OLPC Human Interface Guidelines/lang-es: Difference between revisions
m (translation template) |
(sync'ed with version [ID#32370] - inserting link to new page Toolbars) |
||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
<div style="background-color: #F5F5F5;"> |
<div style="background-color: #F5F5F5;"> |
||
{{OLPC}} [[Category:Sugar]] |
{{OLPC}} [[Category:Sugar]] |
||
| ⚫ | |||
{{Translated Page |
|||
| ⚫ | |||
| version_http = http://wiki.laptop.org/index.php?title=OLPC_Human_Interface_Guidelines&oldid=24031 |
|||
| diff_http = http://wiki.laptop.org/index.php?title=OLPC_Human_Interface_Guidelines&diff=current&oldid=24031 |
|||
}} |
|||
<div style="margin: 20px; font-size: 85%;"> |
<div style="margin: 20px; font-size: 85%;"> |
||
'''NOTA:''' La traduccion no esta finalizada. No solo por razones obvias (el [[OLPC Human Interface Guidelines|documento en ingles]] aun esta incompleto), sino porque el texto es un primer borrador. Faltan un par de iteraciones para garantizar su fidelidad (por eso se conserva el texto original en ingles). Por el momento, tomenlo como un pantallazo, y ante cualquier duda pueden o bien consultar el texto original, la pagina en ingles, o dejar comentarios en las paginas apropiadas de discusion. |
|||
'''ADVERTENCIA:''' No se garantiza (por el momento) la fidelidad del texto traducido. Ante cualquier duda, consulte la version en ingles. |
|||
'''WARNING:''' This is an on-going translation - (currently) we don´t guarantee its accuracy. If in doubt, verify the original in English. |
|||
<table cellpadding=1 cellspacing=1 style="border-collapse: collapse; background: #f5f5f5;"> |
<table cellpadding=1 cellspacing=1 style="border-collapse: collapse; background: #f5f5f5;"> |
||
| Line 71: | Line 74: | ||
<td style="border: 1px #666 solid; padding: inherit;">[[OLPC Human Interface Guidelines/The Sugar Interface/Colors/lang-es|{{:OLPC Human Interface Guidelines/The Sugar Interface/Colors/lang-es/title}}]]</td> |
<td style="border: 1px #666 solid; padding: inherit;">[[OLPC Human Interface Guidelines/The Sugar Interface/Colors/lang-es|{{:OLPC Human Interface Guidelines/The Sugar Interface/Colors/lang-es/title}}]]</td> |
||
<td style="border: 1px #666 solid; padding: inherit;">[[OLPC Human Interface Guidelines/The Sugar Interface/Text and Fonts/lang-es|{{:OLPC Human Interface Guidelines/The Sugar Interface/Text and Fonts/lang-es/title}}]]</td> |
<td style="border: 1px #666 solid; padding: inherit;">[[OLPC Human Interface Guidelines/The Sugar Interface/Text and Fonts/lang-es|{{:OLPC Human Interface Guidelines/The Sugar Interface/Text and Fonts/lang-es/title}}]]</td> |
||
<td style="border: 1px #666 solid; padding: inherit;">[[OLPC Human Interface Guidelines/The Sugar Interface/Toolbars/lang-es|{{:OLPC Human Interface Guidelines/The Sugar Interface/Toolbars/lang-es/title}}]]</td> |
|||
<td style="border: 1px #666 solid; padding: inherit;">[[OLPC Human Interface Guidelines/The Sugar Interface/Rollovers/lang-es|{{:OLPC Human Interface Guidelines/The Sugar Interface/Rollovers/lang-es/title}}]]</td> |
<td style="border: 1px #666 solid; padding: inherit;">[[OLPC Human Interface Guidelines/The Sugar Interface/Rollovers/lang-es|{{:OLPC Human Interface Guidelines/The Sugar Interface/Rollovers/lang-es/title}}]]</td> |
||
<td style="border: 1px #666 solid; padding: inherit;">[[OLPC Human Interface Guidelines/The Sugar Interface/Controls/lang-es|{{:OLPC Human Interface Guidelines/The Sugar Interface/Controls/lang-es/title}}]]</td> |
<td style="border: 1px #666 solid; padding: inherit;">[[OLPC Human Interface Guidelines/The Sugar Interface/Controls/lang-es|{{:OLPC Human Interface Guidelines/The Sugar Interface/Controls/lang-es/title}}]]</td> |
||
Latest revision as of 00:41, 10 April 2007
| Traducción de OLPC Human Interface Guidelines | original |
| english | español | 日本語 | 한국어 | नेपाली | português +/- | cambios |
NOTA: La traduccion no esta finalizada. No solo por razones obvias (el documento en ingles aun esta incompleto), sino porque el texto es un primer borrador. Faltan un par de iteraciones para garantizar su fidelidad (por eso se conserva el texto original en ingles). Por el momento, tomenlo como un pantallazo, y ante cualquier duda pueden o bien consultar el texto original, la pagina en ingles, o dejar comentarios en las paginas apropiadas de discusion.
ADVERTENCIA: No se garantiza (por el momento) la fidelidad del texto traducido. Ante cualquier duda, consulte la version en ingles.
WARNING: This is an on-going translation - (currently) we don´t guarantee its accuracy. If in doubt, verify the original in English.
Introducción
Quien Debería Leer Este Documento
Estos lineamientos tienen como audiencia primaria a los desarrolladores que están construyendo herramientas para la laptop OLPC. Proporciona una visión en profundidad de varias características de Sugar, la interfaz de usuario de la laptop, y se enfoca en aquellas partes de la IU (Interfaz de Usuario - user interface) que afectan directamente al desarrollo de software y las maneras bajo las cuales las aplicaciones, presentadas como "actividades," interactúan con el sistema operativo.
These guidelines are targeted primarily at developers who are building tools for the OLPC laptop. They provide an in-depth view of the various features of Sugar, the laptop user interface, and focus closely on the parts of the UI that pertain directly to software development and the ways in which applications, presented as "activities," interact with the operating system.
Dado que estos lineamientos buscan dar una visión amplia de la interfaz de usuario, estas páginas deberían ser también de interés general. Esperamos que las descripciones de los elementos de la IU, particularmente en la sección Experimentando la Laptop, satisfagan el interés de todos aquellos que desean entender mejor al proyecto y sus objetivos.
However, as these guidelines are intended to provide a comprehensive overview of the user interface, these pages should also be of general interest. Hopefully the descriptions of the various UI elements, particularly in the Laptop Experience section, will quench the thirst of all who want to better understand the project and its goals.
Cómo Leer Este Documento
Sin lugar a dudas, muchos de los que han llegado a esta página han leído previamente cuando menos una guía de directrices de desarrollo de una interfaz humano/computadora. Sin embargo, recomendamos enfáticamente leer el contenido de este documento en su totalidad. Muchos de los términos incluidos les resultarán bastante familiares. Les solicitamos encarecidamente que de todos modos los revisen, dado que nuestro enfoque a la experiencia del usuario difiere de los modelos tradicionales. Con lo cual este documento puede introducir ideas poco comunes respecto a términos de otro modo familiares que deberán considerarse a lo largo del desarrollo.
Undoubtedly, many who have made it to this page have read at least one set of human-interface guidelines in the past. Nonetheless, we strongly request that you read the content of this document in full. Many of the terms contained within will be quite familiar to you. We urge you to review them anyway, since our approach to the user experience shifts away from some traditional models. As such, this document may introduce some unfamiliar ideas around such otherwise familiar terms that you should consider throughout development.
Aunque le urgimos a leer el documento en su totalidad de principio a fin al menos una vez, el uso frecuente de enlaces internos y externos en el hipertexto permiten su examen a voluntad. Esperamos que esto haga posible el re-visitar partes de la guía de manera rápida y fácil, permitiendo un desplazamiento natural a través de los detalles de su interés. Adicionalmente, el documento posee una estructura de tres capas—documento, capítulo y páginas. Son libres de ver el documento en su totalidad de modo somero o de imprimir una copia, o usar la navegación provista para ir a un capítulo o páginas por vez.
While we would urge you to read this document once from start to finish, extensive use of both internal and external hyperlinking allows you to peruse its contents at will. Hopefully this will make revisiting particular parts of the guidelines quick and easy, and will allow you to move naturally through the details that pertain most to you. Additionally, the document has been laid out in a 3-tier structure — document, chapters, and pages. Feel free to view the document in full to get a broad picture or to print a hardcopy, or use the integrated navigation to move through one chapter or page at a time.
| Referencias API |
|---|
| Constantemente aparecen referencias relacionadas a la API. |
| API Reference |
|---|
| Inline references to related APIs appear throughout. |
Adicionalmente, y siempre que lo consideramos relevante, incluimos enlaces a las APIs con el objetivo de marcar con mayor claridad la relación entre diseño y desarrollo. Aprovéchenlo mientras desarrollan para las laptops.
Additionally, where relevant we have included links to the APIs in order to make the relationship between design and implementation clearer. Please take advantage of this as you develop for the laptops.
Brindando Comentarios / Feedback
Este documento permanece en un estado de cambio constante a medida que el proyecto avanza. Valoramos cualquier comentario que pueda tener, y pedimos que compartan cualquier idea o sugerencia por medio de las páginas de discussion. Las discusiones deben corresponderse con cada capa del documento; los comentarios específicos deberían ir en su discusión correspondiente. Para comentarios más generales, se pueden utilizar las páginas del capítulo o de la guía en general. Los links a las páginas de discusión se encuentran en los encabezados de cada sección.
This document remains in constant flux as the project moves forward. We value any feedback that you might have, and would ask that you share any thoughts and suggestions via the talk pages. Discussions surround each tier of the document; if you have specific comments, please post them in the discussion for the corresponding page. For more general comments, feel free to use the talk pages at the chapter level or for the HIG as a whole. Links to the talk pages reside next to the section headers.
Ideas Centrales
Actividades, No Aplicaciones
En esta laptop no existen aplicaciones de software en el sentido tradicional. La laptop enfoca a los chicos en "actividades." Esto es más que una diferencia de nombres; ya que representa la cualidad intrínseca que esperamos sea la experiencia educativa que tengan los chicos cuando usen la laptop. Una actividad se diferencia de una aplicación en su foco—de colaboración y expresión—y su realización—a diario e iterativo.
There are no software applications in the traditional sense on the laptop. The laptop focuses children around "activities." This is more than a new naming convention; it represents an intrinsic quality of the learning experience we hope the children will have when using the laptop. Activities are distinct from applications in their foci—collaboration and expression—and their implementation—journaling and iteration.
Presencia es estar Siempre Presente
Todos poseemos el potencial de ser alumno y maestro. Hemos decidido hacer de la colaboración el elemento central en el uso de la laptop para efectivizar dicho potencial. La presencia de otros miembros de la comunidad educativa incentivará a los chicos a hacerse responsables del aprendizaje de otros tanto como del suyo propio. El intercambio de ideas entre pares no solo hace al proceso de aprender más dinámico y motivante sino que también estimula el pensamiento crítico. Esperamos favorecer y promover este tipo de interacciones con las laptops.
Everyone has the potential for being both a learner and a teacher. We have chosen to put collaboration at the core of the user experience in order to realize this potential. The presence of other members of the learning community will encourage children to take responsibility for others' learning as well as their own. The exchange of ideas amongst peers can both make the learning process more engaging and stimulate critical thinking skills. We hope to encourage these types of social interaction with the laptops.
Con el objetivo de proveer un ambiente colaborativo de aprendizaje es que las laptops utilizan un red de tipo malla que interconecta a todas las laptops a su alcance. Utilizando dicha conectividad, cada actividad tiene el potencial de ser una actividad en la malla. Buscamos a que todas las actividades aprovechen la malla; una actividad que no la utilice quizás debería repensarse en términos de la conectividad. Por ejemplo, consideremos la actividad de browsear o navegar la red—una actividad ya en la laptop. Usualmente uno navega de forma aislada, quizás enviando a un amigo un link o enlace favorito oportunísticamente. En la laptop, sin embargo, la capacidad integrada de compartir enlaces transforma un acto solitario en una colaboración grupal. En lo posible, todas las actividades deben integrarse a la malla y focalizarse en facilitar el proceso colaborativo.
In order to facilitate a collaborative learning environment, the laptops employ a mesh network that interconnects all laptops within range. By exploiting this connectivity, every activity has the potential to be a networked activity. We aspire that all activities take advantage of the mesh; any activity that is not mesh-aware should perhaps be rethought in light of connectivity. As an example, consider the web-browsing activity bundled with the laptop distribution. Normally one browses in isolation, perhaps on occasion sending a friend a favorite link. On the laptop, however, a link-sharing feature integrated into the browser activity transforms the solitary act of web-surfing into a group collaboration. Where possible, all activities should embrace the mesh and place strong focus on facilitating such collaborative processes.
Herramientas para la Expresión
Partiendo de la premisa de que queremos que la gente use lo que ya conoce para conectarlo con nuevo conocimiento, nuestro enfoque pasa por pensar, expresar y comunicarse con tecnología. La laptop es la "cosa junto a la cual se piensa"; esperamos lograr que la actividad primaria de los chicos consista en la expresión creativa, cualquiera sea la forma que adpte. Por lo tanto, la mayoría de las actividades se concentrarán de algún tipo de objeto, ya sea un dibujo, una canción, un cuento, un juego o un programa. En un cambio más de terminología para describir el experimentar con la laptop, nos referimos a objetos en vez de archivos como la cosa o forma primaria de expresión creativa.
Starting from the premise that we want to make use of what people already know in order to make connections to new knowledge, our approach focuses on thinking, expressing, and communicating with technology. The laptop is a "thing to think with"; we hope to make the primary activity of the children one of creative expression, in whatever form that might take. Thus, most activities will focus on the creation of some type of object, be it a drawing, a song, a story, a game, or a program. In another shift in the language used to describe the user experience, we refer to objects rather than files as the primary stuff of creative expression.
Como la mayor parte de los desarrolladores de software concordarán, la mejor manera de aprender a escribir un programa es escribiéndolo, o quizás enseñándole a alguien a hacerlo; estudiar la sintaxis puede ser útil, pero no enseña cómo codificar. Esperamos aplicar el principio de "aprender haciendo" a todo tipo de creación, ej: incitamos a componer música en vez de bajar música. También incitamos a los chicos a participar en procesos colaborativos de crítica sobre sus realizaciones y a iterar sobre ellas.
As most software developers would agree, the best way to learn how to write a program is to write one, or perhaps teach someone else how to do so; studying the syntax of the language might be useful, but it doesn't teach one how to code. We hope to apply this principle of "learn through doing" to all types of creation, e.g., we emphasise composing music over downloading music. We also encourage the children to engage in the process of collaborative critique of their expressions and to iterate upon this expression as well.
Al enfocar el sistema de archivos de esta laptop hacia los objetos, le permite desarrollar mejores metáforas del mundo real: en vez de un archivo de sonido, se tiene al propio sonido; en vez de un archivo de texto, un cuento. Para poder soportar este concepto, los desarrolladores de actividades pueden definir tipos de objetos y asociarles iconos para representarlos.
The objectification of the traditional filesystem speaks more directly to real-world metaphors: instead of a sound file, we have an actual sound; instead of a text file, a story. In order to support this concept, activity developers may define object types and associated icons to represent them.
Diario
El concepto de Diario, una documentación escrita de los eventos cotidianos, es algo que entienden todas las culturas, con algunas diferencias. Típicamente un diario relata las actividades llevadas a cabo a lo largo de un día. Hemos decidido adaptar la metáfora del diario al sistema de archivos como el enfoque básico de organización. Si bien la implementación de dicho sistema de archivos no difiere significativamente de sus pares en los sistemas operativos contemporáneos, tiene bastante menos relevancia que la abstracción del diario en sí misma.
The concept of the Journal, a written documentation of everyday events, is generally understood, albeit in various forms across cultures. A journal typically chronicles the activities one has done throughout the day. We have chosen to adopt a journal metaphor for the filesystem as our basic approach to file organization. While the underlying implementation of such a filesystem does not differ significantly from some of those in contemporary operating systems, it also holds less importance than the journal abstraction itself.
En su núcleo, el concepto de diario encarna la idea de que el sistema de archivos registra la historia de lo que ha hecho el chico, o más específicamente, las actividades en las que ha participado. Su función como depósito de los objetos creados mientras se realizaban las actividades es secundaria, aunque importante. El Diario se presta de forma natural a una organización cronológica (aunque también puede marcarse, recorrerse y ordenarse de varias formas). Como registro de las cosas que el chico ha hecho—no solamente las cosas que el chico ha guardado—la lectura del Diario se parecerá mucho a una carpeta o anotador con la historia de las interacciones de éste con la máquina y sus compañeros. El Diario combina anotaciones creadas explícitamente por el chico con otras creadas implícitamente por su participación en actividades; los desarrolladores deben pensar cuidadosamente cómo se integra una actividad al Diario, mucho más que con un sistema de archivos tradicional que funciona de manera independiente de las aplicaciones. Las actividades, los objetos y las formas de registrar deben integrarse íntimamente para crear un tipo de experiencia diferente a la de cualquier otra computadora.
At its core, our journal concept embodies the idea that the filesystem records a history of the things a child has done, or, more specifically, the activities a child has participated in. Its function as the store of the objects created while performing those activities is secondary, although also important. The Journal naturally lends itself to a chronological organization (although it can be tagged, searched, and sorted by a variety of means). As a record of things a child has done—not just the things a child has saved—the Journal will read much like a portfolio or scrapbook history of the child's interactions with the machine and also with peers. The Journal combines entries explicitly created by the children with those which are implicitly created through participation in activities; developers must think carefully about how an activity integrates with the Journal more so than with a traditional filesystem that functions independently of an application. The activities, the objects, and the means of recording all tightly integrate to create a different kind of computer experience.
Fundamentos del Diseño
Conocer la Audiencia
Novatos
El objetivo de la OLPC es proveer a los chicos con las oportunidades de explorar, experimentar y expresarse. Muchos chicos que carecen de dichas oportunidades han tenido poco o ningún acceso a computadoras, y por lo tanto no estarán familiarizados con la laptop ni sabrán cómo interactuar con ella. Esto sin duda tendrá un impacto en algunos aspectos de desarrollo de las actividades. Por un lado, implica que los desarrolladores deben enfocar sus energías en lograr interfaces explorables, totalmente intuitivas, y en construir metáforas que refuercen y clarifiquen la interfaz. Por otro lado, dado que la laptop será la primera experiencia con computadoras para muchos chicos, las actividades no necesitan ser copias fieles de comportamientos o expectativas anteriores. Esto da a los desarrollares la libertad de innovar.
The goal of OLPC is to provide children with new opportunities to explore, experiment, and express themselves. Many children in need of such opportunities have previously had little or no access to computing, and so will be unfamiliar with the laptop and how to interact with it. This will undoubtedly have effects on some aspects of activity development. On the one hand, it means that developers must focus energy into making interfaces discoverable, wholly intuitive, and building metaphors that strengthen and clarify the interface. On the other hand, since the laptop will be the first experience of computing for many children, activities do not have to be overly true to legacy behaviors or expectations. This frees developers to innovate.
Jóvenes
Muchos de los chicos que recibirán las laptops tendrán apenas cinco o seis años; otros estarán en plena adolescencia. Además, aquellos que las reciban a una edad temprana continuarán usándolas a lo largo de su educación. Por lo tanto es importante desarrollar las actividades en manera que resulten adecuadas para varias edades.
Many of the children receiving laptops will be as young as five or six; others will be in their mid teenage years. Additionally, those that receive them at a young age will continue to use them throughout their education. Therefore, it is important to develop activities in ways that scale well across age levels.
Internacional
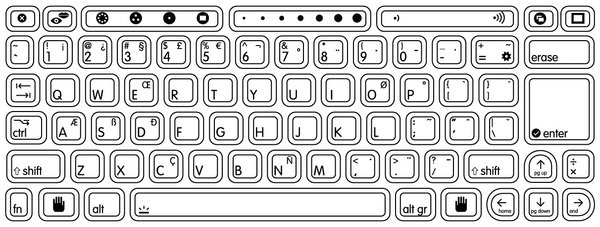
La iniciativa OLPC, por su naturaleza, requiere del compromiso y la participación internacionales. Los desarrolladores deben tener en mente el amplio rango de culturas e idiomas que las laptops deben abarcar. En particular, las actividades no deben depender de iconos y formas de pensamiento occidentales, sino que dentro de lo posible, deberán abstraerse a un nivel familiar para la humanidad en general. Por ejemplo, consideremos el botón de la cámara del teclado. Aunque uno tenga la tentación de etiquetar dicha tecla con una pequeña imagen de una cámara y un lente, el gráfico de un ojo remite directamente a nuestra capacidad visual humana, proporcionando así un icono multi-cultural que representa la capacidad de la computadora de capturar aquello que ve.
The OLPC initiative, by its nature, requires international involvement and participation. Developers must keep in mind the broad range of cultures and languages that the laptops must transcend. In particular, activities should not depend on western icons and modes of thinking, but should abstract ideas to a level that would be familiar to humankind in general, where possible. For instance, consider the camera button on the keyboard. Though one might be inclined to label this key with a small image of a camera and lens, the eye graphic speaks directly to our human capacity for vision, providing a cross-cultural icon that represents the computer's ability to capture what it sees.
Principios Claves del Diseño
Piso bajo, sin techo: esta mantra deberá guiar todos los esfuerzos de desarrollo para la OLPC. Todas las actividades e interfaces deben diseñarse de modo tal que resulten lo más simples e intuitivas posibles para usuarios de todas las edades, nacionalidades y niveles de experiencia con computadoras. Al mismo tiempo, tampoco deseamos imponer limitantes innecesarias en el software. En cambio, esperamos crear una plataforma adecuada para cualquier tipo de expresión creativa que provea un piso bajo al no experimentado, pero que al mismo tiempo no imponga un techo para los que lo sean. Esta es una meta digna, pero que requerirá de un esfuerzo genuino por parte de los desarrolladores, que deberán incorporar muchos aspectos al momento de diseñar. Los siguientes puntos son una lista inicial (incompleta) de tales consideraciones.
Low floor, no ceiling: this mantra should guide your development efforts for OLPC. All activities and interfaces should be designed in such a way as to be simple and intuitive to users of all age groups, nationalities, and levels of computer experience. At the same time, we don't wish to impose unnecessary limitations on the software either. Instead, we hope to create a platform suitable for all kinds of creative expression which provides a low floor to the inexperienced, but doesn't impose a ceiling upon those who are. This is a worthy goal, but will require a genuine effort on the part of developers, who must take many aspects of design into account. The following list, while certainly not comprehensive, provides a starting point for such considerations.
Rendimiento
La laptop de la OLPC rompe con la tendencia de "más, más rápido, más pesado"; pretendemos proporcionar una computadora diseñada para satisfacer las necesidades de los chicos dentro del contexto de su aprendizaje, no las necesidades de hiper-juegos o aplicaciones de oficina. Estamos trabajando dentro de ciertas restricciones de costo de componentes, robustez y consumo energético. Para satisfacerlas, hemos optado por memoria flash NAND en vez de un disco rígido y unos modestos 256MiB (Por favor vean Especificación de hardware). Por lo tanto, los desarrolladores deben hacer todos los esfuerzos a su alcance para que el código que escriban resulte en el menor consumo de memoria posible.
Dada la inexistencia de espacio de memoria virtual (swap) en la laptop, sólo podrán ejecutarse simultáneamente un número limitado de actividades ; la IU de Sugar presenta estos detalles a los chicos. La pantalla o vista del Hogar muestra un anillo de actividades que contiene los iconos que representan cada instancia de una actividad en curso. El tamaño que una actividad dada ocupa en el anillo representa su consumo de memoria; cuando el anillo se llena, será imposible comenzar otra actividad hasta que se liberen los recursos necesarios. Estas limitaciones deben tenerse en cuenta al momento de desarrollar actividades, dado que tendrá un mayor impacto en el rendimiento del software en esta laptop que en otras plataformas.
The OLPC laptop bucks the trend of "more, faster, fatter"; we aim to provide a computer tailored to the needs of children in the context of their learning, not to the needs of frantic video games or office applications. We are, however, working within constraints of component cost, robustness, and power consumption. To satisfy these constraints, we have opted for NAND flash rather than a hard disk and a modest 128MB of memory (Please see hardware specifications). Thus, developers must make every effort to write efficient code while minimizing memory usage.
Since there is no swap space on the laptop, only a limited number of activities can run concurrently; the Sugar UI exposes these details directly to the children. The Home screen features an activity ring that contains icons representing each instance of an open activity. The size of the ring segment that a given activity occupies represents its overall memory usage; when the ring fills up, no additional activities may be launched until some resources have been freed. Take these limitations into account as you develop activities, since they will have a greater impact on the performance of your software on the laptop than on other platforms.
Facilidad de Uso
Dada nuestra audiencia, la OLPC enfatiza la capacidad de descubrir y la facilidad de uso (de la interfaz) . La facilidad de uso es intrínseca al comportamiento de las actividades, la diagramación de los botones y herramientas, y las respuestas y estímulos que la interfaz provea al chico cuando interactúe con ella. En última instancia, las decisiones de diseño que harán a la actividad fácil o no de usarse dependerán enormemente del tipo de actividad desarrollada, y dependerá de Uds. el considerar cuidadosamente los tipos de interacciones que los chicos esperan de ella. Como regla general, si la interfaz hace lo que el chico espera de ella, ya es un buen comienzo. Sin embargo, dado que es bastante difícil saber qué es lo que esperan—y en la práctica no todos los chicos esperan las mismas cosas—no hay nada como realizar pruebas con usuarios.
OLPC places an emphasis on discoverability and usability due to our target audience. Usability has everything to do with the actual behavior of the activities, the layout of the buttons and tools, and the feedback that the interface provides to the children when they interact with it. Ultimately, the design decisions that make your activities usable will depend greatly on the type of activity you are developing, and it will be up to you to consider carefully the kinds of interactions that the children will expect when presented with it. As a general rule, if the interface provided does what the child expects it to, you are off to a good start. However, since it is quite difficult to know what they will expect—and in practice not all children will expect the same things—there is no substitute for user testing.
Simplicidad
Hemos diseñado la totalidad de la interfaz de la laptop con el objetivo de ser simple. Puede ser muy tentador—y bastante fácil— agregar una sobre-abundancia de funcionalidades al software: la disponibilidad de MIPS y memoria usualmente agudizan el problema de software pesado. Las limitaciones del hardware de la laptop nos guían hacia soluciones más concisas y diseñar cosas simples.
Simple no es sinónimo de limitado. La OLPC aspira demostrarle al mundo que los controles simples—casi mínimos—tienen un enorme poder expresivo. Evitemos interfaces sobrecargadas que hacen demasiadas cosas, y limitemos los controles a esas tareas inmediatamente relevantes a la tarea en cuestión. En vez de crear una actividad del tipo "navaja suiza", pensemos en la laptop en sí como la navaja, y desarrollemos una herramienta particular que haga una sola cosa para esa navaja, y que lo haga bien. Cuando todas las actividades se adhieran a esta idea, el verdadero poder de la laptop será evidente.
We designed the entire laptop interface with a goal of simplicity. It can be tempting—and also quite easy—to add an overabundance of features to software: the abundance of MIPS and memory often exacerbate the software-bloat phenomenon. The laptop hardware "limitations" lead toward a more concise direction and aid in designing for simplicity.
Keep in mind that simple doesn't necessarily mean limited. OLPC hopes to demonstrate to the world that simple—even minimal—controls can have great expressive power. Avoid bloated interfaces that do too much, and limit the controls to those immediately relevant to the task at hand. Rather than creating a "Swiss Army knife" of an activity, think of the laptop itself as the knife, and instead develop a particular tool for that knife that does one thing, and does it very well. When all the activities on the laptop embrace this idea, the true power of the laptop will emerge.
Confiabilidad
Es obvio que queremos evitar situaciones donde las cosas vayan mal; ésta debiera ser la meta de todo software. Nuestro compromiso es asegurar que el marco de trabajo de la IU evite que una actividad provoque la caída de todo el sistema. Los desarrolladores deberán considerar el incorporar alternativas de tipo "fallo-suave" (fail-soft) en sus diseños, tales como integrar un comportamiento apropiado ante la terminación espontánea de una actividad.
Of course we want to avoid instances where things go wrong; this should be a goal for every piece of software. We are committed to ensuring that the UI framework prevents activities from causing system crashes; Developers should consider a "fail-soft" approach to their designs, such as incorporating a suitable behavior for the spontaneous termination of an activity.
Seguridad
La seguridad se detalla en otras partes de la wiki (ver Bitfrost). Nuestro objetivo es evitar cinco tipos de "cosas malas" que el software puede hacer:
- dañar la laptop;
- comprometer la privacidad;
- dañar los datos de los chicos;
- hacer cosas malas a otras personas; y
- suplantar o personificar al chico.
Es importante la inclusión de medidas anti-robo y mecanismos estándar para filtrar contenido objetable.
Desde la perspectiva de la interfaz del usuario, es importante que estos objetivos se logren sin la utilización de menúes, diálogos, contraseñas, etc., ya que son incomprensibles o carecen de sentido para la mayoría de la gente.
Security is detailed elsewhere in this wiki (See Bitfrost). Our goal is to protect against five categories of "bad things" software can do:
- damaging the laptop;
- compromising privacy;
- damaging the children's data;
- do bad things to other people; and
- impersonate the child.
It is important to include anti-theft measures and common mechanisms for objectionable-content filtering.
From the perspective of the user interface, it is important that these goals be achieved without the use of menus, pop-up boxes, passwords, etc., as these approaches are meaningless to most people.
Adaptabilidad
Existen varias condiciones de uso que deben tomarse en cuenta al diseñar actividades: la laptop puede operar en modo de escala de grises (solar) o color (interior); la malla—siempre disponible—puede o no estar conectada a la Internet cuando la actividad esté activa; la laptop puede estar configurada en modo laptop (con el teclado y la pantalla accesibles) o en modo consola (controles de juego, cámara, micrófono y parlantes únicamente). Los niveles de señal, y por ende ancho de banda, pueden fluctuar, y por momentos los participantes en una actividad pueden desaparecer momentáneamente. Las actividades deberán manejar estas situaciones con cuidado. Ej: la pérdida temporal de conectividad debería manejarse silenciosamente, y la reconexión de un individuo a una actividad en la que estaban participando con anterioridad debería ocurrir de modo que no sea evidente ningún efecto colateral, como lo detalla la guía sobre la robustez de las actividades.
There are several use conditions that should be taken into consideration in designing activities: the laptop has both a grayscale (sunlight) mode and a color (backlight) mode; the mesh—while always available—may or may not be connected to the Internet at the time the activity is active; the laptop may be configured in either laptop mode (keyboard and touchpad exposed) or handheld mode (game controller, camera, microphone and speakers only). Signal strengths, and therefore bandwidth, may fluctuate, and at times activity partipants may even drop off temporarily. Activities should handle all of these cases with care. E.g., temporary loss of connectivity should be handled silently, and reconnection of an individual to an activity they were previously participating in should happen with no noticeable side-effects as outlined in the guidelines for activity robustness.
Recuperabilidad
La recuperabilidad es una característica fundamental para permitir la exploración. Siendo la exploración creativa una de las metas principales de la OLPC, esta capacidad es de máxima importancia para la laptop. Cuando un chico sabe que tiene un plan alternativo—un modo de volver al estado actual—será mucho mas propenso a explorar más allá de sus fronteras, experimentando con nuevas herramientas y medios más creativos de expresión.
El diario provee una noción parcial de recuperabilidad, dado que de algún modo representa una copia de respaldo (backup) incremental. La habilidad de un chico de elegir "mantener" cualquier cosa sobre la que están trabajando en su estado actual refuerza esta idea.
Recoverability is fundamental to encouraging exploration. With creative exploration among OLPC's main goals, it therefore becomes an issue of high importance on the laptops. When a child knows they have a fallback plan — a way back to the current state of things — they will much more frequently go beyond their comfortable boundaries and experiment with new tools and new creative means of expression.
The journal provides a partial notion of recoverability, since its auto-journaling amounts to maintaining an automatic incremental backup. The ability for a child to choose to "keep" anything they're working on in its current state furthers this idea.
Sin embargo, el medio primario y esencial de recuperabilidad sigue siendo la habilidad de deshacer sus acciones. Por supuesto, la noción de deshacer/rehacer se torna complicada en el contexto de una edición colaborativa, ya que impone un límite al alcance de aquello que es posible deshacer, puesto que es muy probable que haya conflictos entre lo que un chico quiere deshacer y las cosas que otro chico ha cambiado desde entonces. Sin embargo, estamos dedicados a proveer esta funcionalidad en la medida que sea posible, y las actividades deben esmerarse en soportarla al máximo de sus capacidades.
(Revisiones futuras del teclado pueden incluso tener una tecla de deshacer/rehacer, con el objetivo de reforzar esta idea.)
However, the primary and essential means of recoverability remains the ability to undo one's actions. Of course, the notion of undo/redo becomes complicated in the realm of collaborative editing, which imposes a limitation on the extent to which undos are possible, since collisions could often occur between the things one child wants to undo and the things another child has already changed since those were done. Nonetheless, we are dedicated to providing this functionality to every extent possible, and activities should strive to support this to the best of their ability.
(Future revisions of the keyboard may even have an undo/redo key to further strengthen this idea.)
Interoperabilidad
Movilidad
Por supuesto, como con todas las computadoras portátiles, esta laptop tiene intrínseca una cierta noción general de movilidad. Sin embargo, en manos de los chicos, el nivel de movilidad llega a nuevos niveles, ya que podemos esperar que no sólo las lleven hacia y desde la escuela, sino también en caminatas, al parque, o un número elevado de lugares donde puedan aprender y experimentar el mundo. Las características físicas se han diseñado con la durabilidad en mente. Lo importante a considerar es el efecto que dicha movilidad puede y debería tener sobre las actividades mismas. El lente de la cámara incorporada cobra otra dimensión cuando se lo trata no como una simple cámara web, sino como un medio para capturar al mundo que nos rodea, tanto en el interior como al aire libre.
Of course, as with all portable computers, a general notion of mobility is intrinsic to the laptops. However, in the hands of children, this mobility rises to a new level, since we can expect that they will carry them not only to and from school, but on a hike, onto the playground, or to any number of other locations where they can learn and experience the world. Their physical form has been designed with ruggedness in mind. The important thing to consider is the effect such mobility can, and should have on the activities themselves. The lens of the built-in camera looks a lot different when it's treated not as a simple webcam, but as a way to capture the world around them, both indoors and out.
Transparencia
La OLPC también espera incitar a los chicos a usar las laptops para explorar la tecnología bajo su superficie. Para tal objetivo fue que se agregó al teclado de la laptop la tecla ver código fuente, dándoles así la capacidad de acceder al código que hace posible las actividades que usan a diario. Dicha tecla permitirá a aquellos que les interese investigar las capas de abstracción, sumergirse cada vez más en el código a medida que aprenden.
Para permitir tal exploración por capas, es que el software de la OLPC está escrito lo más posible en Python, un lenguaje interpretado, que permite así al chico ver el código fuente. Esto quiere decir que, aparte de las prácticas habituales del buen código, éste debe ser claro y estar bien documentado. Los lineamientos de estilo PEP 8 para Python proveen un excelente recurso para ello, y la OLPC recomienda que los desarrolladores se adhieran a dichas prácticas salvo razones excepcionales.
OLPC also hopes to encourage the children using the laptops to explore the technology under the surface. Towards this end, a view source key has been added to the laptop keyboards, providing them with instant access to the code that enables the activities that they use from day to day. This key will allow those interested to peel away layers of abstraction, digging deeper into the codebase as they learn.
To enable such layered exploration, OLPC has written much of what can be in Python, a scripting language, to enable children to view the source code. This means, aside from general good practice, code should be both readable and well commented. The PEP 8 style guidelines for Python provide an excellent resource, and OLPC recommends that developers follow the practices laid out therein unless a compelling reason not to exists.
Accesibilidad
Existen muchos aspectos relacionados con la accesibilidad en los lineamientos de cualquier interfaz humano/computadora. Recién hemos comenzado a explicitar los aspectos generales de la nuestra en la página de Accesibilidad. En términos generales,la interfaz de usuario del intérprete de comandos de la IGU y de las actividades debe apegarse a los siguientes objetivos de accesibilidad:
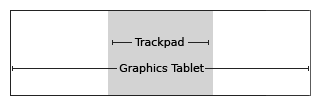
- Usar la interfaz sólo con el teclado (sin ratón o trackpad)
- Usar la interfaz sin necesidad de poder distinguir colores (un porción significativa de la población posee algún grado de daltonismo)
- Proveer iconos y tipografías grandes para aquellos que no tienen una visión perfecta (pero que todavía ven cosas agrandadas - ej: tipografías de 18 puntos)
- Usar el teclado sin necesidad de presionar dos teclas al mismo tiempo (todos los modificadores deben funcionar con la funcionalidad de AccessX)
- Soportar el acceso programático a la GUI (que en términos prácticos implica soportar ATK en Sugar y todas las actividades)
- O bien distribuirlo con un conjunto de aplicaciones de asistencia (sería un lector de pantalla una "actividad"?), o bien hacer trivial su descarga
- Proveer algún mecanismo que permita al usuario descubrir el soporte de accesibilidad y habilitar lo necesario (Windows XP & Vista tienen un wizard a tal fin; desafortunadamente no disponemos de buena tecnología proveniente de GNOME que podamos utilizar; la gente de accesibilidad de Ubuntu son quizás los que más avanzados están en esto)
There are lots of things to think about relating to accessibility in a set of human interface guidelines. We've just started hashing out general accessibility issues at the Accessibility page.
Broadly speaking, the user interface of the GUI shell and of activities must address the following accessibility issues:
- Using the interface only from the keyboard (without a mouse or trackpad)
- Using the interface without requiring the ability to distinguish color (a significant portion of the population has some level of color blindness)
- Providing an enlarged print/icon option for folks whose vision is less than 20/20 (but who still can see things that are somewhat enlarged - e.g. 18 point fonts)
- Using the keyboard without needing to press more than one key at a time (all modifiers must work with AccessX functionality)
- Supporting programmatic access to the GUI (which for us will mean supporting ATK in Sugar and all activites)
- Either shipping with some number of assistive technology applications (is a screen reader an "activity"?), or making them easy to download
- Providing some way for a user to discover accessibility support and enable what they need (Windows XP & Vista offer an "accessibility wizard" for this purpose; we don't have good upstream technology from GNOME we can take for this unfortunately; the Ubuntu accessibility folks are perhaps furtherest along in thinking about this)
Experimentando la Laptop
Introducción
Muchos desarrolladores están familiarizados con la metáfora de escritorio (desktop metaphor) predominante en la experiencia de uso de las computadoras actuales. Esta metáfora ha evolucionado en los últimos 30 años, dando origen a distintas clases de elementos de interfaz que esperamos encontrar en todo SO: escritorio, iconos, archivos, carpetas, ventanas, etc. Y aunque esta metáfora tiene sentido en una oficina—y quizás también en el hogar—no se adapta muy bien a un ambiente colaborativo como el que la laptop de la OLPC busca. Por lo tanto, hemos adoptado un nuevo conjunto de metáforas que destacan la comunidad. Si bien existen ciertas correlaciones entre la IU de Sugar y los escritorios tradicionales, también existen claras diferencias, que son el tema de las siguientes secciones. Destacaremos el razonamiento detrás del cambio de perspectiva y detallaremos su funcionalidad con respecto a la experiencia general del uso de la laptop.
Most developers are familiar with the desktop metaphor that dominates the modern-day computer experience. This metaphor has evolved over the past 30 years, giving rise to distinct classes of interface elements that we expect to find in every OS: desktop, icons, files, folders, windows, etc. While this metaphor makes sense at the office—and perhaps even at home—it does not translate well into a collaborative environment such as the one that the OLPC laptops will embody. Therefore, we have adopted a new set of metaphors that emphasize community. While there are some correlations between the Sugar UI and those of traditional desktops, there are also clear distinctions. It is these distinctions that are the subject of the remainder of this section. We highlight the reasoning behind our shift in perspective and detail functionality with respect to the overall laptop experience.
- Escritorio : Vecindario
- Barra de menú : El Marco
- Sistema de Archivos Jerárquico : Diario
- Aplicaciones : Actividades
- Archivos : Objetos
- Desktop : Neighborhood
- Menubar : The Frame
- Hierarchical Filesystem : Journal
- Applications : Activities
- Files : Objects
Metáfora de Zoom
La red en malla es una característica permanente del ambiente de la laptop y está representada explícitamente en la interfaz. Se usa el acercamiento para relacionar cuatro vistas, cada cual satisfaciendo un conjunto de objetivos particulares: Hogar, Grupos, Vecindario y Actividad. Usando atajos de teclado o controles en el Marco, los chicos pueden acercarse o alejarse de la comunidad en la malla.
The mesh network is a permanent fixture of the laptop environment and is represented explicitly in the interface. A zoom is used to relate four discrete views, each of which caters to a particular set of goals: Home, Groups, Neighborhood, and Activity. Using keyboard shortcuts or controls in the Frame, children may zoom in and out on the mesh community.
Hogar

De todos los niveles de acercamiento, la vista del Hogar es la que más se asemeja al escritorio tradicional. Siendo la primera pantalla que se le presenta al chico al encender la máquina, es el punto de partida para la exploración tanto de la red de malla como también de las actividades y objetos personales. Desde esta vista, el chico puede alejarse primero a sus Grupos—tales como sus Amigos o su Clase—y más allá para ver la totalidad del Vecindario en la malla, o puede acercarse hacia la laptop y enfocarse en alguna Actividad en particular.
Of all the zoom levels, the Home view relates most closely to the traditional desktop. As the first screen presented to the child at startup, it serves as a starting point for the exploration of both the mesh network and also of personal activities and objects. From this view, the child may either back up first to their Groups — such as their Friends or their Class — and beyond that to a view of the entire mesh Neighborhood, or, instead, zoom in to focus on a particular Activity.
La interfaz de la vista del Hogar es minimalista. En el centro de la pantalla, el icono XO—en el esquema bicolor especificado por el chico—representa al chico al que pertenece la laptop. El anillo de actividades rodea al personaje, indicando aquellas en curso. El espacio que ocupa cada actividad en el anillo denota la cantidad de memoria que dicha actividad requiere, dando información visual sobre las limitantes de memoria y permitiendo una administración de recursos que no requiere información sobre la arquitectura subyacente. La mayor parte de la administración de actividades ocurre acá: comenzar una actividad privada, terminar una actividad y cambiar entre actividades.
The Home view interface is minimalistic. In the center of the screen, the XO icon—rendered in the child's user-specified colors—represents the child to whom the laptop belongs. The activity ring surrounds the character, indicating all of the currently open activities. Furthermore, the section of the ring that a given activity occupies directly represents the amount of memory that the particular activity requires to run, providing immediate visual feedback about memory constraints and exposing a means for resource management that doesn't require knowledge of the underlying architecture. Most activity management happens here: starting new private activities, ending current activities, and switching between activities.
Cuando se usa en conjunto con las Carteleras de Anuncios, la vista del Hogar es lo más parecido a la forma de tener cosas a mano en el escritorio de una PC típica: la tarea a entregar mañana, un dibujo sobre el que se está trabajando, la canción favorita, el recordatorio de tareas para hacer, etc.
When used in conjunction with the Bulletin Board, the Home view becomes the most direct correlate to a typical PC desktop as a place for keeping things handy: tomorrow's homework, a drawing one is working on, a favorite song, a reminder to oneself to do one's chores, etc.
Grupos

La vista de Grupos da un pequeño paso hacia atrás del espacio del Hogar, ampliando la visión para incorporar su círculo de amigos, sus compañeros de clase, y cualquier otro grupo al cual el chico pertenezca. Su grupo de Amigos representa esencialmente una lista visual espacial editable de sus cuates. Desde aquí el chico puede agregar o sacar amigos y posicionarlos, quizás con alguna lógica o no. El grupo Clase (Aula) se forma dinámicamente, e incluye a todos los chicos en la misma clase y al docente. Este grupo provee el espacio perfecto para trabajar y compartir con los compañeros, publicando proyectos para crítica, o encontrar lo que el docente publicó como tarea en la Cartelera de Anuncios.
The Groups view takes a small step back from the child's Home space, opening up to include their circle of friends, their classmates, and any other groups to which a child belongs. The Friends group essentially represents a spatially viewable and editable buddy list. From here the child can add or remove friends and move individuals around, perhaps arranging them logically. The Class group is defined dynamically, and includes all others in the same class, and their teachers as well. This group provides the perfect space for working and sharing with classmates, posting projects for class critique, or for picking up the homework assignment the teacher posted to the class Bulletin Board.
Además de los distintos tipos de grupos especiales, el chico puede generar los suyos propios. Esto permite a un grupo íntimo estar al tanto de sus actividades personales, o un grupo de aspirantes a fotógrafos compartir sus fotos entre ellos. En el contexto del aula, esto provee el mecanismo de crear grupos temporales de trabajo para resolver ejercicios, o grupos más estables para proyectos más largos. Para crear un grupo, el chico puede buscar y seleccionar cualquier número de individuos de la red en malla. Cada uno de dichos individuos recibirá una invitación para unirse al grupo, y en caso de aceptarla su nombre se agregará al Grupo, donde podrá ver a y chatear con sus miembros, y publicar en la Cartelera de Anuncios del grupo. Si bien es una persona la que crea un grupo, el grupo no es administrado. En su lugar, la gente puede elegir retirarse de un grupo dado, y cualquier miembro del grupo puede invitar a otros. Cuando esto ocurre, todos los miembros actuales del grupo reciben una notificación de presentación, avisándoles del nuevo miembro. Este modelo abierto simplifica la interacción y favorece el aprendizaje de las dinámicas sociales naturales, en vez de imponerlas por medio de reglas y restricciones.
In additional to several special classes of groups, children may also generate groups on their own. This might provide a way for a close group of friends to keep up with each other's activities, or for a group of aspiring photographers to share photos. In a classroom setting, this provides a way for the children to create temporary groups for working on classroom exercises, or long term groups for extended projects. To create a group, a child can search for or select any number of individuals on the mesh. Each of these individuals will receive an invitation to join the group, and upon accepting the invitation will have the its name added to their list of Groups, where they can see and chat with members, and post to the group Bulletin Board. Although one person initially creates a group, groups are not managed. Instead, people may choose to leave a group on their own, and anyone in the group may invite other members into it. When this happens, all current group members receive introduction notification, making them aware of the new member. This open model simplifies the interaction and encourages the learning of natural social dynamics instead of attempting to enforce them via rules and restrictions.
Los grupos tienen varias ventajas. Primero, permiten a los chicos ver a sus amigos, compañeros de clase, y otros grupos, al mismo tiempo que chatear libremente con ellos. Cada grupo dispone de su propia Cartelera de Anuncios donde sus miembros pueden publicar y compartir Objetos. Finalmente, todos los miembros de un grupo dado —los amigos de un chico, por ejemplo— reciben invitaciones cuando un miembro comienza una actividad en la vista de Grupo, haciendo de la colaboración algo implícito. Aún más, esta vista permite al chico ver cuáles son las actividades de su clase, amigos y otros grupos a los que pertenece, dándole así oportunidad de unirse a cualquier actividad no-privada. Es evidente como esta vista cambia el método usual de lanzar aplicaciones, permitiendo comenzar actividades compartidas o unirse a las existentes de modo directo.
Groups have several advantages. First, it allows the children to view their friends, classmates, and other groups, and allows them to freely chat with them as well. Additionally, each group will have its own private Bulletin Board where members can post notes and share Objects. Finally, all of the members of the selected group — a child's friends, for instance —receive invitations whenever the child starts an activity from the Groups view, making collaboration implicit. Moreover, this view allows the child to see what activities their class, friends, and other groups are presently engaged in, providing the opportunity to join any non-private activities. Already, you can see how this view changes the usual method of application launch, allowing one to start new networked activities or join existing ones directly.
Vecindario

Alejándonos un paso más, se llega a la vista del Vecindario. Aquí los chicos pueden ver a todos en la malla local. La intención es proveer una variedad de vistas a este nivel, cada una con un enfoque diferente: los individuos, las actividades actualmente en curso; etc. En la figura se muestra a los individuos agrupados en torno a sus actividades activas, brindando una representación visual sobre la popularidad de una actividad dada, ya que el tamaño del grupo es observable inmediatamente.
Zooming out one more step we reach the Neighborhood view. Here children can see everyone on their local mesh. At this level we intend to support a variety of views, each with a different focus: the individuals; the activities in which they are presently engaged; etc. In the figure, individuals are shown clustered around their currently active activities, providing a direct visual representation of the popularity of an activity, since group size is immediately perceptible.
Si bien el Vecindario no provee ninguna información espacial o geográfica válida por el momento, sí permite percibir la geografía social de la malla y sus participantes. De igual modo que en la vista de Grupos, el comenzar una actividad aquí la abre implícitamente a cualquiera en el Vecindario. Si bien nadie recibe una invitación explícita en este caso, la nueva actividad aparecerá en la vista, con sus participantes agrupados alrededor de ella, de modo tal que cualquiera que lo desee pueda unirse a ella. Por supuesto, esto quiere decir que el Vecindario proporciona un espacio perfecto para explorar. Aquí uno puede buscar, localizar y sumarse a las actividades de su interés usando una tecnología poderosa y flexible de búsqueda, al mismo tiempo que interactuar y hacer amistad con otros chicos del vecindario que todavía no se conoce.
While the Neighborhood view doesn't currently provide any true spatial or geographical data, it does provide an at-a-glance social geography of the mesh and its participants. Similar to the Groups view, launching an activity here implicitly opens that activity up for anyone in the Neighborhood to join. While no one receives an explicit invitation in this case, the newly started activity will appear in the view, with its participants clustered about it, so that anyone who wishes to may join. Of course, this also means that the Neighborhood provides an excellent space for exploration. Here, one can both search for, locate and join activities of interest using a powerful and adaptable search technology, and also interact with and make friends with other children in their neighborhood they haven't yet met.
Actividad
Entrando desde la vista del Hogar, se le presenta al chico la vista de Actividad. Esta contiene las actividades donde realmente se lleva a cabo toda la creación, exploración, y colaboración. Es aquí donde Ud., el desarrollador, entra en escena, proporcionando nuevas e interesantes herramientas, ampliando la funcionalidad y favoreciendo nuevos tipos de exploraciones creativas.
Zooming in from the Home view, a child finds the Activity view. This view contains the activities where all of the actual creation, exploration, and collaboration takes place. This is where you, the developer, come into play, providing new and engaging tools, extending the functionality and encouraging new types of creative exploration.
Si bien lo multitarea se ha convertido casi en un estándar en el mundo los escritorios digitales, hemos decidido romper con tal modelo, adoptando una vista en la cual la actividad ocupa toda la pantalla, para focalizar la energía y atención del chico en una única tarea a la vez. Aunque uno pueda tener varias actividades en el anillo de actividades en un momento dado, sólo una puede ser la actividad activa (similar al foco en un sistema de ventanas). Varios factores contribuyeron a esta decisión: primero, si bien las laptops tienen una resolución extremadamente alta—200ppp—la superficie real permanece bastante pequeña—unos modestos 19cm (7.5") en diagonal—dejando poco espacio para tener múltiples actividades en pantalla; segundo, ya mencionado, se enfoca de manera natural la atención en una tarea determinada. El Marco detallado más adelante sirve como el material intersticial entre las actividades. Como una extensión del Diario, permite a los objetos moverse entre actividades.
Though multitasking has become somewhat of a standard in today's desktop computing world, we've chosen to break away from this model, instead adopting a fullscreen activity view that focuses the children's energies on one specific task at a time. Although one may have several activities open in the activity ring at any given moment, only one can be denoted as the active activity (similar to focus in a window system). Several factors contributed to this decision: first, although the laptops have an extremely high-resolution display—200dpi—the actual viewing area remains quite small—a modest 7.5-inch diagonal—leaving little room for multiple activities on the screen; second, as noted, it naturally focuses efforts on a specific task. The Frame detailed below serves as the interstitial tissue between activities. As a visual extention of the Journal, it enables objects to move between activities.
Para una descripción más detallada de los aspectos referentes a la interfaz de actividades y los lineamientos para su diseño, ver la sección sobre Actividades.
For extensive detail on the various aspects of the activity interface and their design guidelines, see the Activities section.
| This page has been migrated to the Sugar Labs wiki. This is an archive (and likely, out-of-date) copy of material found at http://wiki.sugarlabs.org/go/Human_Interface_Guidelines . Please edit and comment on it there. If you disagree with its migration, please explain why on its talk page. |
El Marco

Siempre Disponible en la Periferia
Si observó las imágenes anteriores, puede que haya notado la ausencia de una barra de menú o algo similar permanente en la interfaz. Un elemento así reduce el espacio de la pantalla disponible para las actividades; y dado que la pantalla es un bien escaso, hemos optado por usar un marco —siempre en la periferia y fuera del campo visual— que contenga toda la información periférica que pueda necesitar un chico, en cualquier vista. Dado que el Marco permanece en todos los niveles de zoom, provee un espacio consistente para aquellos elementos de la interfaz que se apliquen en todas las vistas, incluyendo la búsqueda, recepción de invitaciones y notificaciones, un portapeles (clipboard), y los amigos con los cuales se está interactuando.
Glancing at the previous screen shots, you might have noted the absence of a menu bar or other form of persistent interface element. Such a persistent element reduces the screen space available for activities; since screen is at a premium, we have opted to use a frame—always on the periphery and just out of sight—to contain all of the peripheral information that a child might need, across all views. Since the Frame persists at all zoom levels, it provides a consistent place for those interface elements which apply to all views, including search, incoming invitations and notifications, a clipboard, and buddies you are currently interacting with.
Cuando se activa, el Marco se desliza sobre la vista actual, dando acceso a la funcionalidad deseada y desapareciendo rápidamente de la vista una vez que la acción solicitada finaliza. Si bien estas transiciones ocurren rápidamente, un parámetro de olvido evita el ocultamiento no intencionado del Marco, con la intención de hacer la interacción con este elemento de la interfaz algo totalmente natural.
When activated, the Frame slides in atop the currently visible view, providing access to needed functionality, yet quickly retracting from view once the task for which the child invoked it ends. Although these transitions happen quickly, a forgiveness parameter prevents unintentional Frame retraction in hopes of making interaction with this interface element completely natural.
Componentes del Marco y su Organización
| API Reference |
|---|
| Package sugar.shell.view.frame |
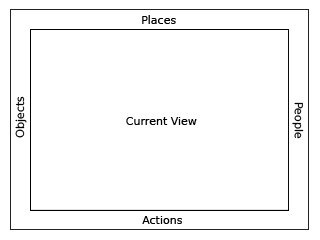
A vuelo de pájaro, uno puede considerar al marco como compuesto por dos partes: la izquierda, superior y derecha se usa para representar los sustantivos: cosas, lugares y personas. La parte inferior del marco representa aquellos elementos para los cuales se requiere de alguna acción: actividades, invitaciones y notificaciones. Más puntualmente, cada borde del marco está dedicado a personas, lugares, objetos y acciones.
At a high level, one can consider the frame in two parts: The left, top, and right sides of the frame represent nouns: things, places, and persons. The bottom of the frame represents those elements that require action: activities, invitations, and notifications. More specifically, each edge of the frame is dedicated to one of people, places, objects, or actions.
Personas
| API Reference |
|---|
| Module: ...frame.FriendsBox |
| Module: sugar.shell.model.BuddyModel |
Como se mencionó con anterioridad, la presencia de otros en la malla define mucho de lo que es la experiencia de la laptop. Para que ello surja de la interfaz constantemente, el borde derecho del Marco da una lista fácilmente accesible de todos los individuos con los cuales el chico está colaborando en la actividad activa, representados por sus XOs bicolores. Ello acarrea varios beneficios. Primero, da un referencia rápida a la gente con la que el chico está trabajando, y que actualiza a medida que las personas se suman o van. Conforme se agregan nuevas personas, aparecen en la esquina superior derecha, y cuando se van, simplemente liberan el espacio. Adicionalmente, la marquesina (rollover) secundaria para estos objetos XO revela información biográfica acerca de ellos: nombre, edad, clase, intereses, hasta una pequeña foto. Esto quiere decir que el marco es un gran recurso para conocer nuevos amigos, pues ¿qué mejor lugar para conocerlos que en las actividades que comparten?
As previously mentioned, the presence of others on the mesh defines much of the laptop experience. In order to surface this at all times in the interface, the right-hand edge of the Frame provides an easily accessible list of all the individuals a child is collaborating with in the currently active activity, represented by their colored XOs. This has a number of benefits. First, it provides a quick reference of the people the child is working with, which updates as new people join and others leave. As new people arrive, they appear in the upper right corner, and as they leave they simply vacate their current location. Additionally, the secondary rollovers for these XO objects reveal biographical information about them: name, age, class, interests, and even a small photo. This makes the frame a great resource for meeting new friends, for what better place to meet them than in the activity shared with them?
Lugares
| API Reference |
|---|
| Module: ...frame.ZoomBox |
De todos los componentes del marco, el de Lugares es el más abstracto. Sin embargo, refuerza las metáforas sobre las que se basa el acercamiento. En la esquina superior izquierda residen los botones de acercamiento, que permiten al usuario conmutar instantáneamente entre las vistas de Actividad, Hogar, Grupos o Vecindario. Por claridad, los botones en la parte superior izquierda del teclado tienen iconos y funcionalidades idénticas.
Of the various frame components, the Places category is the most abstract. However it also emphasizes the metaphors that the zoom levels build upon. In the upper left-hand corner reside the zoom buttons, which can instantly transition the user among the Activity, Home, Groups, and Neighborhood views. For clarity, the upper left-hand function buttons on the keyboard have identical icons and functionality.
En el otro extremo del borde de Lugares reside el botón de la Cartelera de Anuncios. Nuevamente, este botón tiene su análogo en la parte derecha de las teclas de función del teclado. Detallado más adelante, este botón funciona como un interruptor para una capa auxiliar que puede proveer un chat contextual y un lugar donde compartir objetos. Opera dentro de la barra de Lugares porque actúa como un modificador en cualquier vista. En cierto sentido, agrega una capa adicional contextual a cualquier otro "lugar" en la laptop.
On the other side of the Places edge resides the Bulletin-Board button. Again, this button has an analogous key on right-hand side of the keyboard's function keys. Discussed later, this button acts as a toggle for an auxiliary layer which can provide contextual chat and a place to share objects. This button functions within the Places bar because it acts as a modifier to any view. In a sense, it adds an additional layer of context to any other "place" on the laptop.
Finalmente, pero no por ello menos importante, esta sección del Marco contiene el campo de búsqueda global.
Finally, though not less importantly, this section of the Frame contains the global search field.
Objetos
| API Reference |
|---|
| Module: ...frame.clipboardpanelwindow |
El portapapeles (clipboard) se ha convertido en algo indispensable para cualquier sistema operativo moderno. A pesar de ello, sus encarnaciones han cambiado poco, o nada, en décadas. El portapapeles tiene una "página" a la que se puede copiar, cortar y pegar, y en muchos casos esta página hipotética permanece invisible: para ver su contenido debe pegarse. Si bien esto no es estrictamente cierto (en Mac OSX, por ejemplo, un elemento al final del menú 'Editar' permite 'Ver el Contenido del Portapapeles'), la mayoría de los usuarios lo olvidan ya que tienen que buscarlo de manera explícita. Este modelo básico, si bien simple, usualmente se queda corto. Por lo tanto, la OLPC ha extendido el portapapeles tradicional, permitiendo al usuario acceder a una mayor funcionalidad sin aumentar la complejidad.
The clipboard has become a staple in any modern operating system. Nonetheless, its implementations have changed little, if at all, in decades. The clipboard has one "page", to which you can copy to, cut to, and paste from, and in most cases this hypothetical page remains invisible: to see what's on it, you've got to paste its contents. While this isn't strictly true (On Mac OSX, for instance, an item at the bottom of the 'Edit' menu allows you to 'View Clipboard Contents'), most users are oblivious about viewing its contents, as one must explicitly seek it out. This basic model, while simple, often falls short of many use cases. Thus, OLPC has extended the traditional clipboard, empowering the user with added functionality without increasing complexity.
En las laptops, el portapapeles toma la forma del borde izquierdo del marco. Esta región sirve como depósito temporal para objetos -un escrito, una imagen, una oración, un URL- facilitando así su transferencia entre las distintas actividades y, quizás más importante, entre los distintos niveles de acercamiento. Cualquier tipo de objeto que pueda almacenarse en el Diario puede de forma similar transportarse al portapapeles. Un chico puede poner un objeto en el portapapeles de varias formas. Primero, los atajos de teclado proporcionan una interfaz simple para copiar y pegar, tal como nos es habitual. Adicionalmente, y dado que los objetos soportan una manipulación directa, el chico puede simplemente arrastrar la foto, el escrito o la selección sobre el marco y así copiarlo, y posteriormente lo puede arrastrar fuera y pegarlo en otro lugar, tal como otra actividad, en un amigo, o en la Cartelera de Anuncios. A medida que se agregan cosas al portapapeles, se organizan temporalmente como una pila, siendo los mas recientes los que figuran en la parte superior izquierda del marco.
On the laptops, the clipboard takes the form of the left-hand edge of the frame. This region serves as temporary storage for objects - a paper, an image, a sentence, a URL - facilitating their transfer among activities and, perhaps more importantly, among the various zoom levels. Any type of object that can be stored in the Journal can likewise be transported via the clipboard. A child may place an object on the clipboard in a couple of convenient ways. First, keyboard shortcuts will provide an interface for simple copy and paste functions in the way already familiar to us. Additionally, since objects support direct manipulation, the child may simply drag a photo, file, or selection onto the frame in order to copy it, and may then drag it out to paste it in another location, such as within another activity, on a friend, or to a Bulletin Board. As items are placed on the clipboard, they are arranged temporally in a push-down stack, the most recent clipping appearing in the upper-lefthand corner of the frame.
Con la existencia de un portapapeles que contiene múltiples elementos, surge la necesidad de seleccionar el elemento activo que se quiere pegar. Dada la facilidad con la cual se aprenden los típicos atajos de teclado con los cuales copiar/pegar, cualquier operación de copiar posicionará automáticamente dicho objeto al tope de la pila, y como es de esperarse cualquier comando de pegado subsiguiente lo usa. Cuando no se estén utilizando estos atajos tradicionales, un simple clic sobre un objeto en el portapapeles lo seleccionará y lo señalará visiblemente como la nueva fuente. Adicionalmente las operaciones de copiar (incluyendo por arrastre -—drags) continuarán agregando elementos a la pila del portapapeles. Una vez que éste llegue a un límite predefinido, los elementos al final de la pila comenzarán a caer afuera, liberando así espacio para los nuevos. El usuario puede eliminar os elementos explícitamente de su marquesina contextual, y un atajo modificado de pegado para usuarios avanzados servirá tanto para pegar el elemento, como para eliminarlo de la pila al mismo tiempo.
With the presence of a clipboard which contains multiple items, it becomes necessary to add a means for selecting an active clipping as the source for any paste command. Since the usual copy/paste keystrokes will quickly become familiar to all, any invocation of the copy shortcut will automatically place the resulting clipping at the top of the stack, selecting it as the source. Additional copy commands (or drags) will continue to add elements to the clipboard stack. Once the clipboard reaches a predefined limit, the elements at the bottom of the stack will begin to drop off making room for the new ones. Elements may also be removed explicitly by the user via their contextual rollover, and a modified paste shortcut for advanced users will serve to both paste an item and pop it from the stack at the same time.
El portapapeles resultante tiene un comportamiento idéntico a aquellos presentes en otros sistemas operativos, al mismo tiempo que provee soporte para drag and drop, historial y vistas previas, así como funcionalidad avanzada para usuarios avanzados.
The resulting clipboard will behave identically to those on current operating systems, while at the same time providing drag and drop support, clipboard history, and previews, as well as advanced functionality for advanced users.
Acciones
| API Reference |
|---|
| Module: ...frame.ActivitiesBox |
El borde inferior del marco funciona principalmente como un iniciador de actividades, pero también acumula las invitaciones recibidas, así como las notificaciones. Como punto de partida para comenzar las actividades, esta parte del marco es relativamente simple. Siempre que se haga clic sobre una actividad, aparecerá una instancia dentro del anillo de actividades coloreada con el esquema bicolor del chico, y se enviarán automáticamente las invitaciones según corresponda. Por otro lado, en cualquier momento que un chico reciba una invitación, ésta aparecerá como un icono de actividad (con el esquema bicolor del XO que invita), claramente distinguible de los iconos monocromáticos de las actividades que residen en la máquina del propio chico. Dado que una invitación a unirse a una actividad no difiere en nada a comenzarla, las invitaciones se muestran apropiadamente de forma similar. El estado de la marquesina (rollover) para estas invitaciones permite a un chico aceptar o no la invitación, brindándole la posibilidad de dar una razón.
The bottom edge of the frame functions primarily as an activity launcher, but it also accumulates both incoming invitations and notifications. As a starting point for instantiating activities, this part of the frame is fairly straightforward. Whenever an activity receives a click, a colored instance of that activity appears within the activity ring in the child's own colors, and invitations are automatically sent as appropriate. On the other hand, anytime the child receives an invitation it appears as a colored activity icon (in the color of the inviting XO, of course), clearly distinct from the uncolored outlines of the activities which reside on the child's own machine. Since an invitation to join an activity has no functional differences from starting, the invitations appropriately indicate this by their similar form. The rollover state for these invitations allows the child to accept or decline the invitation, optionally providing a reason for declining.
Las notificaciones, el tercer aspecto del borde de Acciones del marco, funcionan de un modo sutilmente diferente. Si bien no representan una actividad a la cual el chico se pueda unir, llegan como mensajes de las actividades o del sistema, transmitiendo información importante sobre el estado de la actividad o el sistema en sí, como la carga de la batería o la potencia de la señal de red. Aunque difieren en poco de las actividades e invitaciones, estas notificaciones todavía requieren de alguna acción por parte del chico, y son una adición razonable al marco que provee un modo conveniente para accederlas desde cualquier vista. Así como en otros bordes del marco, las invitaciones y notificaciones se organizan cronológicamente, siendo las más recientes aquellas en la esquina inferior izquierda, para ser atendidas por el chico en el momento apropiado.
Notifications, the third aspect of the Actions edge of the frame, function slightly differently. While they don't represent an activity that the child can join, they do come as messages from activities or from the system, conveying important information about the state of the activity or system status such as battery strength or wireless signal. Though slightly different from activities and invitations, these notifications still require some action on the child's part, and are an appropriate addition to the frame which provides a convenient way to access them from within any view. Just as in the other edges of the frame, invitations and notifications organize by time, the most recent always in the lower left-hand corner, so that the child may handle them in a timely manner.
Métodos de Activación
El Marco tiene múltiples métodos de activación.
Esquinas Activas
Las esquinas activas son el método primario para la invocación del Marco. Como la Ley de Fitts implica, las esquinas son la parte mas fácil de activar con un cursor en una pantalla. Moviendo el cursor a cualquiera de las esquinas de la pantalla invocará de forma instantánea al marco. Desde una esquina, uno puede fácilmente desplazarse por el borde en búsqueda del elemento deseado. Dado que los recién llegados al borde tales como personas, objetos e invitaciones se insertan a partir de las esquinas, la última invitación, objeto, o participante siempre se encontrará a mano.
Hot corners serve as the Frame's primary invocation method. As Fitts' Law implies, the corners are the easiest part of the screen to hit with a cursor. Moving the cursor to any corner of the screen will instantly invoke the frame. From a corner, one can readily scroll along an edge in search of a desired element. Since newly added people, objects, and invitations insert from the corners, the latest invitation, clipping, or participant is always close at hand.
Tecla de Función
Además de una activación basada en el trackpad (o touchpad), la información en el Marco es fácilmente accesible desde el teclado. Una tecla dedicada tiene dos modos de funcionamiento: (1) una activación momentánea resulta en una activación o desactivación del Marco con cada pulsación; y (2) manteniendo presionada la tecla, el Marco aparece en la pantalla hasta que sea liberada la tecla. Este último método permite una vista rápida de las invitaciones entrantes y otros elementos visuales del estado del sistema por un breve período de tiempo y volver rápidamente a la vista activa y su actividad.
In addition to trackpad-based activation, the information within the Frame lies just one keystroke away. A dedicated key has two modes of functionality: (1) momentary presses act as a toggle, turning the Frame on and off with each press; and (2) holding the key down, the Frame will appear on screen until release of the key. This latter method provides a quick way to glance at incoming invitations or other system status elements for a brief moment and then return full focus to the activity view itself.
Notificaciones de Excepciones Específicas
Aunque raras, algunas notificaciones urgentes tales como niveles bajos de batería pueden activar al Marco sin necesidad de la intervención del usuario. Estas excepciones sólo provienen del sistema; ya que las aplicaciones no tienen los privilegios necesarios para ello, aunque puedan notificar o alertar al usuario por medio de notificaciones estándar.
Though rare, some urgent notifications such as low battery levels may override the Frame, automatically bringing it into view without user interaction. These overrides come from the system only; applications do not have privileges for override, although they may alert the user via standard notifications.
Carteleras
Dado que las laptops poseen una conectividad implícita por medio de la red en malla, una capa adicional en la IU ha sido diseñada para aprovecharla: las Carteleras de Anuncios. Literalmente, proveen un espacio para anunciar o publicar cosas.
Since the laptops have implicit connectivity via the mesh network, an additional layer of the UI has been designed to take advantage of it: Bulletin Boards. Taken literally, the Bulletin Boards provide a space for posting things.
El contexto es fundamental para la utilidad de las Carteleras en las laptops. Un botón en los Lugares del borde del Marco activa y desactiva a la Cartelera, y si bien solo existe un botón para dicho propósito, cada vista en cada uno de los niveles de zoom tiene su propia Cartelera. El alcance de quienes pueden acceder a una dada Cartelera se corresponde directamente con el alcance de los individuos que la vista representa. Por ejemplo, los ítems publicados en la vista de la Cartelera del Hogar solo pueden ser vistos por los chicos que los publicaron, efectivamente permitiendo un entorno de escritorio tradicional. De modo similar, cualquiera que se encuentre en la lista de Amigos puede ver las cosas que un chico a publicado en la Cartelera en la vista de Amigos, y todos los compañeros y su maestra pueden ver lo publicado en la Cartelera de la Clase; la Cartelera correspondiente a la vista de la red en malla provee un entorno para compartir con la totalidad de la comunidad de laptops. Aún más, cada actividad tiene su propia Cartelera, proveyendo un espacio para compartir objetos e ideas en torno a una actividad que no tiene un lugar en si misma.
Context is key to the usefulness of Bulletin Boards on the laptops. A button in the Places edge of the Frame toggles the Bulletin Board layer on and off, and although only one button exists for this purpose, each view among the various zoom levels has its own Bulletin Board. The scope of individuals who have access to a given Bulletin Board matches the scope of individuals that the view currently represents. For example, any items posted to the Home view Bulletin Board may only be seen by the child that posted them, effectively providing a traditional desktop environment. Likewise, anyone within the child's list of Friends may view things the child has posted to the Friends view Bulletin Board, and all of a child's classmates and her teacher can view her posts to the Class Bulletin Board; the Mesh view Bulletin Board provides an environment for sharing with the entire laptop community. Furthermore, each activity has its own Bulletin Board, providing a space for sharing files and ideas surrounding the activity itself that don't have a place within it.
Interfaz de Chateo Espacio-Contextual
WTF? What kind of title is this??
Como una capa transparente sobre cualquier vista, la Cartelera provee una interfaz de chateo espacial contextual. Esto quiere decir, y a diferencia de los tradicionales hilos al estilo de foro que organizan temporalmente, las burbujas de chateo pueden ser posicionadas libremente en la pantalla. Las discusiones se formulan en torno a áreas específicas debajo de ellas. Los comentarios tipo anotaciones abren la puerta a una gran variedad de interacciones conversacionales. En el dibujo del océano, por ejemplo, una conversación podría estar ocurriendo bajo la superficie, mientras que otros grupo de chicos discute sobre que tipo de aves vuelan por el cielo. En otra situación, un chico puede estar asistiendo remotamente a otro en lo referente a cómo utilizar una nueva actividad, destacando elementos específicos de la interfaz con descripciones detalladas sobre su funcionalidad. En una actividad literaria, chico o docente pueden estar revisando la historia de otro chico, corrigiendo errores ortográficos, gramaticales, y compartiendo ideas acerca de partes específicas sin necesidad de trabajar sobre la actividad debajo.
As a transparent layer above any view, the Bulletin Board provides a spatially contextual chatting interface. This means that, unlike traditional forum-style threads that organize temporally, chat bubbles may be freely positioned on screen. Discussions formulate around specific areas of the activity beneath. Annotation-style comments open the door to a wide variety of conversational interactions. In a drawing of the ocean, for instance, one conversation could be happening below the water's surface, while another group of children discuss what kind of birds fly through the sky. In another situation, one child could remotely assist another in learning how to use a new activity, pointing out specific interface elements with detailed descriptions of their functionality. In a literary application, child or teacher could proofread another child's story, correcting spelling mistakes, pointing out grammatical errors, and sharing thoughts about specific sections of the story without directly editing the work on the activity layer beneath.
Un Ambiente para Compartir
Además de los chats contextuales, las Carteleras proveen un espacio para compartir. Se puede publicar cualquier objeto en una Cartelera para ser mirado por otros y disfrutar y pasar a otros, promoviendo un compartir virósico. El ambiente para compartir es un elemento integral a cualquier vista.
In addition to contextual chats, Bulletin Boards provide a space for sharing. Any object may be posted to a Bulletin Board for others to look at and enjoy and to pass on to others, promoting viral sharing. The sharing environment is an integral element of all views.
En la vista del Hogar, por ejemplo, solo el chico al cual pertenece la computadora puede acceder a los contenidos de su Cartelera. Aquí, la Cartelera provee un área conveniente para el almacenamiento temporal de objetos y actividades, así como también las cosas convenientes para acceso rápido o cómodo como: la tarea para mañana, las fotos de la semana pasada, el libro que el chico esta leyendo, su juego favorito. De este modo, el escritorio tradicional que los niveles de zoom remplazaron encuentra otra encarnación por medio de la Cartelera de la vista del Hogar. La funcionalidad aquí descrita replica hasta cierto punto un escritorio tradicional. Cabe destacar que las burbujas de chat contextuales también están disponibles en la vista del Hogar, proveyendo un mecanismo para escribirse "notas-a-uno-mismo". La metáfora de la Cartelera resalta un espacio temporal y cambiante para dejar objetos, claramente diferenciado del lugar donde están almacenados. Esto puede evitar la habitual sobre-utilización del escritorio como el lugar primario donde almacenar todo, que limita la utilidad de ser una manera rápida de encontrar los objetos importantes en un dado momento.
In the Home view, for instance, only the child to whom the laptop belongs has access to the contents of the Bulletin Board. Here, the Bulletin Board provides a convenient area for the temporary storage of objects and activities, as well as those things kept around for quick access: tomorrow's homework assignment, the pictures taken last week, the book the child is reading, a favorite game. In this way, the traditional desktop that the zoom levels replaced finds its way back through the Home view Bulletin Board. The functionality described here mimics the traditional desktop to some extent. Note that the contextual chat bubbles are also available in the Home view, providing a mechanism for writing "notes-to-self". The Bulletin Board metaphor emphasizes a temporary and ever changing space for placing objects, distinctly separate from the space in which they are stored. This may prevent the common overuse of the desktop as the primary place to store everything, which limits its usefulness as a quick way to find the files that matter most at any given point in time.
En las vistas de Amigos y Red, la Cartelera sirve como un lugar donde compartir las cosas que un chico ha encontrado interesantes o creado con amigos o la red, respectivamente. Lo importante a recordar con respecto a compartir, obviamente, es que "Compartir este JPEG (o GIF o SVG o cualquier otro formato de imágenes) con Juan y Maria" se traduce en "Compartir esta foto (o imagen) con Juan y Maria." La metáfora de compartir funciona de modo mucho más natural que la transferencia de un archivo en los sistemas a los cuales estamos acostumbrados, dado que la transferencia de archivos solamente representa el aspecto técnico de la idea mas abstracta de compartir inicial. Por supuesto, los chicos pueden ver las cosas publicadas por otros. Aún más, como espacio comunitario, el compartir grupalmente ocurre de forma natural.
From the Friends and Mesh view, the Bulletin Board serves as a place to share interesting things a child has found or created with friends, and the entire mesh respectively. The important thing to remember with regard to sharing, of course, is that "Share this JPEG (or GIF or SVG or any other picture format) file with Bob and Sue" translates to "Share this photo (or picture) with Bob and Sue." The sharing metaphor functions much more naturally than the file transfer systems we're used to, since file transfer really just represents a technical implementation of the more abstract idea of sharing in the first place. Of course, children can also view the things that others have posted as well. Moreover, as a community space, group sharing occurs naturally.
Finalmente, el espacio compartido que provee la Cartelera toma un significado sutilmente diferente, pero muy poderoso a nivel de la Actividad. Nuevamente, y contextualmente a la vista activa, cada actividad tiene su propia Cartelera compartida. Publicaciones a este nivel proveen material de soporte para la actividad subyacente que otros participantes en la actividad pueden ver. (O si quieren, guardar para ellos mismos). De hecho, esto significa un montón, dado que cualquier objeto puede ser compartido de este modo, inclusive muchos objetos para los cuales la actividad misma no provee soporte para ello. Por ejemplo, si bien uno no podría pegar una canción dentro de un dibujo (no es un documento compuesto), la canción publicada en la Cartelera puede ser su inspiración. De modo similar, provee los medios de recolectar material relevante a la tarea en cuestión. En vez de tener cinco individuos pegar imágenes de un tiburón directamente en el dibujo, podrían pegarlas en la Cartelera para que otros puedan verlas y discutir sobre ellas antes de decidir cual será la base del dibujo. De este modo, las Carteleras proveen un espacio para juntar el resultado de una investigación y el material de soporte, manteniendo discusiones en torno a ellas y la actividad.
Finally, the shared space the Bulletin Boards provide take on a slightly different, yet quite powerful meaning at the Activity level. Again, contextual to the current view, each activity has its own shared Bulletin-board. Posts to this layer provide supporting materials for the underlying activity that other participants in the activity may view (Or, if they'd like, keep for themselves). This actually means a great deal, since any object at all can be shared this way, including many objects that the activity itself may not provide support for. For instance, though one couldn't paste a song inside a drawing (no compound document), a song posted to the Bulletin Board layer could provide inspiration for it. Similarly, it provides a means of collecting materials relevant to the task at hand within the activity. Rather than having 5 individuals each pasting images of a shark directly into the drawing, they could instead post them to the Bulletin Board for others to see and discuss before deciding which to use as a basis for the drawing. Thus, Bulletin Boards provide a space for gathering research and supporting materials, and holding discussions around both them and the activity.
Ver Código Fuente
Si bien las Carteleras proveen una capa de abstracción sobre una dada actividad, el botón de Ver Código Fuente le permite a uno mirar detrás de una actividad, eliminando las capas de abstracción con el fin de mostrar el código de base que la hace funcionar. Esta funcionalidad estará íntimamente integrada a la actividad Develop, incitando a los chicos ver, modificar y redistribuir variaciones de las actividades que usan. Por medio de la colaboración y el compartir, un jardín de actividades caseras comenzarán a desarrollarse, creadas por los mismos chicos.
While Bulletin-boards provide a layer of abstraction on top of any given activity, the View Source button allows one to look behind the activity, peeling away layers of abstraction in order to reveal the underlying codebase which makes it tick. This feature will integrate cleanly with the Develop activity, encouraging children to view, modify, and redistribute variations on the activities they use. Through collaboration and sharing, a garden of home grown activities will begin to develop on the laptops, created by the children themselves.
El Diario
La Noción de "Guardar"
El modelo tradicional de "abrir" y "grabar" comúnmente usado para archivos se desvanecerá hasta convertirse en una abstracción en las laptops, y con ella el ícono del disquete asociado, no solamente porque las laptops no tienen disqueteras, sino también porque quizás los chicos nunca vean uno de estos dispositivos ampliamente obsoletos. En su lugar, una noción mucho más general de lo que quiere decir el guardar algo prevalezca. Generalmente, guardamos cosas que nos interesa mantener, y el resto se desvanece con el tiempo. Apropiadamente, la función primaria del Diario como una vista cronológica de las actividades que un chico ha llevado a cabo y los objetos guardados refuerzan dicha idea.
The traditional "open" and "save" model commonly used for files will fade into abstraction on the laptops, and with it the customary floppy disk icon, as not only will the laptops not have floppy drives, but most likely the children will never see one of these largely obsolete devices. Instead, a much more general notion of what it means to want to keep things prevails. Generally speaking, we keep things that we want to hold on to, and the rest just fades with time. Appropriately, the Journal's primary function as a time based view of the activities a child has done and the objects she's kept reinforces this idea.
Muchos de nosotros reconocemos el mantra "grabar temprano, grabar muchas veces"; muchos también hemos fallado en obedecerlo y hemos sufrido las consecuencias. Un objetivo de las laptops es eliminar esa preocupación constante sobre éste tipo de aspectos técnicos, al hacer copias automáticas e incrementales y permitiendo a los chicos enfocarse en la actividad propia. Estas copias incrementales ocurrirán a intervalos regulares, y los eventos de la actividad tales como cambios de alcance, nuevos participantes, entre otros, pueden gatillarlos también. Con el objetivo de satisfacer las necesidades de muchos tipos de ambientes de edición, las actividades pueden especificar "guarda-pistas" (keep-hints) que le indican al sistema para guardar una copia. Por ejemplo, una actividad de dibujo puede gatillar una guarda-pista antes de ejecutar una operación de "borrado" inmediatamente precedido por un "seleccionar todo". Por supuesto, el mismo chico puede elegir el invocar una guarda-pista por medio del botón "guardar en diario", pero una adopción adecuada de esta nueva noción de guardar desde las actividades mismas debería virtualmente eliminar la necesidad de hacerlo.
Most of us recognize the "save early, save often" mantra; most of us have failed to live it and incurred the consequences. The laptops aim to eliminate constant concern for this type of technicality, making automatic and incremental backups and allowing the children to focus on the activity itself. These incremental backups will occur at regular time intervals, and activity events such as changes in scope, new participants, among others can trigger them as well. In order to cater to the needs of many types of editing environments, activities can also specify "keep-hints" which prompt the system to keep a copy. For instance, a drawing activity may trigger a keep-hint before executing an "erase" operation immediately preceded by a "select all". Of course, a child herself may choose to invoke a keep-hint by selecting the "keep in journal" button, but adequate adoption of this new notion of keeping from activities should virtually eliminate need for this.
Basados en el modelo de Objetos asociado a los archivos, cada Objeto es, técnicamente hablando, una instancia diferente de la actividad que la creó. Esto elimina la necesidad de "abrir" un archivo dentro de una actividad, remplazando el acto de abrir con el acto de retomar la instancia de una actividad anterior. Por supuesto, el chico tendrá la opción de retomar un dibujo con un conjunto de pinceles distinto, o retomar una composición con un trazo diferente, proveyendo de este modo un funcionalidad similar a "abrir con", pero no existirá una operación de "abrir" en la interfaz de una actividad.
Based on the Object model associated with files, each kept Object is, technically speaking, a separate instance of the activity which created it. This eliminates the need to "open" a file from within an activity, replacing the act of opening with the act of resuming a previous activity instance. Of course, a child will have the option to resume a drawing with a different set of brushes, or resume an essay with a different pen, providing "open with" style functionality, but no substitute for an "open" command will exist within an activity's interface.
Eliminando Jerarquías
Organización Temporal
Junto a la idea de guardar implícitamente, las laptops minimizarán drásticamente los sistemas de archivos jerárquicos como medios de organización, remplazándolos con una lista de actividades y eventos organizada temporalmente, reforzando aún más la metáfora del Diario. Esto simplifica drásticamente el comportamiento de auto-guardar, dado que elimina la necesidad de especificar una localización en la cual la nueva actividad deberá ser almacenada; naturalmente, esta nueva actividad aparecerá como el item más reciente en el diario.
Along with the idea of implicit keeping, the laptops will drastically minimize the hierarchical filesystem as a means for organization, replacing it with a temporally organized list of activities and events, furthering the Journal metaphor. This drastically simplifies the auto-keeping behavior, since it eliminates the need to specify a location in which a newly started activity should be kept; naturally, the newly started activity will appear as the most recent entry in the journal.
La organización temporal funciona de manera natural ante la ausencia de una jerarquía o métodos explícitos, dada la relación intrínseca entre la humanidad y el tiempo le da, como mínimo, una noción relativa de "hace cuánto" que ocurrió algo. Al retroceder en el Diario, un chico puede simplemente localizar el período en el tiempo dentro del cual sabe que hizo algo, y después proseguir usando búsquedas, filtrando, y ordenando hasta localizar exactamente lo que esta buscando.
Temporal organization functions naturally in the absence of explicit or hierarchical methods, since humankind's intrinsic relationship to time gives them, at the very least, a relative notion of "how long ago" something happened. By moving back through the Journal, a child can simply locate the period in time within which she knows she made something, and then employ additional use of searching, filtering, and sorting to pinpoint exactly what she's looking for.
Desprendimiento
Dada las limitaciones en espacio de la laptop, existe la posibilidad que el Diario contenga tantos ítems que no haya espacio para más. Sin embargo, la frecuencia de dichas ocurrencias está limitada por el desprendimiento temporal, que limpia y organiza el contenido del Diario y mantiene el espacio libre para nuevos ítems. Uno puede pensarlo como una combinación inteligente entre recolector de basura y defragmentación de discos.
Due to the laptops' limitations in storage capacity, the potential exists for the Journal to contain so many entries that no more may be written. However, the frequency of such occurrences is limited by temporal falloff, which tidies up the Journal contents and keeps space available for new entries. One might think of this as an intelligent combination of garbage collection and disk defragmentation.
El principio conductor es la granularidad temporal, derivada directamente de nuestra capacidad de recordar. Nuestras mentes, generalmente hablando, mantienen un alto nivel granularidad con respecto a los eventos recientes, pero una baja granularidad de los eventos de hace varios años. Aún más, esta granularidad tiende a ser una curva logarítmica, donde los últimos minutos son bastante claros, las últimas horas un poco más difusas, y bastante vaga para el mes anterior. Cuando miramos varios años en el pasado, solo eventos memorables específicos resaltan en nuestras mentes.
The driving principle here is that of temporal granularity, derived directly from our very capacity for human memory. Our minds, generally speaking, maintain a high level of granularity with respect to very recent events, but only a low granularity for events from several years ago. Moreover, this granularity tends to follow a logarithmic curve, where the past few minutes remain quite clear, the past few hours more blurry, and by last month quite vague. When we look years into the past, only specifically memorable events stand out in our minds.
En las laptops las políticas son un poco más estrictas, pero el principio es el mismo. Con una cantidad limitada de memoria, algún mecanismo de administrar lo que se recuerda o guarda, y lo que se olvida o borra debe existir. Un algoritmo inteligente ayudará al chico el identificar ítems "olvidados". Teniendo en cuenta que tan viejo es el ítem, cuántas veces se lo miró, que tan recientemente se ha trabajado sobre ella, cuántas horas se le dedicó, cuanta gente colaboró, sus marcas, y aún más formas de metadata de generación automática, el Diario puede sugerir aquellos ítems que siente pueden ser borrados. Posteriormente el chico tendrá la oportunidad de rever dichos ítems antes de su borrado, y decidir guardar los que le interese.
On the laptops the policies are a bit more strict, but the principle remains the same. With a finite amount of memory, some means of managing what's remembered, or kept, and what's forgotten, or erased must exist. An intelligent algorithm will assist children in identifying "forgotten" entries. Taking into account how old an entry is, how many times she's viewed it, how recently she's worked on it, how many hours she's worked on it, how many people she's worked on it with, its tags, and even more forms of automatically generated metadata, the Journal can suggest to her those entries which it feels can be erased. She will then have the opportunity to review those items prior to their erasure, if she wishes, and can keep any she still feels attached to.
En una época donde los gigabytes son baratos, muchos de nosotros nos las arreglamos para llenar nuestros discos rígidos. Exceptuando el caso de las colecciones de multimedia de audio o video, mucho de ese espacio esta ocupado por archivos que ni nos acordamos de haber hecho, o bien que nunca volveremos a abrir. En las laptops, ese espacio es precioso, con lo cual los duplicados, y los archivos no deseados deberán de forma natural desprenderse del final, manteniendo una historia navegable de aquellos que sí son importantes para el chico.
In a time where gigabytes have become cheap, many of us still manage to fill our hard drives. Excepting the cases of multimedia collections of audio or video files, much of that space is consumed by files we either don't remember we ever made, or will never open again. On the laptops, where space is precious, so too will be the objects and entries that remain in the journal years down the road. The temporary, the experimental, the duplicate, and the unwanted files will naturally fall off the bottom, maintaining a browsable history of those that remain important to the children.
Entradas del Diario
Implícitas
Las entradas implícitas en el diario serán las más comunes. Estas aparecerán como resultado de muchos tipos de interacciones del chico con su máquina, pero más comunes durante las actividades. Otras entradas implícitas pueden resultar de sacar una foto, o recibir una nota de un amigo, o bajar algo de la red. En todos estos casos, la entrada en el diario en sí tendrá un formato básico que transmita información importante sobre el evento que lo creó. Más importante aún, el Objeto asociado - la foto, el mensaje, el dibujo, el cuento - se encuentra adjunto a la entrada o ítem en el diario. Que también incluye metadata importante, tal como el nombre, cuando fue hecho, y quien colaboró en ella.
Implicit journal entries will be the most common. These appear as the result of many kinds of a child's interactions with her machine, but most commonly when engaging in an activity. Other implicit entries might appear when she takes a photo, or receives a note from a friend, or downloads a file from the Web. In all of these cases, the journal entry itself has a basic format which conveys important information about the event which created it. Most importantly, the associated Object - the photo, the message, the drawing, the story - becomes embedded within the entry. It also includes key metadata, such as its name, when it was made, and who collaborated on it.
La entrada en el diario también provee medios para interactuar con ella. Por ejemplo, cada entrada tiene una descripción donde el chico puede marcar con palabras significativas que después serán usadas para su búsqueda y así encontrarlo rápidamente en el futuro. Este campo recibirá de manera automática cualquier marca que la misma actividad le asocie a la entrada. Adicionalmente, varios botones permitirán una manipulación directa del Objeto, haciendo posible el resumir la actividad, poner el Objeto en el portapapeles, enviárselo a un amigo, imprimirlo, o borrarlo, entre otras.
The journal entry also provides some means to interact with it. For instance, each entry has a description field where a child can tag it with meaningful related words which will make searching for it in the future a breeze. This field will automatically receive any tags that the activity itself associates with the entry. In addition to this tag field, several buttons will allow direct manipulation of the Object, making it possible to resume the activity, place the Object on the clipboard, send it to a friend, print it, or erase it, among others.
Nota
Además de las implícitas, los chicos tienen la oportunidad de crear varios tipos especiales de entradas propias. La primera de ella, la Nota, tiene la forma más simple. Tomando la idea de un diario tradicional, una Nota provee simplemente un gran campo de texto. Esta forma libre de entrada permite al chico escribir descripciones breves de sus experiencias cotidianas, tal como uno lo haría con un diario real. De este modo y al proveer esta capa para entradas personalizadas el Diario refuerza la idea que provee algo mas que un sistema de archivos, y es mas un registro personalizado de los eventos e interacciones de los chicos con sus laptops y compañeros.
In addition to implicit ones, children have the opportunity to create several special kinds of entries on their own. The first of these, the Note, has the simplest form. Taking a cue from a traditional journal, a Note entry simply provides a large text entry field. This freeform entry allows the children to write down short descriptions of their day to day experiences, just as one would within a real journal. Providing this layer of personalized entries further emphasizes the idea that the Journal really does provide more than a filesystem, as an actual record of events and interactions of the children with the laptop and with their peers.
En la práctica, los chicos también pueden utilizar esta capacidad como una forma de mantener simples recordatorios. En cuyo caso, un simple control dentro de la entrada convertirá una nota en algo "para-hacer". Como una nota para-hacer, dispondrá de un checkbox indicando su estado de terminado. Filtrando el Diario para mostrar solo estas entradas, puede ser usado como una lista básica de cosas para-hacer (to-do list) proveyendo una herramienta útil para aprender habilidades de organización.
In practice, children may also use this feature as a means of jotting down a note to themselves - a reminder. In these instances, a simple control within the entry will turn the note into a "to-do" note. As a to-do entry, it will have a checkbox indicating its completion status. By filtering the Journal to show only these entries, it doubles as a basic to-do list, providing another useful tool for learning organizational skills.
Recorte
Los recortes tienen un propósito ligeramente diferente en el diario. De espíritu similar a las notas, un chico puede crear un recorte de cualquier cosa, o dentro de una actividad en su laptop. Como una extensión a la idea de copiar al portapapeles, los recortes copian una selección - algún texto de una sesión de chat con un amigo, una imagen de una página web, etc. - directamente al diario para guardarlo. Esto provee una manera rápida y fácil de guardar un registro de cualquier cosa que uno quiera guardar para un uso futuro: un número de teléfono, un enlace, una palabra clave, etc.
Clippings serve a slightly different purpose in the journal. Similar in spirit to notes, a child can create a clipping from anywhere, or from within any activity on their laptop. As an extension of the copy to clipboard idea, clippings copy a selection - some text from a chat session with a friend, an image from a web page, etc. - directly to the journal for safekeeping. This provides a quick and easy way to keep a quick record of anything that you might want to keep around for future reference: a phone number, a link, a password, etc.
Evento
Tomando el aspecto temporal del Diario un paso más, los Eventos actúan como entradas "futuras". Especificando un nombre para el evento, una breve descripción, y un momento, estas entradas en el Diario sirven como base para un sistema de planeamiento. Un control dentro de la entrada permite agregar una alarma sonora, de modo tal que los Eventos pueden actuar como alarmas. Los Eventos también están íntimamente relacionados con algunas acciones implícitas de la laptop. Por ejemplo, un chico puede querer a un safari fotográfico con un amigo de la escuela. Aún estando en la clase, envía una invitación para reunirse a una actividad de sacar fotos, pero la programa para las 3:00. Cuando el compañero recibe la invitación, como siempre, pero al aceptarla recibe una entrada del tipo Evento en su Diario, con la referencia a la actividad programada, en vez de ingresar a ella inmediatamente. Cuando son las 3:00, ambos chicos reciben notificaciones avisando que el evento programado esta por comenzar, y se encuentran mutuamente tanto físicamente como virtualmente en dicha actividad de captura de imágenes.
Taking the temporal aspect of the Journal one step further, Events act like "future" journal entries. By specifying a name for the event, a brief description, and a time, these Journal entries serve as a basic planning system. A control within the entry also enables an audible alert, so that Events can act as alarms. Events also tie in closely with some implicit actions of the laptops. For instance, a child might want to go on a photo safari with her friend after school. While still in class, she sends him an invitation to join a photo capture activity, but schedules a time of 3:00. He then receives an invitation, as usual, but upon accepting it receives an Event entry in the journal, with a reference to the scheduled activity, instead of immediately entering it. When 3:00 arrives, both children receive notifications that their scheduled event is about to start, and join each other both physically outside and virtually in the referenced capture activity.
Indicador de Progreso
En muchos casos, las entradas aparecerán en algún punto de tiempo pero el resultado de la entrada no será inmediato. Esto puede ocurrir, por ejemplo, cuando se está descargando un archivo de la web, recibiendo un archivo de un amigo, restaurando archivos desde el servidor, o grabando un Objeto voluminoso como un video o audio. Todos estos procesos toman tiempo no-trivial, y de ser necesario, las entradas en el Diario proveerán un indicador de progreso. Cuando la transferencia o tarea comienza una entrada será creada en el diario indicándolo. Esta entrada incluirá una barra de progreso mostrando el tiempo estimado hasta su finalización; una vez finalizada, cambiará a una entrada estándar. Esto hace del Diario un lugar consistente para mantener el registro de progresos, y puede también proveer una forma fácil de pausar y resumir transferencias, que será útil en áreas con conectividad intermitente.
In many cases, entries will appear at one point in time but the desired result of the entry won't be immediate. This might occur, for instance, when downloading a file from the Web, receiving a file from a friend, restoring a file from the server, or saving a large Object such as video or audio data. All of these processes take some non-trivial length of time, and so when necessary, Journal entries will provide a progress indicator stage. When the download, transfer, or task begins an entry will be created in the journal to indicate that. This entry will include a progress bar with estimated time until completion; once completed, it will transition to a standard entry. This makes the Journal a consistent place to keep track of progress, and also provides an easy means to pause and resume transfers, which will prove extremely useful when in areas with intermittent connectivity.
El Poder de la Metadata
A pesar de lo plano del Diario, encontrar entradas viejas no debería plantear ningún problema gracias a la estructura de marcas construido desde cero en las laptops. Por medio de la asociación de palabras relevantes descriptivas a cada una de las entradas, buscar una entrada es tan fácil como describirla. Estas descripciones se manifiestan de dos maneras, marcas y metadata. La primera provee un mecanismo directo para que un chico describa y organice sus cosas, mientras que la segunda provee un medio mas técnico por el cual las actividades pueden asociar datos relevantes y marcas a todas las entradas del Diario que hagan.
Despite the flatness of the Journal, finding past entries shouldn't prove difficult thanks to a tagging structure built from the ground up for the laptops. By associating relevant descriptive words with each journal entry, searching for an entry becomes as easy as describing it. These descriptions will manifest in two ways, tagging and metadata. The former provide a straightforward manner for the children to describe and organize their stuff, while the latter provides a more technical means by which activities can associate relevant data and tags with all Journal entries they create.
Marcando
El marcar se convertirá en un proceso fundamental para todos los tipos de datos y actividades en las laptops. Afortunadamente, los chicos tienen una inclinación natural para describir su mundo y las cosas que ven y hacen. De hecho, esto ayuda a los chicos a aprender, ya que disfrutarán describiendo el dibujo que hicieron, los cuentos que escribieron, o las composiciones que hayan hecho, y puede aprender nuevo vocabulario mientras lo hacen. Por supuesto, el deseo cuasi-infantil de describir las cosas no impacta en la utilidad de este sistema basado en marcas a medida que crezcan.
Tagging will become a fundamental process for all types of data and activities on the laptops. Fortunately, children have a natural inclination to describe their world and the things they see and do. This actually aids kids in learning, as they will enjoy describing the drawing they've made, the stories they've written, or the composition they produced, and can learn new vocabulary in doing so. Of course, the kid-like desire to describe things doesn't detract from the usefulness of this tag-based system as they grow older.
Como parte fundamental e integral al sistema que es, la interfaz de marcado será accesible en varios lugares. Obviamente, y como fue mencionado, cada entrada en el diario dispondrá de un campo para marcas. De modo similar, cada actividad abierta tendrá su campo de marcas al lado del campo con su nombre, de modo tal que el acto de nombrar una actividad particular u Objeto se asocie con el de describirlo. Adicionalmente, las actividades pueden ofrecer lugares específicos en la interfaz donde se pueda marcar, tal como un campo descriptivo para una foto que el chico acaba de tomar.
As such an integral part of the system, the tagging interface will be exposed in various places. Of course, as mentioned, each journal entry will have a field for tags. Likewise, each open activity instance will have a tag field adjacent to its name field, so that the act of naming a particular activity or Object becomes associated with describing it in their minds. Additionally, activities could offer specific places within the interface for tagging to occur, such as in the description field for a photo the child just took.
Metadata
La metadata agrega un nivel adicional de sofisticación al modelo de marcar. En vez de pensarla como datos sobre datos, considérenlo como marcando marcas. La metadata en las laptops será una extensión del modelo básico de marcado donde una marca en si misma consiste de una dupla clave:valor. O, se puede considerar a una marca simplemente como una dupla de metadata con un valor nulo en la clave. De cualquier modo que se lo vea, esta categorización de las marcas tiene amplias implicaciones al momento de organizar y categorizar los datos.
Metadata adds an additional level of sophistication to the tagging model. Rather than thinking of this as data about data, consider it a means of tagging tags. Metadata on the laptops will be an extension of the basic tagging model where the tag itself consists of a key:value pair. Or, you could simply consider a tag to be a metadata pair with a null key. Whichever way you look at it, this categorization of tags has powerful implications when it comes to organizing and categorizing data.
El Diario en si asigna varias marcas de metadata útiles a las entradas cuando son creadas. Estas incluyen el momento de la entrada, su alcance para compartirla, quienes participaron en la actividad, su tamaño, y más. El Diario también mantiene más metadata útil, tal como el número de veces que el chico a mirado una dada entrada, la cantidad de revisiones que ha tenido la entrada, etc. De modo similar, las actividades trabajaran principalmente con metadata en vez de marcas simples. Esto permite a las actividades definir parámetros, o claves, específicos que tienen sentido para los Objetos que producen, y después les asignan valores dinámicamente. En una actividad de composición musical, por ejemplo, claves potenciales pueden ser compases por minuto, la clave con la cual fue escrita, la longitud de la pieza, el compositor, entre otros. Vean la sección de ordenado para comprender más ampliamente la utilidad de la metadata en el Diario.
The Journal itself assigns a variety of useful metadata tags to entries as they appear. These include the time of the entry, it's sharing scope, who participated in the activity, its size, and more. The Journal will also keep track of other useful metadata, such as the number of times a child views a particular entry, the number of revisions an entry has gone through, etc. Likewise, activities will deal primarily with metadata rather than simple tags. This allows activities to define specific parameters, or keys, that make sense for the Objects they produce, and then assign values to those dynamically. In a music composition activity, for instance, potential keys might be beats per minute, the key the composition is written in, the length of the track, and the composer, among others. See the sorting section to fully understand the usefulness of this metadata within the Journal.
Por supuesto, dado que las marcas y metadata ambas siguen un formato muy básico, los chicos pueden asignar sus propias asociaciones de metadata a las entradas del Diario una vez que tengan la suficiente experiencia, ya que se logran escribiendo clave:valor en el campo de descripción.
Of course, since tags and metadata both follow a very basic format, children can assign their own metadata associations with Journal entries once they have enough experience simply by typing key:value pairs into the description field.
Búsquedas, Filtros & Ordenamiento Potentes
Buscando
El campo de búsqueda provee la forma más directa para localizar una dada entrada en el Diario, retornando instantáneamente los resultados a medida que se escribe, y ofreciendo auto-completado para marcas populares. Basta con describir algo para que un chico pueda encontrar lo que sea en su laptop, dado que las marcas asociadas con ello aparecen en el campo de descripción. Las búsquedas también se aplican a la metadata asociada con las entradas ya sean del Diario o de la actividad que las creo, haciendo aún más fácil el encontrar cosas.
The search field provides the most direct means of locating a particular Journal entry, returning instant results as the search is typed, and offering auto-completion for popular tags. In order to find anything on their laptop, a child need merely describe it, since the tags she's associated with it already appear within its description field. Her searches also apply to the metadata associated with the entry by either the Journal or the activity that created it, making it even easier to find things.
Por simplicidad, el campo de búsqueda emplea una lógica de 'ó' entre todos los términos utilizados, lo que asegura un mínimo de confusión cuando es usado por chicos que no entienden todavía lógica booleana. Como resultado, una búsqueda por "gato anaranjado" retornará la lista de todo lo anaranjado y también todo lo gato. Por supuesto, cualquier entrada que posea tanto anaranjado como gato tendrá una fuerte coincidencia, y se filtrarán automáticamente al principio de los resultados.
For simplicity, the search field will employ OR logic to all terms entered, which ensures the least amount of confusion when used by children who don't yet understand boolean logic. As such, a search for "orange cat" will return a list of everything orange and also every cat. Of course, any entries tagged with both orange and with cat will match more strongly, and will automatically filter to the top of the results. However, in keeping with a primary goal of the laptops, this won't eliminate the possibility for more complex boolean searches. Full support for AND, OR, NOT, and parenthetical grouping of terms will be built into the search engine, providing advanced functionality for those who desire to enter more complex queries.
Dado que las laptops se encuentran en manos de muchos chicos, modificaciones adicionales al algoritmo de búsqueda los asistirá a medida que crezcan. Los más jóvenes que las reciban aún estarán aprendiendo a escribir, y aquellos que ya sepan pueden todavía necesitar perfeccionar sus habilidades de escribir. Por estas razones, un algoritmo de apareamiento difuso (fuzzy match) ayudara a los chicos a encontrar resultados aún cuando los resultados no coincidan exactamente con lo escrito. Este algoritmo es adaptativo, de manera tal que cuando se sientan cómodos con su lenguaje y la tecnología, el nivel de vaguedad y por ende el número de resultados difusos retornados disminuirá, previniendo resultados falsos que ofendan al usuario avanzado. Varios tipos más de vaguedad pueden ser aplicados, aunque por el momento están en el campo de la especulación. Por ejemplo, apareamientos basados en el uso de un tesauro podría encontrar una entrada marcada con "gracioso" aún si el chico busca "humor". De igual modo, traducciones vagas o aproximadas podrían retornar entradas marcadas con "gato", aunque el chico buscara "cat". Estos algoritmos de búsqueda avanzada vaga podrían ser invaluables para una comunidad de laptops que haya sido construida con el compartir y colaborar en mente.
Since the laptops will find themselves in the hands of many children, additional modifications to the search algorithm will assist them as they grow. The youngest children who receive them will still be learning how to spell, and those that can may still require some time to learn typing skills. For these reasons, a fuzzy match algorithm will assist the children, returning some results even when the corresponding tags don't match what they typed exactly. This algorithm is adaptive, and so as they become more comfortable with their language and with using the technology, the extent of the fuzziness and therefore the number of fuzzy results returned will lessen, preventing false matches from aggravating more advanced users. Several other kinds of fuzziness could also be applied, though such possibilities are only speculation at this point. For instance, fuzzy matches based on thesaurus entries could turn up items tagged with "funny" even when the child searches for "humorous". Likewise, translation fuzziness could return an entry tagged with "cat", even though the child searched for "gato." These advanced fuzziness algorithms could prove invaluable in a laptop community that has been built with sharing and collaboration in mind.
Filtrando
Dentro del diario existe un soporte básico para filtrar. La funcionalidad de búsqueda y filtrado están juntos en la barra de herramientas, dado que buscar puede ser interpretado como un filtrado en base a marcas. Además, su aparición conjunta permite una forma fácil para permitir a los chicos construir visualmente sus pedidos en una forma cuasi-de-oración, con las partes relevantes del pedido mostrado como íconos—tal como en las entradas mismas—como recordatorio visual.
Support for basic filtering also exists within the journal. The search and filter functionality appear together in the toolbar, since searching could also be interpreted as filtering by tags. Additionally, their appearance together allows an easy method for the children to visually construct their query in a sentence-like format, with relevant parts of their query displayed as icons — just as those within the entries themselves — for visual reinforcement.
Existen varios filtros fundamentales. Primero y sobre todo, esta el filtro por fechas avanzado, que solo puede ser supuesto en un Diario por defecto organizado temporalmente. Este control presentara una línea de tiempo (timeline) al chico, con una indicación visual sobre la longitud de tiempo de la línea y la cantidad de entradas presentes en el Diario a partir de cualquier punto en el tiempo. Expandiendo y contrayendo el área seleccionada se puede seleccionar cualquier cosa desde un día hasta la totalidad del tiempo, y desplazando la selección a través del tiempo, se puede filtrar todas las entradas fuera de un intervalo determinado. Otros filtros básicos incluyen a la actividad que representa cada entrada, y sus participantes.
Several fundamental filters exist. First and foremost, there is an advanced date filter, which can only be expected in a Journal organized temporally by default. This control will present a timeline to the child, with visual indication over the length of the timeline of the number of entries present in the Journal from any given point in time. By expanding and contracting the selected area she can select anything from a single day to all time, and by sliding the selection through time, she can filter out all entries that don't lie within the specified range. Other basic filters include the activity that the entry represent, and the activity participants.
Otros filtros útiles permiten a los chicos localizar tipos específicos de entradas. Por ejemplo, un chico puede querer ver todas las entradas en el Diario que han sido marcadas como plausibles de ser borradas para cuando la memoria escasea. Pueden quizás también ver todas sus notas, sus para-hacer, o eventos. Podrían querer ver solamente los ítems estrella, o en curso, y más. El sistema proveerá una flexibilidad adecuada para encontrar cualquier cosa en el Diario de forma casi instantánea.
Other available filters allow children to locate specific kinds of entries. For instance, a child may want to view all entries that have been tagged by the Journal for possible removal when memory becomes low. They may also want to see all their notes, or to-dos, or events. They could also show only starred items, or in progress items, and more. The system will provide adequate flexibility for finding anything in the Journal nearly instantaneously.
Ordenando
Si bien la búsqueda y filtrado proveen los medios de definir que entradas a mostrar en los resultados, el ordenamiento determina como deben ser organizadas. Una alternativa única en las laptops hace particularmente valiosa la metadata asociada a cada entrada. La barra de ordenamiento, la cual el chico puede agrandar para controlar de modo mas preciso la vista del Diario, ofrece un menú pop (pop-up) del cual elegir una serie de opciones tales como fecha, titulo, actividad, tamaño, participantes, y otros de los cuales escoger. Además de esta lista fija, una lista dinámica de opciones también está disponible, proveyendo una lista de claves de metadata que están presentes en la mayoría de entradas dentro de los resultados, cuya utilidad será evidente más abajo.
Whereas searching and filtering provide a means of defining what entries get shown in the list of results, sorting determines how those entries are organized. A unique approach to sorting on the laptops makes the metadata associated with entries even more valuable. The sort bar, which the child can expand in order to more precisely control their view of the journal, offers a popup menu from which a number of options such as date, title, activity, size, participants, and others may be chosen. In addition to this fixed list, a dynamic list of options also appears, providing a list of metadata keys that are present in the majority of the entries within the results list, the utility of which will become apparent below.
La verdadera funcionalidad del sistema se demuestra a partir del ordenamiento de "entonces por" (then by). Si lo desea, el chico puede especificar hasta tres órdenes de ordenamiento jerárquico. Esta capacidad no debe ser subestimada, aún cuando no exista una jerarquía explicita. De hecho, cuando es aprovechada al máximo de sus posibilidades esta aproximación es más útil que una jerarquía rígida, dado que el orden de la misma puede ser ajustado dinámicamente a la conveniencia o necesidad del chico en ese momento. Conjuntamente con la lista compilada inteligentemente de claves de la metadata sobre las cuales ordenar, los chicos no solo pueden encontrar lo que buscan, sino también recorrer su diario de la manera que les plazca. Consideren por ejemplo que el chico filtra su diario de modo tal que toda su música aparece como resultado. Dado que cualquier Objeto del tipo canción en su Diario tiene claves en la metadata para artista, álbum, pista y año, se puede ordenar por cualquiera de estas claves dicha colección para su revisión. Ordenando por artista, después por álbum y la pista se puede obtener una vista tradicional de música. Para poder ver una discografía para cada artista se puede ordenar por artista, después por álbum y pista. Por ultimo, para ver una cronología, se puede ordenar por año y después por artista.
The true functionality of the system arises from "then by" sorting. When desired, a child can specify up to three levels of sorting hierarchy. This feature shouldn't be overlooked, since it serves as an extraordinarily powerful means of viewing and organizing data hierarchically, even when no hard hierarchy exists. In fact, when used to its full advantage this approach can be more useful than a hard hierarchy, since the order of the hierarchy can be adjusted dynamically to suit the child's needs at the time. And, in conjunction with the intelligently compiled list of metadata keys on which to sort, children can not only find what they're looking for, but can browse through their journal in any way that suits them. Consider, for instance, that a child filters her journal so that all of her music appears in the results. Since nearly every song Object in her Journal has metadata keys for artist, album, track, and year, she could sort by these keys to arrange her music collection for browsing. Sorting by artist, then album, then track she can obtain a traditional view of her music. In order to view a discography for each artist, on the other hand, she could sort by artist, then by album, then by track. Or, to see a timeline of her music, she could sort by year, then by artist.
Este poderoso método de ordenamiento no esta limitado a un montón de canciones, o fotos, o algún otro tipo especifico de datos. Dado que muchas formas de metadata se aplican a varios tipos de Objetos, las posibilidades son casi infinitas.
This powerful sorting method isn't necessarily limited solely to a bunch of songs, or pictures, or other specific type of data. Since many forms of metadata will apply across Object types, the possibilities are nearly limitless.
Sistema de Versionamiento Implícito
Como fue mencionado con anterioridad, la laptops automáticamente graban, o "guardan", Objetos en el Diario a intervalos regulares. Esto elimina la necesidad que los chicos constantemente se preocupen de grabar, y reduce las probabilidades que una situación inesperada provoque perdida de datos. Estos eventos individuales de guardar son incrementales, implicando que los cambios dentro de un archivo son mantenidos de manera no destructiva. Por lo tanto, el Diario no solo mantiene Objetos a medida que son creados por los chicos, sino que también mantiene la historia de revisiones para ellos. Esto permite al Diario funcionar como un sistema de archivos por versiones.
As mentioned before, the laptops automatically save, or "keep", Objects in the Journal at regular intervals. This eliminates the need for the children to constantly worry about saving, and reduces the chances that an unexpected circumstance will cause data loss. These individual keep events are incremental, meaning that the changes within the file are kept in a nondestructive manner. Therefore, the Journal not only stores Objects as children create them, but also keeps track of the revision history for each one. This allows the Journal to function as a versioned filesystem.
Ante las limitaciones de espacio en la laptop, la mención de historia de revisiones puede causar cierta preocupación. Sin embargo, las diferencias entre versiones serán usualmente pequeñas. Es más, los Objetos con grandes historiales de revisiones proveen un modo extremadamente fácil para que el Diario recupere espacio valioso cuando la memoria se torna escasa, dado que se puede colapsar la historia, manteniendo solo unas pocas revisiones automáticas además de las explícitamente guardadas por el chico.
The space limitations on the laptop cause some concern with the mention of revision history. However, the differences between revisions will often be small. Additionally, Objects with large revision histories provide one easy way for the journal to regain valuable space when memory becomes tight, since it can collapse the history, storing only every few automatic revisions in addition to those explicitly kept by the child.
Copias Automáticas y Recuperación
Copias de Seguridad
En muchos lugares donde las laptops sean distribuidas, una escuela cercana equipada con un servidor proveerá funcionalidad adicional cuando un chico y su laptop estén a su alcance. Este servidor tiene una utilidad mayor para el Diario: copia de seguridad. Dado el espacio limitado en las laptops, los chicos tendrán que escoger entre borrar entradas viejas o hacer nuevas. Las copias de seguridad automáticas se aseguraran que aun cuando sus creaciones hayan dejado su propia laptop, seguirán estando disponibles en el servidor escolar. Este proceso ocurrirá en el trasfondo (background), de forma totalmente automática, siempre que el chico este al alcance y el ancho de banda lo permita. Su Diario mantendrá el registro de que entradas han sido o no copiadas al servidor, y lo considerara cuando tenga que recomendar elementos a borrar.
In most locations where laptops deploy, a nearby school equipped with a server will provide additional functionality when children brings their laptops within range. This server has one major implication for the Journal: backup. Due to limited storage space on the laptops, children will have to choose to erase older entries to make way for new ones. The automated backup system will ensure that, even once their creations leave their own laptops, they will remain available on the school server. This process will happen in the background, fully automatically, anytime the child comes within range and bandwidth allows. Her Journal will keep track of which entries have and have not yet been backed up, taking this into account when recommending items for removal.
Restauración
El servicio de copias de seguridad brindado por el servidor permitirá varios tipos de restauración basada en las necesidades del chico.
The backup service provided by the server will allow several types of restoration, based upon the child's needs.
La restauración total permite un seguro a los chicos. Si bien la durabilidad (ruggedness) de las laptops debería minimizar una restauración total, cualquier evento que pueda causar la perdida permanente de todos o parte de los datos en una laptop puede ser recuperado casi en su totalidad por medio de las copias de seguridad. Estos archivos también proveen los medios de restaurar la configuración y datos de un chico si por cualquier razón son necesarios para una nueva laptop. En la práctica, esta es una recuperación temporal, ya que recupera los archivos de la copia de seguridad guardados en el servidor dado un periodo de tiempo a partir del momento actual.
- Full restore functionality provides a fail-safe for the children. Though the ruggedness of the laptops should minimize the need for a full restore, any event which causes permanent loss of any or all data on a laptop can be recovered from nearly completely from the backup files. These files also provide a means of restoring the child's settings and data should they for any reason ever need a new laptop. In practice, this is a temporal restoration, recovering all files stored on the backup server within a given time period from the present.
El servidor de copias de seguridad también provee recuperaciones parciales, que permiten a los chicos seleccionar objetos o entradas particulares a recuperar. Cualquier ítem así recuperado aparecerá como una nueva entrada en el Diario en la fecha de recuperación. Esta forma de recuperación ocurrirá con mucha más frecuencia, y esta orientada a eliminaciones por error de una entrada de la semana pasado o similar, mientras que brinda suficiente flexibilidad para recuperar cualquier posible entrada grabada en el servidor.
The backup server will also provide partial restores, which allows children to select individual objects and entries to recover. Any recovered items will appear as a new Journal entry on the date of recovery. This form of restoration will occur with much greater frequency, purposed mainly to restore an accidentally deleted entry from a week or so ago, while flexible enough to restore any entry ever backed up on the server.
Adicionalmente a los métodos de restauración física que físicamente copian los datos de vuelta a la laptop del chico, el servidor también provee una funcionalidad de restauración lógica, permitiendo a los chicos navegar las copias de seguridad en el servidor desde sus Diarios. Dada que esta funcionalidad estará integrada limpiamente con las entradas en sus propias laptops, los chicos serán capaces de buscar, filtrar ordenar, y ver cualquier cosa que han hecho sin tener que pensar en los aspectos técnicos de la ubicación física de los datos. Sin contar con un indicador visual en la entrada, la experiencia de navegar las copias de seguridad será transparente. Usando la restauración temporal, los chicos pueden navegar sus creaciones pasadas de un modo similar al cual nosotros miramos un álbum de fotos. Ellos tendrán la total libertad de retomar cualquier actividad para ver sus contenidos. Se adoptara un mecanismo de 'copiar-si-graba' (copy-on-write) de modo tal que si un chico intenta modificar un ítem restaurado en forma temporal, se comportara de modo idéntico a una restauración parcial de un Objeto, escribiendo la versión modificada a una nueva entrada del diario.
In addition to these hard restoration methods which physically copy the data back onto the children's laptops, the server will also provide soft restore functionality, allowing children to browse through the backups on the server directly from within their Journals. Since this browsing functionality will integrate cleanly with the entries stored on their own laptops, the children will be able to search, filter, sort, and view anything they ever without having to think about the technicalities of the data's physical location. Apart from a visual indication within the entry, the experience of browsing through backups will be seamless. Using the temporary restore method, children can browse through their past creations, much as we might browse through a photo album. They will have full ability to resume any instance of an activity, to view its contents. A copy-on-write approach will be taken, so that if a child attempts to modify a temporarily restored item, it will behave identically to a partial restore for that Object, writing the modified revision into a new journal entry.
Búsqueda Global
Próximamente...
Actividades
Un Nuevo Modelo
Cada actividad con su imagen a vista previa e informacion de como se juega,y de que es el juego
</gallery> </gallery>
Introducción
Hacemos una diferenciación entre el típico modelo mono-aplicación, multi-documento computacional y la interfaz de pantalla completa de la OLPC, donde cada objeto (documento) se ejecuta dentro de propia instancia—múltiples instancias de una dada actividad pueden ejecutarse en paralelo. Las instancias de las actividades dentro de Sugar proveen una manera de manipular los archivos como objetos; cada instancia puede representar un conjunto diferente de individuos que colaboran, y crear una nueva instancia de una actividad de Dibujo implica la creación de un nuevo dibujo. Las acciones de "Abir" y "Grabar" son relegadas a una interacción con el diario. De hecho, resaltamos esto al remplazar la noción de "Grabar" por una mas noción más general de "Guardar" cosas. Para "abrir" un dibujo que se ha guardado, basta con retomarla o resumirla.
We make a distinction between the typical single-application, multi-document model of computing and the OLPC full-screen activity interface, where each object (document) runs within its own instance—multiple instances of a given activity may run in parallel. Activity instances within Sugar provide a way to handle files as objects; each instance may represent a different group of collaborating individuals, and creating a new instance of the Draw activity implicitly creates a new drawing. "Open" and "Save" actions are relegated to a journal interaction; In fact, we strengthen this by replacing the notion of "Saving" with the more general notion of "Keeping" things. To "open" a drawing you've kept, you simply resume it.
juegos actividades
Comenzando Actividades
Las actividades figuran en la sección de Acciones del marco; comenzar una actividad se reduce a crear una instancia activa de ella, representada en el anillo de actividades. Ellas pueden ser comenzadas con un simple clic. Una actividad también puede ser directamente manipulada; arrastrando una actividad al anillo también resulta en una instancia activa de la misma.
Activities appear in the Actions section of the frame; starting an activity amounts to creating an active instance of it, represented in the activity ring. They can be started with a single click. An activity may also be directly manipulated; dragging an activity into the ring will also create a new active instance of it.
Pautas visuales sirven para diferenciar entre las instancias de una actividad y el ícono de la actividad en el marco. Específicamente, una actividad instalada en el sistema y que figura en el borde de Acción es dibujada con un bordeado blanco, sin rellenar. Una vez creada el ícono se rellena; tanto las líneas y rellenos coinciden con los colores XO del chico que la creó.
Visual cues differentiate between instances of an activity and the activity icon in the frame. Specifically, any activity installed on the system and appearing in the Actions edge is drawn as a white outline stroke, with no fill. Upon instantiation the icon receives a fill; both stroke and fill colors match the XO colors of the child who created it.
Actividades Privadas
Las actividades creadas heredan el alcance de la vista donde fueron creadas. Esto quiere decir que cualquier actividad comenzada en el Hogar comienza como privada. Los chicos pueden más tarde compartir actividades privadas, abriéndolas a sus amigos, compañeros, grupo, o cualquiera en la malla por medio invitaciones explícitas.
Newly created activity instances inherit the scope of the view in which they are created. This means that any activity started from the Home view begins as a private one by default. Children may later share private activities, opening them up to friends, classmates, group members, or anyone on the mesh through an explicit invitation.
Actividades Compartidas
Dado que las actividades creadas heredan el alcance de la vista, cualquier actividad comenzada en la vista de Grupo de Amigos estará abierta a que sus amigos participen. Esto se aplica a cualquier otro grupo al cual el chico pertenezca también. Las invitaciones implícitas son enviadas a todos los miembros del Grupo actualmente seleccionado, alertándolos de la nueva actividad. De modo similar, cualquier actividad iniciada en la vista de Malla (no filtrada) estará abierta a todos, aunque las invitaciones no sean enviadas.
Since newly created activities inherit the scope of the view, any activity started directly from the Friends Group view will be open for her friends to participate in. This applies to any group the child belongs to as well. Implicit invitations are sent to all of the members of currently selected Group, alerting them of the activity. Likewise, any activity started from the (unfiltered) Mesh view will be open to everyone on the mesh, although invitations are not sent.
Las vistas proveen un alcance para la creación de actividades. Para un mayor control, la búsqueda (localizada en el Marco) provee un forma incremental de filtrado que permite seleccionar un alcance arbitrario. A medida que una búsqueda es ingresada en el campo, la vista—Amigos o Malla—se actualiza dinámicamente para mostrar su resultado. La selección permanece en color, mientras que los filtrados tendrán sus bordes en blanco. Los términos del filtro usan parámetros tales como los nombres de las actividades, los tipos de actividades, los nombres de los individuos, y los intereses de los individuos. Por ejemplo, un chico puede buscar a cualquiera que le gusten los juegos antes de comenzar un nuevo juego de Memoria, o a todos en el mismo grado en el contexto de un aula, o un grupo especifico de individuos por nombre. Los resultados de la búsqueda se convierten en el alcance para cualquier nueva instancia de una actividad, y todas las XOs dentro de dicho alcance reciben invitaciones implícitas cuando comienza la actividad. Estos agrupamientos pueden ser guardados como grupos para un uso futuro.
The views provide scope for instantiating activities. For finer granularity, the search (located in the Frame) provides an incremental filtering system that enables arbitrary selection of scope. As a query is entered into the search field, the view—Friends or Mesh—dynamically updates to reveal the matching selection. Matches remain in color, while those filtered out appear with a white outline. The filter terms apply parameters such as the names of activities, the types of activities, the names of individuals, and the interests of individuals. For instance, a child could search for anyone who likes games before starting a new game of Memory, or everyone in the same grade in a classroom setting, or a specific group of individuals by name. The results of the query become the scope for any new activity instance, and all XOs within that scope receive implicit invitations when an activity begins. These groupings may be saved as groups for future use.
Una vez que una actividad compartida comienza, el chico que la inicio es llevado a la vista de la Actividad. Los otros que reciban invitaciones no se unirán hasta no aceptar la invitación; iconos XO con borde blanco aparecerán en la sección de Personas del marco para indicar su potencial arribo posterior. Si aceptan la invitación, sus XO se colorearan con sus colores; y se la rechazan, el icono desaparecerá.
Once a shared activity begins, the child who initiated the activity is taken into Activity view. Others who received invitations won't join the activity until they accept the invitation; white outline placeholders for their XO icons appear in the People section of the frame to indicate their potential arrival. If they accept an invitation, their XO fills with their colors; if they decline the outline disappears.
Uniéndose a Actividades
Los chicos se encontraran frecuentemente uniéndose a actividades comenzadas por otros. Las actividades pueden ser buscadas; ya sea por nombre de la actividad, el tipo de actividad, intereses de los individuos, y los nombres de los individuos. Por ejemplo, uno podría buscar todas las actividades relacionadas con la música, o todas las actividades que tiene participantes a quienes les guste acampar, o todas las actividades de chat activas, o un grupo específico de personas por nombre. Una vez que la actividad apropiada es localizada, un simple clic en el icono de la actividad la activara.
Children will often find themselves joining activities already started by others. Activities can be discovered through search; searches may specify an activity name, an activity type, interests of individuals, and names of individuals. For instance, one could search for all activities that relate to music, or all activities that have participants who like camping, or all the active chat activities, or a few specific people by name. Once an appropriate activity is found, a single click on the activity icon will engage it.
Compartiendo Actividades
Las actividades pueden comenzar como privadas, o restringidas a un pequeño grupo de individuos. Puede haber ocasiones para abrir una actividad a un grupo mas grande. Por ejemplo, una clase se puede dividir en grupos para trabajar sobre un proyecto dentro de actividades grupales privadas. Al final de la sesión, todos los grupos pueden querer abrir sus actividades al resto de la clase para discusiones y criticas. Por medio de la selección en la marquesina contextual de la actividad, uno puede fijar el nuevo alcance para unirse a la actividad entre Privado, Malla, o cualquiera de los Grupos específicos a los que se pertenezca, incluyendo su clase, sus amigos, y potencialmente otros.
Activities may begin as private, or restricted to a small group of individuals. There may be occasion to open up activities to a broader scope. For instance, a class may break into groups to work on a project within private group activities. At the end of the session, all groups may wish to open up their activities to the rest of the class for discussion and critique. Through selection in the activities contextual rollover, one may set the scope of children who may join an activity to one of Private, Mesh, or any specific Group to which she belongs, including her class, her friends, and potentially others.
Un chico puede de igual modo bloquear actividades, angostando el alcance de la actividad. Los participantes deben retirarse por iniciativa propia o bajo pedido de los otros participantes de la actividad antes de poder bloquearla.
A child may lock activities in a similar manner, tightening an activity's scope. Participants must leave on their own volition or at the request of others within the activity before locking it.
Cambiando entre Actividades
El anillo de actividades indica las actividades actualmente abiertas en la laptop. A partir de la vista del Hogar, un simple clic en cualquiera de las actividades del anillo la seleccionara como la actividad activa, cambiando automáticamente a la vista de Actividad. Los atajos de teclado permiten una transición rápida entre las actividades abiertas.
The activity ring indicates the activities currently running on the laptop. From the Home view, a single click on any activity in the ring will select it as the active activity, automatically transitioning back to its Activity view. Keyboard shortcuts enable quick transitions among open activities.
Terminando Actividades
Una actividad termina tan fácil como comenzarla. Para completar la metáfora, el arrastrar una metáfora fuera del anillo la termina. Nótese que terminar una actividad compartida—aun una que Ud. comenzó—no necesariamente la "cierra". La instancia de una actividad permanece activa en la malla siempre que existan uno o más individuos como participantes.
Ending an activity happens as easily as starting one. To complete the metaphor, dragging an activity out of the ring will end it. Selecting the End action in the activities contextual rollover will do likewise. Note that ending a shared activity—even one you started—does not necessarily "close" it. An activity instance remains active on the mesh as long as one or more individuals remain as participants.
Retomando Actividades
En vez de una operación de "Abrir", uno puede simplemente retomar una actividad. Si un dibujo se encuentra en el Diario, el retomarla automáticamente comenzara la actividad de Dibujo, permitiendo las modificaciones sobre el dibujo. Dado el énfasis sobre las actividades colaborativas, el retomarlas ha sido particularmente considerado. La huella digital de una actividad (activity fingerprint) identifica de modo único una instancia en la malla. Retomar una actividad implica invitar a todos aquellos que en uno u otro punto hayan participado en su creación y que se encuentren en el alcance actual. Adicionalmente, pueden ocurrir casos en los cuales la actividad retomada ya se encuentra activa en la malla. En dichos casos, el chico se unirá de forma automática a la instancia activa.
In lieu of an "Open" command, one may simply resume an activity. If a drawing resides in the Journal, then resuming it will automatically restart the Draw activity, allowing modifications to that drawing. Due to the emphasis on collaborative activities, special consideration has to be given when resuming them; An activity fingerprint identifies a particular instance on the mesh. Resuming an activity implicitly invites all others who at one point participated in its creation that also remain within its currently specified scope. Additionally, cases may arise when an activity being resumed is already active on the mesh. In such cases, the child will automatically join the already active instance.
Robustez de las Actividades
Todas las actividades diseñadas para la laptop deben hacer hincapié en su robustez. Dos consideraciones esenciales para la robustez son las entradas y la red.
All activities designed for the laptop should place a strong emphasis on robustness. Two essential robustness considerations are input and network.
Invitaciones
Las invitaciones conforman una funcionalidad esencial a un ambiente computacional que enfatiza el aprendizaje y creación colaborativa. Por esta razón, dos formas de invitaciones están presentes en el SO: explícitas e implícitas.
Invitations perform an essential functionality in a computing environment that so strongly emphasizes collaborative learning and creation. For this reason, two forms of invitations are present in the OS: explicit and implicit.
Invitaciones Explícitas
Las invitaciones explícitas son usadas para invitar individuos específicos a una actividad previamente activa. La habilidad de enviar invitaciones explícitas a otros sirve particularmente dentro de actividades privadas, ya sea en un grupo privado o en solitario. En estos casos, una invitación explícita puede extender un grupo al incluir uno o más individuos específicos, sin necesitar abrir la actividad a un alcance más amplio.
Explicit invitations are used to invite specific individuals into already active activities. The ability to send explicit invitations to others serves particular use when in a private activity, be it a private group or a solitary one. In these cases, an explicit invitation can extend the group by including one or more specific individuals, without opening up the activity to a broader scope.
Un chico puede iniciar una invitación explícita ya sea dentro de la actividad misma o identificando a un individuo o grupo ya sea en las vistas de Grupo o Vecindario.
A child may initiate an explicit invitation either from within the activity itself or by identifying an individual or group in either the Groups or Neighborhood views.
Invitaciones Implícitas
Las invitaciones implícitas no requieren de ninguna acción específica por parte del chico. Estas invitaciones son dirigidas a los individuos apropiados siempre que las acciones así lo sugieran, como es el caso de comenzar una actividad en la vista de Grupos o Vecindario. Todos los individuos dentro del alcance de la actividad recibirán las invitaciones implícitas para unirse. Cuando una actividad es retomada, aquellos que participaron previamente recibirán una invitación.
Implicit invitations do not require specific action on the part of the child. These invitations go to the appropriate individuals whenever actions suggest it, such as when starting an activity from the Groups or Neighborhood views. All individuals within the activity's scope receive implicit invitations to join. When an activity is resumed, those who participated previously receive an invitation.
Recibiendo Invitaciones
Invitaciones entrantes aparecerán dentro del área de Acciones del Marco, junto a las actividades instaladas; estarán coloreadas con los colores del que invita. La Marquesina revela tanto el nombre del que invita así como el nombre y tipo de actividad. La marquesina extendida, contendrá las opciones de aceptar o rechazar. Opcionalmente, se puede enviar un mensaje explicando al que invita la razón del rechazo.
Incoming invitations appear within the Actions section of the Frame, adjacent to the installed activities; they are rendered in the color of the inviter. Rollover reveals both the name of the inviter as well as the name and type of the activity. On extended rollover, the options to accept and decline appear. There is an optional message back to the inviter upon declining and invitation.
Notificaciones
Las Notificaciones se comportan de modo similar a las Invitaciones; también aparecen en el área de Acciones del marco. Sin embargo, a diferencia de las invitaciones, que son enviadas por personas en la malla, las Notificaciones provienen de las actividades o directamente del sistema. A medida que llegan las notificaciones, se forma una cola, con las mas recientes en la en la esquina inferior izquierda para su rápido acceso.
Notifications behave similarly to Invitations; they also appear in the Actions edge of the frame. However, unlike invitations, which are sent from people on the mesh, Notifications come from activities or directly from the system. As new notifications come in, they form a queue, with the most recent in the lower left-hand corner for quick access.
Notificaciones Pegotas
Normalmente, las notificaciones permanecen en el marco hasta que el chico las acepte.
By default, notifications will remain in the frame until the child acknowledges them.
Notificaciones Pasajeras
Las notificaciones pasajeras alertan al chico cuando llegan, pero como contienen información que tiene una validez limitada, con el tiempo expiran. Por lo tanto, las Actividades pueden especificar tiempos limites sobre sus notificaciones, después del cual desaparecerán automáticamente.
Transient notifications alert a child when they arrive, but as they contain information that has a limited lifetime, they expire. Thus Activities may specify timeouts on notifications, after which they will automatically disappear.
Paquetes de Actividad
| Referencia API |
|---|
| Especificacion técnica de un Activity Bundle (en inglés) |
| API Reference |
|---|
| Activity Bundle technical specifications |
Las actividades existirán en forma de paquetes (bundles). Estos paquetes se manifestarán como un grupo de archivos relacionados—código fuente, imágenes, documentación, etc.—que conforman una dada actividad. Como módulos auto-contenidos, la distribución e instalación de una actividad se reduce a una simple transferencia del paquete de una actividad a una laptop. Las propiedades guardadas dentro de un paquete proveen información sobre su versión y creador(es).
Activities will exist in the form of bundles. These bundles will manifest as groups of related files—source code, images, documentation, etc—that compose a given activity. As self-contained modules, the distribution and installation of an activity distills to a simple transfer of the activity bundle to a laptop. Properties stored within a bundle provide information about its version and its creator(s).
Tipos de Paquetes
La OLPC soportará un tipo de paquete "oficial" firmado. Paquetes firmados han sido probados y verificados por una autoridad tal como laptop.org o cualquier otra organización a través de la cual los chicos obtengan paquetes de forma oficial, tal como los repositorios oficiales de un país. Este sistema puede soportar una metáfora de goteo-hacia-arriba (trickle-up) por medio de la cual los paquetes firmados localmente se propagan hacia arriba hacia autoridades superiores, permitiendo una mayor distribución de actividades y contenidos recientemente creados hacia otras regiones y países.
OLPC will support a signed "official" bundle type. Signed bundles have been tested and verified by an authority such as laptop.org or any other organization through which children obtain bundles in some official capacity, such as a country's official repository. This system may support a trickle-up metaphor through which locally signed bundles propagate upward to higher authorities, allowing wider distribution of newly created activities and content to other regions and countries.
Paquetes personales, por otro lado, han sido creados o modificados por un individuo dentro de la comunidad de laptops. Un paquete personal no está firmado o verificado por una fuente oficial; en cambio, está firmado o 'marcado al agua' (watermarked) con la identidad del individuo que lo modificó. Esta 'marca al agua' (watermark) permanece junto al paquete a lo largo de su vida. Como otros pueden a su vez modificarlo o cambiarlo, sus propias marcas al agua serán agregadas al paquete. Esto le brinda al paquete personal cierto sentido de origen y los medios por los cuales es posible dar crédito y responsabilidad.
Personal bundles, on the other hand, have been created or modified by an individual among the laptop community. A personal bundle isn't signed or verified by an official source; instead, it is signed or watermarked with the identity of the individual who modified it. This watermark remains attached to the bundle throughout its lifetime. As others modify or change it, their own watermark should be appended to the bundle. This gives a personal bundle some sense of origin and a means through which it is possible to give credit or responsibility.
Versiones de Paquetes
Los paquetes se actualizarán de forma automática a la versión oficialmente firmada más reciente presente en la red. Si el amigo de un chico tiene una versión firmada más reciente, Sugar la descargará y actualizará la laptop automáticamente. Esto requiere que los paquetes comuniquen un identificador único de paquete y versión, así como su firma si la tienen.
Bundles always automatically update to the latest officially signed version present within the laptop's network. If a child's friend has a more recent version of a signed bundle, Sugar will download that newer version and update the laptop automatically. This requires bundles to communicate a unique bundle identifier and version, as well as their signature if they have one.
Nombrando Actividades
La OLPC apunta a proveer una plataforma que incentive la expresión por medio de la creación. Soportando esta idea, las actividades—no aplicaciones—proveen la herramienta principal por la cual se crean objetos. Dentro de lo posible, las actividades deben ser nombradas con verbos descriptivos, o pseudo-verbos, con la finalidad de reforzar su función como cosas que uno hace.
OLPC aims to provide a platform which encourages expression through creation. In support of this idea, activities — not applications — provide the main tools through which objects are created. Whenever possible, activities should be named with descriptive verbs, or suitable pseudo-verbs, in order to emphasize their function as things you do.
Actividades como Verbos
Las actividades son verbos. Como la frase "<actividad> con mis amigos" debería tener sentido. Por ejemplo, "pinto con mis amigos", "navego con mis amigos", "hablo con mis amigos" y "edito texto con mis amigos" tienen mucho mas sentido que "editor de texto con mis amigos." De igual modo, "Tam-tam con mis amigos" se lee como una acción, aun cuando uno nunca haya escuchado a "tam-tam" antes. Utilizar una actividad como una acción (verbo) y no como una cosa (sustantivo) mantiene al modelo interactivo que la laptop trata de corporizar.
Activities are verbs. As such, the phrase "<activity> with my friends" should make sense. For instance "draw with my friends," "browse with my friends", "chat with my friends" and "edit text with my friends" all make much more sense than "text editor with my friends." Similarly, "Tam-tam with my friends" reads as an action, even though you may have never heard "tam-tam" before. Treating the activity as an action (verb) and not as a thing (noun) maintains the interaction model that the laptop tries to embody.
Nombres con Sentido
Por supuesto, no es nuestra intención imponer límites arbitrarios a los tipos y cantidades de actividades que la plataforma pueda soportar. Simplemente porque ya exista una actividad "Draw" ("Dibujo") no quiere decir que uno deba encontrar un sinónimo o hacer otra actividad. (Sin embargo, cabe destacar que la primera opción puede ser muy razonable ya que un sinónimo puede de hecho tener sutiles diferencias en su connotación que se adhieren mejor al concepto de la actividad. Por ejemplo, dibujar y pintar típicamente implican dos tipos diferentes de materiales, seco y mojado respectivamente. Se gana mucho cuando estos tipos de diferencias son reflejados en la naturaleza de la actividad, en vez de simplemente arbitrariedades.) NB: lo que sigue es literal, no semántico En algunos idiomas, la «verbalización» (verbification) es una práctica oral usual. Muchas palabras funcionan como sustantivos tanto como verbos, indicando una acción de creación y el producto resultante de dicha acción; además, muchos sustantivos también pueden funcionar como verbos. Por ejemplo, si habla inglés, es probable que Ud. haya «Googleado» (Googled) algo hace poco. Muchos sustantivos, pueden ser utilizados de forma similar.
Of course, we don't mean to impose arbitrary limits on the types and number of activities that the platform has the potential to support. Just because there is a "Draw" activity doesn't mean that one must either find a synonym or come up with a different activity. (However, note that the former can be a very reasonable approach, as a synonym might actually have subtly different connotations which better support the concept of the activity. For instance, drawing and painting typically imply two very different types of media, dry and wet respectively. Much is gained when these types of differences are reflected in the nature of the activity, and are not simply arbitrary.) In some languages, verbification has become common practice in speech. Many words function as both nouns and as verbs, indicating the action of creation and the resulting product of that action; additionally, many nouns can also function as verbs. For instance, if you speak English, you've probably "Googled" something in the past few days. Many nouns, not just proper ones, can be used in a similar manner.
Additionally, while straightforward names can simplify the interface and provide a means of understanding an activity before entering it, compound names may also be used. Providing a modifier, such as an adjective, can personalize the activity and provide that extra bit of information which differentiates it from similar ones. For instance: "Finger Paint." However, please refrain from resorting to simple one-upmanship in the form of "Super Sketch" or "Ultra Paint," especially if another activity already uses the modified base. Such names only serve to indicate superiority, and don't provide any useful feedback about the particular activity which makes it unique or useful. Providing a meaningful name goes a long way to making the activity intuitive and enticing to the children using it.
Crédito
Finalmente, por favor eviten el incorporar su nombre o el de su compañia al nombre de la actividad. Como iniciativa open-source creemos firmemente en dar crédito donde corresponda, pero el nombre de su actividad no es el lugar apropiado donde obtenerlo.
Finally, please avoid integrating the name of yourself or of your company into the name of your activity. As an open-source initiative we fully believe in giving due credit, but the name of your activity doesn't provide the appropriate place for accreditation.
Etiquetas de la Actividad
Si bien todavía no está en funcionamiento, el archivo .info de una actividad deberá tener una lista de etiquetas asociadas. Estas etiquetas proveen información adicional sobre el contexto de una actividad específica, permitiendo una búsqueda potente en la Malla por medio de generalizaciones o categorías de actividades. Por ejemplo, al buscar por "juego" debería retornar las actividades de "Memoria", "Ajedrez" y "Tres-en-linea". De modo similar, buscar por "dibujar" deberia encontrar cualquier actividad relacionada con dibujar, pintar, garabatear, etc.
Though not yet supported, the .info file for an activity will require a list of associated tags. These tags provide additional information about the context of a specific activity, enabling powerful searching on the Mesh for generalizations or categories of activities. For instance, searching for "game" should return the "Memory," "Chess," and "Tic-Tac-Toe" activities. Likewise, searching for "drawing" should return any activities that relate to drawing, painting, sketching, etc.
Obtener Paquetes de Actividad
Los paquetes de actividad oficialmente firmados deberían propagarse por el Vecindario de la malla; tanto su información como los paquetes mismos deben ser libremente accesibles para cualquiera dentro del rango de comunicación. Su instalación y actualización debería ser implícito.
Officially signed bundles should spread freely across the mesh Neighborhood; their information and the bundles themselves should be readily available to anyone within communication range. Installation and updates should occur implicitly.
Si bien los paquetes de actividades personales estan más restringidos, por el momento se piensa limitar la distribución de paquetes personales solamente entre los amigos de un chico. Esto debería limitar la capacidad destructiva de un paquete maligno de propagarse por el Vecindario, pero permitiendo que la gente abra el código fuente de su paquete, mejorarlo y compartirlo explicitamente.
While personal bundles are slightly more restricted, current thinking would limit distribution of personal bundles amongst a child's friends only. This should help limit the destructive power of a malicious bundle from spreading across the Neighborhood, yet still allow people to open up their bundle source code, improve it and share it explicitly.
Compartir Paquetes Implícitamente
El compartir los paquetes implícitamente permitirá actualizar de modo automático los paquetes firmados en la máquina de un chico siempre que la red lo permita. Si un chico encuentra una actividad de su interés en la malla del Vecindario, la descarga e instalación se hará de forma implícita al momento de unirse a la actividad. Esto permite obtener paquetes completamente nuevos ya que no es necesario disponer la versión anterior del paquete previamente instalado para unirse. Por supuesto, dado que probablemente existirá una demora mientras se descarga la actividad, un indicador visual de su progreso aparecerá mientras se lanza.
Implicit bundle sharing will automatically update signed bundles on a child's machine when the network allows. If a child finds an interesting activity running on the mesh Neighborhood, she will implicitly download and install the activity on her own machine when she joins that activity. Additionally, this provides a means of obtaining completely new bundles, since she doesn't necessarily need to have an older version of the bundle installed prior to joining. Of course, since there will likely be some download time before the activity can begin, a visual indication of the progress will appear during launch.
En el caso que un chico se una a un grupo corriendo una version anterior de una actividad para la cual dispone de una versión más nueva, ocurrirá lo mismo. Su laptop descargará silenciosamente la versión más vieja de la actividad de modo tal que cuando se una, su actividad sea compatible tanto a nivel de servicios como de comunicaciones. Sin embargo, en dichas circunstancias la vieja versión no sobre-escribirá a la mas reciente, y en su lugar permanacerá como un detalle transparente por razones de compatibilidad. La versión más nueva permanecerá en su máquina para que las actividades futuras que inicie sean con la nueva versión, de modo tal de favorecer la propagación de las versiones más nuevas.
In cases where a child joins a group running an older version of an activity she has a newer version of, the same will happen. Her laptop will silently download the older version of the activity so that when she joins, her active instance is service and communication level compatible. However, in such instances the old version will not overwrite the newer version, and will instead remain a transparent detail for compatibility reasons. The newer will remain present on her machine, so that future activities which she initiates begin with the new version, ultimately encouraging the spread of newer bundles.
Quizás sea necesario algún tipo de advertencia cuando se está por unir a una actividad en la malla cuyo paquete no este firmado...
We might need some kind of warning when joining an activity on the mesh whose bundle is not signed...
Compartir Explícitamente los Paquetes
En el caso de los paquetes personales, se necesita compartirlos explícitamente. La razón es que muchos chicos pueden en última instancia editar y redistribuir versiones de paquetes nuevos y modificados de múltiples softwares; la distribución automática de tales modificaciones no es ni seguro ni eficiente.
In the case of personal bundles, explicit sharing will be required. This results from the fact that many children may ultimately edit and redistribute new and altered bundle versions of a variety of software; automatic distribution of such modifications is neither secure nor efficient.
En estos casos, las actividades pueden ser publicadas en Carteleras privadas, o ser distribuidos directamente a los amigos de un chico por medio del uso de metáforas de drag-and-drop usadas en la interfaz.
In these cases, activities may be posted to private Bulletin Boards, or distributed directly to a child's friends through the drag and drop metaphors used elsewhere in the interface.
Donde se Guardan los Paquetes?
El Diario mantiene un registro de todos lo paquetes en la laptop. La instalación de un paquete crea una entrada que indica de quien se descargó el paquete y su versión. Si la instalación se produjo como la consecuencia de unirse a una actividad, la entrada de la actividad en el Diario tendrá una referencia al paquete recientemente actualizado. Por supuesto, una vez guardado en el Diario, el Paquete estará disponible para su activación en la sección de Acciones del Marco.
The Journal keeps a record of all bundles on the laptop. Installing a bundle creates an entry that indicates who the child downloaded the bundle from and its version. If she installed the bundle through the joining of an activity, the activity entry in the journal will reference the newly updated bundle. Of course, once stored within the journal, the Bundle will be available for activation within the Actions section of the Frame.
Eliminando Paquetes
El registro en el Diario para un paquete de actividad también permite su eliminación; es borrado en la misma manera que uno podría eliminar cualquier otro ítem del Diario.
The journal entry for an activity bundle also allows for its removal; it is deleted in the same way one would remove any other item from the Journal.
Seguridad
Proximamente...
ver Bitfrost para un resumen (o el texto completo)
Comming soon...
see Bitfrost for now.
La Interfaz Sugar
Sistemas de Entrada
Teclado
Disposición para Teclados Localizados
| Referencia API |
|---|
| Module: keymapping TBD |
| API Reference |
|---|
| Module: keymapping TBD |
Descripción de las Teclas
| Tecla Key |
Función Function
|
|---|---|
| Teclas de Vistas View Keys
| |
| Cambia entre las vistas de Vecindario, Grupos, Hogar, y Actividad | |
| Muestra u oculta la Cartelera en la vista activa Toggles visibility of the Bulletin Board for the current view
| |
| Muestra u oculta el Marco Toggles visibility of the Frame
| |
| Controles de Hardware Hardware Controls
| |
| Esta tecla invoca la búsqueda en el Diario. This key will invoke a Journal search.
| |
| Esta zona funciona como el control tanto para la luz de fondo de la pantalla (los dos botones a la izquierda) como el volumen de los parlantes (los dos botones a la derecha). This slider key functions as controls for both the display backlight (left two buttons) and the speaker volume (right two buttons).
| |
| Funciones Especiales Special Functions
| |
| La tecla de Ver Código Fuente (engranaje) levanta la capa de la actividad, permitiendo al chico ver el código fuente subyacente. Se accede a ello usando en combinación la tecla Fn y barra espaciadora. | |
| Las teclas de Agarrar son para mover o desplazar; usadas en combinación con el «touchpad». Grab Keys are for panning/scrolling; they are used in conjunction with the touchpad.
| |
| El área central (de tres) "patines" (sliders) arriba al centro del teclado esta disponible a las actividades. El patín (slider) central puede ser utilizado directamente en el software. The middle of the three large "slider" keys at the top center of the keyboard is available for use by activities. The slider can be mapped directly to a control in software.
| |
| Teclas de Edición Editing Keys
| |
| Hemos agrandado la Tecla de Entrada (Enter), y dado un indicador visual que corresponde directamente a los gráficos usados por la IU. Todas las instancias de los íconos de confirmar o cancelar dentro de la interfaz serán utilizables vía las teclas de Entrada y Cancelar – una relación reforzada por la correspondencia visual. We've enlarged the Enter Key, and given it a visual indicator that maps directly to the graphics used in the UI. All instances of the confirm and cancel icons within the interface will be selectable directly via the Enter and Escape Keys – a relationship strengthened by this visual mapping.
| |
| La Tecla de Escape tiene un indicador visual que se correspondo directamente con los gráficos en la pantalla, complementando la Tecla de Entrada. The Escape Key has a visual indicator that maps directly to the screen graphics, complementing the Enter Key.
| |
| Hemos decidido unificar las teclas de eliminar y suprimir por una de Borrar. Este término representa más exactamente su funcionalidad tanto para eliminar algunos caracteres, pero también para dibujos, sonidos y otros objetos. We've replaced the Backspace and Delete Keys with an Erase Key. This new term more accurately describes its functionality both for erasing a few characters of text, but also for erasing drawings, sounds, and other objects. (Fn-Erase deletes beneath the cursor.)
| |
| La tecla de Tabulado difiere poco de los teclados modernos. Junto con la tecla Shift, funciona como un tabulador en reversa, y esta visualmente representado. The Tab Key differs little from those on modern keyboards. Shift-Tab functions as a reverse tab, as visually indicated on the key.
| |
| Teclas Modificadoras Modifier Keys
| |
| La tecla de Control es el principal modificador del teclado brindando los atajos de teclado en la laptop. Cabe notar que la tecla de control toma la también nominal de la tecla de bloqueo de mayúsculas—eliminada del teclado OLPC. Dicha eliminación se basa en una decisión de diseño por parte del equipo de la OLPC aunque el posicionamiento fue natural ya que esa era la posición previa a los teclados PS/2, y aun es común en varias comunidades. The Control Key is the primary modifier for keyboard shortcuts on the laptops. Note that the control key takes the place of the nominally useful caps lock key on the OLPC keyboards. The removal of caps lock was a design decision on the part of the OLPC team, however placement of the control key in its location followed naturally, since this was its original placement prior to the PS/2, and is still widely accepted among many communities.
| |
| La Tecla de «Shift» es usada como modificador para la escritura de mayúsculas y otros caracteres 'superiores'. The Shift Key is used as a modifier for typing capital letters and other "upper" characters.
| |
| La Tecla Alt es un modificador multi-propósito. La Tecla Alt es típicamente usada para proveer una funcionalidad relacionada pero diferente (usualmente de mayor alcance) que una Tecla de Control. Por ejemplo, Ctrl-C is copiar; Alt-C es copiar y borrar. The Alt Key is a multipurpose modifier. The Alt Key is typically used to provide a related but alternative functionality (often increased scope) to a Control Key. For example, Ctrl-C is copy; Alt-C is copy and erase.
| |
| La Tecla de Grafismo-Alternativo (Alt-Gr) es usada para seleccionar caracteres (adicionales) impresos en la mitad derecha de las teclas. Un uso común es la combinación de caracteres Unicode para insertar caracteres acentuados. (En algunos teclados, hay dos conjuntos de caracteres impresos, ej. Tailandés, Árabe, urdu, etc. En estos casos, la Tecla de Idioma, detallada más abajo, intercambia todas las teclas entre los idiomas. The Alternate Graphics Key (alt gr) is used to select the alternate (additional) characters printed on the right half of the key caps. A common use is the Unicode combining characters used for inserting accent characters. (On some keyboards, there are two separate sets of symbols printed, e.g., Thai, Arabic, Urdu, Ethiopic, etc. In these cases, the Language Key, described below, switches the entire keyboard between languages.)
| |
| La tecla de Lenguaje, que se encuentra en los teclados que tienen tanto el alfabeto latino como uno alternativo, ej: Árabe, Tailandés, Urdu, etc., es usado para alternar todas las teclas entre uno u otro alfabeto. The Language Key, found on keyboards that have both full Latin and a second alphabet, e.g., Arabic, Thai, Urdu, Ethiopic, etc., is used to toggle the entire keyboard between alphabets.
| |
| Fn es la Tecla de Función. Su uso es para ampliar las teclas modificadoras; ej. se la usa para acceder la Tecla para Ver Código Fuente; modifica a las teclas de flechas para inicio, final, retroceder pagina y avanzar pagina; es usado para permitir el control por medio de el patín (slider) analógico. Fn is the Function Key. It is used to further modify keys; it is used to access the View Source Key; it modifies the arrow keys to home, end, page up, and page down; and it is used to enable the analog slider controls.
| |
| Teclas de Navegación Navigation Keys
| |
| Las típicas Teclas de Flechas – arriba, abajo, izquierda y derecha – también operan como retroceder página, avanzar página, inicio y final respectivamente cuando son usadas en combinación con la Tecla Fn. The standard Arrow Keys – up, down, left, and right – also operate as page up, page down, home, and end respectively when used in conjunction with the Fn Key.
| |
Patines Analógicos
Las teclas de patines (sliders) tienen dos modos: "digital" o "analógico". En modo digital, las funciones discretas impresas sobre ella son accedidas. Bajo el modo analógico, usando la tecla Fn, puntos intermedios son generados—un total de siete posiciones; siendo las intermedias interpoladas por software, tornando cada una de las teclas en un patín de 13 posiciones o teclas.
The slider keys have two modes: "digital" and "analog." In digital mode, the discrete functions printed on the key caps are accessed, four per key. In analog mode, accessed with the Fn key, intermediate key codes are enabled—there are seven positions along the slider; intermediary postions are interpolated in software, turning each of the keys into a 13-position slider.
Atajos de Teclado
Para los propósitos de desarrollo, es probable que se desee ver las especificaciones detalladas para las teclas y sus códigos en la página de Keyboard Layout (en inglés).
For the purposes of development, you may want to review the detailed specifications for keys and their codes on the Keyboard Layout page.
Esta sección debería entrar en mas detalle sobre la herramienta de atajos que permitirá al chico ajustar sus preferencias, tanto a nivel del SO como para actividades individuales. Nuevamente, esta interfaz debe ser desarrollada, y por lo tanto un enlace a la API.
This section should also go into more detail on the global keyboard shortcut tool which allows children to adjust their preferred key bindings, both at the OS level and for individual activities. Again, this is an interface that activities should implement, so there should be an API link.
Trackpad
Las laptops utilizan un nuevo desarrollo en tecnologías trackpad; función doble: capacitatividad (controlada por un dedo); y resistividad (usada con una punta (stylus) como en una tableta grafica). Con el uso de la punta, los chicos pueden tanto escribir como dibujar dentro de una actividad, agregando un toque personal a las conversaciones de chat o la firma de un email a un amigo.
The laptops employ a new development in trackpad technology; it is dual mode: capacitive (finger controlled); and resistive (used with a stylus as in a graphics tablet). With the addition of the stylus mode, children may write and draw directly within an activity, adding a personal touch to chat conversations or a signed email to a friend.
Solo la zona central del trackpad tiene la capacitividad que permite ser usada con los dedos. Mientras que la punta (stylus) puede ser usada en su totalidad.
Only the center region of the trackpad has capacitance, responding to a finger. The entire trackpad responds to a stylus.
Trackpad como Ratón
El uso del dedo en la parte central del trackpad sirve como dispositivo de entrada primario para señalar. Si bien el uso de ratones USB será de modo transparente, su disponibilidad será limitada, y los diseñadores de actividades no deberían suponer que el chico tenga acceso a ellos. Esto quiere decir que una cierta falta de precisión es de esperarse al mover el cursor por la pantalla, y las actividades no deberán exigir movimientos extremadamente precisos. Controles particularmente pequeños deben ser evitados por razones similares; los detalles de como diseñar los elementos de la interfaz se encuentran la sección de Controles.
The use of the finger on the central trackpad area serves as the primary input device for pointing. Though external USB mice will work seamlessly with the laptops, their availability will be limited, and activity designers should not expect that children will have access to them. This means that a certain lack of precision can be expected when moving the cursor about the screen, and activities should not require extremely precise motion. Excessively small controls should also be avoided for similar reasons; details on how to design interface elements reside in the Controls section.
Adicionalmente, las laptops tienen dos botones debajo del trackpad para entradas. El botón izquierdo es el botón primario con el cual los elementos de la interfaz son seleccionados, empujados o activados. El botón derecho tiene una funcionalidad secundaria. Típicamente, el botón derecho activa los menús contextuales, cuyo contenido es relativo al elemento de la interfaz sobre el cual esta posicionado el ratón.
In addition, the laptops have two buttons positioned beneath the trackpad for input. The left button is the primary button with which elements of the interface are selected, pressed, or activated. The right button has secondary functionality. Typically, the right mouse button invokes contextual menus, the content of which pertains directly to the interface element the mouse is positioned over.
Trackpad como Tableta Grafica
Cuando es usada con un puntero (stylus) (que no son incluidos con la laptop; cualquier objeto sin punta—como una ramita—servirá), la totalidad de la superficie es sensible. La tableta grafica, cuyo ancho coincide con el de la pantalla, usa un sistema de posicionamiento absoluto.
When used with a stylus (none are included with the laptop; any small blunt utensil—such as a stick—will work), the entire sensing area accepts stimuli. The graphics tablet, which matches the width of the screen, uses absolute positioning.
Detalles...
Details...
Micrófono y Parlantes
La laptop tiene un micrófono y parlantes estereo incluido permitiendo una comunicación oral y grabación. Se puede integrar la funcionalidad de audio directamente a las actividades solicitando su acceso al hardware por medio del Manifiesto Funcional. También hay conectores externos tanto para el micrófono como los parlantes.
The laptop has a built-in microphone and stereo speakers to allow for voice communication and recording. You may integrate audio functionality directly into your activities by requesting access to this hardware in the Functional Manifest. There are also an external microphone and speaker jacks.
Se necesita una sección sobre el uso de sonidos en las actividades; particularmente de fondo...
Need a section on using sounds in activities; particularly in the background...
Cámara
Las laptops traen incluida una cámara que permite tanto el sacar fotografías como registrar video. Se puede incorporar la funcionalidad de la cámara directamente en las actividades solicitándole el acceso al hardware al Manifiesto Funcional.
The laptops have built-in cameras to allow for still photography and video recording. You may integrate camera functionality directly into your activities by requesting access to this hardware in the Functional Manifest.
Modo "Pizarra"
Las laptops tienen un modo de operación del tipo pizarra en la cual la pantalla rota 180 grados y se pliega, similar al de una PC tableta. En este modo, la pantalla cubre el teclado y el trackpad; sin embargo, tanto el micrófono como la cámara, montados sobre la tapa de la pantalla, permanecen disponibles. Adicionalmente, la controles en la tapa proveen controles de entrada adicionales útiles para este modo Pizarra tales como: lectura de un eLibro (eBook), jugar juegos, etc.
The laptops feature a hand-held mode of operation in which the screen swivels around 180 degrees and folds flat, similar to a tablet PC. In this mode, the screen covers the keyboard and trackpad; however, the microphone and camera, mounted within the display bezel, remain available for use. Additionally, bezel-mounted controls provide auxiliary input suitable for the activities that Hand-held mode is designed to support: reading an eBook, playing games, etc.
Beneficios Energéticos
La laptop fue diseñada para lograr una extrema eficiencia operativa—una meta buscada con este modo. La CPU puede ser suspendida mientras la pantalla aun mantiene su contenido. Mientras se lea un eLibro (eBook), dado que la pantalla solo necesita ser actualizada cuando se cambia de página, el tiempo en que uno tarda en leer una dada páginano requiere el uso de la CPU. La pantalla puede funcionar en modo reflectivo (luz solar)—sin luz dentro de la pantalla—para conservar aun mas energía. Estos factores se combinan para crear una maquina extremadamente eficiente en su consumo energético dada sus bajos requerimientos; el modo Consola provee un escenario de uso donde el máximo ahorro de energía es logrado.
The laptop is engineered for extreme operating efficiency—a goal furthered by Hand-held mode. The CPU can be suspended while still displaying on-screen graphics. While reading an eBook, since the screen need only be updated when a page is changed, the time spent reading any given page requires no use of the CPU. The screen can run in reflective (daylight) mode—with the backlight off—for additional energy savings. These factors combine to create an extremely low-power, energy-efficient machine; Hand-held mode provides a usage scenario where maximal energy savings can be attained.
Usando los Controles de la Pizarra
A diferencia de una típica PC tableta, la laptop OLPC no tiene una pantalla sensible. Las entradas disponibles al usuario están principalmente provistas por dos conjuntos de botones localizados en a los costados de la pantalla: el control-D (control direccional—D-pad), que posee ocho direcciones posibles; y el controlador con cuatro botones discretos (marcados ◯, ╳, △, ▢, en la maquina B1).
Unlike a typical tablet PC, the OLPC laptop does not have a touch-sensitive screen. Primary user input comes from two bezel-mounted button sets: the D-pad (directional pad), which has 8 directions of articulation; and the button controller, which houses 4 discrete buttons (labeled ◯, ╳, △, ▢, on the B1 machine).
Los Botones Direccionales
La zona-D (D-pad) no debería, en general, usarse para mover el cursor en la pantalla—de hecho, el cursor permanecerá oculto en modo Consola. En su lugar, debe ser usado para operaciones más discretas, tal como cambiar de página, desplazar una vista, o saltar a elementos de la interfaz. Cuando una interfaz necesite de elementos enfocables, estos deberán ser visualmente evidentes y dispuestos en un orden natural. En la mayoría de casos, el "orden natural" querrá decir el sentido de escritura de una pagina de texto, aunque esto puede ser adaptado a las necesidades de la actividad. Por ejemplo, algunas actividades pueden optar una lectura por columna-fila; otras pueden usar el sentido de las agujas del reloj, y otras pueden hacer zigzag. Todas estas disposiciones son aceptables siempre y cuando su ordenamiento siga una lógica para pasar de uno a otro de los elementos en la pantalla.
The D-pad should not be, in general, used to move a cursor around the screen— in fact, the cursor will hide by default in Hand-held mode. Instead, it should be used for more discrete operations, such as flipping through pages, scrolling a view, or jumping to focusable elements on screen. When an interface necessitates focusable elements, these should be visually apparent and arranged in a natural order. In most cases, "natural order" will mean scan-line order, or the way in which one reads a page of text, but this may adapt to suit the needs of the activity. For instance, some activities may opt to scan first by column, then by row; some may use a clockwise ordering some may even zig-zag across the screen. All of these arrangements are acceptable as long as their orderings logically follow from one to the next according to the visuals provided on screen.
Algunas actividades específicas pueden verse beneficiadas por un uso más tradicional del cursor. Algunos juegos, por ejemplo, pueden requerirlo. Para ello, quizás el cursor deba ser explícitamente visible. Sin embargo, estas situaciones deben ser cuidadosamente consideradas, dado que en muchos casos el cursor puede proveer una solución simple pero ineficiente a un problema para el cual existen mejores soluciones.
Specific activities may in fact benefit from a more traditional cursor. Some games, for instance, may require one. To support these cases, the cursor may be explicitly shown. However, these instances should be carefully considered, since in many cases a cursor will provide a simple yet inefficient solution to a problem for which a better one exists.
Los Botones de Control
En términos generales, los cuatro botones controladores pueden actuar ya sea como gatillos para eventos típicos, o como modificadores del actuar de los en la control-D (D-pad). Un uso frecuente para los botones estándar es como seleccionar y cancelar. En cuyo caso, el botón ◯ deberá siempre representar la confirmación, selección o avance, mientras que el botón ╳ representara cancelar, escapar o retroceder. Adhiriendo a estos lineamientos hará la navegación consistente en modo Consola.
Generally speaking, the controller buttons can act either as standard event triggers, or as modifier buttons to the target of the D-pad controls. A common use for standard buttons is as select and cancel buttons. In such instances, the ◯ button should always represent confirmation, selection, or forward progress, while the ╳ button represents cancel, escape, or backward progress. Adhering to these guidelines will make navigation of Hand-held interfaces consistent.
Cuando es usado como un modificados, los elementos visuales en la pantalla deben indicar claramente la dirección—arriba, abajo, izquierda, derecha—realizan acciones, y dichas acciones deben a su vez estar claramente indicadas. Por ejemplo, en un eLibro (eBook), manteniendo apretado ∆ muestra de modo superpuesto un listado con los capítulos del libro, y las flechas de arriba/abajo actuaran sobre esta lista mientras se lo mantenga presionado. El capitulo actual aparece en el centro de la pantalla, y las flechas de arriba y abajo figuran sobre y debajo del capitulo seleccionado indicando claramente como moverse dentro de la lista. Cuando las actividades utilizan una combinación tanto de botones estándar y modificadores, preferimos ╳ y ◯ como estándar, y △ y ▢ para modificadores, dado que los primeros dos son más fáciles de activar dado el posicionamiento natural de los dedos.
When used as a modifier, the visuals on screen should clearly indicate which of the directions—up, down, left, right—perform actions, and those actions likewise should be clearly indicated. For instance, in the eBook, holding down ∆ displays an overlay listing the book's chapters, and the up/down arrows will have focus within this list while the modifier key remains pressed. The currently selected chapter appears in the center of the screen, and up and down arrows above and below the selected chapter clearly indicate how to scroll through the list. When activities implement a combination of both standard and modifier buttons, we encourage ╳ and ◯ for standard, and △ and ▢ for modifiers, since the former two are easier to hit with natural finger placement.
Hardware en el Modo Consola
Tanto la cámara como el micrófono se encuentran en la tapa que alberga la pantalla, y como tal permanecen disponibles para las actividades que operen en modo Consola. El aspecto a considerar antes de usar la cámara o el micrófono es el de eficiencia energética: si bien la laptop conserva energía en el modo Consola, el uso continuo de cualquiera de estos dispositivos requiere un uso constante de la CPU, virtualmente eliminando cualquier beneficio. Por lo tanto, no integren a la ligera estos componentes sin que provean un servicio fundamental a la actividad—pero no dejen de usarlos cuando sea apropiado.
Both the camera and microphone reside within the display bezel, and as such remain available for activities to use within Hand-held mode. The important trade off to consider before using the camera or microphone is that of energy efficiency: while the laptop conserves energy in Hand-held mode, continued use of either of these two devices requires constant CPU usage, virtually eliminating the benefits. Therefore, do not simply integrate these hardware components unless they provide a fundamental service to your activity—but don't let this deter you from doing so where appropriate.
Rotación de Pantalla
Estando en modo Consola, las laptops permiten la rotación del contenido de la pantalla; presionando un pequeño botón en la pantalla, la interfaz rotará 90 grados para proveer una diagramación vertical (portrait) de la actividad actual. Así como una actividad puede utilizar el modo Consola, aquellas que puedan beneficiarse de una disposición vertical pueden utilizar esta funcionalidad, y recomendamos a los desarrolladores tomar ventaja de ella. La actividad de Lectura es el mejor ejemplo de la utilidad de dicha funcionalidad, dado que una disposición vertical es muy apropiada para mostrar el contenido de una página de un libro. Esta es justamente el tipo de actividad que uno desearía en modo Consola, y al permitir dos orientaciones se permite un mayor cantidad de escenarios posibles.
While in Hand-held mode, the laptops support screen rotation; by pressing a small button on the bezel of the display, the interface will rotate 90 degrees to provide a portrait layout of the currently active activity. Just as any activity can implement Hand-held mode, those which can benefit from a vertical aspect ratio may also implement this feature, and we encourage developers to take advantage of this functionality. The Read activity serves as a prime example of the usefulness of such a feature, since a vertical layout is well suited to displaying a single page from a book. This is just the type of activity one might want to do in Hand-held mode, and by providing two orientations a greater number of use cases can be covered.
En la versión actual de las laptops, es importante destacar que los botones en modo vertical de la Consola se encuentran ligeramente más inaccesibles. Por esta razón es que las actividades que hagan un uso extensivo o frecuente de ellos no sean aconsejables para un uso en modo vertical. Sin embargo, la OLPC trabaja duramente para poder introducir una pantalla con tecnología sensible al tacto en un futuro cercano, lo cual eliminaría casi totalmente la dependencia sobre los botones físicos, expandiendo las posibilidades y así permitirle a cualquier actividad poder aprovechar la ventaja de la rotación del contenido de la pantalla. Por lo tanto, aun si la rotación no tiene sentido en la primera versión de su actividad, por favor, construya su interfaz de modo tal de permitir futuras adaptaciones a esta nueva y potencial funcionalidad.
In the current revisions of the laptops, its important to note that the buttons for interacting with Hand-held mode are slightly less accessible when the laptops are held vertically. For this reason, activities that require heavy or frequent use might not be best suited for this mode. However, OLPC is working hard on introducing touch-screen technology in the near future, which will nearly eliminate the dependency on the physical buttons, expanding the possibilities as every activity can take advantage of screen rotation. Therefore, even if screen rotation doesn't make sense for the first version of your activity, please construct your interface in such a way as to allow future adaptation to this new and potentially useful functionality.
Lineamientos de Diagramación
La Grilla del Sistema
Manteniendo el aspecto visual llano y simple de la interfaz de Sugar, hemos diseñado todos los elementos de la interfaz directamente sobre una grilla. El sistema funciona básicamente como un plano el cual permite el posicionamiento ordenado dentro de sus bordes. La grilla consiste de una matriz de 16x12 celdas cuadradas.
In keeping with the simple, flat visual style of the Sugar interface, we have designed all of the interface elements on a straightforward grid system. The system functions like a basic floorplan which allows interface elements to tile neatly within its boundaries. The grid consists of a 16x12 array of square tiles.
El siguiente diagrama muestra a la pantalla dividida en celdas. Aun más, las celdas marcadas en azul indican las áreas apropiadas para barras de herramientas. Nótese la exclusión de las esquinas, que son reservadas como esquinas activas para poder invocar al Marco. Con el objeto de evitar posibles invocaciones erróneas, ningún botón debe ser posicionado en estas posiciones. Si bien todos los bordes son apropiados para el posicionamiento de las barras de herramientas, recomendamos el uso del borde superior e izquierdo para dicho objetivo, a no ser que circunstancias específicas sugieran lo contrario. Siguiendo estos lineamientos no solo permitirá que el uso de una amplia variedad de actividades sea más homogéneo, sino que también reserva los bordes derechos e inferior para el uso de las barras de desplazamiento, permitiendo una navegación más simple (cuando esta sea necesaria) dentro del panel primario. Si bien la tecla de Agarrar provee el medio primario para desplazar, preservando este espacio para la barras de desplazamiento como un indicador visual aumentara la usabilidad.
The diagram below shows the screen dissected into cells. Furthermore, the cells highlighted in blue indicate the areas suitable for activity toolbars. Note the exclusion of the corners, which are reserved for the hot corners which invoke the frame. In order to prevent accidental invocation, no buttons should be placed in these locations. Though all edges of the screen are suitable for placing toolbars, we recommend that the top and left edges of the screen serve as the primary location for them unless circumstances specifically suggest an alternative. Conforming to these guidelines will both make the variety of activities supported on the laptop feel more consistent, and also reserves the right and bottom edges for scroll bars, making navigation (when required) within the primary pane much simpler. Though the grab key provides the primary means for panning, preserving these edges for scroll bars even as visual indicators will increase usability.
Considerando la pantalla en su máxima resolución de 1200x900 píxeles en modo iluminado (color), cada celda cuadrada es de 75x75 píxeles. Cada celda a su vez esta compuesta por una matriz de 5x5 de 15 píxeles cada sub-celda. Estas sub-celdas proveen los lineamientos para un mayor nivel de detalle. En general, el interior de una región de una celda de 3x3 es seguro para iconos.
Considering the screen at its maximum resolution of 1200x900 pixels in luminance mode, each square tile is 75x75 pixels in size. Each cell is comprised of a 5x5 array of 15 pixel subcells. These subcells provide layout guidelines at a finer level of detail. In general, the 3x3 subcell interior region is icon-safe.
Iconos
Categorías de Iconos
El XO
Los iconos que representan Personas tienen un estatus especial en las laptops. Referidos en general como XOs, ellos representan a los niños y sus laptops en el Vecindario de la malla, y por extensión al proyecto OLPC y sus objetivos de poner una laptop en las manos de cada niño. Cada niño elegirá el trazo y color para su XO, que serán los colores que se aplicarán a los íconos de cualquier Actividad u Objeto que creen.
The icons which represent People have special status on the laptops. Referred to generally as the XOs, they represent the children and their laptops on the mesh Neighborhood, and furthermore represent the OLPC project and its goals to place a laptop in the hands of every child. Each child will select a stroke and fill color for their XO, and their chosen colors will then apply to the icons of any Activities or Objects they create.
Iconos de Actividades
Iconos de Objetos
Iconos de Acciones
Iconos Activos vs. Inactivos
Puede ocurrir en muchas situaciones que algunos elementos de la interfaz se encuentren inactivos. Sugar especifica un estilo visual consistente para representar los conceptos de ausencia e inactividad. Los elementos inactivos son botones que no accionables actualmente, o controles que están temporalmente deshabilitados. Los elementos ausentes son iconos de objetos que representan personas o cosas que no se encuentran actualmente presentes; por ejemplo, una descarga incompleta, o un amigo invitado que todavía no se ha unido a la actividad.
Many instances may arise in which some elements of the interface are inactive. Sugar specifies a consistent visual style to represent the concepts of absence and inactivity. Inactive elements are buttons that are not currently actionable, or controls that are temporarily disabled. Absent elements are object icons that represent people or things which aren't actually present at the moment; for instance, an incomplete download, or an invited friend who hasn't yet joined the activity.
Generalmente, las interfaces representan dicha inactividad por medio del agrisado. Por supuesto, dado que la laptop también opera en una escala de grises, dicha distinción por color no debe ser usada bajo ninguna circunstancia. De hecho, Sugar tomara ventaja de los gráficos vectoriales usados para representar a los objetos y botones inactivos con un contorno blanco y sin color de relleno.
Generally, interfaces represent such inactivity through grayed out imagery. Of course, since the laptop also operates in grayscale mode, such a color distinction must not be used under any circumstances. Instead, Sugar will take advantage of the vector graphics used for rendering objects and buttons by rendering inactive ones as a white outlined stroke, with no fill color.
Activo
Inactivo
Lineamientos para el Diseño de Iconos
Formato del Icono
Para su uso en Sugar, todos los íconos diseñados deben ser provistos en el formato SVG. Dado que todos los íconos existen como vectores, el escalamiento y coloreado dinámico ocurre sin ninguna degradación. Esto permite la representación de íconos en varios tamaños dependiendo del contexto de la interfaz. Adicionalmente, esto provee un soporte dinámico para un coloreado de actividades y objetos basados en los colores elegidos por cada chico para su XO.
All icons designed for use in Sugar must be provided in SVG format. Since all icons exist as vectors, dynamic scaling and coloring of the icons occurs without any degradation. This allows variably sized representations of particular icons to exist depending on context in the interface. Additionally, this provides support for dynamic coloring of activity and object icons based upon a child's chosen XO colors.
Tamaño de Iconos
Los iconos deben ser desarrollados y guardados en un tamaño estándar (S - standard), aunque su tamaño y apariencia actual en la interfaz cambie dinámicamente. Cuando sean desarrollados en el tamaño estándar (S), los iconos deben entrar holgadamente dentro de una sub-celda de 3 x 3 segura para iconos de una celda estándar de una grilla de 75px, como esta especificado en la sección de diagramación.
Icons should be developed and saved at Standard (S) size, though their actual size and appearance in the interface may change dynamically. When developed at standard size, icons should fit loosely within the 3 x 3 icon-safe subcell of a standard 75px grid cell, as specified in the layout section.
Cabe destacar que cuando la interfaz retamaña los iconos, los bordes (o filetes) no permanecen necesariamente proporcionales al tamaño general del icono. Esto garantiza que el peso del borde permanece suficientemente visible en todos los tamaños y así poder representar su peso y color, aunque esto puede limitar la granularidad con la cual usar los bordes, que pueden fusionarse en tamaños pequeños. La siguiente tabla relaciona los varios tamaños de iconos con sus correspondientes factores de escala y el peso de los bordes. Recomendamos probar sus iconos en los tamaños XS, S, y M para poder ajustar sus apariencias para una optima legibilidad.
Notice that when the interface scales your icons, strokes do not necessarily scale proportionally to the overall icon size. This ensures that the stroke weight remains visible enough at all sizes to convey its weight and color, but it may also limit the granularity with which you use strokes, which could begin to blend together at smaller sizes. The following chart relates the various icon sizes to their corresponding scale factors and stroke weights. We strongly suggest that you try rendering your icons at XS, S, and M sizes in order to tweak their appearance for optimal legibility.
| Tamaño del Icono Icon Size |
Factor de Escala Scaling Factor |
Peso de Trazo Stroke Weight
|
|---|---|---|
| XS | 0.5 | 2.25pt |
| S | 1.0 | 3.5pt |
| M | 1.5 | 4.0pt |
| L | 2.0 | 4.5pt |
| XL | 2.75 | 6.0pt |
Trazos & Rellenos
| Referencia API |
|---|
| Module: sugar.shell.view.stylesheet |
| API Reference |
|---|
| Module: sugar.shell.view.stylesheet |
Todos los iconos son dibujados en dos colores: trazos y relleno. El color del trazo y relleno utilizados para un icono son determinados por los chicos, ya que corresponden a los colores escogidos por ellos para sus XOs. Con lo cual, los colores que se elijan para guardar los iconos es arbitrariamente irrelevante. Sin embargo, cabe destacar que cualquier relleno que coincida con el color de un trazo cuando sean dinámicamente dibujados tomará su color.
All icons render in two colors: stroke and fill. The actual stroke and fill colors that an icon renders in are determined by the children, since they correspond to the colors they have chosen for their XOs. As such, the colors in which you choose to save your icon are arbitrary. However, note that any fills that have the same color as your strokes will dynamically take on their color when rendered.
Todos los trazos en un icono de actividad a tamaño "S" deben tener un peso de 3.5pt. Todos los iconos deben tener un relleno primario que represente su forma general. Además no hay un límite a la cantidad de trazos y rellenos usados; no todos los trazos deberán tener relleno, y no todos los rellenos deberán tener bordes.
All strokes within an "S" activity icon must have a line weight of 3.5pt. All icons should have a primary fill which represents its overall shape. In addition, any number of supplemental strokes and fills may be used; not all strokes within an icon must have fills, and not all fills must have strokes.
Colores
Dando Significado al Color
Sugar maneja a los colores de manera diferente que un IU típica: los colores son usados en la interfaz para representar a los individuos con quienes se esta interactuando en la malla, no las actividades u objetos que son usados. Los chicos personalizan sus laptops y su presencia en la malla seleccionando un esquema bi-color. Todas las actividades, objetos y comentarios pertenecientes a un chico tomaran sus colores—aun cuando aparecen en las laptops de otros chicos en la malla—formando un identidad visual que se agrega al nombre y atributos.
Sugar treats color differently than the typical UI: colors are used in the interface represent the individuals who are interacting within the mesh, not the activities or objects they are using. Children personalize their laptops and their presence on the mesh by selecting a dual-tone color scheme. All of the activities, objects, and comments belonging to a child take on her own colors—even when they appear on the laptops of other children on the mesh—forming a visual identity that supplements her name and attributes.
Este tratamiento del color se extiende aun dentro de las actividades. Por ejemplo, en la actividad Web una facilidad para compartir enlaces incita al chico a navegar la web en forma grupal, compartiendo páginas útiles o interesantes entre ellos. Cada objeto URL publicado para que otros lo vean aparecerá en los colores del chico que lo publicó. De modo similar, las burbujas de chat en la Cartelera tomaran sus colores. De igual modo, cualquier objeto, texto u otro elemento de la interfaz dentro de una actividad que se corresponda a un chico en particular tiene que ser mostrado con sus colores. Cuando la pantalla funcione en una escala de grises, esta identidad visual es menos evidente. Sin embargo, diferencias sustanciales en valores, según el Sistema Munsell, asegura que los XOs mantengan un nivel de diferenciación visual aun ante la ausencia de color.
This color treatment extends even within activities. For instance, in the Web activity a link-sharing feature encourages children to browse the web in groups, sharing interesting or useful pages with each other. Each URL object posted for the others to view appears in the colors of the child who posted the link. Similarly, chat bubbles on the Bulletin Board take on the children's colors. Likewise, any object, text, or other interface element within your activities that corresponds to a particular child should be rendered in this manner. When the display runs in grayscale mode, this colored visual identity is less apparent. However, significant differences in value, according to the Munsell System, ensure that the XOs retain a level of visual distinction even in the absence of color.
Con el objetivo de mantener un grado de pureza en este sistema, los elementos de la interfaz, botones y otros iconos que pertenezcan únicamente a la actividad y no a cualquier chico deberán siempre que fuese posible mantenerse dentro de una escala de grises. Si bien el eliminar el color como mecanismo visual puede parecer contra-intuitivo, en realidad favorece que la forma de un icono indique claramente su funcionalidad. Dado que las laptops también funcionaran en escala de grises, formas netamente diferentes serán esenciales ante la ausencia de la información cromática, y por lo tanto limitar los iconos de las actividades desde un principio a una escala de grises asegura su compatibilidad en ambos modos. Adicionalmente, cabe resaltar que el método tradicional de "agrisar" los botones o controles inactivos directamente no funcionara en la laptop y deben ser evitados. En su lugar, hay que adherirse a los lineamientos para iconos inactivos
To maintain a degree of purity to this system, interface elements, buttons, and other icons that belong solely to the activity and not to any particular child should remain in grayscale to the extent possible. While removing color as a primary visual clue may seem counter-intuitive, it does encourage the icon's form to clearly indicate its function. Since the laptops will also run in grayscale mode, clearly distinct shapes become essential in the absence of chroma information, and so limiting activity icons to grayscale by default ensures compatibility in both modes. Additionally, keep in mind that the traditional method of "graying-out" inactive buttons and controls simply will not function on the laptops and must be avoided. Instead, please adhere to the guidelines for inactive icons.
Contraste en el Espacio de Munsell
El esquema básico de colores de la laptop esta limitado por la necesidad de trabajar tanto en color (iluminación interna de la pantalla) y en escala de grises (modo reflectivo o solar); por lo tanto hemos elegido unos lineamientos que garanticen por lo menos un nivel de contraste no-cromático bajo todas circunstancias. Aun mas, la legibilidad del texto en todo momento se logra por medio de una combinación de colores cuyo contraste no-cromático es lo suficientemente amplio y su energía cromática es de un nivel bajo a moderado. Por esta razón, es que buscamos un contraste no-cromático de por lo menos dos pasos Munsell.
The basic color scheme for the laptop is constrained by the need to work in both color (backlight mode) and grayscale (reflective mode); thus we have chosen guidelines that ensure at least some achromatic contrast under all conditions. Further, sustained legibility of text is accomplished by a combination of colors whose achromatic contrast is large and whose chromatic energy is of low to moderate level. For this reason, we are striving for achromatic contrast of at least two Munsell value steps.
El valor normal para el Marco es de N2.5; mientras que el del fondo es N9. Por lo tanto, para mantener un contraste suficiente, los valores para los trazos de los iconos que aparecen tanto en el Marco como el fondo deben estar en el rango N5 y N7. El relleno interior de dichos iconos debe mantener un contraste no-cromático con respecto al trazo, ej. si el color del trazo de un icono tiene un valor de N5, el relleno debe ser ≤N3 o bien ≥N7.
The default value for the Frame is N2.5; the default value for the background is N9. Therefore, to maintain sufficient contrast, the line values for icons that appear on both the Frame and the background should range between N5 and N7. The interior fill of those icons should maintain achromatic contrast with the line value, e.g., the fill color for an icon with a line value of N5 should be either ≤N3 or ≥N7.
|
|
Texto y Tipografía
Tamaños
La pantalla de la OLPC es de 200PPP (DPI); por lo tanto un punto—1/72 de pulgada o 0.035cm—es justo un poco menos de 3 píxeles (2.78 píxeles). Por lo tanto una tipografía de 12 puntos tiene aproximadamente 33 píxeles. Estamos adoptando un tamaño estándar de 7pts. para la interfaz de Sugar (usando DejaVu LGS Sans). Es bastante legible. Esto se traduce en un tamaño de letras aproximadamente de 19.45 pt en Adobe Illustrator, que basa sus unidades en la pantalla tradicional de 72PPP. Cuando se preparen simulacros de pantallas, siempre se debe recordar el hacer la conversión a la resolución de la pantalla de la laptop multiplicando por el valor constante de 0.36.
Estaremos estudiando otras tipografías, ej. Arábigas y Tailandesas, y también buscando un versión más grande para el uso con chicos mas jóvenes en la interfaz.
The OLPC display is 200DPI; therefore one point—1/72 inch—is just less than 3 pixels (2.78 pixels). We are settling on a default font size of 7pts. for the Sugar UI (using DejaVu LGS Sans). It is quite legible. This translates to a font size of approximately 19.45 pt in Adobe Illustrator, which bases its units on the traditional 72DPI display. For the purposes of preparing activity GUI mockups, you must always remember to make the conversion to the laptops' display resolution by multiplying by a constant factor of 0.36.
We will be looking at other faces, e.g., Arabic and Thai, and also looking into a large-type version of the interface for the younger children.
Legibilidad
Dadas las particularidades únicas de la pantalla de la OLPC, técnicas específicas para el trazado de texto brindaran resultados mucho mejores que otros. El modo dual de la pantalla tiene una resolución de 1200x900 (200ppp) en modo no iluminado (escala de grises), pero solamente ~800x600 (133ppp) en modo cromático. Por lo tanto, de no ser lo suficientemente grandes, las tipografías dibujadas en modo no iluminado y sin valores cromáticos aparecerán más nítidas y legibles.
Adicionalmente, la pantalla tiene una mayor resolución de píxeles negros que blancos. Esto resulta así del hecho que cada píxel tiene una parte de color que contiene la información solamente del rojo, verde o azul. Para lograr el blanco, la parte roja, verde y azul deben trabajar conjuntamente; si están apagadas, el color de la parte es negro de por si. Aún más, un fondo gris limita la legibilidad de la pantalla bajo el sol. Por lo tanto, recomendamos el uso de texto negro sobre un fondo blanco para una mayor legibilidad del texto pequeño, y color sobre blanco para letras más grandes.
Due to the unique design of the OLPC display, particular techniques for text rendering will provide much better results than others. The dual mode display has a resolution of 1200x900 (200 dpi) in luminance mode, but only ~800x600 (133 dpi) in chrominance mode. Therefore, unless they are sufficiently large, fonts rendered with luminance and no chroma will appear sharper and more readable.
Additionally, the display has higher resolution in black pixels than in white pixels. This results from the fact that each pixel has a color part which contains either red, green, or blue information. In order to create white, red, green and blue parts must all work together; when off, each of the color parts is black on its own. Furthermore, a grey background limits the readability of the display in sunlight. Therefore, we recommend the use of black text on a white background for best readability of fine text, and color on white for larger print.
Barras de Herramientas
Cada actividad tendrá su "Caja de Herramientas" en el borde superior de la pantalla. La caja de herramientas consiste de un conjunto (de por lo menos una) barra de herramientas, seleccionables individualmente por medio de las pestañas debajo de ellas. El posicionamientos de las pestañas por debajo de la barra de herramientas hace que la selección de la herramienta y los botones dentro de cada barra de herramienta más fácil según la Ley de Fitts, ya que permanecerán contra los bordes de la pantalla donde no se les puede "errar". Si bien esto hace que las pestañas sean un poco más difíciles de activar, anticipamos que la frecuencia bajo la cual se deban activar de manera explícita sea mínima, específicamente por su naturaleza contextual descripta más abajo.
Every activity will have a "Toolbox" at the top edge of the screen. The Toolbox consists of a set of (at least one) toolbars, individually selectable via the tabs beneath them. Placement of the tabs beneath the toolbars themselves makes selection of tools and buttons within the toolbars easier according to Fitts' Law, since they will remain against the screen edges where they are "un-missable." Though this makes the tabs slightly more difficult to activate, we anticipate the frequency with which these toolbars require explicit switching to be minimal, specifically due to their contextual nature as described below.
Agrupamiento por Contexto
Cada barra de herramientas contendrá un conjunto lógico de botones y controles, acorde al nombre de cada pestaña. Cada uno de estos conjuntos deben representar un claro y distintivo contexto de edición o control. Por ejemplo, la actividad Escribir (Write) posee barras de herramientas individuales para texto, imágenes y tablas. Cada uno de ellas tiene un conjunto relevante al contexto con el que se relacionan. A fin de hacer el trabajo fluído, las actividades pueden iniciar un cambio de barra de herramientas cuando el contexto de edición cambiar, seleccionando de forma automática la barra de herramientas para el nuevo contexto. El hacer clic sobre una imagen en un reporte cambiará el foco a la Barra de Herramientas de Imágenes, mostrando sus controles asociados; otro clic sobre el cuerpo del texto devolverá el foco a la Barra de Herramientas de Texto. De este modo, los controles visibles en la pantalla siempre serán los adecuados a la selección, eliminando virtualmente la necesidad de seleccionar las barras de herramientas de modo explícito, exceptuando quizas el botón de "insertar" un elemento para el cual no existe un contexto actual.
Por supuesto, una relación de uno a uno puede que no exista siempre. Por ejemplo, una selección puede incluir tanto texto como imágenes, o quizás por alguna razón el foco no posee ningún contexto. En estos casos, la actividad deberá decidir el comportamiento apropiado. Una opción de respaldo es cambiar automáticamente a la Barra de Herramientas de Edición, dado que copiar y pegar, así como la mayoría de los comandos de edición, son aplicables entre contextos.
Each toolbar will contain a logically grouped set of buttons and controls, as the name on its corresponding tab suggests. Each of these sets will represent a distinct editing or control context. For instance, the Write activity contains individual toolbars for Text, Images, and Tables. Each of these contains a set of controls relevant to the context they relate to. In order to streamline workflow, activities may initiate a toolbar-switch when the current editing context changes, automatically selecting the toolbar for the newly selected context. Clicking on an image within a report will automatically focus the Image Toolbar, revealing the associated controls; Clicking back within the body text will automatically re-focus the Text Toolbar. In this fashion, the controls visible on screen always remain relevant to the selection, virtually eliminating the need to select most toolbars explicitly, except perhaps to locate the "insert" button for an element for which no context currently exists.
Of course, a one to one relationship may not always exist. For instance, a selection may include both text and image, or perhaps for some reason focus isn't within any context at all. In these cases, it is up to the activity to decide the appropriate behavior. One suggested fallback is to switch automatically to the Edit Toolbar, since copy and paste, as well as most other editing commands, often apply across contexts.
Barra de Herramientas Estándar
Como se mencionó anteriormente, cada actividad tendrá por lo menos una barra de herramienta en su caja de herramientas: La Barra de Herramientas de la Actividad. Esta barra de herramientas proveerá la funcionalidad central a la actividad y se incluirá automáticamente en la Caja de Herramientas. Si bien Sugar no requiere de otras barras de herramientas, si provee una serie común así como nombres y controles sugeridos a efectos de homogeneización entre actividades. Estas son sugerencias, no reglas, y como desarrollador uno es libre de ignorar las sugerencias ante situaciones en que no se apliquen o ameriten. Note que las flechas indican la posición relativa de las pestañas, y en aquellas con flechas dobles se pueden intercalar con elementos personalizados siempre y cuando su orden relativo se conserve. En los ejemplos siguientes de los controles en cada barra de herramienta, las flechas deben ser tomadas como el indicador alineación dentro de la barra de herramientas, las flechas dobles indican regiones o zonas de control que se expanden con el fin de ocupar el espacio sobrante.
| < Actividad | < Editar | < Texto > | < Imagen > | [ Barra de Herramientas Personalizada ] | Formato > | Ver > |
|---|
As mentioned above, every activity will have at least one toolbar within the toolbox: The Activity Toolbar. This toolbar will provide core activity functionality and will automatically be included in the Toolbox. Though sugar requires no other toolbars, it does provide a short list of potentially common ones along with suggested names and controls for consistency across Activities. These are suggestions, not rules, and as a developer you should feel free to ignore the suggestions when you find a compelling case to do so. The following table suggests a standard ordering for some common toolbars. Note that the arrows indicate the relative position of the tabs, where those with double arrows can be interspersed with custom elements as long as their relative order remains. In the examples which follow for controls within each toolbar, the arrows should be taken to indicate alignment within the toolbar, double arrows indicate control regions which expand to fill the remaining space.
| < Activity | < Edit | < Text > | < Image > | [ Custom Toolbars ] | Format > | View > |
|---|
Barra de Herramientas de Actividad
Siempre la primera de las pestañas, la barra de herramientas de la Actividad permanecerá constante en todas las actividades, brindando un lugar para nombrar y marcar la instancia, determinar las preferencias, compartirla en la malla, o parar (cerrar) la actividad, entre otras. Esta barra de herramientas siempre tendrá el foco cuando se cree una nueva instancia de una actividad, instando al chico a darle un nombre y marcarla apropiadamente. Una API le permitirá a los desarrolladores asociar varias paletas con algunos de los botones que residen en la barra de herramientas de la Actividad, tal como las preferencias.
Always the first of the tabs, the Activity toolbar will remain consistent in every activity, providing a place to name and tag the instance, set preferences, share within the mesh, or stop (close) the activity, among others. This toolbar will always have focus when a new activity instance is created, encouraging the children to provide a name and any related tags. An API will allow developers to associate various palettes with some of the buttons which reside in the Activity toolbar, such as preferences.
Barra de Herramientas de Edición
Si bien no es automáticamente incluída en la Caja de Herramienas, anticipamos que casi todas las actividades tendrán una Barra de Herramientas de Edición, ya que casi todas las actividades deberían permitir el copiar y probablemente pegar también. De modo similar, instamos a todas las actividades para que soporten la funcionalidad de Deshacer/Rehacer, que también debería encontrarse en la Barra de Herramientas de Edición. Finalmente, la barra de herramientas de edición provee también una interfaz común para realizar operaciones de búsqueda en cualquier texto de la actividad. Por supuesto, las actividades solo deben incluir aquellas funciones que le pertenecen, así como herramientas de edición adicionales que se pueden agregar de ser necesario.
| < Deshacer | < Rehacer | < Copiar | < Pegar | [ Controles Personalizados ] | Find > |
|---|
Though not automatically included within the Toolbox, we anticipate nearly every activity will have an Edit Toolbar, since nearly every activity should at least allow copying if not pasting as well. Likewise, we are strongly encouraging every activity to support complete Undo/Redo functionality, which should also reside within the Edit Toolbar. Finally, the edit toolbar will also provide a common interface for performing find operations on any text within the activity. Of course, activities should only include those functions which pertain to them, and additional editing tools may be added to the toolbar as necessary.
| < Undo | < Redo | < Copy | < Paste | [ Custom Controls ] | Find > |
|---|
- Deshacer / Rehacer
- Las operaciones de deshacer/rehacer son extremadametne importante en las laptops, ya que su presencia permite la exploración creativa sin temor a realizar cambios irreparables. Deben funcionar de un modo acorde con la actividad, y si bien esa manera debe reflejar nuestras expectativas actuales, la naturaleza colaborativa de la mayoría de las actividades complican el problema en cierta medida. Una aproximación amplia para manejar el deshacer colaborativo requiere de la noción de colisiones entre eventos de edición. Las herramientas AbiCollab que hacen posible la actividad de Escribir (Write) definen esta idea en detalle en lo relativo a la edición de texto. El concepto general se aplica: Por ejemplo, una colisión en una actividad de dibujar puede resultar en la colisión en los rectángulos contenedores de las formas dibujadas. Las marquesinas secundarias con los botones "deshacer" y "rehacer" también contiene la funcionalidad de "deshacer todo" (de hecho revertir) y el "rehacer todo". De ser soportados, estos controles deben ser los primeros a la izquierda en la barra de herramientas.
- Copiar / Pegar
- Sugar tiene un portapapeles completo dentro del Marco, y por ende queremos incitar al chico a copiar y pegar texto, imágenes, o cualquier cosa libremente, tanto dentro como fuera de la actividad. El copiar/pegar, reusar, reorganizar, modificar y compartir es central a la experiencia educativa y creativa para la cual la laptop ha sido diseñada. Hemos simplificado el paradigma, eliminando el comando de "cortar" del nivel superior de los comandos de edición. La distinción entre "cortar" y "copiar" puede resultar confusa para aquellos que no estén familiarizados con la computación, y por ello hemos decidido incluir la funcionalidad de "cortar" en la marquesina secundaria por debajo del botón de "copiar", llamandolo "copiar y borrar". De estar presentes, estos controles deberán estar alineados a la izquierda, inmediatamente después de los comandos de deshacer/rehacer.
- Buscar / Remplazar
- Donde sea.
Undo/Redo: The undo/redo commands have extremely high importance on the laptops, since their presence encourages creative exploration without the fear of unrecoverable changes. They should function in a manner chosen by the activity, and although that manner should reflect our current expectations, the collaborate nature of most activities complicates the matter to some extent. A broad approach to managing collaborative undos requires a general notion of collisions between editing events. The AbiCollab tools which make the Write activity possible define this idea in detail in relation to text-based editing. The overall concept applies generally: For instance, a collision in a drawing activity could mean the collision of the bounding boxes of two drawn shapes. The secondary rollovers for the "undo" and "redo" buttons contain "undo all" (essentially revert) and "redo all" functionality. When supported, these controls should be the left-most item in the toolbar.
Copy/Paste: Sugar has a fully featured clipboard within the Frame, and as such we want encourage children to copy and paste text, images, or anything else both within and between activities freely . The copy/paste, reuse, reorganize, modify, and share approach is core to the educational and creative experience that the laptops are designed for. We've simplified the paradigm, eliminating "cut" command from the top level editing commands. The distinction between "cut" an "copy" can seem unclear to those unfamiliar with computing, and so we've chosen to embed "cut" functionality in the secondary rollover beneath the "copy" button, and called it "copy and erase." When present, these controls should be left-aligned, immediately following the undo/redo commands.
Find/Replace Wherever
Barra de Herramientas de Texto
| < Negrita | < Itálica | < Subrayado | < Selector de Color | Tamaño Letra > | Tipografía > | Alineación > |
|---|
| < Bold | < Italic | < Underline | < Color Selector | Font Size > | Font > | Alignment > |
|---|
Barra de Herramientas de Imagen
| < Insertar Imagen | < Rotar Izquierda | < Rotar Derecha | < Ancho | < Alto | [Controles Personalizados de Imagen] |
|---|
| < Insert Image | < Rotate Left | < Rotate Right | < Width | < Height | [Custom Image Controls] |
|---|
Barra de Herramientas de Ver
| < Zoom Más | < Zoom Menos | < Mostrar Grilla | < Mostrar Reglas | [ Controles Personalizados de Vista ] | Ocultar Barra de Herramientas > |
|---|
| < Zoom In | < Zoom Out | < Show Grid | < Show Rulers | [ Custom View Controls ] | Hide Toolbox > |
|---|
Barras de Herramientas Personalizadas
| < Insertar Objeto | [Controles Personalizados] | Agregar Marcador > |
|---|
| < Insert Object | [Custom Controls] | Add Bookmark > |
|---|
Insertando Objetos
Varias barras de herramientas personalizadas proveerán los controles necesarios para la edición en contextos para los cuales no existe un estándar (default). La Barra de Herramientas de Tablas dentro de la actividad de Escribir (Write) es un buen ejemplo de ello: Hasta que una tabla no haya sido insertada en el documento, no existe un "contexto de tabla" dentro del cual editar. Por supuesto, una vez que exista una, la Barra de Herramientas de Tablas será seleccionada automáticamente en cuanto una tabla sea seleccionada. Dado que la acción de insertar el objeto correspondiente crea el contexto al cual se asocia dicha barra de herramientas, este control deberá siempre figurar al principio dentro de la barra de herramientas. Los lineamientos de Iconos proveen mayor información sobre el estilo visual de los botones de inserción.
Many custom toolbars will provide controls useful in editing contexts which don't always exist by default. The Table Toolbar within the Write activity is a good example of this: Until a table has been inserted into a document, there is no "table context" within which to edit. Of course, once there is one, the Table Toolbar will be automatically selected whenever the table is selected. Since the act of inserting the corresponding object creates the context that the toolbar associates with, this control should always appear first within the toolbar. The Icon guidelines provide further information on the visual style for insert buttons.
Marcadores
Esperamos incitar al debate, iteración y el compartir sobre las laptops, y por lo tanto esperamos incitar la idea de hacer anotaciones entre actividades distintas. Cuando las actividades soportan anotaciones textuales, resaltar, o alguna otra forma más compleja, deberían tener una Barra de Herramientas de Anotaciones que contenga estas funcionalidades. Algunas actividades, particularmente al principio mientras no exista un sistema de anotaciones que abarque a todo el sistema, pueden querer usar un simple marcador (bookmarking). Si bien esperamos hacer que los 'marcadores' sean un subconjunto del modelo de anotaciones, esta funcionalidad es esencial a ciertas actividades, y puede ser realizado de maneras más simples por el momento. Cuando existan los marcadores como una acción atómica en una actividad, debe encontrarse en el extremo derecho de cualquier barra de herramienta personalizada que sea la apropiada.
We hope to encourage discussion, iteration, and sharing on the laptops, and so we hope to encourage the idea of annotation across many different activities. When activities support textual annotations, highlighting, or other complex forms, they should have an Annotation Toolbar containing all of these features. Some activities, especially early on before a system-wide annotation system exists, may simply like to implement basic bookmarking. Though we hope to implement bookmarking as a subset of the annotation model, this particular feature is essential to some activities, and can be implemented in simpler ways in the meantime. When bookmarking exists as a single action within an activity, it should be placed to the far right of any custom toolbar which seems appropriate.
Ocultando las Barras de Herramientas
Si bien cada actividad requiere de por lo menos la Barra de Herramientas de la Actividad, los desarrolladores pueden desear ocultarla en la Caja de Herramientas con el fin de proveer una sensación de mayor amplitud, como en un juego de aventuras o una muestra de diapositivas, o simplemente para poder usar toda la pantalla como área de edición. Sin embargo, los desarrolladores de actividades deben considerar estos escenarios de uso cuidadosamente y tener en cuenta los siguiente lineamientos cuando utilicen esta funcionalidad.
Although every activity requires at least the Activity Toolbar, developers may desire to hide the Toolbox in order to provide an all-encompasing experience, such as in an adventure game or a slideshow, or simply to make use of the full screen as an editing area. However, activity developers should consider these use cases carefully and take the following guidelines into account when taking advantage of this feature.
Ocultamiento Parcial
La mayoría de las actividades deberían usar el ocultamiento-parcial, que quiere decir que si bien la Caja de Herramientas se encuentra oculta completamente, seguirá siendo accesible cuando el cursor se encuentre en el borde superior de la pantalla, resultando en su deslizamiento y exponiendo los controles. Esto funciona muy bien para un uso casual o juegos basados en turnos, así como cualquier juego que no requiera el uso del ratón. En estos casos, la habilidad de acceder a las preferencias, compartir o invitar amigos a la actividad, comenzar un nuevo juego, y por supuesto salir de la actividad se encuentran disponibles en todo momento. Esto es útil también para presentaciones, diapositivas, permitiendo al chico el acceso a la barra para realizar operaciones tales como siguiente, anterior, y también detenerlo, y mostrar la barra de herramientas en modo permanente nuevamente. Cuando una barra de herramientas que se encuentre oculta-parcialmente se desliza para mostrarse, lo hace por sobre la vista de la actividad abajo, eliminando la necesidad de reorganizar el contenido. Cuando el ocultamiento se encuentra deshabilitado, entonces si se procede a insertarse en la vista, y por lo tanto, desplaza el contenido de la vista hacia abajo.
Cuando el único propósito de ocultar la Caja de Herramientas sea el de aumentar el área de pantalla dedicado a edición o trabajo, un control dentro de la Barra de Herramientas de Ver debería proveer dicha opción. Las actividades no deberían activar el ocultamiento-parcial en forma automática para ello (a no ser que dicho control haya sido configurado como tal en las preferencias en el estado seleccionado). Si bien las laptops tienen una pantalla reducida, la elección de ocultar controles de uso posiblemente frecuente debe ser dejada en manos de los chicos.
Cuando el ocultamiento-parcial de la Caja de Herramientas se encuentra activado, el presionar la tecla de escape deberá siempre resultar en mostrarla nuevamente, finalizando cualquier modo relacionado con su ocultamiento (como puede ser un slideshow). De no existir un botón o acción explícito (como "iniciar slideshow") que reactive el ocultamiento-parcial, las actividades pueden instrumentar un temporizador o cuenta regresiva, que una vez transcurrido activa el ocultamiento-parcial sin intervención del chico. La actividad debe asegurarse que el ocultamiento-parcial jamás se inicie mientras el cursor permanece en el área de la Caja de Herramientas.
Most activities should use soft-hiding, which means that although the Toolbox will be hidden completely from view, it will still be accessible by moving the cursor to the top edge of the screen, provoking it to slide out and exposing the controls. This works great for casual or turn-based games, as well as any games which don't require the mouse. In these instances, the ability to access preferences, share or invite friends to the activity, start a new game, and of course exit the activity remains available at all times. This is also useful for presentation modes, such as slideshows, allowing the child to access the bar to perform operations such as next, back, and of course stop slideshow, thus showing the toolbar permanently again. When a soft-hidden toolbar slides into view, it slides in on top of the activity view beneath, eliminating the need to reflow the content; When hiding is turned off, it again embeds itself within the view, thus shifting the content downward.
When the sole purpose for hiding the Toolbox is to provide additional screen area for viewing or editing, a control within the View Toolbar should provide this option. Activities should not automatically invoke soft-hiding for this purpose (unless the aforementioned toggle is stored as a preference in the selected state). Though the laptops have a small viewable screen area, the choice to hide potentially frequently used controls should be left to the children.
When soft-hiding of the Toolbox is in effect, pressing the escape key should always reveal it again, exiting any mode related to its hiding (such as the slideshow). If no explicit toggle button or action (such as "start slideshow") exists to turn soft-hiding back on, activities may institute a timeout, after which it turns soft-hiding on again without input from the child. The activity must ensure that soft-hiding is never initiated without explicit interaction whenever the cursor remains within the Toolbox area.
Ocultamiento Total
Las actividades que hagan uso de la totalidad de la pantalla, y particularmente aquellas que necesiten del movimiento del cursor sobre su totalidad, pueden querer ocultar la Caja de Herramientas totalmente, eliminando la posibilidad de ser activada posicionando el ratón en los bordes. El ocultamiento-total permite esto. El caso de uso primario para este modo es un juego de acción que puede ser interrumpido accidentalmente durante su desarrollo. Por ello, estos lineamientos estan escritos con respecto a un juego de pantalla completa, pero sus principios se deberían aplicar a otras actividades que los desarrolladores encuentren.
El ocultamiento-total elimina de manera completa el acceso a la Caja de Herramientas durante un tiempo, y por lo tanto debe ser utilizado solamente dentro de actividades que no tengan sus propias barras de herramientas. Así también, dado que el ocultamiento-total elimina cualquier otro medio de activar la Caja de Herramientas, la actividad deberá proveer cualquiera de las funcionalidades básicas que de otro modo se encuentran dentro de la Barra de Herramientas de la Actividad en sí. Cualquier juego que soporte el juego en la red de malla deberá proveer algún medio por el cual el iniciador le de un nombre.
Con el fin de ser consistentes con el ocultamiento-parcial y otros usos generales, la tecla de escape deberá siempre proveer un mecanismo para salir del juego, aún cuando otros medios existan. La tecla de escape puede salir inmediatamente del juego, volviendo a una pantalla de presentación, aunque más probablemente pausará el juego y mostrará un menú con una opción para ello.
Activities which make use of the entire screen, and moreover require active cursor movement across it, may wish to hide the Toolbox completely from view, eliminating the possibility that it could be invoked at the screen edge via the mouse. Hard-hiding allows activities to do this. The primary use case for this mode is action games which could be interrupted accidentally during gameplay. As such, these guidelines are written with respect to a fullscreen game, but their principles should carry over to other uses activity developers may find.
Hard-hiding removes all access to the Toolbox for an extended period of time, and therefore should only be used within activities which don't have their own toolbars. Also, since hard-hiding eliminates any means of invoking the Toolbox, the activity must always provide any of the basic functionality otherwise contained within the Activity Toolbar itself. Any game which supports networked play over the mesh should always provide a way for the initiator to name the instance.
To remain consistent with soft-hiding mode and with general expectations, the escape key should always provide a mechanism for exiting the game, even if another means exists. The escape key could immediately exit the game, returning to an intro screen, but it will more likely pause the game and reveal a menu containing an option to do so.
Marquesinas
| Fase de Animación | Tiempo Transcurrido (segundos) |
Duración (segundos) |
|---|---|---|
| Cambio Inmediato de Fondo | 0.0 | 0.1 |
| Marquesina Principal Comienza a Expandirse | 0.1 | 0.2 |
| Marquesina Principal Visible | 0.3 | 0.4 |
| Marquesina Secundaria Comienza a Expandirse | 0.7 | 0.3 |
| Marquesina Secundaria Visible | 1.0 | ---- |
| Animation Phase | Time Offset (seconds) |
Duration (seconds) |
|---|---|---|
| Immediate Background Change | 0.0 | 0.1 |
| Primary Rollover Begins Expanding | 0.1 | 0.2 |
| Primary Rollover Displayed | 0.3 | 0.4 |
| Secondary Rollover Begins Expanding | 0.7 | 0.3 |
| Secondary Rollover Displayed | 1.0 | ---- |
Marquesina Principal
Marquesina Secundaria
Marquesinas como Menús
Marquesinas como Menús Contextuales
Marquesinas como Diálogos
Controles
Sugar define su propio conjunto de widgets de control que forman la interfaz de usuario en las laptops. Si bien la mayoría de los controles disponibles coinciden con las espectativas de los desarrolladores, hemos desarrollado nuevos y modificado el comportamiento de algunos con el fin de lograr una mejor experiencia por parte del usuario. Estos nuevos desarrollos implican un nuevo conjunto de lineamientos para su uso y posicionamiento con el fin de satisfacer tanto las metáforas y objetivos dentro de Sugar así como también ayudar al desarrollo de ambientes de usuarios colaborativos.
Sugar defines its own set of control widgets that will create the user interface on the laptops. Though most of the available controls will match developers' expectations, we've also developed some new controls and altered behaviors of others to better suit the user experience on the machines. With these new developments comes a new set of guidelines for their usage and placement which both maintains the broader set of goals and metaphors setup within Sugar and aids in the development of collaborative user interface environments.
Dado que las especificaciones y guías de los elementos de control son una parte importante de este documento, su puede hacer un navegación interna a nivel de página haciendo clic en los titulares correspondientes de cada conjunto de controles. Cada página individual provee una especificación detallada de los controles y sus estados. Finalmente, estamos proveyendo a los desarrolladores un archivo Adobe Illustrator con la última versión de la Especificación de Controles en Sugar en .ai (07.04.05) y en .svg (07.05.18) con el fin de permitir el desarrollo de prototipos. Les pedimos que tengan en cuenta que dichas especificaciones y su correspondiente instrumentación se encuentran en un estadío temprano en su desarrollo, y que pueden cambiar a medida que la interfaz gráfica evolucione. Proveeremos los enlaces a la API de los controles a medida que esten disponibles; Gracias por su paciencia.
As the control widget specification and guidelines compose a substantial portion of this document, internal page by page navigation is available by clicking on the header for any control set. In addition, the individual pages provide detailed specifications for the widgets and their various states. Finally, we're providing developers with an Adobe Illustrator file of the most up to date Sugar Control Specification in .ai (07.04.05) and .svg (07.05.18) in order to streamline early application layout and design mockups. Please understand these specifications and their implementations remain in early development, and their designs may change as the UI progresses. We'll provide links to APIs for the controls as they become available; Thanks for your patience.
Zonas de Control
En Sugar, un conjunto de regiones de control predefinidos proveen las zonas en las cuales los controles pueden ser puestos. Limitando los colores de fondo de las regiones de control permite definir tanto un conjunto de reglas visuales consistentes para los tipos y estados de los varios controles manteniendo suficiente contraste aún ante la ausencia de color. A la derecha se puede ver las zonas básicas que son la Tela, el Panel, la Barra de Herramientas y la Paleta.
In sugar, a predefined set of control regions provide the surfaces upon which controls may be placed. Limiting the background colors that the controls sit on allows for a consistent set of visual rules to define both the type and state of various controls while maintaining sufficient contrast even without the use of color. Shown to the right, the basic regions are the Canvas, Panel, Toolbar, and Palette.
- Tela
- La tela (o lienzo—canvas) es el espacio de "creación" multi-propósito dentro de una actividad—la región para dibujar, escribir, o trabajar de algún modo. Dado que la creación es muy importante para nuestros objetivos, esperamos que ésta sea el área dominante en la pantalla para la mayoría de las actividades. La zona de la tela es específica a la generación de contenido y 'no debería' tener ningún elemento de control sobre ella. Como tal, la tela puede ser de cualquier color que decida tanto la actividad como el usuario, aunque Sugar especifica tanto el blanco como el negro por defecto.
Canvas: The canvas is the general purpose "creation" space within any activity — the region for drawing, writing, or otherwise working within it. Since creation ranks high among our goals, we also hope that this is the dominant region of the screen in most activities. The canvas region is specifically for generating content and 'should not' have any controls placed upon it. As such, the canvas may be any color the activity or the user desires, though Sugar specifies both white and black as the basic defaults.
- Barra de Herramientas
- Las barras de herramientas de una actividad son de un gris oscuro particular que las distingue de otras zonas de control. El Marco también hace uso de esta tonalidad de gris particular para indicar su propósito como una barra de herramienta omnipresente que el chico puede activar dentro de cualquier vista o actividad. Cada actividad tendrá su barra de herramientas en la parte superior de la pantalla, aunque de ser necesario, barras de herramientas adicionales pueden ser especificadas.
Toolbars: Activity toolbars have a unique dark gray color which distinguishes them from the other control regions. The Frame also uses this unique shade of gray to indicate its purpose as an omnipresent toolbar that a child may activate from within any view or activity. Each activity will have a toolbar at the top of the screen, though when necessary additional toolbars may also be specified.
- Paneles
- De ser necesario, una actividad puede dedicar partes de la pantalla a elementos de control adicionales que tienen más sentido dentro del contexto general de la actividad que en la barra de herramientas. Los elementos de control en esta zona deben ser relevantes durante todo momento, sin importar el estado asociado de la actividad o el contexto de edición.
Panels: When appropriate, an activity may devote a portion of the screen to additional controls which make more sense outside of the toolbar and within the global activity context. Controls placed in this region should always remain relevant at all times, regardless of any other state associated with the activity or editing context.
- Paletas
- Las paletas sirven como un elemento de control multipropósito que aparecen en varios contextos. En una interfaz sin ventanas y menús tradicionales, las paletas proveen una solución versatil en muchos aspectos de la interfaz de usuario como una segunda capa de elementos de control. Para una descripción detallada de su uso, vea la sección de Marquesinas y Paletas.
Palettes: Palettes serve as multipurpose control regions which appear in several contexts. In an interface without traditional windows and menus, palettes step in to provide a versatile solution in many aspects of the user interface as the second layer of control. For a full description of their uses, please see the section on Palettes and Rollovers.
- Controles
- El resto de esta sección describe principalmente cada elemento de control especifico y sus lineamientos de uso dentro de la interfaz de usuario de la actividad. El diseño de todos los controles aquí presentados siguen un conjunto básico de reglas en lo referente a los colores, grosor de las lineas, y sus tamaños para cada uno de sus estados. Las decisiones de diseño generales sobre este tema son discutidas en la sección de controles personalizados.
Controls: The remainder of this section focuses largely on the specific controls and guidelines for their usage within your activity's UI. The designs of all controls presented here follow a basic set of rules regarding colors, line weights, and sizing for each of its various states. More detail about these broader design decisions is discussed in the custom controls section.
Botones
Botón con Texto
- Uso
- Los Botones con Texto sirven para seleccionar una opción rápidamente de una pequeña cantidad de alternativas. El texto guía la acción a realizarse en caso de ser presionado ese botón. El ejemplo del costado la opción OK (aceptar) ya está resaltada, de esta manera indicamos al usuario la opción de preferencia y la que tendrá lugar si presiona la tecla enter. Su uso se refiere a toma de decisión sobre acciones concretas, responde a la pregunta ¿qué hacer?
- Comportamiento
- Los botones se comportan como una <Interfaz de Control>. Reproducen el modo de un panel de un electrodoméstico o maquina herramienta. Congela la acción, la detiene, para solicitar una consulta al usuario antes de continuar. ¿Debo continuar o detenerme? ¿Esta bien realizar esta acción? ¿Cual de estas tres acciones prefiere que ejecute en este caso concreto? ¿Repito esta decisión sin consultar en casos similares de esta tarea?
- Lineamientos
- Los Botones con Texto deben ser claros para el usuario. El gran temor del botón de texto es la ambigüedad o la doble afirmación o negación. El Texto del botón asegura la comprensión de la acción a realizarse al presionarlo.
Usage: Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Behavior: Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Guidelines: Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Botones con Texto e Icono
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Botones con Icono
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Botones con Estado
Botones de Paleta
Controles de Selección Básicos
Checkboxes
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Botones Radio
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Menús Popup
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Paletas Popup
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Combo Boxes
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Controles Avanzados de Selección
Paleta de Colores
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Selector de Fecha
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Selector de Objeto
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Paleta de Búsqueda/Remplazo
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Controles de Ajuste
Paso-a-Paso
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Sliders Básicos
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Sliders con Indicador
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Sliders de Color
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Indicadores
Barras de Progreso Predeterminado
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Barras de Progreso Indeterminado
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Spinners de Actividad
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Indicadores de Nivel
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Indicadores de Puntuación
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Indicadores de Relevancia
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Controles de Texto
Campos de Texto
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Campos de Texto Tokenizado
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Campos de Búsqueda
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Campos de Búsqueda Tokenizada
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Campos de Claves
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Campos de Texto Multilíneas
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
- TRANSLATOR NOTE
- the images [[Image:textfield_suggestions.png]], [[Image:searchfield_suggestions.png]], [[Image:textfield_multiline.png]] have been 'lost/removed'...
Controles de Vista
Barras de Ordenamiento Básico
Barras de Ordenamiento Avanzada
Controles de Vista de Barra de Ordenamiento
Barras de Tabulado
Barra Secundaria Tabulada
Triangulos de Muestra
- REVIEW CONCEPT / TRANSLATION
Ayuda de Herramientas
Controles Agrupadores
Separadores
Bandejas
Controles Personalizados
Cuando Usar Controles Personalizados
Hemos creado un conjunto de controles capaces de satisfacer la mayor parte de las necesidades básicas del desarrollo de una Actividad. Al usar estos controles siempre que sea posible se garantiza así que la interfaz de todas las Actividades permence constante y clara, al mismo tiempo que mantiene el estilo visual de Sugar. Sin embargo, su funcionalidad básica puede resultar en una limitación en algunos casos, y definitivamente deseamos estimular usos nuevos y exitantes de la funcionalidad de la laptop, incluyendo su característica colaborativa, y no deseamos impedir la creatividad y diseño. Para ello es que estamos proveyendo una serie de lineamientos generales para la creación de controles personalizados capaces de combinar con el estilo de Sugar y mantener cierto estándar básico de compatibilidad y usabilidad dentro de la interfaz de Sugar.
We have created a set of controls to suit most basic needs for Activity development. Using these controls wherever possible ensures that interfaces across Activities remain consistent and clear, and also maintains the visual style of the Sugar interface. Nonetheless, their basic functionality may prove limiting in some cases, and we certainly hope to inspire new and exciting uses of the various capabilities of the laptops, including their collaborative nature, and don't want to stifle additional ideation and design. For this reason, we are providing a general set of guidelines for the creation of custom controls that match the visual style of Sugar and maintain some basic standards for compatibility and usability within the Sugar interface.
Antes de hacer un control personalizado, asegurese que dicha necesidad realmente existe. En algunos casos, es posible que una combinación de controles más sencillos alcance. En otros casos, una funcionalidad más compleja puede ser lograda por medio del uso de la Paleta. Adicionalmente, asegurese que la necesidad sea funcional; los controles Personalizados deben tener nueva funcionalidad o un comportamiento diferente de los controles ya disponibles, y no simplemente definir una nueva estética. Nuevamente, medite cuidadosamente sobre los requerimientos del control, y asegurese que la funcionalidad amerita el trabajo asociado con la creacion de un nuevo control.
Before implementing a custom control, be sure that the need truly exists. In some cases, you may find that a combination of simpler controls may suffice. In other cases, more complex functionality can be accommodated though use of a Palette. Additionally, be sure that the need is a functional one; Custom controls should have additional or different behavior that the current controls don't provide, and not simply define a different aesthetic for existing ones. Again, think carefully about the requirements for the control, and be sure that the functional need itself merits the work associated with creating the new control.
Paleta de Control de Color
La interfaz de Sugar define una paleta estricta para los widgets de control, así como los lineamientos en su uso para los diferentes estados y tipos de controles. Los controles personalizados deben adherirse al mismo conjunto de colores y sus reglas asociadas para asegurarse que su comportamiento simule al núcleo de los controles de Sugar, y puedan ser deducidos por quienes están familiarizados con ellos. Si bien los nombres y usos primarios definen estos colores, cualquier color incluido en la paleta abajo puede ser usado en varias partes de sus controles donde no interfiera con las reglas básicas asociadas a ellos.
The Sugar interface defines a strict palette for the control widgets, along with guidelines for using these colors for various states and control types. Custom controls should adhere to the same set of colors and associated rules in order to ensure that their behavior mimics those of the core Sugar controls, and can be easily inferred by those who are familiar with them. Though their name and primary uses define these colors, any color within the palette provided below may be used for various parts of your control where it doesn't interfere with the basic rules associated with them.
| Nombre | Usos Primarios | Hex | % Gris |
|---|---|---|---|
| Black | Paletas, Popups | #000000 | 100% |
| Toolbar Grey | Barras de herramientas, Bandejas, Agrupamientos de Paletas | #404040 | 75% |
| Button Grey | Estado de los Botones Default | #808080 | 50% |
| Selection Grey | Selecciones, Agrupamientos de Panel | #A6A6A6 | 35% |
| Panel Grey | Paneles, Escritorio | #C0C0C0 | 25% |
| Text Field Grey | Fondo para Campos de Texto | #E5E5E5 | 10% |
| White | Estados presionados, áreas de texto multi-líneas | #FFFFFF | 0% |
Tamañado de Controles
TRANSLATOR NOTE
- TRANSLATOR NOTE
- The Rollovers and Palettes section has been removed, but iirc, there's a reference to it... yup, in the Panel section above...
Marquesinas y Paletas
- TRANSLATOR NOTE
- ### LEFT BEHIND?? ###
Listas Popup Combinadas
Destinos de Drop
Controles Separadores
Regla Horizontal
Regla Vertical
Agrupamiento Lógico
Colores Personalizados
Barras de Herramientas