setup within Sugar and aids in the development of collaborative user interface environments.
컨트롤 위젯 사양서와 가이드라인이 이 문서의 대부분이지만, 페이지 네비게이션에 의한 내부 페이지 역시 컨트롤 세트의 헤더 부분을 클릭함으로써 살펴볼 수 있습니다. Sugar Control Specification (07.04.05) 를 참조하십시오.
- As the control widget specification and guidelines compose a substantial portion of this document, internal page by page navigation is available by clicking on the header for any control set. In addition, the individual pages provide detailed specifications for the widgets and their various states. Finally, we're providing developers with an Adobe Illustrator file of the most up to date Sugar Control Specification (07.04.05) in order streamline early application layout and design mockups. Please understand these specifications and their implementations remain in early development, and their designs may change as the UI progresses. We'll provide links to APIs for the controls as they become available; Thanks for your patience.
컨트롤 영역들
슈가에서, 컨트롤이 위치할 사전에 정의된 컨트롤 영역들이 있습니다.
- In sugar, a predefined set of control regions provide the surfaces upon which controls may be placed. Limiting the background colors that the controls sit on allows for a consistent set of visual rules to define both the type and state of various controls while maintaining sufficient contrast even without the use of color. Shown to the right, the basic regions are the Canvas, Panel, Toolbar, and Palette.
- 캔버스
- 캔버스는 모든 활동의 일반적인 창조 공간입니다.
- Canvas: The canvas is the general purpose "creation" space within any activity — the region for drawing, writing, or otherwise working within it. Since creation ranks high among our goals, we also hope that this is the dominant region of the screen in most activities. The canvas region is specifically for generating content and 'should not' have any controls placed upon it. As such, the canvas may be any color the activity or the user desires, though Sugar specifies both white and black as the basic defaults.
- 툴바
- 활동 툴바는 다른 컨트롤 영역과 구별되는 진회색입니다.
- Toolbars: Activity toolbars have a unique dark gray color which distinguishes them from the other control regions. The Frame also uses this unique shade of gray to indicate its purpose as an omnipresent toolbar that a child may activate from within any view or activity. Each activity will have a toolbar at the top of the screen, though when necessary additional toolbars may also be specified.
- 패널
- 가용하다면, 활동은 툴바의 밖에서, 그리고 글로벌 활동 문맥 내에서 보다 적절한 추가적인 컨트롤들을 위해 스크린의 일부를 양보할 수 있습니다.
- Panels: When appropriate, an activity may devote a portion of the screen to additional controls which make more sense outside of the toolbar and within the global activity context. Controls placed in this region should always remain relevant at all times, regardless of any other state associated with the activity or editing context.
- 파레트
- 파레트는 여러 상황에서 나타나는 다중 목적 컨트롤 영역입니다.
- Palettes: Palettes serve as multipurpose control regions which appear in several contexts. In an interface without traditional windows and menus, palettes step in to provide a versatile solution in many aspects of the user interface as the second layer of control. For a full description of their uses, please see the section on Palettes and Rollovers.
- 컨트롤
- 색깔, 라인 무게, 그리고 사이즈 등에 관한 기본적인 규칙들을 다룹니다. 커스텀 컨트롤을 참조하십시오.
- Controls: The remainder of this section focuses largely on the specific controls and guidelines for their usage within your activity's UI. The designs of all controls presented here follow a basic set of rules regarding colors, line weights, and sizing for each of its various states. More detail about these broader design decisions is discussed in the custom controls section.
버튼
OLPC Human Interface Guidelines/The Sugar Interface/Controls/Buttons/lang-ko
기본적인 선택 컨트롤
추가적인 선택 컨트롤
조정 컨트롤
인디케이터
막대 결정
용도:
동작:
지침:
중간에 위치한 진행 막대
용도:
동작:
지침:
활동 스피너
용도:
동작:
지침:
레벨 인디케이터
용도:
동작:
지침:
등급 인디케이터
용도:
동작:
지침:
관련성 인디케이터
용도:
동작:
지침:
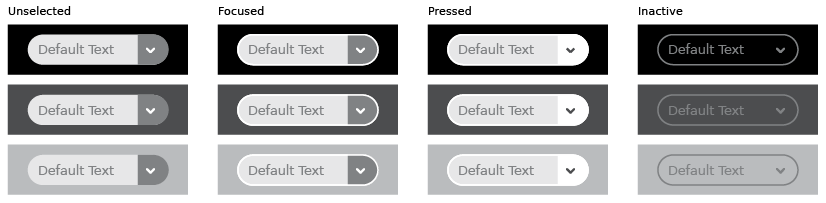
텍스트 컨트롤
텍스트 필드
- 용도
- 동작
- 지침
Usage:
Behavior:
Guidelines:
토컨 Tokenized Texto Fields
- 용도
- 동작
- 지침
Usage:
Behavior:
Guidelines:
검색 필드
- 용도
- 동작
- 지침
Usage:
Behavior:
Guidelines:
토컨 검색 필드
- 용도
- 동작
- 지침
Usage:
Behavior:
Guidelines:
패스워드 필드
- 용도
- 동작
- 지침
Usage:
Behavior:
Guidelines:
멀티라인 텍스트 필드
- 용도
- 동작
- 지침
Usage:
Behavior:
Guidelines:
- TRANSLATOR NOTE
- the images [[Image:textfield_suggestions.png]], [[Image:searchfield_suggestions.png]], [[Image:textfield_multiline.png]] have been 'lost/removed'...