OLPCities/Using Transit: Difference between revisions
No edit summary |
m (Reverted edits by 70.66.212.54 (Talk) to last version by RafaelOrtiz) |
||
| (18 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
The sprite whose name is "Transit" is a green paralelogram that is used to link a Lot to the next Lot at East, West, North or South. Look the image (you can download and use it): |
|||
SOON |
|||
[[Image:Transit.gif]] |
|||
Like we saw at the previous lesson, when the avatar goes to a Lot he needs to know what is it's entry position and frame. We define this using a cookie whose name can be "entryt" or anyone you like (always the same, of course). |
|||
[[Image:Tut5-1.jpg ]] |
|||
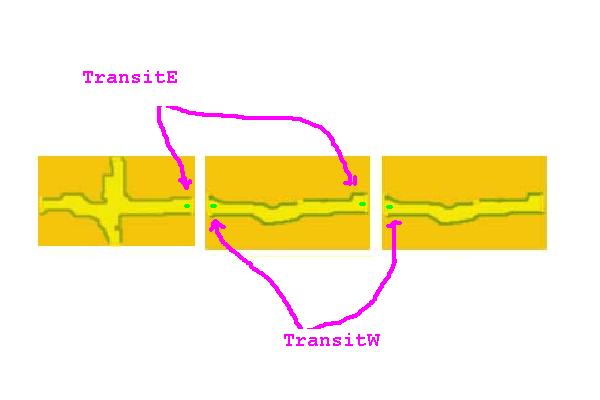
Look the figure. If the avatar is colliding against a TransitW you need to make: entryt = "E" and, at the new Lot, we will have the test: |
|||
<pre> |
|||
... |
|||
if(entryt.value=="E"){ |
|||
av.moveTo( 550,165); |
|||
av.setFrame(0); |
|||
... |
|||
</pre> |
|||
Frame 0 (zero) means tha avatar looking to west. |
|||
Sometimes the Transit only appears when the kid did some activity, at the Lot, with success. |
|||
At our exercice we have three Lots. You will go to the central and can go West or East. Take a look at the code of the central Lot: |
|||
<pre><html> |
|||
<head> |
|||
<script language="Javascript" |
|||
src="http://www.dmu.com/olpc/gamelib_core.js"></script> |
|||
<script language="Javascript" |
|||
src="http://www.dmu.com/olpc/gamelib_sprites.js"></script> |
|||
<script language="Javascript" |
|||
src="http://www.dmu.com/olpc/gamelib_keyboard.js"></script> |
|||
<script language="Javascript"> |
|||
function init(){ |
|||
Sp_linuxcompatible=true; |
|||
Gl_preloader("floorW05N07.gif"); |
|||
Gl_preloader("transit.gif"); |
|||
Gl_preloader("avat1.gif"); |
|||
entryt = new Gl_cookie("entt"); |
|||
upkey=Kb_trapkey("UP"); |
|||
downkey=Kb_trapkey("DOWN"); |
|||
rightkey=Kb_trapkey("RIGHT"); |
|||
leftkey=Kb_trapkey("LEFT"); |
|||
av=new Sp_Sprite(); |
|||
av.setImage("avat1.gif",32,32,4,2); |
|||
av.setXlimits(5,610); |
|||
av.setYlimits(5,385); |
|||
if(entryt.value=="E"){ |
|||
av.moveTo( 550,165); |
|||
av.setFrame(0); |
|||
entryt.setvalue("G"); |
|||
} |
|||
else if(entryt.value=="W"){ |
|||
av.moveTo(30,175); |
|||
av.setFrame(1); |
|||
entryt.setvalue("G"); |
|||
} |
|||
else{ |
|||
av.moveTo( 300,170); |
|||
av.setFrame(3); |
|||
} |
|||
av.setFrameByDirection(90,90,1,180,180,3,270,270,0,0,0,2); |
|||
av.setAnimation(0); |
|||
av.setZ(10); |
|||
av.collides=true; |
|||
av.useHitEvents(true); |
|||
av.setAnimationSpeed(3); |
|||
av.switchOn(); |
|||
floor=new Sp_Sprite(); |
|||
floor.setImage("floorW05N07.gif",614,390,1,1); |
|||
floor.setXlimits( 0,616); |
|||
floor.setYlimits( 0,390); |
|||
floor.setFrame(0); |
|||
floor.moveTo(0 , 0 ); |
|||
floor.setZ(5); |
|||
floor.switchOn(); |
|||
transitW=new Sp_Sprite(); |
|||
transitW.setImage("transit.gif",20,20,1,1); |
|||
transitW.setXlimits( 0,614); |
|||
transitW.setYlimits( 0,390); |
|||
transitW.setFrame(0); |
|||
transitW.moveTo(5 , 180 ); |
|||
transitW.setZ(12); |
|||
transitW.makeHard(); |
|||
transitW.switchOn(); |
|||
transitE=new Sp_Sprite(); |
|||
transitE.setImage("transit.gif",20,20,1,1); |
|||
transitE.setXlimits( 0,614); |
|||
transitE.setYlimits( 0,390); |
|||
transitE.setFrame(0); |
|||
transitE.moveTo(590 , 180 ); |
|||
transitE.setZ(12); |
|||
transitE.makeHard(); |
|||
transitE.switchOn(); |
|||
Gl_hook("timestep()"); |
|||
Gl_start(); |
|||
} |
|||
function timestep(){ |
|||
av.setSpeed(0); |
|||
av.setAnimationRepeat(0); |
|||
if(rightkey.pressed){ |
|||
av.setDir(1,0); |
|||
av.setAnimationRepeat(-1); |
|||
av.setSpeed(2); |
|||
} |
|||
else if(leftkey.pressed){ |
|||
av.setDir(-1,0); |
|||
av.setAnimationRepeat(-1); |
|||
av.setSpeed(2); |
|||
} |
|||
else if(downkey.pressed){ |
|||
av.setDir(0,1); |
|||
av.setAnimationRepeat(-1); |
|||
av.setSpeed(2); |
|||
} |
|||
else if(upkey.pressed){ |
|||
av.setDir(0,-1); |
|||
av.setAnimationRepeat(-1); |
|||
av.setSpeed(2); |
|||
} |
|||
if(av.hasHit(transitE)){ |
|||
entryt.setvalue("W"); |
|||
window.location="tut5e.html"; |
|||
} |
|||
if(av.hasHit(transitW)){ |
|||
entryt.setvalue("E"); |
|||
window.location="tut5w.html"; |
|||
} |
|||
}//timestep |
|||
</script> |
|||
</head> |
|||
<title>TUTCITY </title> |
|||
<body bgcolor="black" onload="init()" > |
|||
</html> |
|||
</pre> |
|||
Look the Lot of the exercice at our web server: [http://www.dmu.com/olpctut/tut5.html http://www.dmu.com/olpctut/tut5.html] Go to the Lots at West and East and return. |
|||
And there are also the "gates". They are links to a distant Lot or to another OLPCity. If the avatar likes to go to any other Lot, he collides with the "gateS" (a "shadow") of a "gate". Going out of a "gate" the avatar is at the generic position of a Lot. |
|||
[[Image:GateS.gif|thumb|left|GateS.gif]] |
|||
[[Image:GateG0G0I.gif|thumb|left|Gate.G0G0I.gif]] |
|||
[[Image:GateN12E04I.gif|thumb|left|Gate.N12E04I.gif]] |
|||
<center>PREVIOUS LESSON: [[OLPCities/Using Links|Using Links]]...........TOC :[[OLPCities/Tutorials|Tutorials]]..........NEXT LESSON : [[OLPCities/Using the Time-Space Portal|Using the Time-Space Portal]]</center> |
|||
[[Category:OLPCities Tutorials]] |
|||
Latest revision as of 07:13, 17 December 2008
The sprite whose name is "Transit" is a green paralelogram that is used to link a Lot to the next Lot at East, West, North or South. Look the image (you can download and use it):
Like we saw at the previous lesson, when the avatar goes to a Lot he needs to know what is it's entry position and frame. We define this using a cookie whose name can be "entryt" or anyone you like (always the same, of course).
Look the figure. If the avatar is colliding against a TransitW you need to make: entryt = "E" and, at the new Lot, we will have the test:
...
if(entryt.value=="E"){
av.moveTo( 550,165);
av.setFrame(0);
...
Frame 0 (zero) means tha avatar looking to west.
Sometimes the Transit only appears when the kid did some activity, at the Lot, with success.
At our exercice we have three Lots. You will go to the central and can go West or East. Take a look at the code of the central Lot:
<html>
<head>
<script language="Javascript"
src="http://www.dmu.com/olpc/gamelib_core.js"></script>
<script language="Javascript"
src="http://www.dmu.com/olpc/gamelib_sprites.js"></script>
<script language="Javascript"
src="http://www.dmu.com/olpc/gamelib_keyboard.js"></script>
<script language="Javascript">
function init(){
Sp_linuxcompatible=true;
Gl_preloader("floorW05N07.gif");
Gl_preloader("transit.gif");
Gl_preloader("avat1.gif");
entryt = new Gl_cookie("entt");
upkey=Kb_trapkey("UP");
downkey=Kb_trapkey("DOWN");
rightkey=Kb_trapkey("RIGHT");
leftkey=Kb_trapkey("LEFT");
av=new Sp_Sprite();
av.setImage("avat1.gif",32,32,4,2);
av.setXlimits(5,610);
av.setYlimits(5,385);
if(entryt.value=="E"){
av.moveTo( 550,165);
av.setFrame(0);
entryt.setvalue("G");
}
else if(entryt.value=="W"){
av.moveTo(30,175);
av.setFrame(1);
entryt.setvalue("G");
}
else{
av.moveTo( 300,170);
av.setFrame(3);
}
av.setFrameByDirection(90,90,1,180,180,3,270,270,0,0,0,2);
av.setAnimation(0);
av.setZ(10);
av.collides=true;
av.useHitEvents(true);
av.setAnimationSpeed(3);
av.switchOn();
floor=new Sp_Sprite();
floor.setImage("floorW05N07.gif",614,390,1,1);
floor.setXlimits( 0,616);
floor.setYlimits( 0,390);
floor.setFrame(0);
floor.moveTo(0 , 0 );
floor.setZ(5);
floor.switchOn();
transitW=new Sp_Sprite();
transitW.setImage("transit.gif",20,20,1,1);
transitW.setXlimits( 0,614);
transitW.setYlimits( 0,390);
transitW.setFrame(0);
transitW.moveTo(5 , 180 );
transitW.setZ(12);
transitW.makeHard();
transitW.switchOn();
transitE=new Sp_Sprite();
transitE.setImage("transit.gif",20,20,1,1);
transitE.setXlimits( 0,614);
transitE.setYlimits( 0,390);
transitE.setFrame(0);
transitE.moveTo(590 , 180 );
transitE.setZ(12);
transitE.makeHard();
transitE.switchOn();
Gl_hook("timestep()");
Gl_start();
}
function timestep(){
av.setSpeed(0);
av.setAnimationRepeat(0);
if(rightkey.pressed){
av.setDir(1,0);
av.setAnimationRepeat(-1);
av.setSpeed(2);
}
else if(leftkey.pressed){
av.setDir(-1,0);
av.setAnimationRepeat(-1);
av.setSpeed(2);
}
else if(downkey.pressed){
av.setDir(0,1);
av.setAnimationRepeat(-1);
av.setSpeed(2);
}
else if(upkey.pressed){
av.setDir(0,-1);
av.setAnimationRepeat(-1);
av.setSpeed(2);
}
if(av.hasHit(transitE)){
entryt.setvalue("W");
window.location="tut5e.html";
}
if(av.hasHit(transitW)){
entryt.setvalue("E");
window.location="tut5w.html";
}
}//timestep
</script>
</head>
<title>TUTCITY </title>
<body bgcolor="black" onload="init()" >
</html>
Look the Lot of the exercice at our web server: http://www.dmu.com/olpctut/tut5.html Go to the Lots at West and East and return.
And there are also the "gates". They are links to a distant Lot or to another OLPCity. If the avatar likes to go to any other Lot, he collides with the "gateS" (a "shadow") of a "gate". Going out of a "gate" the avatar is at the generic position of a Lot.