Browse
| Browse | |
| [[Image:|center]] | |
| Status: | unknown |
| Version: | unknown |
| Base: | Yes |
| Source: | unknown |
| l10n: | missing |
| Contributors | |
| unknown | |
Description & Goals
Summary
Goals
Web Sessions
The laptops employ an entirely new approach to Activities and Objects, as evidenced by the Journal. For this reason, we must rethink the basic browsing model and consider "browsing sessions" as the basic Object format. These sessions should work similarly to the way session restore features work in some modern browsers, such as Firefox, only each instance of the Browse activity will maintain its own session data within the Journal. For instance, a child may create one stored session containing tabs for each page she visits daily, and another session containing tabs related to research on her science report. This alternative approach to sessions also goes hand in hand with the collaborative aspects of the Browse activity, since her daily reads session may remain private, while her research session can be shared with the classmates in her study group. Sessions provide a level of organization above what most browsers now provide, separating recreation and work, private and shared.
Smart Caching
Since we will deploy the laptops in many areas that don't have persistent connectivity, we will create full local caches of the pages opened within a session, saving the associated data within the session's entry in the Journal. This would allow a child to load several pages that will assist her with homework, and others that she intends to use for a school project, while still at school where a stronger and more reliable network exists. Upon returning home, where no connection exists at all, she may resume those sessions and view all of the pages she loaded previously in full.
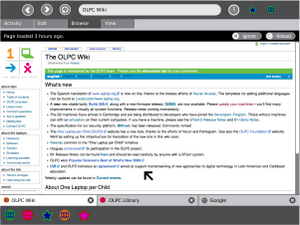
When these sessions resume, the Browse activity will alert her that the page she is viewing was "last updated 3 hours ago," for example. It will also provide the options to continue reading the cached version, or reload the page. Before providing this message, the Browse activity will attempt to locate the servers of the pages presently displayed. If it cannot locate a connection to these servers, it will provide the alert as usual, but it will also indicate to the child that she may not reload at present.
Of course, when a child views cached versions of pages within the Browse activity, links will not function properly. Therefore the activity will intercept these events, notifying her that they cannot be followed. In all cases, the browser will store the most recently loaded version of the page.
Powerful History
Despite the core focus on sessions (or perhaps more importantly because of them), the Browse activity will support cross-session history and bookmarks. This extensive and easily searchable history will span the gap between various sessions, allowing children to share links they found in a private session with their friends later on.
History Entries
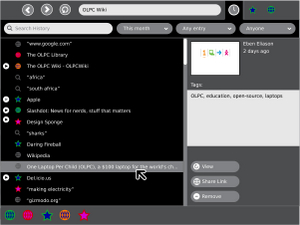
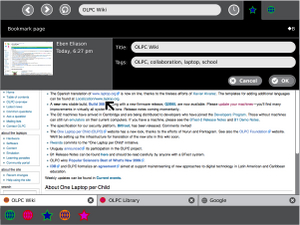
Each entry within the history will have a title, a list of associated tags, and a thumbnail for visual recognition. Additionally, each entry will preserve its creation date and creator. The creation date will have the form "n units ago" (eg. "11 minutes ago", "5 days ago", "7 months ago"), thus maintaining a logarithmic temporal granularity just as the Journal itself does. This relative measure will function in parallel to the children's memories, proving far more useful than a more discrete yet less meaningful date.
In addition to these common features, each entry will have a specific type which indicates both where it came from and its importance. Entry types include: bookmarks, shared links, unshared links, and searches. Shared links and bookmarks are always placed in the shared link tray for the browser session, and take on the color of the child who posted it. These colors carry over into the histories, providing visual clues about all of the links and bookmarks that your friends have shared with you and vice versa.
Finally, the presentation of the title will also depend upon how an entry was created. Search entries, for instance, will be labeled with the quoted search string. Pages loaded via explicitly typing a URL will likewise have the quoted URL for a title. On the other hand, entries shared by a friend, or browsed to via hyperlinks, will have their actual page titles preserved in the history, since the URL information needn't be exposed and wouldn't likely be remembered anyway.
Grouping
A primary reason for the uselessness of many browser histories is the shear number of entries that fill it up all too quickly due to most of our browsing habits. While sessions and tabs should, in theory, limit this phenomenon, a better approach is needed. For this reason, the history will support smart grouping of entries. All pages visited in succession within a single top-level domain will be grouped together in collapsed form within the history, making quick scans for any given entry much quicker. Of course, a child may expand any of these groups to reveal the individual pages visited within the domain as well.
Searching & Filtering
A searching and filtering system will allow children to quickly locate entries by name, tags, date, type and creator. By specifying any combination of these parameters, the results list will update to reveal all matching entries.
Collaboration
Link Sharing
Each browsing session will have a tray at the bottom for shared links. This tray will be shared among all of the participants of the activity, and anything shared through it will automatically appear within their histories. Every bookmark that a child makes (with the star button) will automatically be added to the shared links tray; Children may also share links (with the globe button) )that they don't wish to bookmark.
This simple interaction mechanism will provide an entirely new collaborative browsing experience. It could be useful in a classroom setting, allowing a teacher to simply share the links for the day's lessons instead of writing long and complicated URLs on the board. It can also provide a valuable resource for group projects, where each child researches various aspects of a topic and shares the most relevant links with the group. All of the shared links within a session will be preserved with that session. Essentially, any shared link becomes a bookmark unique to that session.
Handheld Mode
Button Mapping
| Button | Press | Hold |
|---|---|---|
| LEFT | focus previous link | focus previous link |
| RIGHT | focus next link | focus next link |
| UP | page up | scroll up |
| DOWN | page down | scroll down |
| NORTH | share link | shared link overlay |
| SOUTH | panning overlay | |
| EAST | select link | TOC overlay |
| WEST | back | navigation overlay |
LEFT, RIGHT, UP, DOWN are the keypad to the left hand side of the screen.
NORTH, SOUTH, EAST, WEST are the buttons on the right hand side of the screen.
Basic navigation of a page is supported by the directional buttons in conjunction with the EAST and WEST buttons. UP and DOWN buttons page or scroll the view vertically — the primary direction of scroll — and the RIGHT & LEFT buttons jump to the next and previous links on the page, respectively. Note that the selection focus should remain visible on screen at all times; When the focused link scrolls off of the page, the last or first selectable link in the viewable area should be selected automatically, when scrolling/paging up and down, respectively. The EAST button will follow the currently focused link, while the WEST button will navigate backward. Note that this configuration lacks an explicit forward functionality. In practice, the forward button is used much less than the back button; Here we also make the assumption that a child may navigate forward by selecting the same link again. In order to facilitate this, the scroll position and focused link state will be stored in the navigation stack, such that the link she selected will be auto-focused when she navigates backward. Thus, in effect, the EAST and WEST buttons will function just like forward and back buttons when no intermediate navigational keys are pressed in between.
Panning
Due to the small size of the display, inevitably some pages will require horizontal scrolling. Since the LEFT and RIGHT buttons map to link selection, another means of spatial navigation is required. The SOUTH button, which has no immediate action on press, will activate a panning mode when held. A visual indication of a up, down, left and right arrows on the screen will indicate that the child may use these buttons to scroll in each of these directions. When the SOUTH button is pressed momentarily, a short overlay message will appear briefly, informing her that she may hold the button to scroll in all directions.
The EAST and WEST buttons also have overlays when held down. These overlays always act as modifiers for the directional buttons, allowing selections from menus that appear on screen. Since these buttons both serve navigational functions, so too do their overlays. The EAST button, associated with following the selected link, will provide a dynamically generated table of contents (based upon the semantic definitions provided within the HTML) for the active page. Essentially, this will provide a list of anchor links which may or may not actually exist within the page itself, or may exist at the very top, far from the current visible portion of the page. While many pages may not have support for this at all, it will prove invaluable in many instances, such as reading long wikipedia articles. The WEST button, otherwise associated with backward navigation, will provide a navigation overlay. This overlay will operate in two dimensions. Vertically, a list of visited pages in the forward/back queue will appear, with the current page selected at the center. Horizontally, a child may navigate left and right to switch the currently selected tab, allowing them to switch easily between several documents or pages without exiting Handheld Mode.
Link Sharing
Finally, the NORTH button associates with the sharing functionality. Pressing the button will share the link for the currently selected page, effectively bookmarking it within the current Browse session. Since the keyboard is inaccessible in this mode, bookmarks cannot be created. Of course, once shared, any important pages will remain in the shared link bar and can be bookmarked once out of Handheld mode. Holding the NORTH button down will reveal the shared link overlay. This list of all links will indicate visually who posted them and their Title, and allow selection of them at any time during the browsing session.
Visual Design
Media
| Document | Description |
|---|---|
| Activity Mockup (216KB) history | Adobe Illustrator file containing mockups for each toolbar |
Screenshots
Development
Feature Requests
Implementation Discussion
Version History
Known Bugs
Source
http://dev.laptop.org/git.do?p=web-activity
RPMs
- none available