EASE: Difference between revisions
Oswaldopoli (talk | contribs) (→Team) |
m (Reverted edits by 194.176.176.82 (Talk) to last version by AuntiMame) |
||
| (19 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
{{Translation | lang = en | source = FACIL | version = 50391 }} |
|||
{{Olpcboxtop|toptext=[[{{PAGENAME}}|Ease]]}} |
|||
{{ OBX activity <!--|[[Image:Web.png]]-->|2=extra<!--|{{{text}}}--> }} |
|||
{{ OBX source other|[http://code.google.com/p/facilhtml/ code.google.com]|SVN}} |
|||
{{ OBX pot }} |
|||
{{ OBX team |[[NATE-LSI]]}} |
|||
<small>see more [[:Category:OBX templates|templates]] or [[OBX proposals|propose new]]</small> |
|||
{{Olpcboxbottom}} |
|||
== The Software == |
== The Software == |
||
| Line 7: | Line 17: | ||
The users don't need to be specialists in HTML language, because the tool automatically previews the page visualization, such as in a WYSIWYG environment (What You See Is What You Get). |
The users don't need to be specialists in HTML language, because the tool automatically previews the page visualization, such as in a WYSIWYG environment (What You See Is What You Get). |
||
EASE was originally developed in Java by Alexandra Camargo Alves, integrating her Master Degree in [[Escola Politécnica]] da [[Universidade de São Paulo]]. |
EASE was originally developed in [[Java]] by Alexandra Camargo Alves, integrating her Master Degree in [[Escola Politécnica]] da [[Universidade de São Paulo]]. |
||
== Screenshots == |
== Screenshots == |
||
| Line 16: | Line 26: | ||
Work screen with a HTML example page, Java version. |
Work screen with a HTML example page, Java version. |
||
== Team == |
|||
* Alexandra Camargo Alves |
|||
= NATE LSI-USP = |
|||
* [[user:Alexandremartinazzo|Alexandre Martinazzo]]<br> |
|||
* Gustavo Rocha Dias<br> |
|||
* Hernan Martinez<br> |
|||
* [[user:Joyce|Joyce Alessandra Saul]]<br> |
|||
* Irene Karaguilla Ficheman<br> |
|||
* [[user:Oswaldopoli|Oswaldo Bassani Neto]]<br> |
|||
* [[user:barbolo|Rafael Barbolo Lopes]]<br> |
|||
* Roseli de Deus Lopes<br> |
|||
== Related Links == |
== Related Links == |
||
*[[LSI]] |
* [[LSI]] |
||
* [[FACIL]] |
|||
* [[Editor Musical]] |
|||
* [[Oficina de Desenho]] |
|||
* [[LíNGUO]] |
|||
* [[Quebra-Cabeca Musical]] |
|||
* [[Jogo do Piano]] |
|||
* [[Quimera]] |
|||
== Source Codes and Projects in Development == |
|||
*[[Drawing Workshop]] |
|||
* [http://code.google.com/p/facilhtml Fácil] |
|||
* [http://code.google.com/p/editor-musical Editor Musical] |
|||
* [http://code.google.com/p/oficina Oficina de Desenho Colaborativa] |
|||
* [http://code.google.com/p/qcmusical/ Quebra Cabeça Musical] |
|||
* [http://code.google.com/p/jogodopiano Jogo do Piano] |
|||
*[[Musical Editor]] |
|||
| ⚫ | |||
*[[FACIL]] --> Portuguese version of this page |
|||
[[Category:OLPC Brazil]] |
|||
{{Activity page |
|||
|icon=Image:Web.png |
|||
|genre=General Search and Discovery |
|||
|short description=A webpage editor developed to be used by children. |
|||
|long description=It is being developed by a braziliam team created by LSI (Integrated Systems Laboratory) from USP (São Paulo University). |
|||
The idea is to make users able to create internet webpages with texts and images resources in a simple and intuitive way. |
|||
The users don't need to be specialists in HTML language, because the tool automatically previews the page visualization, such as in a WYSIWYG environment (What You See Is What You Get). |
|||
EASE was originally developed in Java by Alexandra Camargo Alves, integrating her Master Degree in Escola Politécnica da Universidade de São Paulo. |
|||
| ⚫ | |||
|contact person=NATE-LSI |
|||
|activity source=http://code.google.com/p/facilhtml/ |
|||
}} |
|||
Latest revision as of 05:54, 17 December 2008
see more templates or propose new |
The Software
FACIL is a webpage editor developed to be used by children.
It is being developed by a braziliam team created by LSI (Integrated Systems Laboratory) from USP (São Paulo University).
The idea is to make users able to create internet webpages with texts and images resources in a simple and intuitive way.
The users don't need to be specialists in HTML language, because the tool automatically previews the page visualization, such as in a WYSIWYG environment (What You See Is What You Get).
EASE was originally developed in Java by Alexandra Camargo Alves, integrating her Master Degree in Escola Politécnica da Universidade de São Paulo.
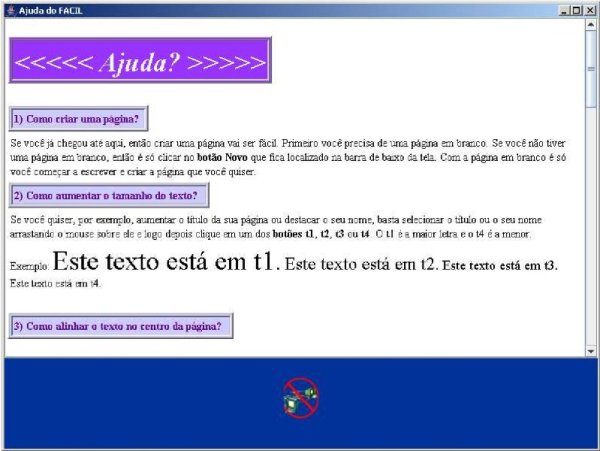
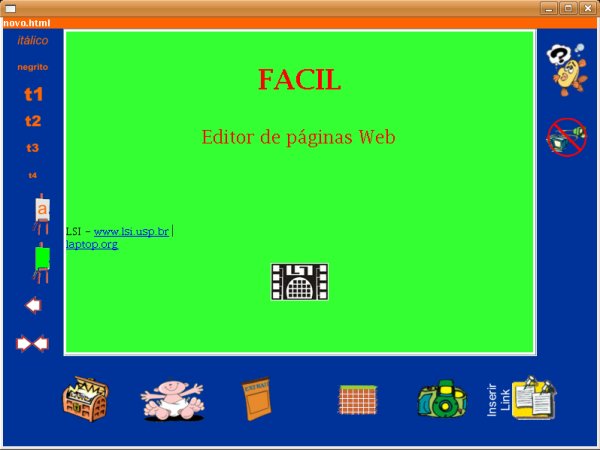
Screenshots

Work screen with a HTML example page, Java version.
NATE LSI-USP
Related Links
Source Codes and Projects in Development
Activity Summary
| Icon: | Sugar icon::Image:Web.png |
| Genre: | Activity genre::General Search and Discovery |
| Activity group: | ,|x|Activity group::x}} |
| Short description: | Short description::A webpage editor developed to be used by children. |
| Description: | [[Description::It is being developed by a braziliam team created by LSI (Integrated Systems Laboratory) from USP (São Paulo University).
The idea is to make users able to create internet webpages with texts and images resources in a simple and intuitive way. The users don't need to be specialists in HTML language, because the tool automatically previews the page visualization, such as in a WYSIWYG environment (What You See Is What You Get). EASE was originally developed in Java by Alexandra Camargo Alves, integrating her Master Degree in Escola Politécnica da Universidade de São Paulo.]] |
| Maintainers: | ,|x|Contact person::x}} |
| Repository URL: | Source code::http://code.google.com/p/facilhtml/ |
| Available languages: | ,|x|Available languages::x}} |
| Available languages (codes): | ,|x|Language code::x}} |
| Pootle URL: | |
| Related projects: | Related projects,|x|Related projects::x}} |
| Contributors: | ,|x|Team member::x}} |
| URL from which to download the latest .xo bundle | Activity bundle:: |
| Last tested version number: | |
| The releases with which this version of the activity has been tested. | ,|x|Software release::x}} |
| Development status: | |
| Ready for testing (development has progressed to the point where testers should try it out): | ,|x|Ready for testing::x}} |
| smoke tested : | |
| test plan available : | |
| test plan executed : | |
| developer response to testing : |