Math-xo: Difference between revisions
No edit summary |
No edit summary |
||
| Line 56: | Line 56: | ||
== Todo == |
== Todo == |
||
- Functional Questions<br> |
- Functional Questions<br> V |
||
- More OOP code<br> |
- More OOP code<br> V |
||
- Better Graphics<br> |
- Better Graphics<br> X |
||
- Must work in Sugar<br> |
- Must work in Sugar<br> V almost... |
||
- Building a menu |
|||
- Adding option bar for difficulty |
|||
[[Image: |
[[Image:Mathxo-1.png| 400px]] |
||
== Give me Suggestions == |
== Give me Suggestions == |
||
Revision as of 07:38, 12 April 2008
|
see more templates or propose new |
Introduction
I'm writing an activity for the XO called: Math-XO. It's an activity where children can practise their basic math skills with.
The basics are: addition, subtraction, multiplication and division.
It will help the children to become better at Math.
The way of learning
The learning process of this activity is visual. If there is a question given, the user steers the mouse to the number buttons and gives an answer. (The user can see what he's doing) If this wasn't so, the user would give the answer trough using the keyboard and wouldn't see what's happening on the screen. I think that the visual way of giving answers, stimulates the learning process.
Collaborate
The children should help each other with the math exercises. But this is doing nothing with the mesh networking at all. So I was thinking about a challenge mode were children do a number of exercises, and then the activities compares the answers with the answers of other children. The chilren will practise more to become the best.
The targeted group
The group of children that should be using my activity, should be between 6 and 10 years old. I later build a better version with implemented age control, so the kids of an age of 6 will not get 22x22.
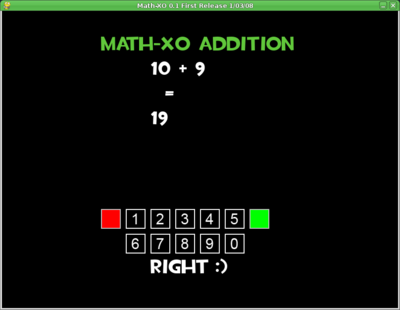
The Interface (simple art)
The menu:
In the menu, the users can switch between: addition, subtraction, multiplication and division.
The Virtual Keyboard:
There are 10 numbers on the virtual keyboard. They all contain the values that are printed on it.
The V button on my design picture gives the user input to the activity, that it can check the answer.
The X button is used to erase the given answer before using the V button.
Current Status
I'm having a functional gui made with pygame. The button collision with the mouse and the mouse clicks are working.
The rest is not done yet, because I don't have plenty of time.
Todo
- Functional Questions
V
- More OOP code
V
- Better Graphics
X
- Must work in Sugar
V almost...
- Building a menu
- Adding option bar for difficulty
Give me Suggestions
| User name | Your Suggestion | My Comment |
|---|---|---|
| test | test | test |