EASE: Difference between revisions
No edit summary |
m (Reverted edits by 194.176.176.82 (Talk) to last version by AuntiMame) |
||
| (7 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{{Translation | lang = en | source = FACIL | version = 50391 }} |
|||
chiace |
|||
{{Translations |
|||
| [[EASE|english]] / [[FACIL|português]] / [[FACIL/lang-ko|íêµì´]] |
|||
| ⚫ | |||
{{Olpcboxtop|toptext=[[{{PAGENAME}}|Ease]]}} |
|||
{{Status box |
|||
{{ OBX activity <!--|[[Image:Web.png]]-->|2=extra<!--|{{{text}}}--> }} |
|||
|icon= |
|||
| ⚫ | |||
|activity=FACIL |
|||
{{ OBX pot }} |
|||
|status= |
|||
{{ OBX team |[[NATE-LSI]]}} |
|||
|version= |
|||
<small>see more [[:Category:OBX templates|templates]] or [[OBX proposals|propose new]]</small> |
|||
|base=None |
|||
{{Olpcboxbottom}} |
|||
| ⚫ | |||
|l10n= |
|||
|contributors=[[NATE-LSI]] |
|||
}} |
|||
== The Software == |
== The Software == |
||
FACIL is a webpage editor developed to be used by children.<br> |
FACIL is a webpage editor developed to be used by children.<br> |
||
It is being developed by a braziliam team created by [[LSI]] (Integrated Systems Laboratory) from USP ( |
It is being developed by a braziliam team created by [[LSI]] (Integrated Systems Laboratory) from USP (São Paulo University).<br> |
||
The idea is to make users able to create internet webpages with texts and images resources in a simple and intuitive way. |
The idea is to make users able to create internet webpages with texts and images resources in a simple and intuitive way. |
||
The users don't need to be specialists in HTML language, because the tool automatically previews the page visualization, such as in a WYSIWYG environment (What You See Is What You Get). |
The users don't need to be specialists in HTML language, because the tool automatically previews the page visualization, such as in a WYSIWYG environment (What You See Is What You Get). |
||
EASE was originally developed in [[Java]] by Alexandra Camargo Alves, integrating her Master Degree in [[Escola |
EASE was originally developed in [[Java]] by Alexandra Camargo Alves, integrating her Master Degree in [[Escola Politécnica]] da [[Universidade de São Paulo]]. |
||
== Screenshots == |
== Screenshots == |
||
| Line 41: | Line 35: | ||
* [[Editor Musical]] |
* [[Editor Musical]] |
||
* [[Oficina de Desenho]] |
* [[Oficina de Desenho]] |
||
* [[ |
* [[LíNGUO]] |
||
* [[Quebra-Cabeca Musical]] |
* [[Quebra-Cabeca Musical]] |
||
* [[Jogo do Piano]] |
* [[Jogo do Piano]] |
||
| Line 47: | Line 41: | ||
== Source Codes and Projects in Development == |
== Source Codes and Projects in Development == |
||
* [http://code.google.com/p/facilhtml |
* [http://code.google.com/p/facilhtml Fácil] |
||
* [http://code.google.com/p/editor-musical Editor Musical] |
* [http://code.google.com/p/editor-musical Editor Musical] |
||
* [http://code.google.com/p/oficina Oficina de Desenho Colaborativa] |
* [http://code.google.com/p/oficina Oficina de Desenho Colaborativa] |
||
* [http://code.google.com/p/qcmusical/ Quebra |
* [http://code.google.com/p/qcmusical/ Quebra Cabeça Musical] |
||
* [http://code.google.com/p/jogodopiano Jogo do Piano] |
* [http://code.google.com/p/jogodopiano Jogo do Piano] |
||
| Line 56: | Line 50: | ||
[[Category:Software ideas]] |
[[Category:Software ideas]] |
||
[[Category:OLPC Brazil]] |
[[Category:OLPC Brazil]] |
||
{{Activity page |
|||
|icon=Image:Web.png |
|||
|genre=General Search and Discovery |
|||
|short description=A webpage editor developed to be used by children. |
|||
|long description=It is being developed by a braziliam team created by LSI (Integrated Systems Laboratory) from USP (São Paulo University). |
|||
The idea is to make users able to create internet webpages with texts and images resources in a simple and intuitive way. |
|||
The users don't need to be specialists in HTML language, because the tool automatically previews the page visualization, such as in a WYSIWYG environment (What You See Is What You Get). |
|||
EASE was originally developed in Java by Alexandra Camargo Alves, integrating her Master Degree in Escola Politécnica da Universidade de São Paulo. |
|||
|contact person=NATE-LSI |
|||
|activity source=http://code.google.com/p/facilhtml/ |
|||
| ⚫ | |||
Latest revision as of 05:54, 17 December 2008
see more templates or propose new |
The Software
FACIL is a webpage editor developed to be used by children.
It is being developed by a braziliam team created by LSI (Integrated Systems Laboratory) from USP (São Paulo University).
The idea is to make users able to create internet webpages with texts and images resources in a simple and intuitive way.
The users don't need to be specialists in HTML language, because the tool automatically previews the page visualization, such as in a WYSIWYG environment (What You See Is What You Get).
EASE was originally developed in Java by Alexandra Camargo Alves, integrating her Master Degree in Escola Politécnica da Universidade de São Paulo.
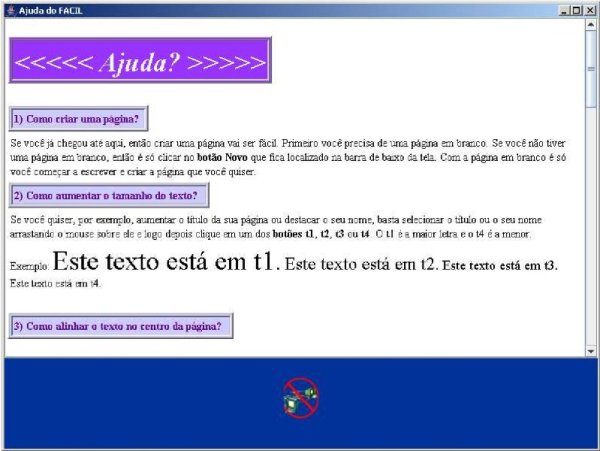
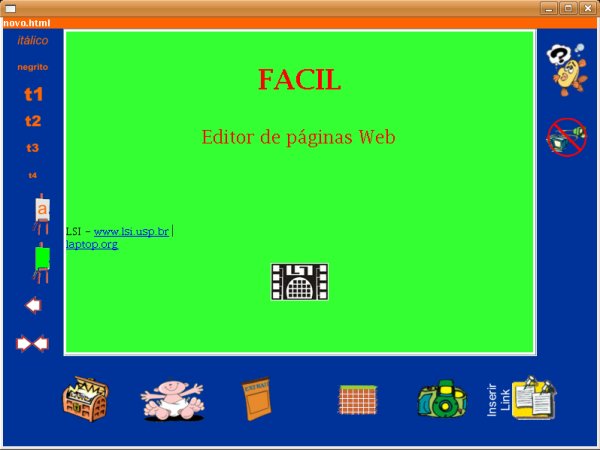
Screenshots

Work screen with a HTML example page, Java version.
NATE LSI-USP
Related Links
Source Codes and Projects in Development
Activity Summary
| Icon: | Sugar icon::Image:Web.png |
| Genre: | Activity genre::General Search and Discovery |
| Activity group: | ,|x|Activity group::x}} |
| Short description: | Short description::A webpage editor developed to be used by children. |
| Description: | [[Description::It is being developed by a braziliam team created by LSI (Integrated Systems Laboratory) from USP (São Paulo University).
The idea is to make users able to create internet webpages with texts and images resources in a simple and intuitive way. The users don't need to be specialists in HTML language, because the tool automatically previews the page visualization, such as in a WYSIWYG environment (What You See Is What You Get). EASE was originally developed in Java by Alexandra Camargo Alves, integrating her Master Degree in Escola Politécnica da Universidade de São Paulo.]] |
| Maintainers: | ,|x|Contact person::x}} |
| Repository URL: | Source code::http://code.google.com/p/facilhtml/ |
| Available languages: | ,|x|Available languages::x}} |
| Available languages (codes): | ,|x|Language code::x}} |
| Pootle URL: | |
| Related projects: | Related projects,|x|Related projects::x}} |
| Contributors: | ,|x|Team member::x}} |
| URL from which to download the latest .xo bundle | Activity bundle:: |
| Last tested version number: | |
| The releases with which this version of the activity has been tested. | ,|x|Software release::x}} |
| Development status: | |
| Ready for testing (development has progressed to the point where testers should try it out): | ,|x|Ready for testing::x}} |
| smoke tested : | |
| test plan available : | |
| test plan executed : | |
| developer response to testing : |