OLPC Human Interface Guidelines/lang-ko
- This is an on-going translation
| 목차 | |||||||||||||||||||
| 머리말 | |||||||||||||||||||
| 핵심 생각 | |||||||||||||||||||
| 디자인 기초 | 청중을 알라 | 핵심 디자인 원칙 | |||||||||||||||||
| 노트북 경험 | 소개 | 줌 메타포 | 프레임 | 게시판 | 저널 | 소스 보기 | 글로벌 검색 | ||||||||||||
| 활동 | 소개 | 활동 기초 | 활동 번들 | ||||||||||||||||
| 보안 | |||||||||||||||||||
| 슈가 인터페이스 | 인풋 시스템 | 레이아웃 가이드라인 | 아이콘 | 컬러 | 텍스트와 폰트 | 툴바 | 롤오버 | 컨트롤 | 커서 | ||||||||||
| ← 머리말 | 머리말 (discussion) | 핵심 생각 → |
머리말
누가 이 문서를 읽어야 합니까?
이 지침서는 본래 OLPC 노트북을 위한 도구를 작성하는 개발자를 대상으로 합니다. 이것은 노트북의 사용자 인터페이스 슈가의 다양한 특징에 대한 심층적인 개관을 제공하고, 소프트웨어 개발과 "활동"이라고 표현된 응용 프로그램이 운영체제와 상호작용하는 방법에 직접 관련된 사용자 인터페이스의 측면에 초점을 둡니다.
그렇지만, 이 지침서는 사용자 인터페이스에 대한 전반적인 개요를 제공하는 목적이므로, 이 문서들은 또한 틀림없이 일반인들도 흥미가 있을 것입니다. 바라건대, 다양한 사용자 인터페이스 요소에 대한 설명, 특히 노트북 체험 부분의 내용은 이 프로젝트와 그 목표를 좀더 알고자 하는 모든 이들의 갈망을 충족시킬 것입니다.
이 문서를 읽는 법
이 문서를 보는 많은 사람들은 이미 최소한 한 질의 휴먼 인터페이스 지침서를 읽었을지도 모릅니다만, 그럼에도 불구하고 이 문헌을 숙독할 것을 권합니다. 여기에 수록된 많은 용어들이 여러분에게 매우 익숙하더도, 사용자 체험에 대한 접근 방식이 전통적인 유형들에서 많이 벗어났으므로 여러분은 그 용어들을 다시 검토해야 합니다. 이 문헌은 개발과정에서 고려해야 하는 익숙한 용어에 대한 낯선 개념들을 소개하려고 합니다.
이 문헌을 통독하는 것을 권합니다만, 내부 및 외부 하이퍼링크들이 폭넓게 사용되었으므로, 여러분 뜻대로 그 내용을 정독할 수도 있습니다. 이것을 통해 지침서의 특정 부분을 빠르고 쉽게 다시 찾고, 관련이 깊은 세부 내용들을 손쉽게 읽을 수 있기를 바랍니다. 덧붙여, 문헌은 문헌, 장, 문서의 3계층 구조로 편성되었습니다. 큰 그림을 보거나 종이로 출력하기 위해 문헌 전체를 보거나 또는 통합된 탐색 모음을 사용하여 단번에 어떤 장 혹은 쪽으로 가거나 자유롭게 하십시오.
| API 참고 |
|---|
| 관련된 API들에 대해 내포된 참고가 곳곳에 나타납니다. |
설계와 구현의 관계를 보다 명료하게 하기 위하여 API들에 대해 관련 링크가 포함되었습니다. 개발시에 사용하십시오.
피드백 제공하기
프로젝트가 진행되고 있기 때문에 이 문헌은 항상 유동적입니다. 여러분의 어떠한 피드백도 소중하며, 토론 문서를 통해서 여러분의 생각과 제안을 공유하기를 요청합니다. 토론은 문헌의 각 계층마다 진행됩니다. 만약 특정한 의견이 있다면, 상응하는 문서의 토론에 등록해주십시오. 보다 일반적인 의견은 각 장 수준 또는 HIG 전체 차원의 토론 문서를 사용하십시오. 토론 문서에 대한 연결은 각 단락 제목의 다음에 있습니다.
| ← 머리말 | 머리말 (discussion) | 핵심 생각 → |
| ← 머리말 | 핵심 생각 (discussion) | 디자인 기초 → |
핵심 아이디어
응용프로그램이 아니라 활동
이 노트북에는 전통적 의미의 소프트웨어 어플리케이션이 없습니다. 이 노트북은 "활동"을 둘러싼 아이들에 초점을 붑니다. 이것은 단순히 새로운 종류의 이름붙이기가 아닙니다; 이것은 이 노트북을 통해 아이들이 경험하기를 희망하는 핛브의 본질적 측면을 나타냅니다. 활동은 협동과 표현; 수행; 저널링과 반복이라는 측면에서 응용프로그램과는 다릅니다.
There are no in the traditional sense on the laptop. The laptop focuses children around This is more than a new naming convention; it represents an intrinsic quality of the learning experience we hope the children will have when using the laptop. Activities are distinct from applications in their foci—collaboration and expression—and their implementation—journaling and iteration.
Presencia es estar Siempre Presente
모든 사람들은 학습자이자 교사의 잠재성이 있습니다. 우리는 이 잠재성을 실현하기 위해 이러한 사용자 경험의 핵심에 협동을 두고 있습니다. 배움 공동체 내에 다른 사람들이 존재하는 것은 아이들이 자신 뿐 아니라 다른 이의 배움에 대한 책임감을 고무합니다. 친구들 간에 아이디어를 공유하는 것은 학습 과정을 보다 활기차게 만들고, 중요한 사고의 기술을 고무합니다. 우리는 이 노트북이 그러한 사회적 소통 작용을 고무하길 희망합니다.
Everyone has the potential for being both a learner and a teacher. We have chosen to put collaboration at the core of the user experience in order to realize this potential. The presence of other members of the learning community will encourage children to take responsibility for others' learning as well as their own. The exchange of ideas amongst peers can both make the learning process more engaging and stimulate critical thinking skills. We hope to encourage these types of social interaction with the laptops.
집합적인 학습 환경을 고무하기 위해, 이 노트북은 일정한 지역범위 내의 모든 노트북들을 상호 연결시키는 메쉬 네트워크 기능을 제공합니다. 이로써, 모든 활동은 네트워크된 활동이 될 수 있습니다. 우리는 모든 활동들이 메쉬의 장점을 활용하길 바랍니다;메쉬를 지각하지 못하는 활동들은 연결 측면에서 재고되어야 합니다. 가령, 웹 브라우징 활동을 생각해 봅시다. 일반적으로 우리는 혼자서 웹을 서핑하고 간혹 친구들에게 괜찮은 사이트 주소를 보내주기도 합니다. 그러나, XO 노트북에서는 이미 링크 공유 기능이 포함된 브라우저 활동을 통해, 웹 서핑이 혼자놀기가 아니라 그룹 협동 과정입니다. 가능하다면, 모든 활동들이 메쉬 기능을 활용하고, 그러한 협동 과정을 증진시키는데 초점을 두어야 합니다.
In order to facilitate a collaborative learning environment, the laptops employ a mesh network that interconnects all laptops within range. By exploiting this connectivity, every activity has the potential to be a networked activity. We aspire that all activities take advantage of the mesh; any activity that is not mesh-aware should perhaps be rethought in light of connectivity. As an example, consider the web-browsing activity bundled with the laptop distribution. Normally one browses in isolation, perhaps on occasion sending a friend a favorite link. On the laptop, however, a link-sharing feature integrated into the browser activity transforms the solitary act of web-surfing into a group collaboration. Where possible, all activities should embrace the mesh and place strong focus on facilitating such collaborative processes.
표현 도구
새로운 지식에 접근하기위해 우리는 이미 알고 있는 지식들을 활용한다는 사실에 기초하여, 우리의 접근은 생각하기, 표현하괴 그리고 기술과 소통하기에 초점을 둡니다. 이 노트북은 "더불어 생각하는 물건"입니다; 우리는 아이들의 주된 활동이 창조적인 표현이길 바랍니다. 그러므로, 대부분의 활동들은 그림그리기, 노래, 이야기, 게임 또는 프로그램과 같은 어떤 대상의 창조에 초점을 둡니다. 사용자 경험을 설명하는 차원에서, 우리는 창조적인 표현의 주요한 수단으로 파일(file)보다는 객체(object)라는 표현을 사용합니다.
Starting from the premise that we want to make use of what people already know in order to make connections to new knowledge, our approach focuses on thinking, expressing, and communicating with technology. The laptop is a "thing to think with"; we hope to make the primary activity of the children one of creative expression, in whatever form that might take. Thus, most activities will focus on the creation of some type of object, be it a drawing, a song, a story, a game, or a program. In another shift in the language used to describe the user experience, we refer to objects rather than files as the primary stuff of creative expression.
대부분의 소프트웨어 개발자들이 동의하겠지만, 프로그램 작성법을 배우는 최선의 방식은 직접 만들어보거나, 만드는 법을 가르쳐 보는 것입니다; 문법을 배우는 것이 유용하기는 하지만, 문법 만으로는 프로그래밍 기술을 배울 수 없습니다. 우리는 "실천을 통한 학습" 원칙을 모든 종류의 창조 활동에 적용합니다. 가령, 우리는 음악 다운로드보다는 직접적인 작곡 경험을 강조합니다. 우리는 또한 자신의 표현에 대한 협동적인 평가 과정과, 그러한 평가를 고려한 새로운 활동을 고무합니다.
As most software developers would agree, the best way to learn how to write a program is to write one, or perhaps teach someone else how to do so; studying the syntax of the language might be useful, but it doesn't teach one how to code. We hope to apply this principle of "learn through doing" to all types of creation, e.g., we emphasise composing music over downloading music. We also encourage the children to engage in the process of collaborative critique of their expressions and to iterate upon this expression as well.
전통적인 파일 시스템의 개체화 (objectification )는 실제 세계와 더욱 흡사합니다: 사운드 파일 대신에 우리는 실제 사운드가 있습니다; 텍스트 파일 대신에 이야기가 있습니다. 이러한 개념을 지원하기 위해, 활동 개발자들은 개체 유형과 그러한 개체를 표명하는 아이콘을 정의할 수도 있습니다.
The objectification of the traditional filesystem speaks more directly to real-world metaphors: instead of a sound file, we have an actual sound; instead of a text file, a story. In order to support this concept, activity developers may define object types and associated icons to represent them.
저널링
일상을 기록하는 저널 개념은 문화에 따라 다양한 형태일 수 있습니다. 어떤 저널을 일기일 수도 있습니다. 우리는 파일 구조에 대한 우리의 기본적인 접근법으로 저널 메타포를 선택했습니다. 그러한 파일 시스템의 실제 작동 구조는 기존의 운영 시스템이 제공하는 파일 시스템들과 크게 다르지 않지만, 저널 추상화 그자체보다는 중요성이 떨어집니다.
이부분은 번역하기가 좀 애매하넴. 누가 손봐주셈 user:php5. While the underlying implementation of such a file system does not differ significantly from some of those in contemporary operating systems, it also holds less importance than the journal abstraction itself
The concept of the Journal, a written documentation of everyday events, is generally understood, albeit in various forms across cultures. A journal typically chronicles the activities one has done throughout the day. We have chosen to adopt a journal metaphor for the filesystem as our basic approach to file organization. While the underlying implementation of such a filesystem does not differ significantly from some of those in contemporary operating systems, it also holds less importance than the journal abstraction itself.
우리의 저널 개념의 핵심에는 파일 시스템이 아이들이 행한 일들의 기록이라는, 또는 좀 더 구체적으로, 그 아이가 참여한 활동들의 기록이라는 생각이 자리잡고 있습니다. 그러한 활동들을 수행하면서 창출된 개체들의 저장고로서의 기능 역시 중요하기는 하지만 부차적입니다. 저널은 자연히 연대기적으로 구성됩니다 (물론, 다양한 방법으로 태그, 검색 및 추출될 수 있습니다). 한 아이가 한 일들의 기록 -단순히 저장한 것이 아니라-으로서 저널은 그 아이가 노트북과 더불어 그리고 친구들과 더불어 행한 소통 과정의 포트폴리오 혹은 스크랩북과 매우 유사합니다. 저널은 그 아이가 직접 창조한 것들과 협동 과정에 참여함으로써 창출된 것들을 결합합니다; 개발자들은 전통적인 파일 시스템이 개별 응용프로그램들과 독립적으로 운용되는 것과 달리, XO 노트북에서는 저널과 활동이 밀접하게 통합된다는 점에 주의해야 합니다. 활동들, 개체들 그리고 기록 수단들은 긴밀히 결합되어 매우 새로운 컴퓨터 경험을 창출하게 됩니다.
At its core, our journal concept embodies the idea that the filesystem records a history of the things a child has done, or, more specifically, the activities a child has participated in. Its function as the store of the objects created while performing those activities is secondary, although also important. The Journal naturally lends itself to a chronological organization (although it can be tagged, searched, and sorted by a variety of means). As a record of things a child has done—not just the things a child has saved—the Journal will read much like a portfolio or scrapbook history of the child's interactions with the machine and also with peers. The Journal combines entries explicitly created by the children with those which are implicitly created through participation in activities; developers must think carefully about how an activity integrates with the Journal more so than with a traditional filesystem that functions independently of an application. The activities, the objects, and the means of recording all tightly integrate to create a different kind of computer experience.
| ← 머리말 | 핵심 생각 (discussion) | 디자인 기초 → |
디자인 기초
귀하의 청중을 알라
비경험자들
OLPC의 목표는 어린이들에게 탐구와 실험 그리고 그들 자신을 표현할 새로운 기회를 제공하는 데 있습니다. 그러한 기회를 필요로 하는 많은 아이들이 여지껏 컴퓨팅에 접근할 기회가 거의 없었으며, 노트북에 친숙하지 않습니다. 이 점은 의문의 여지없이 활동 개발의 일정 측면에 영향을 미칠 것입니다. 다른 한 편, 이는 개발자들이 탐구적이고, 완전히 직감적인 인터페이스 개발과 이러한 인터페이스를 강화하고 명효하게할 메타포 구성에 에너지를 집중해야 함을 의미합니다. 다른 한 편, 이 노트북이 아마도 어린이들에게 최초의 컴퓨팅 기회가 될 것이므로, 활동들은 legacy 행동 또는 기대에 지나치게 집중해서는 안 됩니다. 이는 개발자들에게 혁신의 기회입니다.
The goal of OLPC is to provide children with new opportunities to explore, experiment, and express themselves. Many children in need of such opportunities have previously had little or no access to computing, and so will be unfamiliar with the laptop and how to interact with it. This will undoubtedly have effects on some aspects of activity development. On the one hand, it means that developers must focus energy into making interfaces discoverable, wholly intuitive, and building metaphors that strengthen and clarify the interface. On the other hand, since the laptop will be the first experience of computing for many children, activities do not have to be overly true to legacy behaviors or expectations. This frees developers to innovate.
어린이
노트북을 받게될 많은 아이들이 고작 5~6세일 것입니다; 나머지는 10대 중반일 것입니다. 부가적으로, 매우 어린 나이에 이 노트북을 받게될 아이들은 그들의 향후 교육 과정을 이 노트북과 함께할 것입니다. 그러므로, 성장 과정에 따라 확장이 용이로운 활동들을 개발하는 것이 중요합니다.
Many of the children receiving laptops will be as young as five or six; others will be in their mid teenage years. Additionally, those that receive them at a young age will continue to use them throughout their education. Therefore, it is important to develop activities in ways that scale well across age levels.
인터내셔널
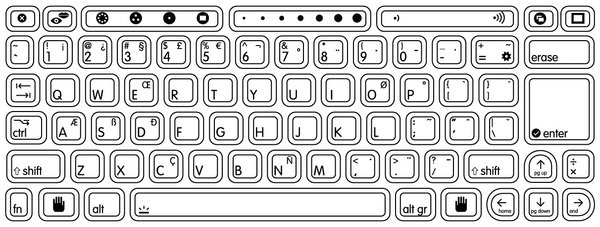
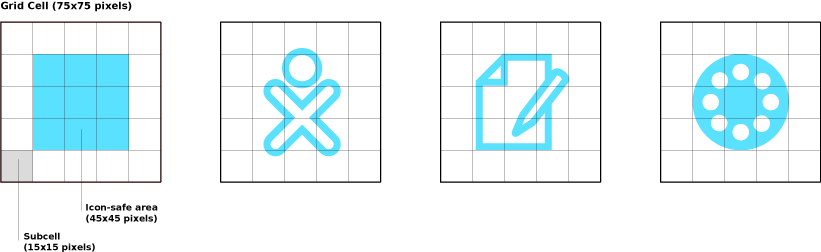
OLPC 이니셔티브는 본질적으로 국제적인 참여와 관여를 요구합니다. 개발자들은 이 노트북이 사용될 다양한 문화와 언어를 염두에 둬어야 합니다. 특히, 활동들은 서구의 아이콘이나 사고 방식에 의존하지 말아야 하고, 가능한 인류의 보편적 수준으로 아이디어를 추상화해야 합니다. 가령, 키보드의 카메라 버튼의 경우, 작은 카메라와 렌즈 이미지로 키를 표시하고 싶겠지만, 눈동자 모양이 보다 직접적으로 시각을 상징하며, 컴퓨터가 자신의 눈에 비친 사물을 포착할 수 있다는 의미를 전달하는 보편적인 아이콘이 됩니다.
The OLPC initiative, by its nature, requires international involvement and participation. Developers must keep in mind the broad range of cultures and languages that the laptops must transcend. In particular, activities should not depend on western icons and modes of thinking, but should abstract ideas to a level that would be familiar to humankind in general, where possible. For instance, consider the camera button on the keyboard. Though one might be inclined to label this key with a small image of a camera and lens, the eye graphic speaks directly to our human capacity for vision, providing a cross-cultural icon that represents the computer's ability to capture what it sees.
핵심 디자인 원칙
"문턱은 낮지만, 천정은 없다:" 이 mantra가 OLPC를 위한 귀하의 개발 노력을 안내해야만 합니다. 모든 활동과 인터페이스는 단순하고 직관적으로 구성되어, 연령대와 국적, 컴퓨터 숙련 수준이 상이한 사용자들이 쉽게 사용할 수 있어야 합니다. 동시에, 우리는 불필요한 소프트웨어 사용 제한을 원하지 않습니다. 그 대신, 우리는 경험 없는 사용자들에게 문턱이 낮지만, 천정은 없음으로 인해 모든 종류의 창조적 표현에 적합한 플랫폼이 만들어지길 기대합니다. 이것은 가치있는 목표이지만, 개발자 입장에서는 비상한 노력이 요구되며, 그들은 설계 상의 많은 점들을 고려해야 합니다. 아래 목록은 포괄적이지는 않지만, 그러한 고려의 시작 지점을 제공합니다.
Low floor, no ceiling: this mantra should guide your development efforts for OLPC. All activities and interfaces should be designed in such a way as to be simple and intuitive to users of all age groups, nationalities, and levels of computer experience. At the same time, we don't wish to impose unnecessary limitations on the software either. Instead, we hope to create a platform suitable for all kinds of creative expression which provides a low floor to the inexperienced, but doesn't impose a ceiling upon those who are. This is a worthy goal, but will require a genuine effort on the part of developers, who must take many aspects of design into account. The following list, while certainly not comprehensive, provides a starting point for such considerations.
성능
OLPC 노트북은 "더, 더 빨리, 더 많은" 노트북 발달 추세를 따르지 않습니다; 우리는 아이들의 학습 요구에 맞는 컴퓨터 제공을 목표로 하지, 멋진 비디오 게임이나 사무용 응용프로그램을 목표로 삼지 않습니다. 우리는 부속 생산 비용, 튼튼함 그리고 전력 소비의 다양한 제한 사항 아래 일하고 있습니다. 이러한 제약 조건들을 만족하기 위해, 우리는 하드디스크 대신 낸드 플래시를, 그리고 256MB 메모리를 선택했습니다(하드웨어 사양을 참조). 그러므로, 개발자들은 메모리 사용을 최소화하면서 효율적인 코드 작성에 많은 노력을 기울여야 합니다.
The OLPC laptop bucks the trend of "more, faster, fatter"; we aim to provide a computer tailored to the needs of children in the context of their learning, not to the needs of frantic video games or office applications. We are, however, working within constraints of component cost, robustness, and power consumption. To satisfy these constraints, we have opted for NAND flash rather than a hard disk and a modest 128MB of memory (Please see hardware specifications). Thus, developers must make every effort to write efficient code while minimizing memory usage.
노트북에 스왑 공간이 없으므로, 제한된 숫자의 활동들만이 동시에 작동될 수 있습니다; 슈가 UI는 이러한 세부 사항들을 아이들에게 직접 보여줍니다. 홈 스크린은 활성화된 활동의 각 인스턴스들을 표시하는 아이콘들을 담고 있는 활동 링을 보여줍니다. 어느 한 활동이 점유하고 있는 링 세그먼트의 크기는 그것의 전반적인 메모리 사용량을 보여줍니다; 링이 가득 차면, 추가적인 활동들은 일정한 자원들이 가용할 때까지 대기해야 합니다. 활동들을 개발할 때는 이런 제약 사항들을 고려해야 하는데, 이 점이 다른 플랫폼에 비해 이 노트북 상에서 귀하의 소프트웨어 성능에 상당한 영향을 미치기 때문입니다.
Since there is no swap space on the laptop, only a limited number of activities can run concurrently; the Sugar UI exposes these details directly to the children. The Home screen features an activity ring that contains icons representing each instance of an open activity. The size of the ring segment that a given activity occupies represents its overall memory usage; when the ring fills up, no additional activities may be launched until some resources have been freed. Take these limitations into account as you develop activities, since they will have a greater impact on the performance of your software on the laptop than on other platforms.
가용성
OLPC는 목표 청중으로 인해 탐구 가능성과 가용성을 강조합니다. 가용성은 활동의 실제 행동, 버튼과 툴들의 배치, 그리고 아이들이 노트북을 다룰 때 인터페이스가 그들에게 제공하는 피드백과 관련된 모든 요소를 포함합니다. 궁극적으로, 귀하의 활동들이 유용하게 만드는 디자인 결정은 귀하가 개발 중인 활동의 유형에 크게 의존하며, 아이들이 그것을 마주할 때 기대하는 상호 작용에 대해 숙고해야 합니다. 일반적 법칙으로, 아이들이 프로그램을 마주했을 때 기대하는 것을 인터페이스가 제공한다면, 귀하는 출발이 좋은 것입니다. 그러나, 그들이 원하는 게 무엇인지 사전에 예상한다는 것은 매우 어려운 일이므로 (또한, 모든 아이들이 같은 것을 기대하지는 않으므로), 사용자 테스트가 불가피합니다.
OLPC places an emphasis on discoverability and usability due to our target audience. Usability has everything to do with the actual behavior of the activities, the layout of the buttons and tools, and the feedback that the interface provides to the children when they interact with it. Ultimately, the design decisions that make your activities usable will depend greatly on the type of activity you are developing, and it will be up to you to consider carefully the kinds of interactions that the children will expect when presented with it. As a general rule, if the interface provided does what the child expects it to, you are off to a good start. However, since it is quite difficult to know what they will expect—and in practice not all children will expect the same things—there is no substitute for user testing.
단순성
우리는 전체 노트북 인터페이스를 단순성의 목표 하에 설계했습니다. 소프트웨어에 지나치게 풍부한 기능들을 담는 것은 유혹적일 뿐만 아니라, 쉬운일이기도 합니다: MIPS와 메모리의 풍부함이 그러한 소프트웨어 비만 현상의 원인 중 하나입니다. 이 노트북 하드웨어 "제한"은 보다 정확한 방향 결정과 단순성 추구의 원인이기도 합니다.
We designed the entire laptop interface with a goal of simplicity. It can be tempting—and also quite easy—to add an overabundance of features to software: the abundance of MIPS and memory often exacerbate the software-bloat phenomenon. The laptop hardware "limitations" lead toward a more concise direction and aid in designing for simplicity.
단순함이 제한을 의미하지는 않음을 명심하십시오. OLPC는 단순한 (심지어 최소의) 컨트롤이 위대한 표현의 힘을 가질 수 있음을 세계에 보여주길 바랍니다. 너무 많은 기능을 수행하거나, 손안의 과제에 즉각적으로 연관된 것들에 대한 통제를 제한하는 것을 피하십시오. "스위스 군용 칼"과 같은 것을 만드는 대신, 노트북 자체를 칼로 생각하고, 하나의 일을 아주 잘 수행할 수 있는 칼에 적합한 툴을 개발하시길 바랍니다. 노트북의 모든 활동들이 이러한 아이디어를 추구할 때, 이 노트북의 진정한 힘이 드러날 것입니다.
Confiabilidad
물론 우리는 잘못된 인스턴스들을 피하고 싶습니다; 이것은 모든 소프트웨어들의 목표 중 하나입니다. 우리는 시스템 장애를 초래하는 활동들을 UI 프레임워크가 막을 수 있도록 할 것입니다; 개발자들은 해당 활동의 즉각적 중단을 위한 적절한 행동을 통합하는 것과 같은 식으로 그들의 디자인에 "fail-soft" 접근을 고려해야 합니다.
Of course we want to avoid instances where things go wrong; this should be a goal for every piece of software. We are committed to ensuring that the UI framework prevents activities from causing system crashes; Developers should consider a "fail-soft" approach to their designs, such as incorporating a suitable behavior for the spontaneous termination of an activity.
보안
유연성
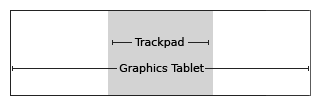
활동을 설계할 때 고려해야 할 여러 가지 조건들이 있습니다: 이 노트북은 흑백 모드(햇빛)와 컬러 모드(백라이트)를 모두 지원합니다; 항시 가용한 메쉬는 해당 활동이 활성 상태에서 인터넷에 접속되었을 수도 아닐 수도 있습니다; 이 노트북은 노트북 모드 (키보드 및 터치패드 활성 상태)일 수도, 핸드핼드 모드(게임 컨트롤러, 카메라, 마이크로폰과 스피커 만)일 수도 있습니다. 신호 강도, 따라서 대역폭이 변동할 수도 있으며, 더러 활동 참가자들이 일시적으로 빠질 수도 있습니다. 활동은 이 모든 경우를 염두에 둬야 하는데, 가령, 일시적인 연결 장애는 조용히 이뤄지고, 연결이 끊겼던 사람이 다시 네트워크에 등장할 때는 활동 견고성을 위한 가이드라인에서 언급된 것과 같은 별도의 고지 사이드 효과 없이 재참여가 이어질 수 있도록 하는 것 등입니다.
There are several use conditions that should be taken into consideration in designing activities: the laptop has both a grayscale (sunlight) mode and a color (backlight) mode; the mesh—while always available—may or may not be connected to the Internet at the time the activity is active; the laptop may be configured in either laptop mode (keyboard and touchpad exposed) or handheld mode (game controller, camera, microphone and speakers only). Signal strengths, and therefore bandwidth, may fluctuate, and at times activity partipants may even drop off temporarily. Activities should handle all of these cases with care. E.g., temporary loss of connectivity should be handled silently, and reconnection of an individual to an activity they were previously participating in should happen with no noticeable side-effects as outlined in the guidelines for activity robustness.
복구
복구는 탐구를 고무하는데 필수적입니다. OLPC의 주요 목표 가운데 창조적 탐구와 더불어, 이것은 이 노트북의 중요한 이슈입니다. 아이들이 어떤 경우에도 노트북이 정상 상태로 복구될 수 있다는 것을 앎으로써, 그들은 기존의 울타리를 넘어 새로운 툴들을 실험하고 새로운 창조적 표현 수단을 강구해 볼 수 있게 됩니다.
Recoverability is fundamental to encouraging exploration. With creative exploration among OLPC's main goals, it therefore becomes an issue of high importance on the laptops. When a child knows they have a fallback plan — a way back to the current state of things — they will much more frequently go beyond their comfortable boundaries and experiment with new tools and new creative means of expression.
저널은 복구에 대한 부분적 암시를 제공하는데, 그것의 자동 저널링은 자동적인 백업 기능이기 때문입니다. 아이들이 그들의 현재 상태에서 작업 중인 모든 것을 "유지"할 수 있는 능력은 이러한 아이디어를 진작하게 됩니다.
The journal provides a partial notion of recoverability, since its auto-journaling amounts to maintaining an automatic incremental backup. The ability for a child to choose to "keep" anything they're working on in its current state furthers this idea.
그러나, 복구의 주요하고 근본적인 수단은 어떤 행위를 취소할 수 있는 능력에 있습니다. 물론, 협동적인 편집 과정에서 취소/재실행의 고지는 어려운 과제인데, 한 아이가 취소하고 싶은 동작이나 상태를 다른 아이가 또 다른 바꿔놓을 수도 있기 때문입니다. 그럼에도, 우리는 가능한 이 기능이 발휘될 수 있도록 노력하며, 활동도 이를 최대한 지원해야 합니다.
However, the primary and essential means of recoverability remains the ability to undo one's actions. Of course, the notion of undo/redo becomes complicated in the realm of collaborative editing, which imposes a limitation on the extent to which undos are possible, since collisions could often occur between the things one child wants to undo and the things another child has already changed since those were done. Nonetheless, we are dedicated to providing this functionality to every extent possible, and activities should strive to support this to the best of their ability.
(향후 개선될 키보드는 이 아이디어를 더욱 강화하여, 취소/재실행 버튼을 탑재할 수도 있습니다)
(Future revisions of the keyboard may even have an undo/redo key to further strengthen this idea.)
Interoperabilidad
이동성
다른 이동식 컴퓨터와 마찬가지로, 이동성에 관한 일반적인 표명은 노트북의 본질입니다. 그러나, 아이들 손에서, 이러한 이동성은 새로운 수준으로 상승하는데, 우리는 그들이 등하교 길은 물론 놀이나, 운동장, 또는 그들이 세상을 배우고 경험할 수 있는 어떤 장소에도 휴대할 수 있기를 희망하기 때문입니다. 이 노트북의 외형은 견고성을 염두에 두고 설계되었습니다. 주의해야 할 점은 그러한 이동성이 가질 수 있는, 그리고 가져야만 하는 효과입니다. 내장형 카메라의 렌즈는 단지 웹캠이 아니라 세상을 포착하는 수단으로, 집 안팎에서 사용될 때 전혀 새로운 모습을 취하게 됩니다.
Of course, as with all portable computers, a general notion of mobility is intrinsic to the laptops. However, in the hands of children, this mobility rises to a new level, since we can expect that they will carry them not only to and from school, but on a hike, onto the playground, or to any number of other locations where they can learn and experience the world. Their physical form has been designed with ruggedness in mind. The important thing to consider is the effect such mobility can, and should have on the activities themselves. The lens of the built-in camera looks a lot different when it's treated not as a simple webcam, but as a way to capture the world around them, both indoors and out.
투명성
OLPC는 또한 아이들이 노트북을 통해 외피 아래 깃든 기술들을 탐구해 보길 바랍니다. 이 목적을 위해, 소스 보기 키가 키보드에 추가되어, 그들이 이용하는 활동들의 코드를 일상적으로 살펴볼 수 있는 즉각적인 통로로 역할합니다. 이 키는 관심있는 아이들이 추상화의 계층들을 벗겨보고, 코드 기초까지 파고들어 배울 수 있도록 고무합니다.
OLPC also hopes to encourage the children using the laptops to explore the technology under the surface. Towards this end, a view source key has been added to the laptop keyboards, providing them with instant access to the code that enables the activities that they use from day to day. This key will allow those interested to peel away layers of abstraction, digging deeper into the codebase as they learn.
그러한 탐구가 가능하도록, 아이들이 소스 코드를 볼 수 있도록, OLPC는 가능한 많은 부분들을 스크립트 언어인 파이선으로 작성해 왔습니다. 이것은 일반적인 좋은 관습과는 별도로 코드가 가독성있고 친절한 주석과 더불어 작성되어야 함을 의미합니다. 파이선을 위한 PEP 8 스타일 가이드라인은 뛰어난 자원이며, OLPC는 개발자들이 특별한 사유가 없는 한 이 지침을 준수할 것을 권고합니다.
To enable such layered exploration, OLPC has written much of what can be in Python, a scripting language, to enable children to view the source code. This means, aside from general good practice, code should be both readable and well commented. The PEP 8 style guidelines for Python provide an excellent resource, and OLPC recommends that developers follow the practices laid out therein unless a compelling reason not to exists.
접근성
| ← 디자인 기초 | 노트북 경험 (discussion) | 활동 → |
노트북 경험
| ← 핵심 디자인 원칙 | 소개 (discussion) | 줌 메타포 → |
소개
대부분의 개발자들은 오늘날의 컴퓨터 경험에 일반적인 데스크탑 메타포에 익숙합니다. 이 메타포는 지난 30여년간 진화해 왔으며, 모든 OS에서 볼 수 있는 현저한 인터페이스 요소들의 집합을 낳았습니다: 데스크탑, 아이콘, 파일, 폴더, 윈도우 등. 이러한 메타포가 사무실 (또는 집) 환경에서는 타당할 지라도, OLPC 노트북이 담고 있는 것과 같은 협동 환경에는 적합하지 않습니다. 그러므로, 우리는 공동체를 강조하는 새로운 메타포 세트를 채택했습니다. 슈가 UI와 전통적인 테스크탑 UI 간에 일련의 유사성이 있지만, 현저한 차이점 역시 존재합니다. 이 섹션의 나머지는 그러한 차이점을 논의합니다. 우리는 전반적인 노트북 경험으로써 새로운 메타포를 채택한 이유를 전망과 세부 기능 면에서 고찰합니다.
Most developers are familiar with the that dominates the modern-day computer experience. This metaphor has evolved over the past 30 years, giving rise to distinct classes of interface elements that we expect to find in every OS: desktop, icons, files, folders, windows, etc. While this metaphor makes sense at the office—and perhaps even at home—it does not translate well into a collaborative environment such as the one that the OLPC laptops will embody. Therefore, we have adopted a new set of metaphors that emphasize community. While there are some correlations between the Sugar UI and those of traditional desktops, there are also clear distinctions. It is these distinctions that are the subject of the remainder of this section. We highlight the reasoning behind our shift in perspective and detail functionality with respect to the overall laptop experience.
- Desktop : Neighborhood
- Menubar : The Frame
- Hierarchical Filesystem : Journal
- Applications : Activities
- Files : Objects
| ← 핵심 디자인 원칙 | 소개 (discussion) | 줌 메타포 → |
| ← 소개 | 줌 메타포 (discussion) | 프레임 → |
줌 메타포
메쉬 네트워크는 노트북 환경의 항구적인 요소이며, 인터페이스 속에서 명시적으로 드러납니다. 네 가지 상이한 뷰들과 관련하여 줌이 사용되며, 각각의 줌은 일련의 목적들을 위해 사용됩니다: 홈, 그룹, 이웃 그리고 활동. 프레임 속의 단축키나 컨트롤을 이용하여, 어린이들은 메쉬 커뮤니티 안팎으로 드나들 수 있습니다.
The mesh network is a permanent fixture of the laptop environment and is represented explicitly in the interface. A zoom is used to relate four discrete views, each of which caters to a particular set of goals: Home, Groups, Neighborhood, and Activity. Using keyboard shortcuts or controls in the The Frame, children may zoom in and out on the mesh community.
홈
모든 줌 레벨 중에서, 홈 뷰가 전통적인 데스크탑 환경과 가장 비슷합니다. 컴퓨터를 켠 후 아이들이 마주하는 첫 화면으로, 메쉬 네트워나 개인적 활동 및 오브젝트들을 탐구하는 시작 지점입니다. 이 뷰에서, 어린이는 그들의 친구들 혹은 학급과 같은 그룹 에 참여하거나, 전체 메쉬 이웃를 보거나, 또는 특정한 활동에 참여할 수 있습니다.
Of all the zoom levels, the Home view relates most closely to the traditional desktop. As the first screen presented to the child at startup, it serves as a starting point for the exploration of both the mesh network and also of personal activities and objects. From this view, the child may either back up first to their Neighborhood — such as their Friends or their Class — and beyond that to a view of the entire mesh , or, instead, zoom in to focus on a particular Activity.
홈뷰 인터페이스는 간단합니다. 스크린 중앙에 XO 아이콘이 있는데, 어린이가 지정한 색깔로 표시되며, 그것은 해당 노트북이 속한 그룹 속에서 해당 어린이를 표현하게 됩니다. 나아가. 특정한 활동이 점유하는 링의 어느 한 섹션은 해당 활동이 요구하는 메모리 양을 나타내며, 메모리 제약에 관한 즉각적인 시각적 피드백을 제공하며, 기저의 아키텍처에 관한 지식이 없이므로 자원을 관리할 수 있는 수단이 됩니다. 대부분의 활동 관리는 여기서 진행됩니다: 개인 활동을 시작하거나, 기존 활동들을 마치거나, 활동들 사이를 이동하는 것 등.
The Home view interface is minimalistic. In the center of the screen, the XO icon—rendered in the child's user-specified colors—represents the child to whom the laptop belongs. The activity ring surrounds the character, indicating all of the currently open activities. Furthermore, the section of the ring that a given activity occupies directly represents the amount of memory that the particular activity requires to run, providing immediate visual feedback about memory constraints and exposing a means for resource management that doesn't require knowledge of the underlying architecture. Most activity management happens here: starting new private activities, ending current activities, and switching between activities.
게시판과 함께 사용하면, 홈 뷰는 이것 저것을 관리하는 전형적인 데스크탑 환경과 유사한 것이 됩니다: 내일 숙제, 그림 그리기, 노래 만들기 등.
When used in conjunction with the Bulletin Board, the Home view becomes the most direct correlate to a typical PC desktop as a place for keeping things handy: tomorrow's homework, a drawing one is working on, a favorite song, a reminder to oneself to do one's chores, etc.
Grupos
그룹 뷰는 어린이의 홈 스페이스에서 약간 물러선 모습이며, 친구들과 급우, 또는 해당 어린이가 속한 어떤 그룹들이 보이도록 원을 확장합니다. 친구 그룹은 본질적으로 공간적으로 관찰 가능하며, 편집 가능한 친구 리스트를 표현합니다. 여기서, 어린이는 주위에 있는 사람들을 더하거나 뺄 수 있으며, 논리적으로 정렬시킬 수도 있습니다. 학우 그룹은 동적으로 정의되며, 같은 반의 모든 친구들과 교사들을 포함합니다. 이 그룹은 학우들과의 공동 작업과 공유를 위한 완전한 공간을 제공하며, 학급에 프로젝트를 게시하거나, 교사가 학급 게시판에 올린 숙제를 내려받기도 합니다.
The Groups view takes a small step back from the child's Home space, opening up to include their circle of friends, their classmates, and any other groups to which a child belongs. The Friends group essentially represents a spatially viewable and editable buddy list. From here the child can add or remove friends and move individuals around, perhaps arranging them logically. The Class group is defined dynamically, and includes all others in the same class, and their teachers as well. This group provides the perfect space for working and sharing with classmates, posting projects for class critique, or for picking up the homework assignment the teacher posted to the class Bulletin Board.
여러 종류의 특별한 클래스 그룹 외에도, 어린이들은 또한 그들 자신의 그룹을 생성할 수 있습니다. 이 것은 서로의 활동을 파악하기 위한 닫힌 그룹 또는 사진들을 공유하기 위한 사진사 그룹을 만드는 방법이 될 수도 있습니다. 교실 설정 내에서, 이 것은 아이들이 학급 공부를 위한 일시적 그룹을 형성하거나, 장기적인 프로젝트를 위한 그룹을 만들 수도 있습니다. 그룹을 만들기 위해서는, 어린이가 메쉬 내의 어떤 개인들도 검색 또는 선택할 수 있어야 합니다. 이들 개인들 각각은 해당 그룹에 참여할 것을 요청하는 초대장을 받고, 초대를 수락함으로써, 자신의 이름을 그룹 멤버 리스트에 올리게 되고, 거기서 그들은 서로를 보고 얘기를 나누며, 그룹 게시판에 글을 올릴 수 있습니다. 비록 한 사람이 어느 한 그룹을 만들 수 있지만, 그룹들은 관리되지 않습니다. 대신, 사람들은 어떤 그룹을 스스로 떠날 수도 있으며, 그룹 내의 누구라도 다른 사람들을 초대할 수 있습니다. 이 경우, 모든 현재의 그룹 멤버들은 소개 고지를 받고, 새로운 멤버를 알게 됩니다. 이러한 개방 모델은 소통을 단순화하고, 규칙이나 제한을 강제하기보다 자연스런 사회적 다이내맥을 배우도록 고무합니다.
In additional to several special classes of groups, children may also generate groups on their own. This might provide a way for a close group of friends to keep up with each other's activities, or for a group of aspiring photographers to share photos. In a classroom setting, this provides a way for the children to create temporary groups for working on classroom exercises, or long term groups for extended projects. To create a group, a child can search for or select any number of individuals on the mesh. Each of these individuals will receive an invitation to join the group, and upon accepting the invitation will have the its name added to their list of Groups, where they can see and chat with members, and post to the group Bulletin Board. Although one person initially creates a group, groups are not managed. Instead, people may choose to leave a group on their own, and anyone in the group may invite other members into it. When this happens, all current group members receive introduction notification, making them aware of the new member. This open model simplifies the interaction and encourages the learning of natural social dynamics instead of attempting to enforce them via rules and restrictions.
그룹들은 여러 가지 이점이 있습니다. 먼저, 어린이들이 친구나 학우 또는 다른 그룹들을 볼 수 있고, 그들과 자유롭게 대화할 수 있게 합니다. 또한, 각 그룹은 그들 자신의 게시판을 가지고, 멤버들은 노트를 올리거나 오브젝트를 공유할 수 있습니다. 마지막으로, 선택된 그룹 - 가령, 한 어린이의 친구들-의 모든 멤버들은 그 어린이가 그룹 뷰에서 어느 한 활동을 시작할 때마다 초대장을 받게 되며, 이로써 협동이 자연스레 발생합니다. 더우기,
Groups have several advantages. First, it allows the children to view their friends, classmates, and other groups, and allows them to freely chat with them as well. Additionally, each group will have its own private Bulletin Board where members can post notes and share Objects. Finally, all of the members of the selected group — a child's friends, for instance —receive invitations whenever the child starts an activity from the Groups view, making collaboration implicit. Moreover, this view allows the child to see what activities their class, friends, and other groups are presently engaged in, providing the opportunity to join any non-private activities. Already, you can see how this view changes the usual method of application launch, allowing one to start new networked activities or join existing ones directly.
이웃
한 차례 더 주밍 아웃을 통해, 우리는 이웃 뷰에 이르게 됩니다. 여기서, 아이들은 그들의 지역 메쉬에 있는 모든 사람들을 볼 수 있습니다. 이 레벨에서, 우리는 다양한 뷰들을 지원할 생각이며, 각각은 상이한 초점을 갖습니다: 개인들; 그들이 현재 참여하고 있는 활동들; 등. 이 화면에서는 개인들이 각기 그룹 별로 그들이 참여하는 활동 주위에 모여 있으며, 그룹 사이즈가 바로 보이므로, 특정 활동의 인기도를 즉시 시각적으로 확인할 수 있습니다.
Zooming out one more step we reach the Neighborhood view. Here children can see everyone on their local mesh. At this level we intend to support a variety of views, each with a different focus: the individuals; the activities in which they are presently engaged; etc. In the figure, individuals are shown clustered around their currently active activities, providing a direct visual representation of the popularity of an activity, since group size is immediately perceptible.
이웃 뷰가 현재로서는 어떤 실제적인 공간 혹은 지리적 데이터를 제공하지 않지만, 해당 메쉬와 참여자들의 사회적 지리를 한 눈에 볼 수 있도록 할 것입니다. 그룹 뷰와 마찬가지로, 여기서 하나의 활동을 시작하는 것은 암묵적으로 해당 활동이 모든 이웃들에게 참여의 문을 열어둔 것을 의미합니다. 이 경우, 아무도 명시적인 초대장을 받지는 않지만, 새로 시작된 활동은 해당 활동에 참여하는 사람들과 더불어 표시되므로, 관심있는 누구라도 참여할 수 있습니다. 여기서, 개인은 강력하고 쉬운 검색 기술을 이용해, 자신이 관심 있는 곳을 검색하거나, 위치를 찾거나, 활동에 참여할 수 있고, 그들이 만난 적이 없는 이웃 속의 어린이들과 소통하고 친구가 될 수 있습니다.
While the Neighborhood view doesn't currently provide any true spatial or geographical data, it does provide an at-a-glance social geography of the mesh and its participants. Similar to the Groups view, launching an activity here implicitly opens that activity up for anyone in the Neighborhood to join. While no one receives an explicit invitation in this case, the newly started activity will appear in the view, with its participants clustered about it, so that anyone who wishes to may join. Of course, this also means that the Neighborhood provides an excellent space for exploration. Here, one can both search for, locate and join activities of interest using a powerful and adaptable search technology, and also interact with and make friends with other children in their neighborhood they haven't yet met.
활동
홈 뷰에서 주밍 인하면, 활동 뷰에 이릅니다. 이 뷰는 모든 창조, 탐구 그리고 협동이 발생하는 활동들을 보여줍니다. 이 것은 개발자인 귀하가 참여하여, 새롭고 흥미로운 툴들을 제공하거나, 기능을 확장하거나, 새로운 형태의 창조적인 탐구를 고무하는 곳입니다.
Zooming in from the Home view, a child finds the Activity view. This view contains the activities where all of the actual creation, exploration, and collaboration takes place. This is where you, the developer, come into play, providing new and engaging tools, extending the functionality and encouraging new types of creative exploration.
오늘 날의 컴퓨팅 세계에서 멀티테스킹이 일반적이긴 하지만, 우리는 이 것을 제거하고, 그 대신 어린이가 한 번에 하나씩의 특정한 과제에 집중할 수 있도록, 하나의 활동이 화면 전체를 채우는 활동을 도입하였습니다. 어느 한 순간 활동 링 속에 여러 개의 활동들을 열어둘 수는 있지만, 액티브 활동은 하나 뿐입니다 (윈도우 시스템의 포커스와 비슷함). 이러한 결정의 이유는 여러 가지가 있습니다: 먼저, 이 노트북이 매우 고해상도 디스플레이 - 200dpi-를 갖지만, 실제 가시 화면은 7.5인치로 매우 작아, 한 화면에서 여러 활동을 보여주기에는 너무 협소합니다; 둘째, 언급한 바와 같이, 이 것은 특정한 과제에 노력을 집중합니다. 아래 자세히 기술된 프레임은 활동들 간의 interstitial 티슈 역할을 합니다. 저널의 시각적 확장으로, 이 것은 오브젝트들이 활동들 사이를 옮겨 다닐 수 있도록 합니다.
Though multitasking has become somewhat of a standard in today's desktop computing world, we've chosen to break away from this model, instead adopting a fullscreen activity view that focuses the children's energies on one specific task at a time. Although one may have several activities open in the activity ring at any given moment, only one can be denoted as the active activity (similar to focus in a window system). Several factors contributed to this decision: first, although the laptops have an extremely high-resolution display—200dpi—the actual viewing area remains quite small—a modest 7.5-inch diagonal—leaving little room for multiple activities on the screen; second, as noted, it naturally focuses efforts on a specific task. The Frame detailed below serves as the interstitial tissue between activities. As a visual extention of the Journal, it enables objects to move between activities.
활동 인터페이스와 그 디자인 가이드라인에 관한 여러가지 측면을 광범위하게 살펴보기 위해서는 활동 섹션을 참조하십시오.
For extensive detail on the various aspects of the activity interface and their design guidelines, see the Activities section.
| ← 소개 | 줌 메타포 (discussion) | 프레임 → |
| ← 줌 메타포 | 프레임 (discussion) | 게시판 → |
프레임

주변에 항상 있는 것
이전의 스크린 샷에서, 메뉴 바 또는 항구적인 인터페이스 요소가 없다는 점에 주목했을 것입니다. 그러한 항구적인 요소들은 활동에 쓸 수 있는 스크린 공간을 줄입니다; 스크린이 우선적이므로, 우리는 프레임 - 언제나 주변에 있지만, 시각에서 사라지는 -을 아이들이 필요로 하는 주변 정보 모두를 모든 뷰에 걸쳐 표시할 수 있는 수단으로 선택했습니다. 프레임이 모든 뷰에서 이용되므로, 검색이나 초대 또는 고지, 클립보드, 그리고 귀하가 현재 소통 중인 친구들을 포함하여, 모든 인터페이스 요소들을 위한 일관적인 장소입니다.
Glancing at the previous screen shots, you might have noted the absence of a menu bar or other form of persistent interface element. Such a persistent element reduces the screen space available for activities; since screen is at a premium, we have opted to use a frame—always on the periphery and just out of sight—to contain all of the peripheral information that a child might need, across all views. Since the Frame persists at all zoom levels, it provides a consistent place for those interface elements which apply to all views, including search, incoming invitations and notifications, a clipboard, and buddies you are currently interacting with.
활성화되면, 프레임은 현재 보이는 뷰에서 모습을 드러내고, 요구되는 기능을 위한 접근 방법이 되지만, 해당 어린이가 유발한 액션이 끝나는 즉시 시야에서 사라집니다. 이러한 전환이 신속히 발생하지만, forgiveness 인수를 이용함으로써, 의도되지 않은 프레임 후퇴를 방지하고, 인터페이스 요소와의 상호 작용이 자연스럽게 이뤄지도록 할 수 있습니다.
When activated, the Frame slides in atop the currently visible view, providing access to needed functionality, yet quickly retracting from view once the task for which the child invoked it ends. Although these transitions happen quickly, a forgiveness parameter prevents unintentional Frame retraction in hopes of making interaction with this interface element completely natural.
프레임 컴포넌트와 구성
| API Reference |
|---|
| Package sugar.shell.view.frame |
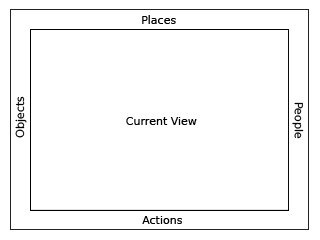
높은 레벨에서, 프레임을 두 부분으로 간주할 수 있습니다: 왼쪽, 위, 그리고 오른 쪽은 명사를 나타냅니다: 사물, 장소, 그리고 사람들. 프레임 하단은 액션이 필요한 요소를 표현합니다: 개시, 초대, 그리고 고지. 좀 더 자세히 말하자면, 프레임의 각 가장자리는 사람, 장소, 오브젝트 그리고 액션 중의 어느 하나를 위한 것입니다.
At a high level, one can consider the frame in two parts: The left, top, and right sides of the frame represent nouns: things, places, and persons. The bottom of the frame represents those elements that require action: activities, invitations, and notifications. More specifically, each edge of the frame is dedicated to one of people, places, objects, or actions.
사람들
| API Reference |
|---|
| Module: ...frame.FriendsBox |
| Module: sugar.shell.model.BuddyModel |
앞 서 언급하였듯이, 메쉬 상의 다른 사람들의 존재는 노트북 경험의 많은 부분을 정의합니다. 인터페이스 속에서 이를 항상 드러내기 위해, 프레임의 오른편 가장자리는 어느 한 어린이가 협동하고 있는, 여러 색깔의 XOs로 표현된 모든 개인들에 대해 쉽게 접근할 수 있는 리스트를 제공합니다. 이것은 여러 이점이 있습니다. 먼저, 이것은 해당 어린이가 함께 협동하는 사람들에 대한 신속한 참조가 되며, 새로이 합류하거나 떠나는 사람들을 파악할 수 있습니다. 새로운 사람들이 도착하면, 오른쪽 모퉁이에 나타나며, 떠나면, 단지 모서리의 아이콘이 사라집니다. 또한, 이러한 XO 오브텍트의 2차적인 롤오버는 그들에 대한 바이오그래픽 정보를 보여줍니다: 이름, 나이, 학급, 관심, 그리고 더러 작은 사진. 이로써, 프레임은 새로운 친구를 만나는 훌륭한 자원이 되며, 그들과 공유하는 활동보다 더 좋은 만남의 장소는 없습니다.
As previously mentioned, the presence of others on the mesh defines much of the laptop experience. In order to surface this at all times in the interface, the right-hand edge of the Frame provides an easily accessible list of all the individuals a child is collaborating with in the currently active activity, represented by their colored XOs. This has a number of benefits. First, it provides a quick reference of the people the child is working with, which updates as new people join and others leave. As new people arrive, they appear in the upper right corner, and as they leave they simply vacate their current location. Additionally, the secondary rollovers for these XO objects reveal biographical information about them: name, age, class, interests, and even a small photo. This makes the frame a great resource for meeting new friends, for what better place to meet them than in the activity shared with them?
장소
| API Reference |
|---|
| Module: ...frame.ZoomBox |
다양한 프레임 컴포넌트들 중에서, 장소 카테고리가 가장 추상적입니다. 그러나, 이것 역시 줌 레벨과 동일한 메타포를 강조합니다. 왼쪽 상단에는 줌 버튼이 있는데, 사용자는 이를 통해 활동, 홈, 그룹 그리고 이웃 뷰 간에 즉시 전환할 수 있습니다. 명료성을 위해, 키보드의 좌측 상단 기능 버튼들은 동일한 아이콘과 기능을 갖습니다.
Of the various frame components, the Places category is the most abstract. However it also emphasizes the metaphors that the zoom levels build upon. In the upper left-hand corner reside the zoom buttons, which can instantly transition the user among the Activity, Home, Groups, and Neighborhood views. For clarity, the upper left-hand function buttons on the keyboard have identical icons and functionality.
장소의 다른 편에는 게시판 버튼이 있습니다. 다시, 이 버튼은 키보드 좌측의 기능 키를 analogous 키로 갖습니다. 나중에 논의하겠지만, 이 버튼은 채팅과 오브젝트 공유 장소를 제공하는 보조 레이어를 위한 토글로 역할합니다. 이 버튼은 장소 바들 사이에서 기능하는데, 모든 뷰에 대한 조절기로 역할하기 때문입니다. 어떤 의미로는, 이 것은 노트북 상의 모든 "장소"에 대한 추가적인 문맥 레이어를 제공합니다.
On the other side of the Places edge resides the Bulletin-Board button. Again, this button has an analogous key on right-hand side of the keyboard's function keys. Discussed later, this button acts as a toggle for an auxiliary layer which can provide contextual chat and a place to share objects. This button functions within the Places bar because it acts as a modifier to any view. In a sense, it adds an additional layer of context to any other "place" on the laptop.
마지막으로, 똑 같이 중요한 것으로, 프레임의 이 섹션은 글로벌 검색 필드을 포함합니다.
Finally, though not less importantly, this section of the Frame contains the global search field.
오브젝트
| API Reference |
|---|
| Module: ...frame.clipboardpanelwindow |
클립보드는 오늘날의 운영체제 모두에서 staple 이 되었습니다. 그럼에도, 지난 수십 년간 그 역할은 별로 변한 게 없습니다. 클립보드에는 귀하가 복사를 하거나, 붙여 넣거나, 오려낼 수 있는 한 "페이지"가 있으며, 대부분의 경우, 이 가상의 페이지는 눈에 보이지 않습니다: 그 곳에 무엇이 있는 지 보기 위해서는, 그 내용물을 붙여넣기 해야 합니다. 언제나 그런 것은 아니지만 (가령, Mac OSX에서 "편집" 메뉴의 하단에 있는 아이템으로 "클립보드 내용을 볼 수" 있습니다), 대부분의 사용자들은 그 내용을 보는 법을 oblivious 하며, 의도적으로 찾아 봐야 합니다. 이러한 기본적인 모델은 단순하기는 하지만, 많은 사용법에서 단점을 보입니다. 그러므로, OLPC는 전통적인 클립보드를 확장하여, 사용자가 간단하게 기능을 추가할 수 있도록 하였습니다.
The clipboard has become a staple in any modern operating system. Nonetheless, its implementations have changed little, if at all, in decades. The clipboard has one "page", to which you can copy to, cut to, and paste from, and in most cases this hypothetical page remains invisible: to see what's on it, you've got to paste its contents. While this isn't strictly true (On Mac OSX, for instance, an item at the bottom of the 'Edit' menu allows you to 'View Clipboard Contents'), most users are oblivious about viewing its contents, as one must explicitly seek it out. This basic model, while simple, often falls short of many use cases. Thus, OLPC has extended the traditional clipboard, empowering the user with added functionality without increasing complexity.
노트북에서, 클립보드는 프레임의 좌측 가장자리에 있습니다. 이 영역은 오브젝트 - 페이퍼, 이미지, 문장, URL -을 위한 일시적 저장 장소이며, 활동들 간의 이동을 쉽게 하고, 아마도 더 중요한 요소로, 여러 줌 레벨 간의 이동을 편리하게 합니다. 저널에 보관될 수 있는 모든 유형의 오브젝트는 클립보드를 통해 이동될 수 있습니다. 어린이는 몇몇 손쉬운 방법으로 클립보드 상의 오브젝트를 위치시킬 수 있습니다. 먼저, 키보드 단축키는 우리에게 이미 친숙한 방법으로 단순한 복사와 붙여넣기 기능을 위한 인터페이스를 제공합니다. 추가적으로, 오브젝트가 직접 조작될 수 있지만, 아이들은 사진, 파일, 또는 다른 무엇을 프레임 위에 끌어 놓음으로써 복사할 수 있고, 다른 활동이나, 친구 또는 게시판에 붙여넣을 수도 있습니다. 클립보드 위에 아이템이 놓여질 수 있으므로, 이것들은 일시적으로 푸시다운 스택에 보관되며, 가장 최근의 클리핑이 프레임의 상단 좌측에 나타납니다.
On the laptops, the clipboard takes the form of the left-hand edge of the frame. This region serves as temporary storage for objects - a paper, an image, a sentence, a URL - facilitating their transfer among activities and, perhaps more importantly, among the various zoom levels. Any type of object that can be stored in the Journal can likewise be transported via the clipboard. A child may place an object on the clipboard in a couple of convenient ways. First, keyboard shortcuts will provide an interface for simple copy and paste functions in the way already familiar to us. Additionally, since objects support direct manipulation, the child may simply drag a photo, file, or selection onto the frame in order to copy it, and may then drag it out to paste it in another location, such as within another activity, on a friend, or to a Bulletin Board. As items are placed on the clipboard, they are arranged temporally in a push-down stack, the most recent clipping appearing in the upper-lefthand corner of the frame.
여러 아이템을 보관하고 있는 클립보드로 인해, 붙여넣기 명령을 적용할 활성 클리핑을 선택할 수단이 필요합니다. 일반적인 복사/붙여넣기 타이핑을 쉽게 익힐 수 있으므로, 복사 단축키의 모든 혁신들은 스택의 윗 부분에 클리핑 결과를 자동적으로 보여주며, 그것을 소스로 선택합니다. 추가적인 복사 명령 (또는 드래그)는 클립보드 스택에 요소를 추가합니다. 클립보드가 사전에 설정된 한계치에 도달하면, 스택의 바닥에 있는 요소는 사라지고, 새로운 아이템을 위한 공간을 제공합니다. 요소들은 사용자의 의도적인 롤오버로 제거될 수도 있고, 고급 사용자를 위한 수정된 붙여넣기 단축키는 아이템 붙여넣기와 스택에서 제거하기를 동시에 지원합니다.
With the presence of a clipboard which contains multiple items, it becomes necessary to add a means for selecting an active clipping as the source for any paste command. Since the usual copy/paste keystrokes will quickly become familiar to all, any invocation of the copy shortcut will automatically place the resulting clipping at the top of the stack, selecting it as the source. Additional copy commands (or drags) will continue to add elements to the clipboard stack. Once the clipboard reaches a predefined limit, the elements at the bottom of the stack will begin to drop off making room for the new ones. Elements may also be removed explicitly by the user via their contextual rollover, and a modified paste shortcut for advanced users will serve to both paste an item and pop it from the stack at the same time.
그 결과인 클립보드는 기존 운영시스템에서와 동일하게 작동하며, 드래그 & 드롭 기능, 클립보드 히스토리 그리고 프리뷰 기능과 고급 사용자를 위한 고급 기능들을 제공합니다.
The resulting clipboard will behave identically to those on current operating systems, while at the same time providing drag and drop support, clipboard history, and previews, as well as advanced functionality for advanced users.
액션
| API Reference |
|---|
| Module: ...frame.ActivitiesBox |
프레임의 하단 가장자리는 주로 활동 시작 도구로 기능하지만, 또한, 전달 받은 초대장과 고지를 쌓아 놓습니다. 활동을 시작하는 지점으로서, 프레임의 이 부분은 매우 단순합니다. 어느 한 활동이 클릭될 때마다, 해당 활동의 색깔 있는 인스턴스가 해당 어린이 자신의 컬러로 활동 링 속에 나타나며, 초대장은 자동적으로 적절한 곳을 보내집니다. 다른 한 편, 그 어린이가 초대장을 받을 때마다, 그것은 색깔 있는 활동 아이콘으로 나타나며, 해당 어린이의 머신 상에 있는 다른 무색 활동들과 분명히 구별됩니다. 어떤 활동에 참가할 것을 요청하는 초대장이 개시와 기능적 차이가 없으므로, 해당 초대장은 그 자신의 유사한 형식에 의해 적절하게 표시됩니다. 이러한 초대장들의 롤오버 상태는 해당 어린이가 초대장을 수락 또는 거부할 수 있도록 허용하며, 옵션으로 거절 사유를 제공합니다.
The bottom edge of the frame functions primarily as an activity launcher, but it also accumulates both incoming invitations and notifications. As a starting point for instantiating activities, this part of the frame is fairly straightforward. Whenever an activity receives a click, a colored instance of that activity appears within the activity ring in the child's own colors, and invitations are automatically sent as appropriate. On the other hand, anytime the child receives an invitation it appears as a colored activity icon (in the color of the inviting XO, of course), clearly distinct from the uncolored outlines of the activities which reside on the child's own machine. Since an invitation to join an activity has no functional differences from starting, the invitations appropriately indicate this by their similar form. The rollover state for these invitations allows the child to accept or decline the invitation, optionally providing a reason for declining.
고지는 프레임의 액션 가장자리의 세 번째 측면이며, 약간 다르게 기능합니다. 이것들은 그 어린이가 합류할 수 있는 활동을 나타내는 것이 아니지만, 활동이나 시스템으로부터의 메시지와 함께 오며, 해당 활동의 상태나, 배터리 강도나 무선 신호와 같은 또는 시스템 상태와 같은 중요한 정보를 전달합니다. 활동과 고지와는 약간 다르지만, 이러한 고지들 역시 어린이 측으로부터 어떤 액션을 요구하며, 어떤 뷰에서든지 그것들에 손쉽게 접근할 수 있는, 프레임의 적절한 부가물입니다.프레임의 다른 가장자리에서처럼, 초대와 고지는 시간에 따라 정렬되며, 최근의 것이 아래쪽 좌측에 위치하여, 어린이가 주기적으로 처리할 수 있도록 합니다.
Notifications, the third aspect of the Actions edge of the frame, function slightly differently. While they don't represent an activity that the child can join, they do come as messages from activities or from the system, conveying important information about the state of the activity or system status such as battery strength or wireless signal. Though slightly different from activities and invitations, these notifications still require some action on the child's part, and are an appropriate addition to the frame which provides a convenient way to access them from within any view. Just as in the other edges of the frame, invitations and notifications organize by time, the most recent always in the lower left-hand corner, so that the child may handle them in a timely manner.
Métodos de Activación
프레임은 여러가지 활성화 방법이 있습니다.
The Frame has multiple activation methods.
핫 코너
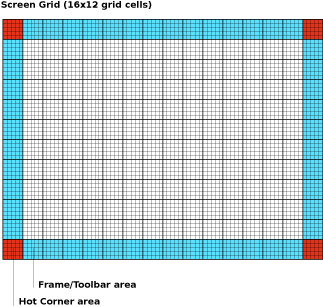
핫 코너는 프레임을 깨우는 주된 방법입니다. Fitts' Law가 함축하듯이, 코너는 스크린에서 커서로 접근하기 가장 좋은 부분입니다. 스크린의 어느 코너로든 커서를 보내면, 즉시 프레임이 깨어납니다. 어느 한 코너에서, 어린이는 원하는 요소를 찾아 가장자리 아래위로 커서를 쉽게 옮길 수 있습니다. 새로 추가된 사람들, 오브젝트, 그리고 초대장이 코너들에서 삽입되므로, 최근의 초대장, 클리핑, 또는 참가자가 항상 손에 가까이 위치합니다.
Hot corners serve as the Frame's primary invocation method. As Fitts' Law implies, the corners are the easiest part of the screen to hit with a cursor. Moving the cursor to any corner of the screen will instantly invoke the frame. From a corner, one can readily scroll along an edge in search of a desired element. Since newly added people, objects, and invitations insert from the corners, the latest invitation, clipping, or participant is always close at hand.
기능 키
In addition to trackpad-based activation, the information within the Frame lies just one keystroke away. 키는 두 가지 기능 모드를 가집니다: (1) 짧게 누르면 토글처럼 기능하여, 프레임을 켜거나 끕니다; 그리고 (2) 오래 동안 누르면, 그 키에서 손을 뗄 때까지 프레임이 스크린 상에 표시됩니다. 후자의 방법은 전달 받은 초대장 상태나, 시스템 상태를 재빨리 살펴보고 다시 활동 뷰로 돌아올 수 있는 유용한 기능입니다.
In addition to trackpad-based activation, the information within the Frame lies just one keystroke away. A dedicated key has two modes of functionality: (1) momentary presses act as a toggle, turning the Frame on and off with each press; and (2) holding the key down, the Frame will appear on screen until release of the key. This latter method provides a quick way to glance at incoming invitations or other system status elements for a brief moment and then return full focus to the activity view itself.
우선적인 고지
드물긴 해도, 배터리 잔량 부족과 같은 일부 긴급한고지들이 프레임에 넘쳐서, 사용자의 요청 없이 자동적으로 그것들을 뷰 속으로 불러들입니다. 이러한 우선권는 시스템 고지만이 갖습니다;응용 프로그램들은 그러한 우선권을 가질 수 없으며, 표준 고지 방식으로 사용자에게 전달되어야 합니다.
Though rare, some urgent notifications such as low battery levels may override the Frame, automatically bringing it into view without user interaction. These overrides come from the system only; applications do not have privileges for override, although they may alert the user via standard notifications.
| ← 줌 메타포 | 프레임 (discussion) | 게시판 → |
| ← 프레임 | 게시판 (discussion) | 소스 보기 → |
게시판
이 노트북은 메쉬 네트워크를 통한 연결을 언제나 유지하므로, 이러한 이점을 살릴 수 있는 추가적인 UI 레이어가 필요합니다: 게시판. 문자 그대로, 게시판은 "어떤 내용을 게시하는" 공간입니다.
Since the laptops have implicit connectivity via the mesh network, an additional layer of the UI has been designed to take advantage of it: Bulletin Boards. Taken literally, the Bulletin Boards provide a space for posting things.
문맥은 노트북 게시판의 유용성에 결정적입니다. '프레임'의 '장소' 가장자리에 있는 버튼 하나가 게시판 레이어를 켜고 끄며, 이 기능을 수행하는 버튼은 오직 하나 뿐이지만, 여러 가지 줌 레벨에서 각각의 뷰가 자신의 게시판을 갖습니다. 어느 한 게시판에 접근할 수 있는 개인들의 범주는 해당 뷰가 현재 표명하는 개인들의 범주와 일치합니다. 가령, '홈' 뷰 게시판에 게시된 모든 아이템은 그것을 게시한 아이에게만 보이므로, 전통적인 데스크탑 환경을 효과적으로 제공합니다. 마찬가지로, 그 아이의 '친구' 목록에 포함된 어떤 아이든, 그 아이가 '친구' 뷰 게시판에 게시한 것을 볼 수 있으며, 학급의 학생들과 교사는 '교실' 게시판에 게재된 것을 볼 수 있습니다; '메쉬' 뷰 게시판은 노트북 공동체 전체가 공유하는 환경을 제공합니다. 나아가, 각각의 활동 역시 그 자체 게시판을 가지며, 그 활동 자체에 관련된 파일과 아이디어를 공유하는 공간을 제공합니다.
Context is key to the usefulness of Bulletin Boards on the laptops. A button in the Places edge of the Frame toggles the Bulletin Board layer on and off, and although only one button exists for this purpose, each view among the various zoom levels has its own Bulletin Board. The scope of individuals who have access to a given Bulletin Board matches the scope of individuals that the view currently represents. For example, any items posted to the Home view Bulletin Board may only be seen by the child that posted them, effectively providing a traditional desktop environment. Likewise, anyone within the child's list of Friends may view things the child has posted to the Friends view Bulletin Board, and all of a child's classmates and her teacher can view her posts to the Class Bulletin Board; the Mesh view Bulletin Board provides an environment for sharing with the entire laptop community. Furthermore, each activity has its own Bulletin Board, providing a space for sharing files and ideas surrounding the activity itself that don't have a place within it.
공간적 채팅 인터페이스
WTF? What kind of title is this??
모든 뷰 상의 투명한 레이어로, 게시판은 공간적인 문맥 채팅 인터페이스를 제공합니다. 이것은, 일시적으로 조직되는 전통적인 포럼 스타일 스레드와 달리, 채팅 버블이 스크린의 어디에든 위치할 수 있음을 의미합니다. 바다 그리기에서, 예를 들면, 하나의 대화가 수면 아래에서 진행되고, 동시에 또 다른 그룹이 하늘을 나는 새의 그림 형태에 대해 이야기할 수 있습니다. 또 다른 상황으로, 한 어린이가 먼 곳에 있는 다른 아이가 어떤 새로운 활동을 이용하는 방법을 익히는 것을 도와줄 수 있는데, 특정한 인터페이스 요소들을 그 기능에 대해 자세한 설명을 제공할 수도 있습니다. 읽기 응용프로그램에서, 교사가 아이의 글짓기를 보고, 맞춤법에 어긋난 부분을 지적하고, 활동 레이어 상의 작업을 직접 편집하지 않고도, 아이가 쓴 글의 특정 부분에 관해 의견을 나눌 수 있습니다.
As a transparent layer above any view, the Bulletin Board provides a spatially contextual chatting interface. This means that, unlike traditional forum-style threads that organize temporally, chat bubbles may be freely positioned on screen. Discussions formulate around specific areas of the activity beneath. Annotation-style comments open the door to a wide variety of conversational interactions. In a drawing of the ocean, for instance, one conversation could be happening below the water's surface, while another group of children discuss what kind of birds fly through the sky. In another situation, one child could remotely assist another in learning how to use a new activity, pointing out specific interface elements with detailed descriptions of their functionality. In a literary application, child or teacher could proofread another child's story, correcting spelling mistakes, pointing out grammatical errors, and sharing thoughts about specific sections of the story without directly editing the work on the activity layer beneath.
공유를 위한 환경
문맥적 채팅에 더하여, 게시판은 공유 공간을 제공합니다. 게시판에는 타인들이 보고, 즐기고, 다른 이들에게 전달하고, 공유할 수 있는 어떤 오브젝트도 게시될 수 있습니다. 공유 공간은 모든 뷰의 핵심 요소입니다.
In addition to contextual chats, Bulletin Boards provide a space for sharing. Any object may be posted to a Bulletin Board for others to look at and enjoy and to pass on to others, promoting viral sharing. The sharing environment is an integral element of all views.
'홈' 뷰에서는 해당 노트북을 소유한 아이만이 게시판 컨텐트에 접근할 수 있습니다. 여기서, 게시판은 일시적으로 오브젝트를 저장하고, 손 쉽게 접근하기 위한 편리한 공간입니다. 이러한 방식으로, 줌 레벨들로 대체된 전통적인 데스크탑은 '홈' 뷰의 게시판을 통해 다시 제 자리를 차지할 수 있습니다. 여기서 묘사되는 기능은 전통적인 데스크탑을 어느 수준까지 모방합니다. 문백적 채팅 풍선이 '홈' 뷰에서도 가능하며, "메모장" 메커니즘을 제공합니다. 게시판 메타포는 오브젝트를 두기 위한 일시적이고 항상 변화하는 공간을 강조하며, 오브젝트를 저장하는 공간과는 구분됩니다. 이것은 데스크탑을 "모든 것"의 저장 장소로 오용하는 것을 막을 수 있으며, 따라서 어느 한 시점에 가장 요구되는 파일들을 쉽게 찾을 수 있도록 합니다.
In the Home view, for instance, only the child to whom the laptop belongs has access to the contents of the Bulletin Board. Here, the Bulletin Board provides a convenient area for the temporary storage of objects and activities, as well as those things kept around for quick access: tomorrow's homework assignment, the pictures taken last week, the book the child is reading, a favorite game. In this way, the traditional desktop that the zoom levels replaced finds its way back through the Home view Bulletin Board. The functionality described here mimics the traditional desktop to some extent. Note that the contextual chat bubbles are also available in the Home view, providing a mechanism for writing "notes-to-self". The Bulletin Board metaphor emphasizes a temporary and ever changing space for placing objects, distinctly separate from the space in which they are stored. This may prevent the common overuse of the desktop as the primary place to store everything, which limits its usefulness as a quick way to find the files that matter most at any given point in time.
'친구'와 '메쉬' 뷰에서, 게시판은 아이가 발견하거나 친구들과 만든 재미난 것들을 공유하는 공간입니다. 공유와 더불어 기억해야 할 중요한 사항은, 물론, "철수, 영희와 이 JPEG (또는 다른 파일 포맷)을 공유"하는 것이 아니라, "철수, 영희와 이 사진 (또는 그림)을 공유"하는 것입니다. 공유 메타포는 우리가 이용하는 파일 전달 시스템보다 훨씬 자연스러운데, 파일 전달은 사실상 공유의 보다 추상적 아이디어를 기술적으로 수행하는 것을 의미하기 때문입니다. 물론, 어린이들 역시 다른 사람들이 게시한 것들을 볼 수 있습니다. 더욱이, 공동체 공간으로서, 그룹 공유가 자연스럽게 발생합니다.
From the Friends and Mesh view, the Bulletin Board serves as a place to share interesting things a child has found or created with friends, and the entire mesh respectively. The important thing to remember with regard to sharing, of course, is that "Share this JPEG (or GIF or SVG or any other picture format) file with Bob and Sue" translates to "Share this photo (or picture) with Bob and Sue." The sharing metaphor functions much more naturally than the file transfer systems we're used to, since file transfer really just represents a technical implementation of the more abstract idea of sharing in the first place. Of course, children can also view the things that others have posted as well. Moreover, as a community space, group sharing occurs naturally.
마지막으로, 게시판의 공유 공간은 '활동' 수준에서 약간 상이하지만 더욱 강력한 의미를 가집니다. 즉, 현재 뷰에 대한 문맥적 상황에서, 각각의 ㅎ활동은 그 자신의 공유되는 게시판을 가집니다. 이 레이어에 게시함으로써 해당 활동에 참가하는 다른 이들이 볼 수 있는 기저의 활동을 위한 지원 자료를 제공할 수 있습니다 (또는, 원한다면, 그들 자신을 위해 간직하거나). 이것은 사실 굉장한 것인데, 해당 활동 그 자체는 지원하지 않는 많은 오브젝트들을 포함하여, 어떤 오브젝트든 이런 식으로 공유될 수 있기 때문입니다. 예를 들면, 그림 속에 노래를 붙여 넣을 수는 없지만, 게시판에 게재된 노래는 그것에 대한 영감을 제공할 수 있습니다. 비슷하게, 이것은 해당 활동 내에서 당면한 과제에 관련된 자료 수집 수단이 될 수 있습니다. 5명 각각이 상어 이미지를 직접 그림에 게재하기보다는 그림을 위한 토대로써 어떤 것을 이용할 지 결정 하기 전에 다른 사람들이 보고 논의할 수 있도록 게시판에 그것을 게재할 수 있습니다. 그러므로, 게시판은 연구를 모으고, 자료를 지원하는 공간이며, 그것들과 활동을 둘러싼 논의의 장입니다.
Finally, the shared space the Bulletin Boards provide take on a slightly different, yet quite powerful meaning at the Activity level. Again, contextual to the current view, each activity has its own shared Bulletin-board. Posts to this layer provide supporting materials for the underlying activity that other participants in the activity may view (Or, if they'd like, keep for themselves). This actually means a great deal, since any object at all can be shared this way, including many objects that the activity itself may not provide support for. For instance, though one couldn't paste a song inside a drawing (no compound document), a song posted to the Bulletin Board layer could provide inspiration for it. Similarly, it provides a means of collecting materials relevant to the task at hand within the activity. Rather than having 5 individuals each pasting images of a shark directly into the drawing, they could instead post them to the Bulletin Board for others to see and discuss before deciding which to use as a basis for the drawing. Thus, Bulletin Boards provide a space for gathering research and supporting materials, and holding discussions around both them and the activity.
| ← 프레임 | 게시판 (discussion) | 소스 보기 → |
| ← 게시판 | 소스 보기 (discussion) | 저널 → |
소스 보기
게시판이 모든 활동의 최상부에서 추상 레이어를 제공하는 반면, 소스 보기 버튼은 활동의 뒷면을 볼 수 있는 수단이며, 프로그램을 구동하는 기저의 코드를 드러내기 위해 추상 레이어를 벗겨닙니다. 이 기능은 개발 활동과 밀접히 통합되어, 아이들이 그들이 이용하는 활동을 보고, 수정하고, 다양한 파생품을 배포하도록 고무합니다. 협동과 공유를 통해, 어린이들 자신이 집에서 만든 활동들이 노트북에서 꽃을 피울 것입니다.
While Bulletin-boards provide a layer of abstraction on top of any given activity, the View Source button allows one to look behind the activity, peeling away layers of abstraction in order to reveal the underlying codebase which makes it tick. This feature will integrate cleanly with the Develop activity, encouraging children to view, modify, and redistribute variations on the activities they use. Through collaboration and sharing, a garden of home grown activities will begin to develop on the laptops, created by the children themselves.
| ← 게시판 | 소스 보기 (discussion) | 저널 → |
| ← 소스 보기 | 저널 (discussion) | 글로벌 검색 → |
저널
"간직" 표식
일반적으로 파일을 다루는 데 이용되는 "열기" 미 "저장" 모델은 이 노트북에서 숨겨지고, 플로피 디스크 모양의 저장 아이콘도 없습니다. 그 대신, 무언가를 간직하는 의미의 훨씬 일반적인 표식이 이용됩니다. '저널'은 일차적으로 어린이가 수행한 활동들과 이러한 아이디어를 강화하기 위해 그녀가 보관하는 오브젝트들을 연대기적으로 보기 위한 기능을 제공합니다.
The traditional "open" and "save" model commonly used for files will fade into abstraction on the laptops, and with it the customary floppy disk icon, as not only will the laptops not have floppy drives, but most likely the children will never see one of these largely obsolete devices. Instead, a much more general notion of what it means to want to keep things prevails. Generally speaking, we keep things that we want to hold on to, and the rest just fades with time. Appropriately, the Journal's primary function as a time based view of the activities a child has done and the objects she's kept reinforces this idea.
우리들 대부분은 "일찍 그리고 자주 저장하기"의 중요성을 알고 있습니다; 우리 대부분은 그렇지 않을 경우의 결과를 잘 압니다. 이 노트북은 이러한 근심을 기술적으로 제거하는데, 자동적이고 누적적인 백업을 통해 어린이가 활동 그 자체에만 집중하도록 지원합니다. 이러한 누적적 백업은 주기적으로 진행되며, 범주 변경, 새로운 참가자 등 활동 이벤트 역시 자동 백업을 불러 일으킵니다. 다양한 유형의 편집 환경을 위해, 활동들은 시스템이 복사본을 유지하도록 하는 "keep-hints"를 정의할 수 있습니다. 가령, 그리기 활동은 "모두 선택" 후 "삭제" 샐행에 앞서 keep-hint를 발동할 수도 있습니다. 물론, 어린이 자신이 "저널에 저장" 버튼을 선택함으로써 keep-hint를 깨울 수도 있지만, 이러한 새로운 '활동으로부터 간직 표식'을 적절히 적용함으로써 그 필요성을 없앨 수가 있습니다.
Most of us recognize the "save early, save often" mantra; most of us have failed to live it and incurred the consequences. The laptops aim to eliminate constant concern for this type of technicality, making automatic and incremental backups and allowing the children to focus on the activity itself. These incremental backups will occur at regular time intervals, and activity events such as changes in scope, new participants, among others can trigger them as well. In order to cater to the needs of many types of editing environments, activities can also specify "keep-hints" which prompt the system to keep a copy. For instance, a drawing activity may trigger a keep-hint before executing an "erase" operation immediately preceded by a "select all". Of course, a child herself may choose to invoke a keep-hint by selecting the "keep in journal" button, but adequate adoption of this new notion of keeping from activities should virtually eliminate need for this.
파일과 연관된 오브젝트 모델에 기초하여, 간직된 '오브젝트' 각각은, 전형적으로 말해서, 그것을 만든 활동이 낳은 각각의 인스턴스입니다. 이것은 열기 행동을 이전 활동의 복구로 대체함으로써, 어느 한 활동 내에서 파일을 "열" 필요성을 없앱니다. 물론, 어린이는 "~으로 열기" 스타일의 기능을 통해, 다른 세트의 붓들과 더불어 그리기를 재개할 수도 있고, 다른 펜으로 에세이를 재개할 수도 있습니다. 그러나, 활동 인터페이스에서 "열기" 명령을 대체하는 것은 없습니다.
Based on the Object model associated with files, each kept Object is, technically speaking, a separate instance of the activity which created it. This eliminates the need to "open" a file from within an activity, replacing the act of opening with the act of resuming a previous activity instance. Of course, a child will have the option to resume a drawing with a different set of brushes, or resume an essay with a different pen, providing "open with" style functionality, but no substitute for an "open" command will exist within an activity's interface.
작아진 계층구조
일시적 구성
내재적 간직 아이디어와 더불어, 이 노트북은 구성 수단으로서의 계층적 파일 시스템을 활동과 이벤트의 일시적 목록과 저널 메타포로 대체함으로써 이를 극적으로 최소화했습니다. 이것은 자동 간직 행동을 극적으로 단순화시키는데, 왜냐하면, 이를 통해 새로 개시된 활동이 간직되어야 하는 특정 위치를 명시할 필요가 없어지기 때문입니다; 당연히, 이 새로이 시작된 활동은 저널의 최신 엔트리로 나타납니다.
Along with the idea of implicit keeping, the laptops will drastically minimize the hierarchical filesystem as a means for organization, replacing it with a temporally organized list of activities and events, furthering the Journal metaphor. This drastically simplifies the auto-keeping behavior, since it eliminates the need to specify a location in which a newly started activity should be kept; naturally, the newly started activity will appear as the most recent entry in the journal.
일시적 구성은 명시적 또는 계층적 방법이 없을 경우 자연스럽게 발생하는데, 최소한, 시간과 인간 간의 본질적 관계로 인해, 어떤 일이 "얼마나 오래 전에" 발생했는지에 대한 상대적 표식을 제공하기 때문입니다. 저널을 통해 거슬러 감으로써, 어린이는 그녀가 무엇을 만든 시기를 쉽게 찾을 수 있으며, 거기서 그녀는 정확히 그녀가 원하는 것을 검색, 걸러내기 또는 정렬하기로 찾을 수 있습니다.
Temporal organization functions naturally in the absence of explicit or hierarchical methods, since humankind's intrinsic relationship to time gives them, at the very least, a relative notion of "how long ago" something happened. By moving back through the Journal, a child can simply locate the period in time within which she knows she made something, and then employ additional use of searching, filtering, and sorting to pinpoint exactly what she's looking for.
Desprendimiento
이 노트북의 저장 공간이 협소하므로, 더 이상 저널에 추가할 수 없을 지도 모릅니다. 그러나, 그러한 경우는 폴오프 기능을 통해 줄일 수 있는데, 폴오프는 저널 컨텐츠를 정리함으로써, 새로운 엔트리를 위한 공간을 마련합니다. 이것은 가비지 수집과 디스크 공간늘리기의 결합으로 볼 수도 있습니다.
Due to the laptops' limitations in storage capacity, the potential exists for the Journal to contain so many entries that no more may be written. However, the frequency of such occurrences is limited by temporal falloff, which tidies up the Journal contents and keeps space available for new entries. One might think of this as an intelligent combination of garbage collection and disk defragmentation.
이것은 인간의 기억 용량을 직접 응용한 것입니다. 우리의 마음은, 일반적으로, 가장 최근의 사건들은 잘 기억하지만, 오래 전의 일은 그렇지 못합니다. 더우기, 이러한 기억 용량은 기하급수적 곡선을 그리는데, 최근 몇 분의 일은 매우 선명하게 기억하지만, 몇 시간 전은 약간 애매하고, 몇 달 전은 아주 흐릿합니다. 수년 전의 기억은 단편적으로만 남게 됩니다.
The driving principle here is that of temporal granularity, derived directly from our very capacity for human memory. Our minds, generally speaking, maintain a high level of granularity with respect to very recent events, but only a low granularity for events from several years ago. Moreover, this granularity tends to follow a logarithmic curve, where the past few minutes remain quite clear, the past few hours more blurry, and by last month quite vague. When we look years into the past, only specifically memorable events stand out in our minds.
이 노트북에서도 동일하게 원리가 적용됩니다. 제한된 메모리 용량으로 인해, 무엇을 기억 또는 간직하고, 무엇을 망각 또는 삭제할 지를 결정할 어떤 수단이 있어야만 합니다. 하나의 지능적인 알고리즘을 통해, 어린이들이 "잊혀진" 엔트리들을 식별하는 것을 도울 수 있습니다. 해당 엔트리가 얼마나 오래되었는지, 얼마나 자주 열어보았는지, 얼마니 최근에 다루었는지, 얼마나 오랫동안 다루었는지, 얼마나 많은 사람들과 더불어 다루었는지, 그것의 태그, 그리고 자동적으로 생성된 메타데이터들을 통해, 저널은 삭제되어야 할 엔트리들을 그녀에게 제시할 수 있습니다. 그녀는 그러한 아이템들을 살펴보고, 삭제나 보관 중에 하나를 선택할 수 있습니다.
On the laptops the policies are a bit more strict, but the principle remains the same. With a finite amount of memory, some means of managing what's remembered, or kept, and what's forgotten, or erased must exist. An intelligent algorithm will assist children in identifying "forgotten" entries. Taking into account how old an entry is, how many times she's viewed it, how recently she's worked on it, how many hours she's worked on it, how many people she's worked on it with, its tags, and even more forms of automatically generated metadata, the Journal can suggest to her those entries which it feels can be erased. She will then have the opportunity to review those items prior to their erasure, if she wishes, and can keep any she still feels attached to.
대용량 저장장치가 일반화된 지금에도 많은 이들이 하드 디스크의 용량을 다 채우고 있습니다. 오디오와 비디오 파일과 같은 멀티미디어 수집품을 제외하고, 이들 공간의 많은 부분이 우리가 기억하지도 못하고, 다시 열어보지도 않을 파일들오 채워져 있습니다. 이 노트북에서는 공간이 소중하며, 수년간 보관되어야 할 오브젝트와 엔트리들도 그러합니다. 일시적이고, 실험적이며, 복사물과 원하지 않는 파일들은 자연히 바닥으로 떨어지고, 아이들에게 중요한 것들만 보관됩니다.
In a time where gigabytes have become cheap, many of us still manage to fill our hard drives. Excepting the cases of multimedia collections of audio or video files, much of that space is consumed by files we either don't remember we ever made, or will never open again. On the laptops, where space is precious, so too will be the objects and entries that remain in the journal years down the road. The temporary, the experimental, the duplicate, and the unwanted files will naturally fall off the bottom, maintaining a browsable history of those that remain important to the children.
저널 엔트리
암묵적인
암묵적인 저널 엔트리가 가장 일반적입니다. 이것들은 아이가 노트북과 다양한 방식으로 상호 작용하는 결과로 나타나지만, 일반적으로 어느 한 활동에 참여할 때 발생합니다. 다른 암묵적 엔트리는 사직을 찍거나, 친구로부터 쪽지를 받거나, 웹에서 파일을 다운받을 때 나타납니다. 이러한 경우 모두에서, 저널 엔트리 그 자체는 그것을 창출한 이넵트에 관한 중요한 정보를 전달하는 기본적인 포멧을 가집니다. 가장 중요한 점은, 관련된 오브젝트 - 사진, 메시지, 그림, 스토리-가 엔트리 내에 임베드된다는 점입니다. 이것은 또한 이름, 작성 일자, 협동 참여자등과 같은 핵심 메타데이터를 포함합니다.
Implicit journal entries will be the most common. These appear as the result of many kinds of a child's interactions with her machine, but most commonly when engaging in an activity. Other implicit entries might appear when she takes a photo, or receives a note from a friend, or downloads a file from the Web. In all of these cases, the journal entry itself has a basic format which conveys important information about the event which created it. Most importantly, the associated Object - the photo, the message, the drawing, the story - becomes embedded within the entry. It also includes key metadata, such as its name, when it was made, and who collaborated on it.
저널 엔트리는 또한 그것과 소통할 수 있는 수단을 제공합니다.가령, 각각의 엔트리는 어린이가 향후 그것을 검색하는데 이용할 의미있는 관련어를 태그할 수 있는 설명 필드를 갖습니다. 이 필드는 활동 그 자체와 해당 엔트리에 관계된 모든 테그를 자동적으로 받습니다. 이 테그 필드에 더하여, 여러가지 버튼을 이용하여 오브젝트를 직접 조작할 수 있으며, 해당 활동을 재개하거나, 오브젝트를 클립보드에 보내거나, 친구에게 보내거나, 프린트하거나, 삭제할 수 있습니다.
The journal entry also provides some means to interact with it. For instance, each entry has a description field where a child can tag it with meaningful related words which will make searching for it in the future a breeze. This field will automatically receive any tags that the activity itself associates with the entry. In addition to this tag field, several buttons will allow direct manipulation of the Object, making it possible to resume the activity, place the Object on the clipboard, send it to a friend, print it, or erase it, among others.
노트
암묵적인 것 외에도, 어린이들은 그들 자신의 여러 종류 엔트리를 만들 수 있습니다. 그것들 가운데 하나가 '노트'인데, 가장 단순한 형태입니다. 전통적인 저널로부터 큐를 받으며, 노트 엔트리는 단순히 커다란 텍스트 엔트리 필드를 제공합니다. 이 자유형 엔트리를 통해, 어린이는 실제 저널에서와 마찬가지로, 그들의 일상을 일기로 적을 수 있습니다. 이러한 개인화된 레이어를 제공함으로써, 저널이 단순히 파일 시스템이 아니라, 어린이가 노트북 그리고 친구들과 함께한 이벤트와 소통의 실제 기록으로 역할하게 합니다.
In addition to implicit ones, children have the opportunity to create several special kinds of entries on their own. The first of these, the Note, has the simplest form. Taking a cue from a traditional journal, a Note entry simply provides a large text entry field. This freeform entry allows the children to write down short descriptions of their day to day experiences, just as one would within a real journal. Providing this layer of personalized entries further emphasizes the idea that the Journal really does provide more than a filesystem, as an actual record of events and interactions of the children with the laptop and with their peers.
실제로, 어린이는 이 기능을 자신을 위한 메모장으로 이용할 수 있습니다. 이러한 예에서, 엔트리 내의 단순한 컨트롤로 해당 엔트리를 "할 일" 노트로 바꿀 수 있습니다. '할 일' 엔트리로서, 이것은 그것의 완성 상태를 나타내는 체크박스를 가집니다. 이러한 엔트리만 보여주도록 저널을 걸러내기 함으로써, 조직화 기술을 배우는 또 다른 유용한 도구가 됩니다.
In practice, children may also use this feature as a means of jotting down a note to themselves - a reminder. In these instances, a simple control within the entry will turn the note into a "to-do" note. As a to-do entry, it will have a checkbox indicating its completion status. By filtering the Journal to show only these entries, it doubles as a basic to-do list, providing another useful tool for learning organizational skills.
Recorte
클리핑은 저널에서 약간 상이한 목적으로 이용됩니다. 노트와 유사하게. 어린이는 어디서나, 어느 활동 속에서나 클리핑을 만들 수 있습니다. 클립보드로 복사라는 아이디어의 하나로, 클리핑은 친구와의 채팅 중 일부 텍스트나 웹 페이지의 이미지 등 어떤 선택물을 저널 속으로 바로 복사해 넣을 수 있습니다. 이로써, 미래의 참조를 위해 간직하고픈 모든 것의 기록을 쉽고 편리하게 참고할 수 있습니다: 전화번호, 링크, 비밀 번호 등.
Clippings serve a slightly different purpose in the journal. Similar in spirit to notes, a child can create a clipping from anywhere, or from within any activity on their laptop. As an extension of the copy to clipboard idea, clippings copy a selection - some text from a chat session with a friend, an image from a web page, etc. - directly to the journal for safekeeping. This provides a quick and easy way to keep a quick record of anything that you might want to keep around for future reference: a phone number, a link, a password, etc.
이벤트
저널의 일시적 측면을 좀 더 살펴보면, '이벤트'는 "미래의" 저널 엔트리처럼 역할 합니다. 해당 이벤트의 이름, 간략한 설명 그리고 시간을 제공함으로써, 이러한 저널 엔트리들은 기초적인 계획 시스템이 됩니다. 해당 엔트리 내의 어느 한 컨트롤 역시 소리 경고를 가능하게 하므로, 이벤트가 알람으로 역할하게 할 수도 있습니다. 이벤트는 또한 이 노트북의 일부 암묵적 액션들과 밀접하게 연결됩니다. 가령, 한 어린이가 방과 후 친구와 더불어 포토 사파리에 가길 원한다면, 수업 중에 친구에게 3:00에 포토 사파리 활동에 가자는 초대장을 보낼 수 있습니다. 친구는 평상시와 마찬가지로 초대장을 받지만, 수락과 동시에 저널의 이벤트 엔트리를 받는데, 예정된 활동에 관한 언급이 포함됩니다. 3:00가 되면, 두 명 모두 그들의 예정된 이벤트에 관한 고지를 받으며, 밖에서 만나 그 활동을 시작하게 됩니다.
Taking the temporal aspect of the Journal one step further, Events act like "future" journal entries. By specifying a name for the event, a brief description, and a time, these Journal entries serve as a basic planning system. A control within the entry also enables an audible alert, so that Events can act as alarms. Events also tie in closely with some implicit actions of the laptops. For instance, a child might want to go on a photo safari with her friend after school. While still in class, she sends him an invitation to join a photo capture activity, but schedules a time of 3:00. He then receives an invitation, as usual, but upon accepting it receives an Event entry in the journal, with a reference to the scheduled activity, instead of immediately entering it. When 3:00 arrives, both children receive notifications that their scheduled event is about to start, and join each other both physically outside and virtually in the referenced capture activity.
Indicador de Progreso
많은 경우, 엔트리는 한 번 나타나지만, 해당 엔트리의 요구되는 결과는 즉각적이지 않습니다. 가령, 웹에서 파일을 다운로드 받을 때나, 친구로부터 파일을 받을 때, 서버로부터 파일을 재 저장할 때, 또는 비디오나 오디오 데이터와 같은 큰 오브젝트를 저장할 때 발생할 수도 있습니다. 이 모든 프로세스들은 일정한 시간을 요구하며, 필요하다면, 저널 엔트리가 진행 상태를 알려줍니다. 다운로드, 전송 또는 과제가 시작될 때, 그 사실을 알려주기 위해 저널 속에 엔트리가 만들어 집니다.이 엔트리는 완료까지의 예정 시간을 알리는 진행 막대를 포함합니다; 완료되면, 표준 엔트리로 돌아갑니다. 이로써 저널은 진행 상황을 파악하는 일관적인 장소이며, 전송 중단 및 재개를 위한 손쉬운 수단이고, 특히 연결이 간간이 이뤄지는 지역에서 유용합�Ηë�.
In many cases, entries will appear at one point in time but the desired result of the entry won't be immediate. This might occur, for instance, when downloading a file from the Web, receiving a file from a friend, restoring a file from the server, or saving a large Object such as video or audio data. All of these processes take some non-trivial length of time, and so when necessary, Journal entries will provide a progress indicator stage. When the download, transfer, or task begins an entry will be created in the journal to indicate that. This entry will include a progress bar with estimated time until completion; once completed, it will transition to a standard entry. This makes the Journal a consistent place to keep track of progress, and also provides an easy means to pause and resume transfers, which will prove extremely useful when in areas with intermittent connectivity.
메타데이터의 위력
저널의 평면성에도 불구하고, 태깅 구조 덕분에 과거 엔트리를 검색하는 것은 어렵지 않습니다. 각 엔트리에 관련 설명을 부착함으로서, 어느 한 엔트리를 검색하는 것은 그것을 설명하는 것 만큼 쉽습니다. 이러한 설명들은 두 가지 방식으로 확장되는데, 태깅과 메타데이터 입니다. 전자는 어린이들이 그들의 자료들을 설명하고 ㄱ조직하는 직선적 방법이며, 후자는 활동이 관련 데이터 및 태그와 '활동이 창출하는 저널 엔트리'를 연관짓는 기술적 수단을 제공합니다.
Despite the flatness of the Journal, finding past entries shouldn't prove difficult thanks to a tagging structure built from the ground up for the laptops. By associating relevant descriptive words with each journal entry, searching for an entry becomes as easy as describing it. These descriptions will manifest in two ways, tagging and metadata. The former provide a straightforward manner for the children to describe and organize their stuff, while the latter provides a more technical means by which activities can associate relevant data and tags with all Journal entries they create.
태깅
태깅은 이 노트북에서 모든 종류의 데이터와 활동을 위한 기본적인 프로세스입니다. 다행히도, 아이들은 그들이 보고 느기는 세상과 사물을 설명하려는 본능적 성향을 가지고 있습니다. 따라서, 아이들은 그들이 그린 그림과, 그들이 쓴 스토리, 또는 작곡한 음악을 설명하는 것을 즐기며, 그 과정에서 새로운 단어들을 배울 수 있습니다. 물론, 이러한 성향은 나이가 들어가더라도 계속 유지될 것입니다.
Tagging will become a fundamental process for all types of data and activities on the laptops. Fortunately, children have a natural inclination to describe their world and the things they see and do. This actually aids kids in learning, as they will enjoy describing the drawing they've made, the stories they've written, or the composition they produced, and can learn new vocabulary in doing so. Of course, the kid-like desire to describe things doesn't detract from the usefulness of this tag-based system as they grow older.
이 시스템의 불가분한 부분으로써, 태깅 인터페이스는 다양한 장소에서 노출됩니다. 물론, 언급한 바와 같이, 각 저널 엔트리는 태그 필드를 가집니다. 마찬가지로, 각각의 오픈 활동 인스턴스는 이름 필드 옆에 태그 필드를 가짐으로써, 특정한 활동 또는 오브젝트에 이름을 붙이는 행동이 그들의 마음 속에서 설명하는 것과 관련을 갖게 됩니다. 부가적으로, 활동들은 해당 어린이가 찍은 사진을 위한 설명 필드와 같이, 향후 발행할 태깅을 위한 인터페이스 내의 특정 공간을 제공할 수 있습니다.
As such an integral part of the system, the tagging interface will be exposed in various places. Of course, as mentioned, each journal entry will have a field for tags. Likewise, each open activity instance will have a tag field adjacent to its name field, so that the act of naming a particular activity or Object becomes associated with describing it in their minds. Additionally, activities could offer specific places within the interface for tagging to occur, such as in the description field for a photo the child just took.
메타데이터
메타데이터는 태깅 모델에 추가적인 정교함을 제공합니다. 이것을 데이터에 대한 데이터로 생각하기 보다는 태그를 태깅하는 것으로 생각하십시오. 노트북 사으이 메타데이터는 태그 그 자체가 키로 구성된 기본적인 테깅 모델의 확장입니다; value pair. 또는, 태그를 null key의 메타데이터 쌍으로 볼 수도 있습니다. 어떤 식으로 생각하든, 태그의 이 범주는 데이터를 조직하고 분류할 때 갈역한 함축을 제공합니다.
Metadata adds an additional level of sophistication to the tagging model. Rather than thinking of this as data about data, consider it a means of tagging tags. Metadata on the laptops will be an extension of the basic tagging model where the tag itself consists of a key:value pair. Or, you could simply consider a tag to be a metadata pair with a null key. Whichever way you look at it, this categorization of tags has powerful implications when it comes to organizing and categorizing data.
저널 그 자체는 나타날 때, 엔트리에 다양한 유용한 메타데이터 테그를 할당합니다. 그 가운데는 해당 엔트리의 신간, 공유 범주, 해당 활동에의 참가자, 그 크기 등입니다. 저널은 또한 어린이가 특정 엔트리를 본 횟수, 갱신 횟수 등과 같은 다른 유용한 메타데이터의 트랙을 유지합니다. 마찬가지로, 활동은 단순한 테그보다는 메타데이터와 주로 소통합니다. 이로써, 활동은 그것이 창출하는 오브젝트에 의미를 부여하는 특정 인수들, 또는 키,를 정의하고, 값을 동적으로 할당할 수 있습니다. 예를 들면, 작곡 활동에서, 가능한 키로는, 분당 비트 수, 해당 음악이 작성된 키, 트랙 길이, 그리고 작곡자 등이 있습니다. 저널 내에서의 메타데이터가 제공하는 유용성을 폭넓게 이해하려면 '분류하기' 섹션을 참조하시기 바랍니다.
The Journal itself assigns a variety of useful metadata tags to entries as they appear. These include the time of the entry, it's sharing scope, who participated in the activity, its size, and more. The Journal will also keep track of other useful metadata, such as the number of times a child views a particular entry, the number of revisions an entry has gone through, etc. Likewise, activities will deal primarily with metadata rather than simple tags. This allows activities to define specific parameters, or keys, that make sense for the Objects they produce, and then assign values to those dynamically. In a music composition activity, for instance, potential keys might be beats per minute, the key the composition is written in, the length of the track, and the composer, among others. See the sorting section to fully understand the usefulness of this metadata within the Journal.
Of course, since tags and metadata both follow a very basic format, children can assign their own metadata associations with Journal entries once they have enough experience simply by typing key:value pairs into the description field.
강력한 검색, 걸러내기 및 정렬하기
검색
The search field provides the most direct means of locating a particular Journal entry, returning instant results as the search is typed, and offering auto-completion for popular tags. In order to find anything on their laptop, a child need merely describe it, since the tags she's associated with it already appear within its description field. Her searches also apply to the metadata associated with the entry by either the Journal or the activity that created it, making it even easier to find things.
For simplicity, the search field will employ OR logic to all terms entered, which ensures the least amount of confusion when used by children who don't yet understand boolean logic. As such, a search for "orange cat" will return a list of everything orange and also every cat. Of course, any entries tagged with both orange and with cat will match more strongly, and will automatically filter to the top of the results. However, in keeping with a primary goal of the laptops, this won't eliminate the possibility for more complex boolean searches. Full support for AND, OR, NOT, and parenthetical grouping of terms will be built into the search engine, providing advanced functionality for those who desire to enter more complex queries.
Since the laptops will find themselves in the hands of many children, additional modifications to the search algorithm will assist them as they grow. The youngest children who receive them will still be learning how to spell, and those that can may still require some time to learn typing skills. For these reasons, a fuzzy match algorithm will assist the children, returning some results even when the corresponding tags don't match what they typed exactly. This algorithm is adaptive, and so as they become more comfortable with their language and with using the technology, the extent of the fuzziness and therefore the number of fuzzy results returned will lessen, preventing false matches from aggravating more advanced users. Several other kinds of fuzziness could also be applied, though such possibilities are only speculation at this point. For instance, fuzzy matches based on thesaurus entries could turn up items tagged with "funny" even when the child searches for "humorous". Likewise, translation fuzziness could return an entry tagged with "cat", even though the child searched for "gato." These advanced fuzziness algorithms could prove invaluable in a laptop community that has been built with sharing and collaboration in mind.
필터링
Support for basic filtering also exists within the journal. The search and filter functionality appear together in the toolbar, since searching could also be interpreted as filtering by tags. Additionally, their appearance together allows an easy method for the children to visually construct their query in a sentence-like format, with relevant parts of their query displayed as icons — just as those within the entries themselves — for visual reinforcement.
Several fundamental filters exist. First and foremost, there is an advanced date filter, which can only be expected in a Journal organized temporally by default. This control will present a timeline to the child, with visual indication over the length of the timeline of the number of entries present in the Journal from any given point in time. By expanding and contracting the selected area she can select anything from a single day to all time, and by sliding the selection through time, she can filter out all entries that don't lie within the specified range. Other basic filters include the activity that the entry represent, and the activity participants.
Other available filters allow children to locate specific kinds of entries. For instance, a child may want to view all entries that have been tagged by the Journal for possible removal when memory becomes low. They may also want to see all their notes, or to-dos, or events. They could also show only starred items, or in progress items, and more. The system will provide adequate flexibility for finding anything in the Journal nearly instantaneously.
분류
Whereas searching and filtering provide a means of defining what entries get shown in the list of results, sorting determines how those entries are organized. A unique approach to sorting on the laptops makes the metadata associated with entries even more valuable. The sort bar, which the child can expand in order to more precisely control their view of the journal, offers a popup menu from which a number of options such as date, title, activity, size, participants, and others may be chosen. In addition to this fixed list, a dynamic list of options also appears, providing a list of metadata keys that are present in the majority of the entries within the results list, the utility of which will become apparent below.
The true functionality of the system arises from "then by" sorting. When desired, a child can specify up to three levels of sorting hierarchy. This feature shouldn't be overlooked, since it serves as an extraordinarily powerful means of viewing and organizing data hierarchically, even when no hard hierarchy exists. In fact, when used to its full advantage this approach can be more useful than a hard hierarchy, since the order of the hierarchy can be adjusted dynamically to suit the child's needs at the time. And, in conjunction with the intelligently compiled list of metadata keys on which to sort, children can not only find what they're looking for, but can browse through their journal in any way that suits them. Consider, for instance, that a child filters her journal so that all of her music appears in the results. Since nearly every song Object in her Journal has metadata keys for artist, album, track, and year, she could sort by these keys to arrange her music collection for browsing. Sorting by artist, then album, then track she can obtain a traditional view of her music. In order to view a discography for each artist, on the other hand, she could sort by artist, then by album, then by track. Or, to see a timeline of her music, she could sort by year, then by artist.
This powerful sorting method isn't necessarily limited solely to a bunch of songs, or pictures, or other specific type of data. Since many forms of metadata will apply across Object types, the possibilities are nearly limitless.
암묵적 버저닝 시스템
As mentioned before, the laptops automatically save, or "keep", Objects in the Journal at regular intervals. This eliminates the need for the children to constantly worry about saving, and reduces the chances that an unexpected circumstance will cause data loss. These individual keep events are incremental, meaning that the changes within the file are kept in a nondestructive manner. Therefore, the Journal not only stores Objects as children create them, but also keeps track of the revision history for each one. This allows the Journal to function as a versioned filesystem.
The space limitations on the laptop cause some concern with the mention of revision history. However, the differences between revisions will often be small. Additionally, Objects with large revision histories provide one easy way for the journal to regain valuable space when memory becomes tight, since it can collapse the history, storing only every few automatic revisions in addition to those explicitly kept by the child.
Copias Automáticas y Recuperación
백업
In most locations where laptops deploy, a nearby school equipped with a server will provide additional functionality when children brings their laptops within range. This server has one major implication for the Journal: backup. Due to limited storage space on the laptops, children will have to choose to erase older entries to make way for new ones. The automated backup system will ensure that, even once their creations leave their own laptops, they will remain available on the school server. This process will happen in the background, fully automatically, anytime the child comes within range and bandwidth allows. Her Journal will keep track of which entries have and have not yet been backed up, taking this into account when recommending items for removal.
복구
The backup service provided by the server will allow several types of restoration, based upon the child's needs.
- Full restore functionality provides a fail-safe for the children. Though the ruggedness of the laptops should minimize the need for a full restore, any event which causes permanent loss of any or all data on a laptop can be recovered from nearly completely from the backup files. These files also provide a means of restoring the child's settings and data should they for any reason ever need a new laptop. In practice, this is a temporal restoration, recovering all files stored on the backup server within a given time period from the present.
The backup server will also provide partial restores, which allows children to select individual objects and entries to recover. Any recovered items will appear as a new Journal entry on the date of recovery. This form of restoration will occur with much greater frequency, purposed mainly to restore an accidentally deleted entry from a week or so ago, while flexible enough to restore any entry ever backed up on the server.
In addition to these hard restoration methods which physically copy the data back onto the children's laptops, the server will also provide soft restore functionality, allowing children to browse through the backups on the server directly from within their Journals. Since this browsing functionality will integrate cleanly with the entries stored on their own laptops, the children will be able to search, filter, sort, and view anything they ever without having to think about the technicalities of the data's physical location. Apart from a visual indication within the entry, the experience of browsing through backups will be seamless. Using the temporary restore method, children can browse through their past creations, much as we might browse through a photo album. They will have full ability to resume any instance of an activity, to view its contents. A copy-on-write approach will be taken, so that if a child attempts to modify a temporarily restored item, it will behave identically to a partial restore for that Object, writing the modified revision into a new journal entry.
| ← 소스 보기 | 저널 (discussion) | 글로벌 검색 → |
| ← 저널 | 글로벌 검색 (discussion) | 소개 → |
글로벌 검색
준비 중이래요, 글쎄...
| ← 저널 | 글로벌 검색 (discussion) | 소개 → |
| ← 디자인 기초 | 노트북 경험 (discussion) | 활동 → |
| ← 노트북 경험 | 활동 (discussion) | 보안 → |
활동
| ← 글로벌 검색 | 소개 (discussion) | 활동 기초 → |
새로운 모델
소개
우리는 단일 응용프로그램 및 다중 문서 컴퓨팅 환경과 OLPC의 풀 스크린 활동 인터페이스를 구별하는데, 후자는 각 오브젝트 (다큐먼트)가 그 자신의 인스턴스 내에서 구동합니다; 어느 한 활동의 여러 인스턴스들이 평행하게 돌아갈 수도 있습니다. 슈가 내의 활동 인터페이스는 오브젝트로서 파일을 다루는 방법을 제공합니다; 각 인스턴스는 여러 명이 참여하는 협동 하나의 그룹을 나타낼 수도 있으며, 글미 활동의 새로운 인스턴스를 만드는 것이 새로운 그림을 만드는 것이 됩니다. "열고" "저장"하는 액션은 저널 인터액션으로 됩니다; 사실, 우리는 "저장"을 "간직"으로 표현함으로써, 이러한 것을 강조합니다. 귀하가 간직하고 있는 그림을 "열기" 위해서는, 그저 재개하면 됩니다.
We make a distinction between the typical single-application, multi-document model of computing and the OLPC full-screen activity interface, where each object (document) runs within its own instance—multiple instances of a given activity may run in parallel. Activity instances within Sugar provide a way to handle files as objects; each instance may represent a different group of collaborating individuals, and creating a new instance of the Draw activity implicitly creates a new drawing. "Open" and "Save" actions are relegated to a journal interaction; In fact, we strengthen this by replacing the notion of "Saving" with the more general notion of "Keeping" things. To "open" a drawing you've kept, you simply resume it.
| ← 글로벌 검색 | 소개 (discussion) | 활동 기초 → |
| ← 소개 | 활동 기초 (discussion) | 활동 번들 → |
활동 기초
활동 시작하기
활동은 프레임의 액션 섹션에 나타나며, 클릭으로 인스턴스가 시작되고, 링에 표시됩니다. 활동을 드래그하여 링 속에 옮기는 것도 인스턴스를 개시합니다.
Activities appear in the Actions section of the frame; starting an activity amounts to creating an active instance of it, represented in the activity ring. They can be started with a single click. An activity may also be directly manipulated; dragging an activity into the ring will also create a new active instance of it.
활동과 프레임 속의 활동 아이콘은 구별됩니다. 시스템에 설치되어 액션 속에 나타나는 모든 활동은 가장자리가 흰색으로 속은 비었습니다. 인스턴스가 만들어지면 아이콘은 제 모양을 갖춥니다.stroke and fill colors
Visual cues differentiate between instances of an activity and the activity icon in the frame. Specifically, any activity installed on the system and appearing in the Actions edge is drawn as a white outline stroke, with no fill. Upon instantiation the icon receives a fill; both stroke and fill colors match the XO colors of the child who created it.
개인 활동
새로 만들어진 활동 인스턴스는 그것들이 만들어진 뷰의 스코프를 상속합니다. 홈뷰에서 만들어진 활동은 개인 활동이지만, 명시적 초대를 통해 언제든지 다른 사람들과 공유할 수 있습니다.
Newly created activity instances inherit the scope of the view in which they are created. This means that any activity started from the Home view begins as a private one by default. Children may later share private activities, opening them up to friends, classmates, group members, or anyone on the mesh through an explicit invitation.
공유된 활동
친구 그룹 뷰에서 시작된 활동은 자동적으로 해당 그룹에 속하는 친구들에게 암묵적 초대를 보냅니다.
Since newly created activities inherit the scope of the view, any activity started directly from the Friends Group view will be open for her friends to participate in. This applies to any group the child belongs to as well. Implicit invitations are sent to all of the members of currently selected Group, alerting them of the activity. Likewise, any activity started from the (unfiltered) Mesh view will be open to everyone on the mesh, although invitations are not sent.
The views provide scope for instantiating activities. For finer granularity, the search (located in the Frame) provides an incremental filtering system that enables arbitrary selection of scope. As a query is entered into the search field, the view—Friends or Mesh—dynamically updates to reveal the matching selection. Matches remain in color, while those filtered out appear with a white outline. The filter terms apply parameters such as the names of activities, the types of activities, the names of individuals, and the interests of individuals. For instance, a child could search for anyone who likes games before starting a new game of Memory, or everyone in the same grade in a classroom setting, or a specific group of individuals by name. The results of the query become the scope for any new activity instance, and all XOs within that scope receive implicit invitations when an activity begins. These groupings may be saved as groups for future use.
공유 활동이 시작되면, 해당 활동을 시작한 어린이는 '활동 뷰'로 보여집니다.
Once a shared activity begins, the child who initiated the activity is taken into Activity view. Others who received invitations won't join the activity until they accept the invitation; white outline placeholders for their XO icons appear in the People section of the frame to indicate their potential arrival. If they accept an invitation, their XO fills with their colors; if they decline the outline disappears.
활동에 참여
검색 기능 등을 이용하여 다른 사람들이 시작한 활동에 참여할 수 있습니다.
Children will often find themselves joining activities already started by others. Activities can be discovered through search; searches may specify an activity name, an activity type, interests of individuals, and names of individuals. For instance, one could search for all activities that relate to music, or all activities that have participants who like camping, or all the active chat activities, or a few specific people by name. Once an appropriate activity is found, a single click on the activity icon will engage it.
활동을 공유
처음에는 개인적으로, 또는 소수 사람들이 시작한 활동이라도, 그 범주를 넓힐 수 있습니다.
Activities may begin as private, or restricted to a small group of individuals. There may be occasion to open up activities to a broader scope. For instance, a class may break into groups to work on a project within private group activities. At the end of the session, all groups may wish to open up their activities to the rest of the class for discussion and critique. Through selection in the activities contextual rollover, one may set the scope of children who may join an activity to one of Private, Mesh, or any specific Group to which she belongs, including her class, her friends, and potentially others.
반대로 그 범주를 좁힐 수도 있습니다.
A child may lock activities in a similar manner, tightening an activity's scope. Participants must leave on their own volition or at the request of others within the activity before locking it.
활동 전환
활동 링은 현재 노트북에서 동작중인 활동들을 보여줍니다. 홈뷰에서 링 속의 어느 한 활동을 클릭하면, 그 활동이 액티브 활동이 되며, 자동적으로 활동 뷰로 돌아갑니다. 단축키로도 열려있는 활동들 사이를 옮겨다닐 수 있습니다.
The activity ring indicates the activities currently running on the laptop. From the Home view, a single click on any activity in the ring will select it as the active activity, automatically transitioning back to its Activity view. Keyboard shortcuts enable quick transitions among open activities.
활동 끝내기
해당 메타포를 링밖으로 드래그 하거나, '종류' 액션을 선택함으로써 손쉽게 활동을 마칠 수 있습니다.
Ending an activity happens as easily as starting one. To complete the metaphor, dragging an activity out of the ring will end it. Selecting the End action in the activities contextual rollover will do likewise. Note that ending a shared activity—even one you started—does not necessarily "close" it. An activity instance remains active on the mesh as long as one or more individuals remain as participants.
활동을 재개
"열기" 명령어 대신에, 저널에 존재하는 것 (그림 등)을 쉽게 재개할 수 있습니다. 공유되었던 활동을 재개하면, 해당 활동에 참가했던 모든 이들에게 암묵적 초대장을 보냅니다.
In lieu of an "Open" command, one may simply resume an activity. If a drawing resides in the Journal, then resuming it will automatically restart the Draw activity, allowing modifications to that drawing. Due to the emphasis on collaborative activities, special consideration has to be given when resuming them; An activity fingerprint identifies a particular instance on the mesh. Resuming an activity implicitly invites all others who at one point participated in its creation that also remain within its currently specified scope. Additionally, cases may arise when an activity being resumed is already active on the mesh. In such cases, the child will automatically join the already active instance.
활동의 강건성
All activities designed for the laptop should place a strong emphasis on robustness. Two essential robustness considerations are input and network.
초대
암묵적 그리고 명시적 초대가 있습니다.
Invitations perform an essential functionality in a computing environment that so strongly emphasizes collaborative learning and creation. For this reason, two forms of invitations are present in the OS: explicit and implicit.
명시적인 초대
활동을 많은 사람들에게 공개하지 않고, 소수의 특정 개인들을 액티브 활동에 초대하는 경우에 사용됩니다.
Explicit invitations are used to invite specific individuals into already active activities. The ability to send explicit invitations to others serves particular use when in a private activity, be it a private group or a solitary one. In these cases, an explicit invitation can extend the group by including one or more specific individuals, without opening up the activity to a broader scope.
A child may initiate an explicit invitation either from within the activity itself or by identifying an individual or group in either the Groups or Neighborhood views.
암묵적 초대
사용자가 아니라 시스템이 보내는 초대로, 그룹 또는 이웃 뷰에서 활동을 시작하면, 해당 활동에 대한 초대가 그 그룹 또는 이웃에 속하는 모든 이들에게 전달되며, 이후 그 활동이 재개될 경우에도 그러합니다.
Implicit invitations do not require specific action on the part of the child. These invitations go to the appropriate individuals whenever actions suggest it, such as when starting an activity from the Groups or Neighborhood views. All individuals within the activity's scope receive implicit invitations to join. When an activity is resumed, those who participated previously receive an invitation.
초대를 받기
초대장은 초대자와 활동 정보를 포함하여, 프레임의 액션 섹션에 나타납니다.
Incoming invitations appear within the Actions section of the Frame, adjacent to the installed activities; they are rendered in the color of the inviter. Rollover reveals both the name of the inviter as well as the name and type of the activity. On extended rollover, the options to accept and decline appear. There is an optional message back to the inviter upon declining and invitation.
고지
고지는 초대와 비슷하며, 프레임의 액션 섹션에 나타납니다. 그러나, 고지는 사람이 아니라, 활동이나 시스템 만이 보내고, 좌측 하단의 큐를 형성합니다.
Notifications behave similarly to Invitations; they also appear in the Actions edge of the frame. However, unlike invitations, which are sent from people on the mesh, Notifications come from activities or directly from the system. As new notifications come in, they form a queue, with the most recent in the lower left-hand corner for quick access.
대기중인 초대
By default, notifications will remain in the frame until the child acknowledges them.
스쳐가는 고지
일정 시간 뒤에 자동으로 사라지거나, 주기적으로 나타나는 고지입니다.
Transient notifications alert a child when they arrive, but as they contain information that has a limited lifetime, they expire. Thus Activities may specify timeouts on notifications, after which they will automatically disappear.
| ← 소개 | 활동 기초 (discussion) | 활동 번들 → |
| ← 활동 기초 | 활동 번들 (discussion) | 보안 → |
활동 번들
| Referencia API |
|---|
| 활동 번들 기술적 사양 |
| API Reference |
|---|
| Activity Bundle technical specifications |
활동은 번들 형태로 존재합니다. 이 번들은 어느 한 활동을 구성하는 연관 파일들의 그룹입니다; 소스코드, 이미지, 문서 등. 활동의 배포와 설치는 해당 활동 번들을 노트북에 전송하는 것으로 완료됩니다. 번들 내에 보관된 속성들은 버전과 제작자 등의 정보입니다.
Activities will exist in the form of bundles. These bundles will manifest as groups of related files—source code, images, documentation, etc—that compose a given activity. As self-contained modules, the distribution and installation of an activity distills to a simple transfer of the activity bundle to a laptop. Properties stored within a bundle provide information about its version and its creator(s).
번들 유형
OLPC는 laptop.org 또는 국가의 공식 단체가 테스트하고 검증한, 서명된 "공식" 번들 타입을 지원합니다.
OLPC will support a signed "official" bundle type. Signed bundles have been tested and verified by an authority such as laptop.org or any other organization through which children obtain bundles in some official capacity, such as a country's official repository. This system may support a trickle-up metaphor through which locally signed bundles propagate upward to higher authorities, allowing wider distribution of newly created activities and content to other regions and countries.
개인용 번들은 공식적 검증을 거치지 않고, 제작자와 수정자들의 워터마크가 첨부된 것으로, 어느 한 노트북 공동체에 속한 개인이 만들거나 수정한 것입니다.
Personal bundles, on the other hand, have been created or modified by an individual among the laptop community. A personal bundle isn't signed or verified by an official source; instead, it is signed or watermarked with the identity of the individual who modified it. This watermark remains attached to the bundle throughout its lifetime. As others modify or change it, their own watermark should be appended to the bundle. This gives a personal bundle some sense of origin and a means through which it is possible to give credit or responsibility.
번들 버전
번들은 자동적으로 해당 네트워크 내의 최신 버전으로 업그레이드 됩니다.
Bundles always automatically update to the latest officially signed version present within the laptop's network. If a child's friend has a more recent version of a signed bundle, Sugar will download that newer version and update the laptop automatically. This requires bundles to communicate a unique bundle identifier and version, as well as their signature if they have one.
활동 이름짓기
OLPC는 창조를 통한 표현을 고무하는 플랫폼 제공을 지향합니다. 이에 따라, (응용프로그램이 아니라) 활동은 오브젝트가 만들어지는 주요 도구를 제공합니다. 가능하면, 활동의 이름은 "귀하가 하는 일"로서 그 기능을 강조하기 위해, 설명적인 동사나 동사 유형으로 지어야 합니다.
OLPC aims to provide a platform which encourages expression through creation. In support of this idea, activities — not applications — provide the main tools through which objects are created. Whenever possible, activities should be named with descriptive verbs, or suitable pseudo-verbs, in order to emphasize their function as things you do.
동사로서의 활동
활동 은 동사입니다. <내 친구들과 <활동>"은 말이 됩니다.
Activities are verbs. As such, the phrase "<activity> with my friends" should make sense. For instance "draw with my friends," "browse with my friends", "chat with my friends" and "edit text with my friends" all make much more sense than "text editor with my friends." Similarly, "Tam-tam with my friends" reads as an action, even though you may have never heard "tam-tam" before. Treating the activity as an action (verb) and not as a thing (noun) maintains the interaction model that the laptop tries to embody.
의미있는 이름짓기
플랫폼이 지원할 활동의 유형이나 종류를 제한하지는 않습니다.
Of course, we don't mean to impose arbitrary limits on the types and number of activities that the platform has the potential to support. Just because there is a "Draw" activity doesn't mean that one must either find a synonym or come up with a different activity. (However, note that the former can be a very reasonable approach, as a synonym might actually have subtly different connotations which better support the concept of the activity. For instance, drawing and painting typically imply two very different types of media, dry and wet respectively. Much is gained when these types of differences are reflected in the nature of the activity, and are not simply arbitrary.) In modern language, verbification has become common practice in speech. Many words function as both nouns and as verbs, indicating the action of creation and the resulting product of that action; additionally, many nouns can also function as verbs. For instance, you've probably "Googled" something in the past few days. Many nouns, not just proper ones, can be used in a similar manner.
"손가락 페인트"와 같은 복합어도 괜찮습니다. 그러나, "슈퍼" "울트라" "캡숑" "짱" 등 의미없는 강조어 사용은 자제해 주십시오.
Additionally, while straightforward names can simplify the interface and provide a means of understanding an activity before entering it, compound names may also be used. Providing a modifier, such as an adjective, can personalize the activity and provide that extra bit of information which differentiates it from similar ones. For instance: "Finger Paint." However, please refrain from resorting to simple one-upsmanship in the form of "Super Sketch" or "Ultra Paint," especially if another activity already uses the modified base. Such names only serve to indicate superiority, and don't provide any useful feedback about the particular activity which makes it unique or useful. Providing a meaningful name goes a long way to making the activity intuitive and enticing to the children using it.
신뢰
귀하의 이름이나 귀하가 속한 회사 이름을 넣는 일은 패해 주십시오.
Finally, please avoid integrating the name of yourself or of your company into the name of your activity. As an open-source initiative we fully believe in giving due credit, but the name of your activity doesn't provide the appropriate place for accreditation.
활동 태그
아직 지원되지는 않지만, 활동의 .info 파일은 일련의 관련 태그들을 요구합니다.이 태그들은 특정 활동에 대한 부가 정보를 제공하며, 검색 기능을 강화합니다.
Though not yet supported, the .info file for an activity will require a list of associated tags. These tags provide additional information about the context of a specific activity, enabling powerful searching on the Mesh for generalizations or categories of activities. For instance, searching for "game" should return the "Memory," "Chess," and "Tic-Tac-Toe" activities. Likewise, searching for "drawing" should return any activities that relate to drawing, painting, sketching, etc.
활동 번들 얻기
공식 서명된 번들은 메쉬 이웃들 간에 자유로이 배포되어야 합니다.
Officially signed bundles should spread freely across the mesh Neighborhood; their information and the bundles themselves should be readily available to anyone within communication range. Installation and updates should occur implicitly.
While personal bundles are slightly more restricted, current thinking would limit distribution of personal bundles amongst a child's friends only. This should help limit the destructive power of a malicious bundle from spreading across the Neighborhood, yet still allow people to open up their bundle source code, improve it and share it explicitly.
암묵적 번들 공유
암묵적 번들 공유는 네트워크가 허용할 때 아이의 노트북에 설치된 서명된 번들을 자동 업데이트합니다. 아이가 메쉬 이웃에서 재미난 활동을 발견하고, 참여하게 되면, 자동적으로 해당 활동이 다운로드 및 설치됩니다. 또한, 해당 모임에 참여하기 전에 설치된 옛 버전은 새 버전으로 교체됩니다. 물론, 해당 활동이 시작되기 전에 다운로드 시간이 필요하며, 시작까지의 남은 시간이 시각적으로 표시됩니다.
Implicit bundle sharing will automatically update signed bundles on a child's machine when the network allows. If a child finds an interesting activity running on the mesh Neighborhood, she will implicitly download and install the activity on her own machine when she joins that activity. Additionally, this provides a means of obtaining completely new bundles, since she doesn't necessarily need to have an older version of the bundle installed prior to joining. Of course, since there will likely be some download time before the activity can begin, a visual indication of the progress will appear during launch.
In cases where a child joins a group running an older version of an activity she has a newer version of, the same will happen. Her laptop will silently download the older version of the activity so that when she joins, her active instance is service and communication level compatible. However, in such instances the old version will not overwrite the newer version, and will instead remain a transparent detail for compatibility reasons. The newer will remain present on her machine, so that future activities which she initiates begin with the new version, ultimately encouraging the spread of newer bundles.
We might need some kind of warning when joining an activity on the mesh whose bundle is not signed...
명시적 번들 공유
일부 개인용 번들은 명시적 공유가 요구되는데, 많은 아이들이 다양한 새롭거나 변경된 소프트웨어 번들 버전들을 편집하고 재배포하기 때문입니다; 그러한 수정의 자동 배토는 안전하지도 효율적이지도 않습니다.
In the case of personal bundles, explicit sharing will be required. This results from the fact that many children may ultimately edit and redistribute new and altered bundle versions of a variety of software; automatic distribution of such modifications is neither secure nor efficient.
In these cases, activities may be posted to private Bulletin Boards, or distributed directly to a child's friends through the drag and drop metaphors used elsewhere in the interface.
번들이 보관되는 곳은?
저널은 해당 노트북에 있는 모든 번들의 기록을 유지합니다.
The Journal keeps a record of all bundles on the laptop. Installing a bundle creates an entry that indicates who the child downloaded the bundle from and its version. If she installed the bundle through the joining of an activity, the activity entry in the journal will reference the newly updated bundle. Of course, once stored within the journal, the Bundle will be available for activation within the Actions section of the Frame.
번들 지우기
저널 상의 다른 아이템들과 마찬가지로 번들은 언제든지 시스템에서 지울 수 있습니다.
The journal entry for an activity bundle also allows for its removal; it is deleted in the same way one would remove any other item from the Journal.
| ← 활동 기초 | 활동 번들 (discussion) | 보안 → |
| ← 노트북 경험 | 활동 (discussion) | 보안 → |
| ← 활동 | 보안 (discussion) | 슈가 인터페이스 → |
| ← 활동 | 보안 (discussion) | 슈가 인터페이스 → |
슈가 인터페이스
인풋 시스템
키보드
현지화된 키보드 레이아웃
| API Reference |
|---|
| Module: keymapping TBD |
키 설명
| 키 | 기능 |
|---|---|
| 보기 키 | |
| 이웃, 그룹, 홈, 그리고 활동 뷰 간의 이동. | |
| 현재 뷰의 게시판을 보는 토글 | |
| 프레임을 보는 토글 | |
| 하드웨어 컨트롤 | |
| 빌트인 카메라 그리고 마이크 (with Fn key) 켜고 끄기 토글 | |
| 아날로그 볼륨 조절기 슬라이더. | |
| 특별 기능 | |
| 소스 보기 키 (기어)는 Fn키와 더불어 활동 아래에 있는 소스를 볼 수 있게 합니다. | |
| Grab key for panning/scrolling... | |
| 세 개의 큰 "슬라이더" 키들의 가운데는 활동을 위한 것입니다. The slider can be mapped directly to a control in software. | |
| 편집 키 | |
We've enlarged the enter key, and given it a visual indicator that maps directly to the graphics used in the UI. All instances of the confirm and cancel icons within the interface will be selectable directly via the enter and escape keys - a relationship strengthened by this visual mapping.
| |
The escape key has a visual indicator that maps directly to the screen graphics, complementing the enter key.
| |
We've replaced the backspace and delete keys with an erase key. This new term more accurately describes its functionality both for erasing a few characters of text, but also for erasing drawings, sounds, and other objects. (Fn-Erase deletes beneath the cursor.)
| |
The Tab key differs little from those on modern keyboards. Shift-Tab functions as a reverse tab, as visually indicated on the key.
| |
| 수정 키 | |
The control key is the primary modifier for keyboard shortcuts on the laptops. Note that the control key takes the place of the nominally useful caps lock key on the OLPC keyboards. The removal of caps lock was a design decision on the part of the OLPC team, however placement of the control key in its location followed naturally, since this was its original placement prior to the PS/2, and is still widely accepted among many communities.
| |
The shift key is used as a modifier for typing capital letters and other "upper" characters.
| |
The alt key is a multipurpose modifier.
| |
The alternate graphics key is used to select the alternate characters printed on the right half of the key caps. The language key (found on the Thai and Arabic keyboards) acts as an Alt Gr Lock, switching the entire keyboard to the alternate characters. In this "locked" state, the Alt Gr key is used to select the Latin characters on the left half of the key caps.
| |
The Arabic and Thai language keys act as an Alt Gr Locks, switching the entire keyboard to the alternate characters. In this "locked" state, the Alt Gr key is used to select the Latin characters on the left half of the key caps.
| |
Fn is the function key. It is used to further modify keys; e.g., it is used to access the microphone; it modifys the arrow keys to home, end, page up, and page down; it is used to enable the analog slider controls; and it is used to convert the number key row from 1–dash to F1–F11.
| |
| 네비게이션 키 | |
The standard arrow keys up, down, left, and right also operate as page up, page down, home and end respectively when used in conjunction with the Fn key.
| |
소프트키 슬라이더
The slider keys have two modes: "digital" and "analog." In digital mode, the discrete functions printed on the key caps are accessed, four per key. In analog mode, accessed with the Fn key, intermediate key codes are enabled—there are seven positions along the slider; intermediary postions are interpolated in software, turning each of the keys into a 13-position slider.
단축키
For the purposes of development, you may want to review the detailed specifications for keys and their codes on the Keyboard Layout page.
This section should also go into more detail on the global keyboard shortcut tool which allows children to adjust their preferred key bindings, both at the OS level and for individual activities. Again, this is an interface that activities should implement, so there should be an API link.
트랙패드
The laptops employ a new development in trackpad technology; it is dual mode: capacitive (finger controlled); and resistive (used with a stylus as in a graphics tablet). With the addition of the stylus mode, children may write and draw directly within an activity, adding a personal touch to chat conversations or a signed email to a friend.
Only the center region of the trackpad has capacitance, responding to a finger. The entire trackpad responds to a stylus.
트랙패드의 마우스 역할
The use of the finger on the central trackpad area serves as the primary input device for pointing. Though external USB mice will work seamlessly with the laptops, their availability will be limited, and activity designers should not expect that children will have access to them. This means that a certain lack of precision can be expected when moving the cursor about the screen, and activities should not require extremely precise motion. Excessively small controls should also be avoided for similar reasons; details on how to design interface elements reside in the Controls section.
Movimiento del ratón...
Mouse motion...
In addition, the laptops have two buttons positioned beneath the trackpad for input. The left button is the primary button with which elements of the interface are selected, pressed, or activated. The right button has secondary functionality. Typically, the right mouse button invokes contextual menus, the content of which pertains directly to the interface element the mouse is positioned over.
트랙패드의 그래픽 태블릿 역할
When used with a stylus (none are included with the laptop; any small blunt utensil—such as a stick—will work), the entire sensing area accepts stimuli. The graphics tablet, which matches the width of the screen, uses absolute positioning.
Detalles...
Details...
마이크와 스피커
The laptop has a built-in microphone and stereo speakers to allow for voice communication and recording. You may integrate audio functionality directly into your activities by requesting access to this hardware in the Functional Manifest. There are also an external microphone and speaker jacks.
Need a section on using sounds in activities; particularly in the background...
카메라
The laptops have built-in cameras to allow for still photography and video recording. You may integrate camera functionality directly into your activities by requesting access to this hardware in the Functional Manifest.
"핸드헬드" 모드
The laptops feature a hand-held mode of operation in which the screen swivels around 180 degrees and folds flat, similar to a tablet PC. In this mode, the screen covers the keyboard and trackpad; however, the microphone and camera, mounted within the display bezel, remain available for use. Additionally, bezel-mounted controls provide auxiliary input suitable for the activities that Hand-held mode is designed to support: reading an eBook, playing games, etc.
전력 절약 이점
The laptop is engineered for extreme operating efficiency—a goal furthered by Hand-held mode. The CPU can be suspended while still displaying on-screen graphics. While reading an eBook, since the screen need only be updated when a page is changed, the time spent reading any given page requires no use of the CPU. The screen can run in reflective (daylight) mode—with the backlight off—for additional energy savings. These factors combine to create an extremely low-power, energy-efficient machine; Hand-held mode provides a usage scenario where maximal energy savings can be attained.
핸드핼드 컨트롤
Unlike a typical tablet PC, the OLPC laptop does not have a touch-sensitive screen. Primary user input comes from two bevel-mounted button sets: the D-pad (directional pad), which has 8 directions of articulation; and the button controller, which houses 4 discrete buttons (labeled ◯, ╳, △, ▢, on the B1 machine).
방향 버튼
The D-pad should not be, in general, used to move a cursor around the screen— in fact, the cursor will hide by default in Hand-held mode. Instead, it should be used for more discrete operations, such as flipping through pages, scrolling a view, or jumping to focusable elements on screen. When an interface necessitates focusable elements, these should be visually apparent and arranged in a natural order. In most cases, "natural order" will mean scan-line order, or the way in which one reads a page of text, but this may adapt to suit the needs of the activity. For instance, some activities may opt to scan first by column, then by row; some may use a clockwise ordering some may even zig-zag across the screen. All of these arrangements are acceptable as long as their orderings logically follow from one to the next according to the visuals provided on screen.
Specific activities may in fact benefit from a more traditional cursor. Some games, for instance, may require one. To support these cases, the cursor may be explicitly shown. However, these instances should be carefully considered, since in many cases a cursor will provide a simple yet inefficient solution to a problem for which a better one exists.
핸드핼드 모드의 빌트인 하드웨어
Both the camera and microphone reside within the display bezel, and as such remain available for activities to use within Hand-held mode. The important trade off to consider before using the camera or microphone is that of energy efficiency: while the laptop conserves energy in Hand-held mode, continued use of either of these two devices requires constant CPU usage, virtually eliminating the benefits. Therefore, do not simply integrate these hardware components unless they provide a fundamental service to your activity—but don't let this deter you from doing so where appropriate.
스크린 회전
While in Hand-held mode, the laptops support screen rotation; by pressing a small button on the bevel of the display, the interface will rotate 90 degrees to provide a portrait layout of the currently active activity. Just as any activity can implement Hand-held mode, those which can benefit from a vertical aspect ratio may also implement this feature, and we encourage developers to take advantage of this functionality. The Read activity serves as a prime example of the usefulness of such a feature, since a vertical layout is well suited to displaying a single page from a book. This is just the type of activity one might want to do in Hand-held mode, and by providing two orientations a greater number of use cases can be covered.
In the current revisions of the laptops, its important to note that the buttons for interacting with Hand-held mode are slightly less accessible when the laptops are held vertically. For this reason, activities that require heavy or frequent use might not be best suited for this mode. However, OLPC is working hard on introducing touch-screen technology in the near future, which will nearly eliminate the dependency on the physical buttons, expanding the possibilities as every activity can take advantage of screen rotation. Therefore, even if screen rotation doesn't make sense for the first version of your activity, please construct your interface in such a way as to allow future adaptation to this new and potentially useful functionality.
레이아웃 가이드라인
그리드 시스템
단순함과 시각적 명료성을 위해, 우리는 모든 인터페이스를 직선 그리드 시스템 상에서 설계했습니다. 그리드는 12x16 크기의 타일들로 구성됩니다.
In keeping with the simple, flat visual style of the Sugar interface, we have designed all of the interface elements on a straightforward grid system. The system functions like a basic floorplan which allows interface elements to tile neatly within its boundaries. The grid consists of a 12x16 array of square tiles.
파란색 (blue) 영역은 활동 툴바로 적합한 영역입니다. 네 모서리는 프레임을 깨우는 핫 코너로 예약된 곳으려, 예기치 않은 일깨움을 방지하기 위해 어떤 버튼도 여기에 위치해서는 안됩니다. 네 가장자리는 툴바 위치로 적합하지만, 가능한 상단과 좌측 가장자리를 이용해 주십시오. 오른쪽과 하단은 네비게이션을 위한 스크롤 바를 위치시키면 다양한 활동들이 통일된 모습을 갖게 됩니다.
The diagram below shows the screen dissected into cells. Furthermore, the cells highlighted in blue indicate the areas suitable for activity toolbars. Note the exclusion of the corners, which are reserved for the hot corners which invoke the frame. In order to prevent accidental invocation, no buttons should be placed in these locations. Though all edges of the screen are suitable for placing toolbars, we recommend that the top and left edges of the screen serve as the primary location for them unless circumstances specifically suggest an alternative. Conforming to these guidelines will both make the variety of activities supported on the laptop feel more consistent, and also reserves the right and bottom edges for scroll bars, making navigation (when required) within the primary pane much simpler. Though the grab key provides the primary means for panning, preserving these edges for scroll bars even as visual indicators will increase usability.
 스크린을 최대 해상도인 1200x900 픽셀로 가정하면, 각 사각 타일은 75x75 픽셀입니다. 각 셀은 15픽셀 서브셀들의 5x5 배열입니다. 이 서브셀들은 정밀한 레이아웃 가이드라인이며, 일반적으로, 3x3 서브셀 내부 영역은 icon-safe입니다.
스크린을 최대 해상도인 1200x900 픽셀로 가정하면, 각 사각 타일은 75x75 픽셀입니다. 각 셀은 15픽셀 서브셀들의 5x5 배열입니다. 이 서브셀들은 정밀한 레이아웃 가이드라인이며, 일반적으로, 3x3 서브셀 내부 영역은 icon-safe입니다.
Considering the screen at its maximum resolution of 1200x900 pixels in luminance mode, each square tile is 75x75 pixels in size. Each cell is comprised of a 5x5 array of 15 pixel subcells. These subcells provide layout guidelines at a finer level of detail. In general, the 3x3 subcell interior region is icon-safe.
| ← 레이아웃 가이드라인 | 아이콘 (discussion) | 컬러 → |
아이콘
아이콘 카테고리
XO
사람을 나타내는 아이콘은 특별한 위치에 있는데, 메쉬 이웃 상의 아이들과 노트북을 나타내며, 나아가 모든 아이들의 손에 노트북을 쥐어주려는 OLPC 프로젝트의 목표를 표명합니다.
The icons which represent People have special status on the laptops. Referred to generally as the XOs, they represent the children and their laptops on the mesh Neighborhood, and furthermore represent the OLPC project and its goals to place a laptop in the hands of every child.
활동 아이콘
오브젝트 아이콘
액션 아이콘
능동 대 피동 아이콘
인터페이스의 일부 요소가 비활성인 상태에서도 많은 인스턴스가 야기될 수 있습니다. 슈가는 부재와 비활동 개념을 나타내는 일관적인 시각 스타일을 정의합니다. 비활성 요소는 현재 클릭(선택)할 수 없는 버튼들 또는 일시적으로 꺼져있는 컨트롤입니다. 부재중인 요소는 실제로 그 순간에 참석하지 않은 사람들이나 사물을 나타냅니다; 예를 들면, 완료되지 않은 다운로드, 특정 활동에 아직 참여하지 않은 초대되지 않은 친구 등입니다.
Many instances may arise in which some elements of the interface are inactive. Sugar specifies a consistent visual style to represent the concepts of absence and inactivity. Inactive elements are buttons that are not currently actionable, or controls that are temporarily disabled. Absent elements are object icons that represent people or things which aren't actually present at the moment; for instance, an incomplete download, or an invited friend who hasn't yet joined the activity.
일반적으로, 인터페이스는 그러한 비활동을 회색 이미지로 나타냅니다. 그러나, 이 노트북은 흑백 모드로도 작동되므로, 이러한 컬러 구별은 어떤 경우에도 "사용되지 말아야" 합니다. 대신, 슈가는 비활성 오브젝트나 버튼을 흰색 가장자리 스트로크로 처리하고, 속을 비우는 벡터 그래픽의 이점을 취하고 있습니다.
Generally, interfaces represent such inactivity through grayed out imagery. Of course, since the laptop also operates in grayscale mode, such a color distinction must not be used under any circumstances. Instead, Sugar will take advantage of the vector graphics used for rendering objects and buttons by rendering inactive ones as a white outlined stroke, with no fill color.
능동
피동
아이콘 디자인 가이드라인
아이콘 포멧
슈가에서 사용되는 모든 아이콘은 SVG 포맷을 따라야 합니다.
All icons designed for use in Sugar must be provided in SVG format. Since all icons exist as vectors, dynamic scaling and coloring of the icons occurs without any degradation. This allows variably sized representations of particular icons to exist depending on context in the interface. Additionally, this provides support for dynamic coloring of activity and object icons based upon a child's chosen XO colors.
아이콘 사이즈
아이콘은 표준 사이즈로 제작 및 저장되어야 하지만, 인터페이스 내에서 실제 사이즈와 외관은 동적으로 변화할 수 있습니다.
인터페이스가 귀하의 아이콘 크기를 조절하더라도, 스트로크가 반드시 아이콘의 전체 사이즈를 비율적으로 조절하지는 않는다는 점에 유의하십시오.
Notice that when the interface scales your icons, strokes do not necessarily scale proportionally to the overall icon size. This ensures that the stroke weight remains visible enough at all sizes to convey its weight and color, but it may also limit the granularity with which you use strokes, which could begin to blend together at smaller sizes. The following chart relates the various icon sizes to their corresponding scale factors and stroke weights. We strongly suggest that you try rendering your icons at XS, S, and M sizes in order to tweak their appearance for optimal legibility.
| 아이콘 크기 Icon Size |
"스케일링 펙터 Scaling Factor |
"스트로크 무게 Stroke Weight
|
|---|---|---|
| XS | 0.5 | 2.25pt |
| S | 1.0 | 3.5pt |
| M | 1.5 | 4.0pt |
| L | 2.0 | 4.5pt |
| XL | 3.0 | 6.0pt |
스트로크 & 채우기
모든 아이콘은 두 가지 색깔로 처리됩니다: 스트로크와 필. 실제 스트로크와 아이콘을 채우는 칼러는 아이에 의해 결정되는데, 아이들이 그들의 노트북을 위해 선택한 색깔들에 맞춰 아이콘들의 색깔이 결정되기 때문입니다. 마찬가지로, 귀하가 귀하의 아이콘들을 저장하기 위해 선택한 색깔들은 임의적입니다. 그러나, 귀하의 스트로크가 렌더링될 대 색깔을 동적으로 취하므로, 똑 같은 색깔을 사용하는 모든 채우기에 주의하십시오.
All icons render in two colors: stroke and fill. The actual stroke and fill colors that an icon renders in are determined by the children, since they correspond to the colors they have chosen for their XOs. As such, the colors in which you choose to save your icon are arbitrary. However, note that any fills that have the same color as your strokes will dynamically take on their color when rendered.
All strokes within an "S" activity icon must have a line weight of 3.5pt. All icons should have a primary fill which represents its overall shape. In addition, any number of supplemental strokes and fills may be used; not all strokes within an icon must have fills, and not all fills must have strokes.
| ← 레이아웃 가이드라인 | 아이콘 (discussion) | 컬러 → |
| ← 아이콘 | 컬러 (discussion) | 텍스트와 폰트 → |
컬러
의미로 색깔을 고르기
색깔에 대한 슈가의 접근법은 독특합니다: 메쉬 상에서 소통하는 사람들을 표시하며, 활동이나 오브젝트가 아닙니다. 이중 컬러를 선택함으로써 아이들은 그들의 노트북과 그들의 참여를 표현합니다. 어느 한 아이의 모든 활동, 오브젝트, 그리고 코멘트는 그 아이 자신의 색깔로 표시되며, 다른 아이들의 노트북에 등장할 때도 마찬가지 입니다; 그 아이의 이름과 성격을 보완하는 시각적 정체성을 형성합니다.
Sugar treats color differently than the typical UI: colors are used in the interface represent the individuals who are interacting within the mesh, not the activities or objects they are using. Children personalize their laptops and their presence on the mesh by selecting a dual-tone color scheme. All of the activities, objects, and comments belonging to a child take on her own colors—even when they appear on the laptops of other children on the mesh—forming a visual identity that supplements her name and attributes.
이러한 컬러 처리는 활동 내에서도 마찬가지입니다. 더불어 웹 서피을 진행할 때, 한 아이가 게재한 웹 주소는 그 아이의 색깔로 표현됩니다. 흑백 모드인 경우, 색의 진하기를 조절함으로써 그와 같은 효과를 냅니다.
This color treatment extends even within activities. For instance, in the Web activity a link-sharing feature encourages children to browse the web in groups, sharing interesting or useful pages with each other. Each URL object posted for the others to view appears in the colors of the child who posted the link. Similarly, chat bubbles on the Bulletin Board take on the children's colors. Likewise, any object, text, or other interface element within your activities that corresponds to a particular child should be rendered in this manner. When the display runs in grayscale mode, this colored visual identity is less apparent. However, significant differences in value, according to the Munsell System, ensure that the XOs retain a level of visual distinction even in the absence of color.
아이가 아니라 특정 활동에 속한 인터페이스 요소, 버튼, 그리고 기타 아이콘은 가능한 흑백으로 표현함으로써 전세 시스템의 일관성을 유지해 주십시오. 기존 사용자 인터페이스에서 비활성 아이콘을 나타내는 회색 처리는 슈가에 적용되지 않으므로, 주의해야 합니다. 비활성 아이콘을 참조하십시오.
To maintain a degree of purity to this system, interface elements, buttons, and other icons that belong solely to the activity and not to any particular child should remain in grayscale to the extent possible. While removing color as a primary visual clue may seem counter-intuitive, it does encourage the icon's form to clearly indicate its function. Since the laptops will also run in grayscale mode, clearly distinct shapes become essential in the absence of chroma information, and so limiting activity icons to grayscale by default ensures compatibility in both modes. Additionally, keep in mind that the traditional method of "graying-out" inactive buttons and controls simply will not function on the laptops and must be avoided. Instead, please adhere to the guidelines for inactive icons.
문셀 컬러스페이스에서 대조
이 노트북의 기본적인 컬러 스킴은 컬러와 흑백모드 모두에서 작동해야 하는 제약이 있습니다. 이와같은 이유로, 우리는 적어도 두 가지 Munsell 밸류 스탭의 achromatic 대조를 위해 노력하고 있습니다.
The basic color scheme for the laptop is constrained by the need to work in both color (backlight mode) and grayscale (reflective mode); thus we have chosen guidelines that ensure at least some achromatic contrast under all conditions. Further, sustained legibility of text is accomplished by a combination of colors whose achromatic contrast is large and whose chromatic energy is of low to moderate level. For this reason, we are striving for achromatic contrast of at least two Munsell value steps.
The default value for the Frame is N2.5; the default value for the background is N9. Therefore, to maintain sufficient contrast, the line values for icons that appear on both the Frame and the background should range between N5 and N7. The interior fill of those icons should maintain achromatic contrast with the line value, e.g., the fill color for an icon with a line value of N5 should be either ≤N3 or ≥N7.
|
|
| ← 아이콘 | 컬러 (discussion) | 텍스트와 폰트 → |
| ← 컬러 | 텍스트와 폰트 (discussion) | 툴바 → |
텍스트와 폰트
사이즈
OLPC 디스플레이는 200DPI입니다; 따라서, 1 포인트는 1/72 인치로 3 픽셀보다 작습니다 (2.78 픽셀). 디폴트 폰트 사이즈는 7pt입니다. 이 크기는 72DPI 기반의 어도비 일러스트레이터에서 19.45 pt와 비슷한 크기입니다. 활동 GUI mockup을 준비하기 위해서는, 상수 0.36을 곱해서 이 노트북의 디스플레이 해상도에 맞게 전환해야 함을 기억해 주십시오.
The OLPC display is 200DPI; therefore one point—1/72 inch—is just less than 3 pixels (2.78 pixels). We are settling on a default font size of 7pts. for the Sugar UI (using DejaVu LGS Sans). It is quite legible. This translates to a font size of approximately 19.45 pt in Adobe Illustrator, which bases its units on the traditional 72DPI display. For the purposes of preparing activity GUI mockups, you must always remember to make the conversion to the laptops' display resolution by multiplying by a constant factor of 0.36.
We will be looking at other faces, e.g., Arabic and Thai, and also looking into a large-type version of the interface for the younger children.
가독성
흑백 모드에서는 1200x900 (200 dpi), 컬러모드에서는 ~800x600 (133 dpi) 해상도를 가지므로, 일반 노트북들에 비해 글자들이 매우 선명하게 표현됩니다.
Due to the unique design of the OLPC display, particular techniques for text rendering will provide much better results than others. The dual mode display has a resolution of 1200x900 (200 dpi) in luminance mode, but only ~800x600 (133 dpi) in chrominance mode. Therefore, unless they are sufficiently large, fonts rendered with luminance and no chroma will appear sharper and more readable.
Additionally, the display has higher resolution in black pixels than in white pixels. This results from the fact that each pixel has a color part which contains either red, green, or blue information. In order to create white, red, green and blue parts must all work together; when off, each of the color parts is black on its own. Therefore, we recommend the use of black text on a white background for best readability of fine text.
| ← 컬러 | 텍스트와 폰트 (discussion) | 툴바 → |
| ← 텍스트와 폰트 | 툴바 (discussion) | 롤오버 → |
툴바
표준 툴바
활동 툴바
편집 툴바
보기 툴바
커스텀 툴바
문맥 툴바
가이드라인
레이아웃
외견
| ← 텍스트와 폰트 | 툴바 (discussion) | 롤오버 → |
| ← 툴바 | 롤오버 (discussion) | 컨트롤 → |
롤오버
| Fase de Animación | Tiempo Transcurrido (segundos) |
Duración (segundos) |
|---|---|---|
| 백그라운드 체인지를 개시 | 0.0 | 0.1 |
| 프라이머리 롤오버가 확장을 시작함 | 0.1 | 0.2 |
| 프라이머리 롤오버가 표시됨 | 0.3 | 0.4 |
| 세컨더리 롤오버가 확장을 시작함 | 0.7 | 0.3 |
| 세컨더리 롤오버가 표시됨 | 1.0 | ---- |
| Animation Phase | Time Offset (seconds) |
Duration (seconds) |
|---|---|---|
| Immediate Background Change | 0.0 | 0.1 |
| Primary Rollover Begins Expanding | 0.1 | 0.2 |
| Primary Rollover Displayed | 0.3 | 0.4 |
| Secondary Rollover Begins Expanding | 0.7 | 0.3 |
| Secondary Rollover Displayed | 1.0 | ---- |
프라이머리 롤오버
세컨더리 롤오버
문맥적 매뉴로서 롤오버
파레트로서 롤오버
| ← 툴바 | 롤오버 (discussion) | 컨트롤 → |
| ← 롤오버 | 컨트롤 (discussion) | 커서 → |
컨트롤
슈가는 노트북 사용자 인터페이스를 만들기 위한 자체 컨트롤 위젯 세트를 정의합니다. 대부분의 가용한 컨트롤들이 개발자들의 기대에 부합하겠지만, 우리는 이 노트북의 사용자 경험에 보다 적합하도록 새로운 컨트롤들을 개발하고, 기존 것들의 동작을 변경하였습니다. 이러한 새로운 개발과 더불어, 슈가 내의 광범위한 목표와 메타포를 유지하고, 협동적인 사용자 인터페이스 환경의 개발을 도울 수 있도록 컨트롤들의 용도와 위치에 관한 새로운 지침을 설립합니다.
컨트롤 위젯 스펙과 치침은 이 문서의 상당한 부분을 차지하므로, 페이지 네비게이션에 의한 내부 페이지는 각 컨트롤 세트의 헤드를 클릭함으로써 접근할 수 있습니다. 또한, 개별 페이지들은 위젯에 대한 상세한 스펙과 그것들의 다양한 상태를 설명합니다. 마지막으로, 우리는 지속적인 초기 어플리케이션 레이아웃과 디자인 모크업을 위해 최신 슈가 컨트롤 스펙 (07.04.05)을 어도비 pdf 파일 포맷으로 제공합니다. 이러한 스펙들과 실행이 아직 초기 단계이며, 디자인 역시 UI의 발전 상황에 맞춰 변화할 수 있음에 주의해야 합니다. 우리는 곧 컨트롤 API 링크를 제공하겠습니다.
Sugar defines its own set of control widgets that will create the user interface on the laptops. Though most of the available controls will match developers' expectations, we've also developed some new controls and altered behaviors of others to better suit the user experience on the machines. With these new developments comes a new set of guidelines for their usage and placement which both maintains the broader set of goals and metaphors setup within Sugar and aids in the development of collaborative user interface environments.
As the control widget specification and guidelines compose a substantial portion of this document, internal page by page navigation is available by clicking on the header for any control set. In addition, the individual pages provide detailed specifications for the widgets and their various states. Finally, we're providing developers with an Adobe Illustrator file of the most up to date Sugar Control Specification (07.04.05) in order streamline early application layout and design mockups. Please understand these specifications and their implementations remain in early development, and their designs may change as the UI progresses. We'll provide links to APIs for the controls as they become available; Thanks for your patience.
컨트롤 영역
슈가에서, 사전에 정의된 컨트롤 영역들에 컨트롤들이 위치하게 됩니다. 컨트롤이 위치할 영역의 백그라운드 컬러를 제한함으로써, 시각적 규칙의 일관된 세트가 심지어 컬러를 사용하지 않고서도 충분한 대비를 유지하면서 다양한 컨트롤들의 타입과 상태 모두를 정의할 수 있습니다. 오른쪽에 보이듯, 기본 영역은 캔버스, 툴바, 그리고 팔레트입니다. 캔버스: 어떤 활동 내에서 범용으로 이용되는 창조 공간입니다— 그림, 글쓰기, 또는 기타 작업 영역. 창조는 우리의 목표 중에서 우선적인 위치에 있으므로, 이것이 모든 활동에서 스크린의 주된 영역이기를 희망합니다. 캔버스 영역은 컨텐트 생성을 위한 특별한 곳이며, 그 위에는 어떤 컨트롤도 위치해서는 '안됩니다.' 마찬가지로, 캔버스는 활동이나 사용자가 원하는 어떤 컬러를 가질 수 있지만, 슈가는 흑백을 기본 디폴트로 지정합니다.
툴바: 활동 툴바는 다른 컨트롤 영역과 구별되는 고유한 진회색입니다. 이 프레임은 또한 고유한 진회색 명암을 통해, 어린이가 어떤 뷰나 활동에서도 활성화 시킬 수 있는 omnipresent 툴바임을 알리고 있습니다.
패널: 필요하다면, 활동은 스크린의 일정 부분을 추가적인 컨트롤을 위해 제공하고, 그 컨트롤이 툴바 외부에서 그리고 글로벌 활동 문맥에서 보다 의미를 가지도록 돕습니다. 이 영역에 위치한 컨트롤들은 해당 활동 또는 편집과 관련된 상태와 관계없이, 항상 적절성을 유지해야 합니다.
팔레트: 여러 문맥에서 나타나는 다목적 컨트롤 영역입니다. 전통적인 윈도우나 메뉴가 없는 인터페이스 안에서, 팔레트는 컨트롤의 세컨드 레이어로서 사용자 인터페이스의 많은 측면에 대해 유용한 해법을 제공합니다. 그 용도에 관한 완전한 설명은 팔레트와 롤오버 섹션을 참조하십시오.
컨트롤:이 섹션의 나머지는 귀하의 활동 UI 내에서의 용도를 위한, 특정 컨트롤들과 지침을 다룹니다. 여기서 제시되는 모든 컨트롤들의 디자인은, 다양한 상태에서 각 컨트롤이 보여줄 컬러, 선, 그리고 크기에 관한 기본적인 규칙 세트를 따릅니다. 이러한 광범위한 디자인 결정에 관한 세부 사항은 커스텀 컨트롤 섹션에서 다루어 집니다.
In sugar, a predefined set of control regions provide the surfaces upon which controls may be placed. Limiting the background colors that the controls sit on allows for a consistent set of visual rules to define both the type and state of various controls while maintaining sufficient contrast even without the use of color. Shown to the right, the basic regions are the Canvas, Panel, Toolbar, and Palette.
Canvas: The canvas is the general purpose "creation" space within any activity — the region for drawing, writing, or otherwise working within it. Since creation ranks high among our goals, we also hope that this is the dominant region of the screen in most activities. The canvas region is specifically for generating content and 'should not' have any controls placed upon it. As such, the canvas may be any color the activity or the user desires, though Sugar specifies both white and black as the basic defaults.
Toolbars: Activity toolbars have a unique dark gray color which distinguishes them from the other control regions. The Frame also uses this unique shade of gray to indicate its purpose as an omnipresent toolbar that a child may activate from within any view or activity. Each activity will have a toolbar at the top of the screen, though when necessary additional toolbars may also be specified.
Panels: When appropriate, an activity may devote a portion of the screen to additional controls which make more sense outside of the toolbar and within the global activity context. Controls placed in this region should always remain relevant at all times, regardless of any other state associated with the activity or editing context.
Palettes: Palettes serve as multipurpose control regions which appear in several contexts. In an interface without traditional windows and menus, palettes step in to provide a versatile solution in many aspects of the user interface as the second layer of control. For a full description of their uses, please see the section on Palettes and Rollovers.
Controls: The remainder of this section focuses largely on the specific controls and guidelines for their usage within your activity's UI. The designs of all controls presented here follow a basic set of rules regarding colors, line weights, and sizing for each of its various states. More detail about these broader design decisions is discussed in the custom controls section.
버튼
OLPC Human Interface Guidelines/The Sugar Interface/Controls/Buttons/lang-ko
기본적인 선택 컨트롤
추가적인 선택 컨트롤
조정 컨트롤
인디케이터
막대 결정
용도:
동작:
지침:
중간에 위치한 진행 막대
용도:
동작:
지침:
활동 스피너
용도:
동작:
지침:
레벨 인디케이터
용도:
동작:
지침:
등급 인디케이터
용도:
동작:
지침:
관련성 인디케이터
용도:
동작:
지침:
텍스트 컨트롤
텍스트 필드
- 용도
- 동작
- 지침
Usage:
Behavior:
Guidelines:
토컨 Tokenized Texto Fields
- 용도
- 동작
- 지침
Usage:
Behavior:
Guidelines:
검색 필드
- 용도
- 동작
- 지침
Usage:
Behavior:
Guidelines:
토컨 검색 필드
- 용도
- 동작
- 지침
Usage:
Behavior:
Guidelines:
패스워드 필드
- 용도
- 동작
- 지침
Usage:
Behavior:
Guidelines:
멀티라인 텍스트 필드
- 용도
- 동작
- 지침
Usage:
Behavior:
Guidelines:
- TRANSLATOR NOTE
- the images [[Image:textfield_suggestions.png]], [[Image:searchfield_suggestions.png]], [[Image:textfield_multiline.png]] have been 'lost/removed'...
보기 컨트롤
기본 소트 바
추가 소트 바
소트 바 뷰 토글
탭 바
탭 사이드바
개방 삼각형
- REVIEW CONCEPT / TRANSLATION
툴팁
그룹핑 컨트롤
세퍼레이터
트레이
커스텀 컨트롤
커스텀 컨트롤의 쓰임새
컨트롤 컬러 팔레트
컨트롤 사이징
| ← 롤오버 | 컨트롤 (discussion) | 커서 → |
| ← 컨트롤 | 커서 (discussion) | 커서 → |
Cursor
이를 워쪄...준비 중이래요 글쎄...
| ← 컨트롤 | 커서 (discussion) | 커서 → |