EASE: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
m (Reverted edits by 222.86.132.20 (Talk); changed back to last version by Php5) |
||
| Line 1: | Line 1: | ||
chiace |
|||
{{Translations |
{{Translations |
||
| [[EASE|english]] / [[FACIL| |
| [[EASE|english]] / [[FACIL|português]] / [[FACIL/lang-ko|한국어]] |
||
}} |
}} |
||
| Line 18: | Line 17: | ||
FACIL is a webpage editor developed to be used by children.<br> |
FACIL is a webpage editor developed to be used by children.<br> |
||
It is being developed by a braziliam team created by [[LSI]] (Integrated Systems Laboratory) from USP ( |
It is being developed by a braziliam team created by [[LSI]] (Integrated Systems Laboratory) from USP (São Paulo University).<br> |
||
The idea is to make users able to create internet webpages with texts and images resources in a simple and intuitive way. |
The idea is to make users able to create internet webpages with texts and images resources in a simple and intuitive way. |
||
The users don't need to be specialists in HTML language, because the tool automatically previews the page visualization, such as in a WYSIWYG environment (What You See Is What You Get). |
The users don't need to be specialists in HTML language, because the tool automatically previews the page visualization, such as in a WYSIWYG environment (What You See Is What You Get). |
||
EASE was originally developed in [[Java]] by Alexandra Camargo Alves, integrating her Master Degree in [[Escola |
EASE was originally developed in [[Java]] by Alexandra Camargo Alves, integrating her Master Degree in [[Escola Politécnica]] da [[Universidade de São Paulo]]. |
||
== Screenshots == |
== Screenshots == |
||
| Line 41: | Line 40: | ||
* [[Editor Musical]] |
* [[Editor Musical]] |
||
* [[Oficina de Desenho]] |
* [[Oficina de Desenho]] |
||
* [[ |
* [[LíNGUO]] |
||
* [[Quebra-Cabeca Musical]] |
* [[Quebra-Cabeca Musical]] |
||
* [[Jogo do Piano]] |
* [[Jogo do Piano]] |
||
| Line 47: | Line 46: | ||
== Source Codes and Projects in Development == |
== Source Codes and Projects in Development == |
||
* [http://code.google.com/p/facilhtml |
* [http://code.google.com/p/facilhtml Fácil] |
||
* [http://code.google.com/p/editor-musical Editor Musical] |
* [http://code.google.com/p/editor-musical Editor Musical] |
||
* [http://code.google.com/p/oficina Oficina de Desenho Colaborativa] |
* [http://code.google.com/p/oficina Oficina de Desenho Colaborativa] |
||
* [http://code.google.com/p/qcmusical/ Quebra |
* [http://code.google.com/p/qcmusical/ Quebra Cabeça Musical] |
||
* [http://code.google.com/p/jogodopiano Jogo do Piano] |
* [http://code.google.com/p/jogodopiano Jogo do Piano] |
||
Revision as of 20:35, 30 September 2007
| FACIL | |
| [[Image:|center]] | |
| Status: | |
| Version: | |
| Base: | None |
| Source: | here |
| l10n: | |
| Contributors | |
| NATE-LSI | |
The Software
FACIL is a webpage editor developed to be used by children.
It is being developed by a braziliam team created by LSI (Integrated Systems Laboratory) from USP (São Paulo University).
The idea is to make users able to create internet webpages with texts and images resources in a simple and intuitive way.
The users don't need to be specialists in HTML language, because the tool automatically previews the page visualization, such as in a WYSIWYG environment (What You See Is What You Get).
EASE was originally developed in Java by Alexandra Camargo Alves, integrating her Master Degree in Escola Politécnica da Universidade de São Paulo.
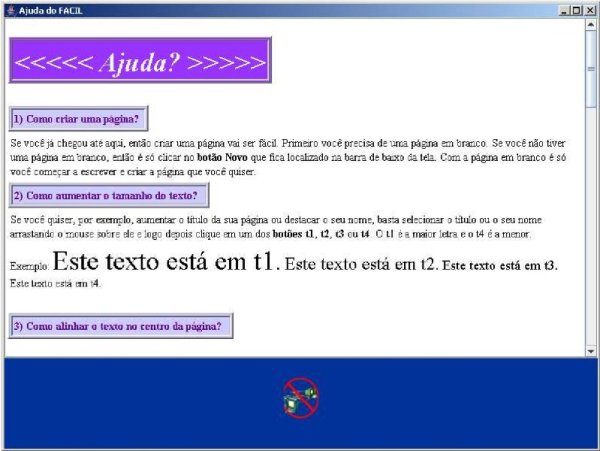
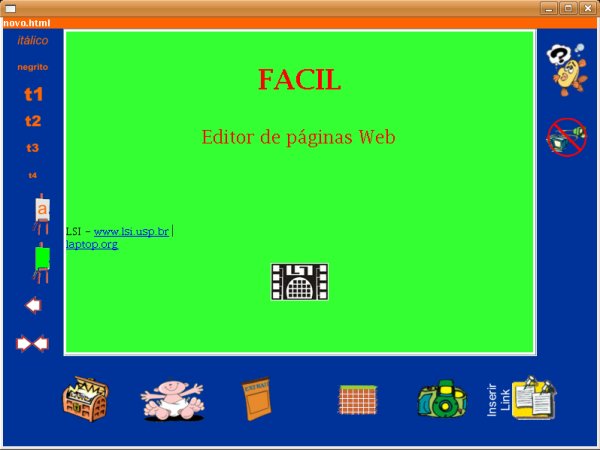
Screenshots

Work screen with a HTML example page, Java version.