One.laptop.org: Difference between revisions
Jump to navigation
Jump to search
mNo edit summary |
No edit summary |
||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
One.l.o is a site to provide a first level of interaction for advocacy of olpc as a global concept, and how to get involved with OLPC as an organization. The site is fairly simple, with two basic flows of information (blog-page, and campaign-page) |
|||
== TODO: == |
|||
* Continue writing requirements |
|||
* Install modules: |
|||
** Nodequeue |
|||
* Create "campaign page" content type |
|||
** Large "body" field, allowing HTML |
|||
** Thumbnail image for front page display |
|||
** Description for front page display |
|||
** For the future: including a "goal" node within campaign page nodes |
|||
* Create "update" content type |
|||
** "Body field", allowing HTML |
|||
** Thumbnail image |
|||
** Description |
|||
* Create Nodequeue for front page |
|||
* Create block view from Nodequeue for front page |
|||
** Display only image (linked to node) and teaser |
|||
* Place block in front page |
|||
* How to include images from Flickr, etc? Gallery pages? |
|||
== Site team == |
|||
* Seth |
|||
* Brian |
|||
* Susan |
|||
== Planning == |
|||
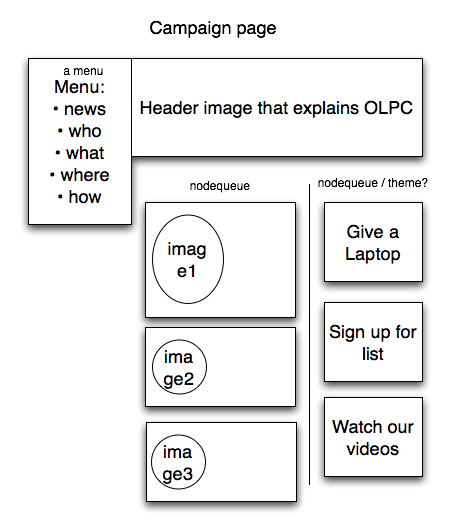
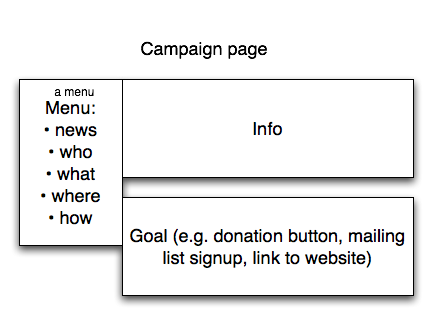
=== Diagram === |
|||
[[Image:Onedotlaptop2.png]] |
[[Image:Onedotlaptop2.png]] |
||
[[Image:Onedotlaptopcampaign.png]] |
[[Image:Onedotlaptopcampaign.png]] |
||
= Node types = |
=== Node types === |
||
* Campaign |
* Campaign |
||
* Update (news/blog) |
* Update (news/blog) |
||
= Blocks = |
=== Blocks === |
||
* Menu |
* Menu |
||
* Campaign nodequeue |
* Campaign nodequeue |
||
* Page sidebar |
* Page sidebar |
||
= Nodequeues = |
=== Nodequeues === |
||
* Campaigns (front page) |
* Campaigns (front page) |
||
[[Media:Example.ogg]] |
|||
== Notes == |
|||
:imagecache module |
|||
::generate pictures on demand |
|||
Theme suggestions |
|||
:960 (adjustable) |
|||
:zen |
|||
Latest revision as of 22:08, 18 February 2009
One.l.o is a site to provide a first level of interaction for advocacy of olpc as a global concept, and how to get involved with OLPC as an organization. The site is fairly simple, with two basic flows of information (blog-page, and campaign-page)
TODO:
- Continue writing requirements
- Install modules:
- Nodequeue
- Create "campaign page" content type
- Large "body" field, allowing HTML
- Thumbnail image for front page display
- Description for front page display
- For the future: including a "goal" node within campaign page nodes
- Create "update" content type
- "Body field", allowing HTML
- Thumbnail image
- Description
- Create Nodequeue for front page
- Create block view from Nodequeue for front page
- Display only image (linked to node) and teaser
- Place block in front page
- How to include images from Flickr, etc? Gallery pages?
Site team
- Seth
- Brian
- Susan
Planning
Diagram
Node types
- Campaign
- Update (news/blog)
Blocks
- Menu
- Campaign nodequeue
- Page sidebar
Nodequeues
- Campaigns (front page)
Notes
- imagecache module
- generate pictures on demand
Theme suggestions
- 960 (adjustable)
- zen