OLPCities/Window: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
m (Reverted edits by 89.28.127.255 (Talk); changed back to last version by Jacobolus) |
||
| (7 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
"Window" is a Class that is part of the DOM (Document Object Model). This "library" is referenced automaticaly by the browser of the OLPC station and you don't need to add anything in the program to use it. |
"Window" is a Class that is part of the DOM (Document Object Model). This "library" is referenced automaticaly by the browser of the OLPC station and you don't need to add anything in the program to use it. |
||
We are now (sept 2006) doing tests to verify all the methods and propeties of this Class that is working OK with the OLPC station. So, we have only a few elements presented here. |
|||
| ⚫ | |||
| ⚫ | |||
==Methods== |
|||
<pre> |
|||
alert(String) Look the example |
|||
prompt(String) Look the example |
|||
Example: |
|||
<html> |
|||
<head> |
|||
<script language="Javascript"> |
|||
function init(){ |
|||
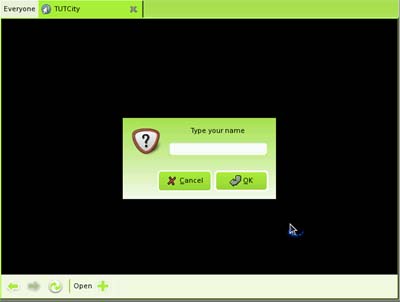
thename = window.prompt("Type your name"); |
|||
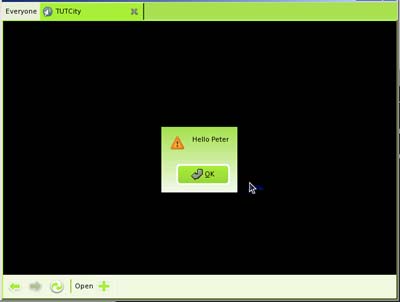
window.alert("Hello "+ thename ); |
|||
} |
|||
</script> |
|||
</head> |
|||
<title>TUTCity</title> |
|||
<center> |
|||
<body bgcolor="black" onload=init()> |
|||
</center> |
|||
</html> |
|||
</pre> |
|||
You can see the results at the OPLC emulator (version 59 of the "image") |
|||
[[Image: prompt.jpg ]] |
|||
[[Image: alert.jpg ]] |
|||
<pre> |
|||
confirm(String) Using at a test to do or not something. Look the example: |
|||
<html> |
|||
<head> |
|||
<script language="Javascript"> |
|||
function init(){ |
|||
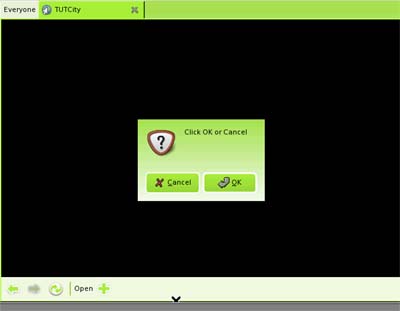
if(window.confirm("Click OK or Cancel")) window.alert("Confirmed"); |
|||
} |
|||
</script> |
|||
</head> |
|||
<title>TUTCity</title> |
|||
<center> |
|||
<body bgcolor="black" onload=init()> |
|||
</center> |
|||
</html> |
|||
</pre> |
|||
You can see the example at the OPLC emulator (version 59 of the "image") |
|||
[[Image: confirm.jpg ]] |
|||
==Properties== |
==Properties== |
||
<pre> |
<pre> |
||
| Line 11: | Line 64: | ||
</pre> |
</pre> |
||
<b>Some methods and propeties of the usual JavaScript generic API don't work at the OLPC station. By example: open() and close().</b> |
|||
[[Category:OLPCities_JavaScript_Libraries]] |
|||
Latest revision as of 16:10, 12 July 2008
"Window" is a Class that is part of the DOM (Document Object Model). This "library" is referenced automaticaly by the browser of the OLPC station and you don't need to add anything in the program to use it.
You don't need to create any object for this Class. You will use the "prefix": window to call its elements.
Methods
alert(String) Look the example
prompt(String) Look the example
Example:
<html>
<head>
<script language="Javascript">
function init(){
thename = window.prompt("Type your name");
window.alert("Hello "+ thename );
}
</script>
</head>
<title>TUTCity</title>
<center>
<body bgcolor="black" onload=init()>
</center>
</html>
You can see the results at the OPLC emulator (version 59 of the "image")
confirm(String) Using at a test to do or not something. Look the example:
<html>
<head>
<script language="Javascript">
function init(){
if(window.confirm("Click OK or Cancel")) window.alert("Confirmed");
}
</script>
</head>
<title>TUTCity</title>
<center>
<body bgcolor="black" onload=init()>
</center>
</html>
You can see the example at the OPLC emulator (version 59 of the "image")
Properties
location = String Used to call a new webpage whose address is the String
Some methods and propeties of the usual JavaScript generic API don't work at the OLPC station. By example: open() and close().